最近一段时间在维护公司的组织架构网站(Org),旧版网站只是用了xampp简单搭建了一套环境部署在了windows机器上,代码结构相对简单。
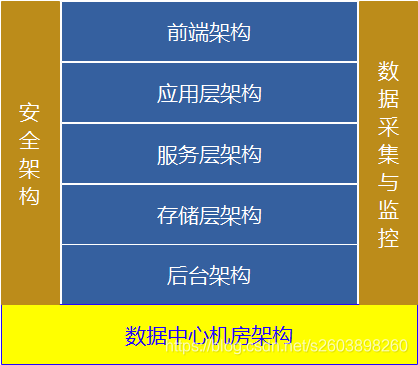
整个架构如下:

整个架构没有用到复杂的结构,class里放了一些功能性的类库,function中是主要功能的逻辑代码,其核心就是SQL语句。
lib中放有一些第三方的扩展插件,templates里放一些页面的模板。其他的核心页面和配置文件均放在了根目录下。
如图:

此次的改进主要是使用第三方php开发框架来完成对原有部分功能的重构。
经过简单的比较,决定使用Yii这个框架来完成。
采用框架开发的主要优点在于:
1.项目结构更加规范。
2.框架为我们自动生成了一些代码。
3.框架的安全性更好,以及很多需要注意的地方都为我们考虑到了。
下面就总结一下我使用Yii框架进行开发过程中遇到的问题和处理流程。
首先去网站了解了Yii框架的大体情况,参考了一些step by step的文档。
http://www.yiichina.com/guide/
由于PHP不同的开发平台需要做的配置不同,所以还是首先介绍一下自己的开发平台:
操作系统:windows7 (x86)
php集成环境:Xampp 3.2.1
php 5.4.16
框架版本:Yii 1.1.13
将下载后的Yii更新包放在xampp的htdocs路径下
E:\xampp\htdocs\yii

浏览 http://localhost:8000/yii/requirements/index.php
检查Yii的参数配置,可以看到如下的配置清单。

P.S. 其中 PDO MSSQL extension (pdo_sqlsrv) 这一项在未配置MSSQL的时候是未通过状态。
接着,我们可以试运行Demo中提供的几个小例子,然后我们需要使用Yii框架提供的创建网站的工具(yiic.bat)来创建一个全新的基于Yii的空网站。
由于使用命令行创建,所以需要提前把php的路径添加到系统的环境变量中。
例:E:\xampp\php(根目录)
之后运行 % YiiRoot/framework/yiic webapp WebRoot/testweb
即可创建应用。
具体的创建过程:

创建完毕后,便生成了项目文件结构。

整体的MVC结构就出来了。
由于框架默认是支持sqllite和mysql的,对于sqlserver的支持需要手工进行添加。
官网:http://www.yiiframework.com/wiki/192/config-use-ms-sql-server-2005-2008/
说明了添加sqlserver需要的步骤:
-
download PDO MS EXT
-
Install the Microsoft SQL Server 2008 R2 Native Client
Please read: System Requirements (Microsoft Drivers for PHP for SQL Server)
-
read the manual, copy .dll to PHP Ext Dir, and enable this EXT in php.ini.
由于开发环境已经安装好了SqlServer 2012了,第二部就省略了,所以就只需进行1,3的配置就可以了。
下载pdo扩展包,官网提供了两个版本,开发环境进行了尝试,使用的是V3.0的版本。
也就是:http://www.microsoft.com/en-us/download/details.aspx?id=20098
里面

下载安装后,在开发环境最终使用了 php_pdo_sqlsrv_54_ts.dll 这个DLL(准生产环境的版本下文详细说明)
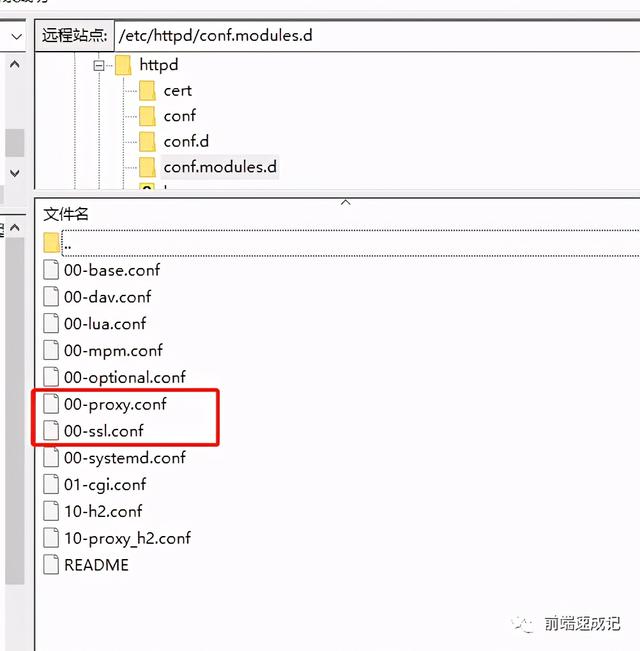
步骤:拷贝dll到php/ext目录,修改php.ini,添加 extension=php_pdo_sqlsrv_54_ts.dll,重启apache。
可以使用php命令 php –v 和php -m来检查php扩展模块安装的正确性。
根据权威指南提供的教程,我对整个Yii框架进行了大致的了解,并通过实体对象模型自动生成了一个userinfo的类和对应的增删改查的页面。
而重构所需要的设想就是让框架底层通过插件连接MSSQL,controller负责调用并返回JSON格式的数据,前端的页面采用框架提供的模板并且沿用JS进行AJAX方式的调用。
对于实际项目,我新建了一个TimeController,并在其中建立了一个测试方法,但是发现无法访问到。后来经过对比发现
新建controller里的方法,需要在类中的accessRules方法里进行权限的配置,否则无法访问(报403错误),于是进行了修改。
<?php
require_once 'protected/models/salaryQuery.php';
require_once 'protected/db/time.php';
class TimeController extends Controller {
/** * @var string the default layout for the views. Defaults to '//layouts/column2', meaning * using two-column layout. See 'protected/views/layouts/column2.php'. */ public $layout = '//layouts/column2';
/** * @return array action filters */ public function filters() {
return array ('accessControl', // perform access control for CRUD operations
'postOnly + delete' ); // we only allow deletion via POST request
}
/** * Specifies the access control rules. * This method is used by the 'accessControl' filter. * @return array access control rules */ public function accessRules() {
return array (array ('allow', // allow all users to perform 'index' and 'view' actions
'actions' => array ('originaltimelist', 'GetJson', 'getcardtimelist', 'Timemanage', 'Getessusercode', 'Gettimelist', 'myrequestlist', 'Getapplylist' ), 'users' => array ('*' ) ), array ('allow', // allow authenticated user to perform 'create' and 'update' actions
'actions' => array ('create', 'update' ), 'users' => array ('@' ) ), array ('allow', // allow admin user to perform 'admin' and 'delete' actions
'actions' => array ('admin', 'delete' ), 'users' => array ('admin' ) ), array ('deny', // deny all users
'users' => array ('*' ) ) );
}
//页面视图控制器Begin public function actionOriginaltimelist() {
$this->render ( 'originaltimelist' ); }
public function actionTimemanage() {
$this->render ( 'timemanage' ); }
public function actionMyrequestlist() {
$this->render ( 'myrequestlist' ); }
//页面视图控制器End //获取已申请信息 public function actionGetapplylist() {
$query = $_POST ['query']; $appQuery = $_POST ['applyQuery']; $queryObj = json_decode ( $query );
$timeQuery = new salaryQuery ( $queryObj->{'PageNumber'}, $queryObj->{'PageSize'}, $queryObj->{'StartNum'} );
$appQueryObj = json_decode ( $appQuery );
$applyQuery = new applyQuery ( $appQueryObj->{'ApprovalType'}, $appQueryObj->{'ApprovalTypeDetail'}, $appQueryObj->{'BeginTime'}, $appQueryObj->{'EndTime'}, $appQueryObj->{'Status'}, $appQueryObj->{'Result'}, $appQueryObj->{'Shenpiren'} );
$result = get_apply_list ( $timeQuery, $applyQuery, $_SESSION ['serialnumber'] ); $jsonstr = json_encode ( $result );
echo $jsonstr; }
//test function public function actionGetJson() {
$connection = Yii::app ()->db;
$sql = "select * from userinfo"; $command = $connection->createCommand ( $sql );
$rows = $command->queryAll ();
$jsonstr_all = json_encode ( $rows );
//echo $jsonstr_all; $sql = "select count(*) from userinfo"; $command = $connection->createCommand ( $sql );
$val = $command->queryScalar ();
echo $val; }
}
访问的格式如下 r=控制器名称/方法名称
http://localhost:8000/mywebsite/index.php?r=Userinfo/Getjson
如果controller方法带参数,那么调用时也必须带参数,否则报错找不到controller
如http://localhost:8000/mywebsite/index.php?r=Userinfo/Getjson&id=123
另外,在页面引用js的时候或者配置链接地址的时候,需要使用
Yii::app ()->request->baseUrl
来获取应用程序根路径。
而且,像一些DB连接,常量等配置可以在index.php中配置,供其它地方使用。
如:define('OriginalOrgBaseUrl','http://localhost:8000/orgchart/');
经过上面所写步骤,在开发环境已经能够正常运行代码了,但是部署到准生产环境的时候,还是出了一些问题。
准生产环境的平台参数如下:
操作系统:windowsXP (x86)
php集成环境:Xampp 2.5.8
php 5.3.0
框架版本:Yii 1.1.13
在部署的时候,需要将Yii文件夹也复制过去提供基础框架支持。
部署测试的时候注意是php的MSSQL扩展安装的问题。由于准生产环境的php版本较低,所以无法使用开发环境的dll,需要重新下载。
经过尝试,最终发现了可用的dll 版本为:
php_pdo_sqlsrv_53_ts_vc6.dll
改dll在上文微软链接中的V2.0扩展包里可以找到。但是添加后,php启动正常,实际网站在调用sql连接数据库的时候,报了如下的异常信息:
SQLSTATE[IMSSP]: This extension requires either the Microsoft SQL Server 2008 Native Client (SP1 or later) or the Microsoft SQL Server 2008 R2 Native Client ODBC Driver to communicate with SQL Server. Neither of those ODBC Drivers are currently installed. Access the following URL to download the Microsoft SQL Server 2008 R2 Native Client ODBC driver for x86:
到 http://go.microsoft.com/fwlink/?LinkID=188400&clcid=0x409 这个网站上去下一个驱动文件 sqlncli.msi,安装即可。
提示主要说了系统缺少与sqlserver连接的odbc组件,于是上网搜索了一个可行的解决方案:
http://blog.csdn.net/nicki0923/article/details/6984627
文章里提供了一个微软的工具包:sqlncli.msi的下载,安装后问题解决!
所以证明了,在开发环境完成的程序,在生产环境并不一定能成功运行,需要多尝试,多积累处理错误的经验和方法,才能解决类似这样的问题。