“垃圾分类网”项目文档
源码地址: https://download.csdn.net/download/weixin_41446786/12358553
一、 项目概述
1、 设计思路
本次网页设计主题是以宣传垃圾分类为主题,因此秉着平台需要突出宣传垃圾分类、提高垃圾分类意识的想法,网页共分6个页面,第一个是整体的一个页面“首页”,主要是后面5个页面的基体;第二个页面是“垃圾分类”页面,垃圾分类页面主要是让垃圾分类变得更清晰,将垃圾分类的知识讲解一遍;第三个界面是“垃圾宝贝”,这个页面是教如何利用垃圾制作一个工艺品,对垃圾再利用做一个向导;第四个页面是“主题活动”,本界面主要是宣传和互动;第五个界面是“最新新闻”,这个界面将提供垃圾分类的一些最新新闻;最后一个界面“关于我们”是对本平台的一个介绍以及宣讲。
2、 模块规划
(1) 首页界面
本界面作为整个平台的基体,内容比较丰富,首先第一部分是本平台的宣传语;第二部分是垃圾分类标识,这里实现一个平台界面跳转,点击标识图将跳转到“垃圾分类”界面;第三部分是最新新闻,这里的新闻是“最新新闻”界面的浓缩,点击这里的新闻能够实现对应的新闻链接跳转;接着是一个标签本,这里是设置的是一个垃圾分类常见问题,运用了文字滚动的知识;标签本下面是制造的一个小事件:垃圾分类袋制作大赛,在这里放这个目的是让页面更为丰富。
(2) 垃圾分类界面
整体分为两个部分,第一部分是进行垃圾分类知识的解读,说明清楚各类垃圾的概念,包括什么东西以及投放要求,在这一部分的文字解读上面是一个轮播图,轮播图的每一张图片具备页面内跳转的功能,能够跳转到对应的类别垃圾讲解;第二部分是一个图片框展示,这里的图片宣传的是当我们学会垃圾分类能够帮助我们净化地球的每一片土地,还地球一片净土。
(3) 垃圾宝贝界面
整体分为两个部分,第一部分是进行垃圾再利用工艺品的步骤讲解,这里点击的每一张图片会展示在第二部分的展示框里;第二部分是一个图片框展示,展示的图片是左边每个步骤点击的图片的详细大图展示。
(4) 主题活动界面
整体分为两个部分,第一部分是一个宣传短片;第二部分是一个小测试,这个小测试具备答题计算成绩的功能,你如果答完所有题目他会将成绩和正确答案展示给你。
(5) 最新新闻界面
新闻界面相对比较简单,这里主要是展示几个垃圾分类的最新新闻,当点击对应的新闻会实现相应的新闻跳转。
(6) 关于我们界面
对本平台的一个介绍以及宣讲。
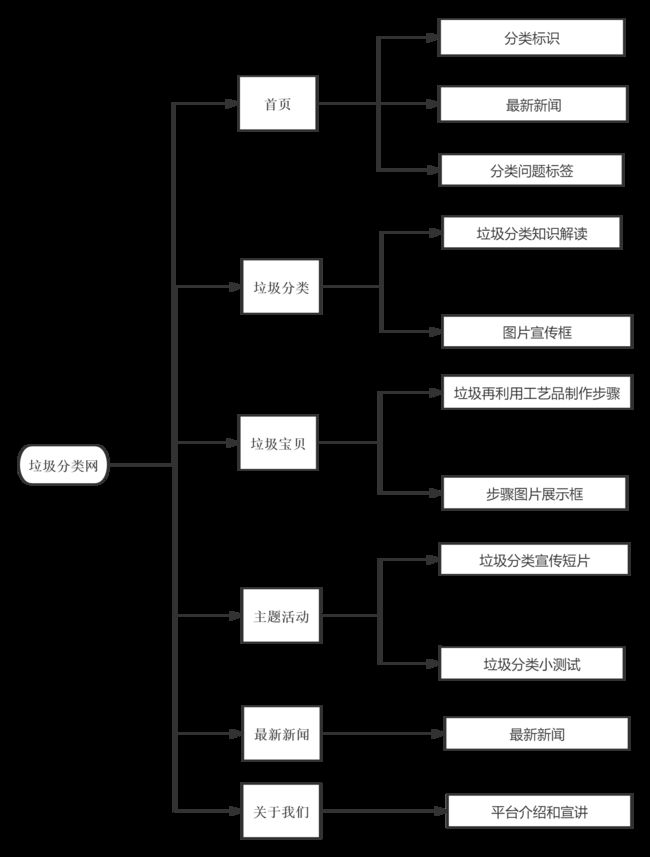
3、 整体框架模块图

二、 关键代码介绍
1、大致框架布局
大致框架分为上下两个大框架,下面是大框架代码。
"content">"clear">
"footer">`
(1)上框架代码
上框架分了两个span,logo floatl类放了logo图和top-links floatr类放了导航栏,接着是两个div框架,header类放了导航图片,另外content-box类的div放置的是本网页的主要内容。
"content">
"logo floatl">...
"clear">
"header">"content-box">...
(2)下框架代码
下框架代码主要是下面的导航栏,和上框架的导航栏效果相似,并声明一个版权。
2、首页部分界面
(1)第一个是跳转功能,网页跳转、视频网站跳转以及学校内网跳转;
"drawing-section floatr">
最新新闻
"second_heading">Latest news
"images/news1.jpg" align="left" hspace="10"
style="width:60px;height:auto;"/>
"news-title">
推进会在广州召开 李希马兴瑞王伟中出席.
"images/news2.jpg" hspace="10" align="left"
style="width:60px;height:50px;"/>
"news-title">
智能垃圾分类将会带来什么新的经济变化呢?
"images/news4.jpg" hspace="10" align="left"
style="width:60px;height:65px;"/>
"news-title">
广州大学华软软件学院顺应“环保潮流”开展垃圾分类
(2)实现文字滚动,鼠标移到的时候停止滚动,离开的时候滚动。
"up" height="190"
οnmοuseοver="this.stop()" οnmοuseοut="this.start()">……
3、垃圾分类界面代码
(1)关于轮播图的HTML代码
(2)关于轮播图的JavaScript代码
4、垃圾宝贝部分代码
当点击相应的图片在对应的展示框展示对应的图片
(1)被点击的图片
(2)图片展示框
"events-section">
查看详细制作图片
"second_heading">Look Detail
"detail">
5、主题活动部分代码
(1)测试题的HTML代码
分类比赛
"second_heading">Cassified game
"testSystem">
"form1" name="form1" method="post" action="">
【单选题】每空20分
"problem">第一题:垃圾可以分成几类?
"opa">"radio" name="Option" value="A" />A.一类
"opb">"radio" name="Option" value="B" />B.两类
"opc">"radio" name="Option" value="C" />C.三类
"opd">"radio" name="Option" value="D" />D.四类
"button" name="Submit" value="上一题" οnclick="showLastQuestion();"/>
"button" name="Submit" value="下一题" οnclick="showNextQuestion();"/>
"button" name="Submit" value="提交答案" οnclick="showResult();"/>
(1)测试题的JavaScript代码
三、 运行结果展示
1、首页界面

2、垃圾分类界面

3、垃圾宝贝界面

图3-3垃圾宝贝界面
4、主题活动界面

图3-4主题活动界面
5、最新新闻界面

图3-5最新新闻界面
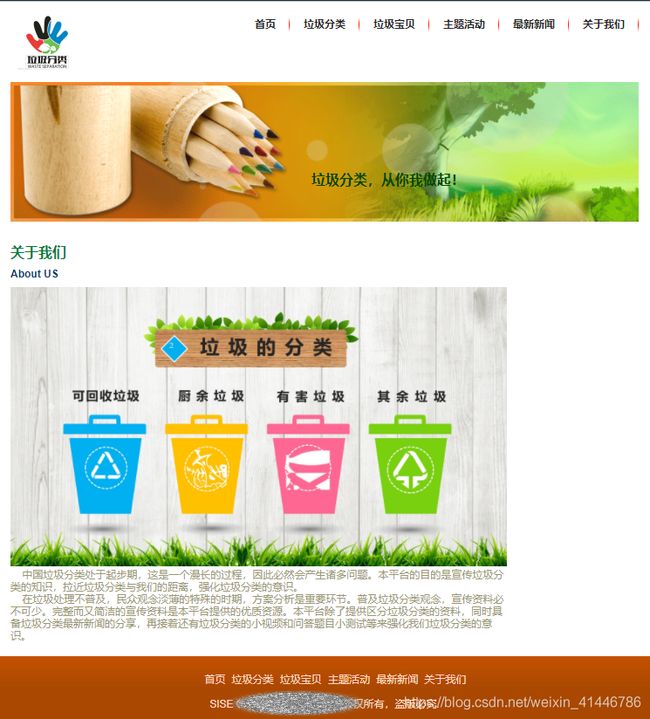
6、关于我们界面

图3-6关于我们界面
四、 分析总结
本次课程设计给我最大的感受是需要对常用标签语言更好的运用,CSS的布局能力需要更加深入学习,布局能力太差;还有就是需要对JavaScript语言的一个更深入的学习。