
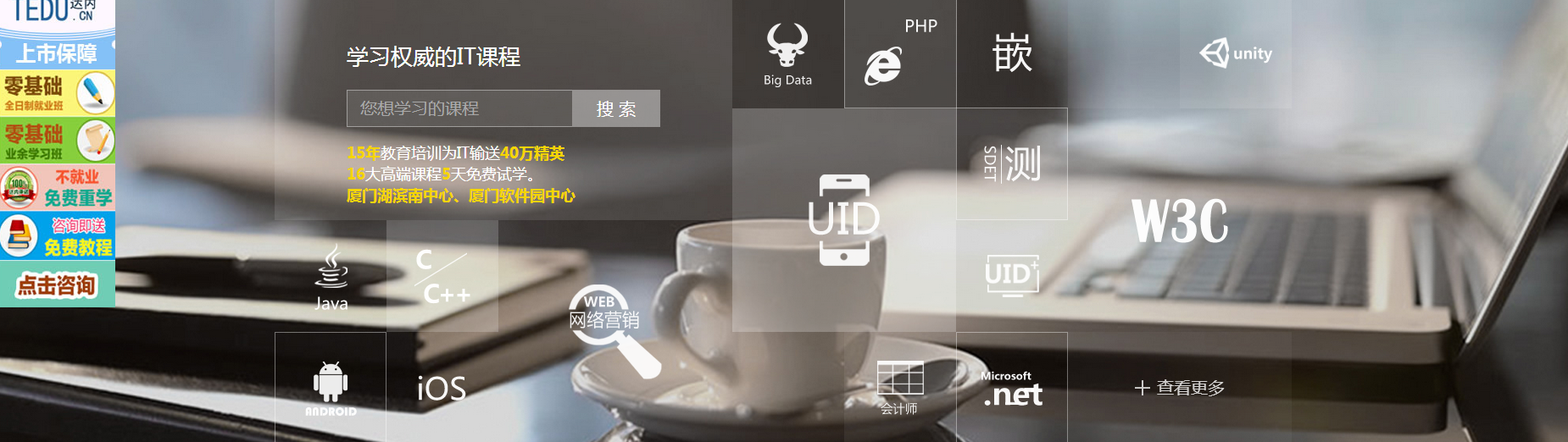
参考网址:http://xm.tedu.cn/baidu/dnpp/?xmjavaqzs20170524+fzct023&utm_term=达内培训&ca_kid=65421413813&ca_cv=17282834319
【代码】
HTML:
<div class="banner-wrap"><div class="container"><div class="banner clearfloat"><ul><li class="w2h2 k"></li><li class="l1"><a href="#"><div class="front" style="width: 100%; display: block;"></div><div class="back" style="display: none; width: 0;"><div><strong>0</strong><span>course</span><strong class="space">0</strong><span>video</span></div></div></a></li><li class="k"></li><li class="l2"><a href="#"><div class="front" style="width: 100%; display: block;"></div><div class="back" style="display: none; width: 0;"><div><strong>0</strong><span>course</span><strong class="space">0</strong><span>video</span></div></div></a></li><li class="w3h1 k"></li><li class="l3"><a href="#"><div class="front" style="width: 100%; display: block;"></div><div class="back" style="display: none; width: 0;"><div><strong>0</strong><span>course</span><strong class="space">0</strong><span>video</span></div></div></a></li><li class="w2h2 k"></li><li class="w2h2 l4"><a href="#"><div class="front" style="width: 100%; display: block;"></div><div class="back big" style="display: none; width: 0;"><div><strong>0</strong><span>course</span><strong class="space">0</strong><span>video</span></div></div></a></li><li class="l5"><a href="#"><div class="front" style="width: 100%; display: block;"></div><div class="back" style="display: none; width: 0;"><div><strong>0</strong><span>course</span><strong class="space">0</strong><span>video</span></div></div></a></li><li class="w2h1 k"></li><li class="w2h1 k"></li><li class="l6"><a href="#"><div class="front" style="width: 100%; display: block;"></div><div class="back" style="display: none; width: 0;"><div><strong>0</strong><span>course</span><strong class="space">0</strong><span>video</span></div></div></a></li><li class="k"></li><li class="l7"><a href="#"><div class="front" style="width: 100%; display: block;"></div><div class="back" style="display: none; width: 0;"><div><strong>0</strong><span>course</span><strong class="space">0</strong><span>video</span></div></div></a></li><li class="w4h1 k"></li><li class="l8"><a href="#"><div class="front" style="width: 100%; display: block;"></div><div class="back" style="display: none; width: 0;"><div><strong>0</strong><span>course</span><strong class="space">0</strong><span>video</span></div></div></a></li><li class="w2h1 k"></li></ul></div></div>
</div>
CSS:
.banner-wrap{width:100%;height:528px;margin-top:16px;background:url(../../images/user/banner.jpg) center top no-repeat;background-size:cover}
.banner ul li{float:left;width:132px;height:132px}
.banner ul li.k{background-color:rgba(255,255,255,.04)}
.banner ul li.w2h2{width:264px;height:264px}
.banner ul li.w3h1{width:396px;height:132px}
.banner ul li.w2h1{width:264px;height:132px}
.banner ul li.w4h1{width:528px;height:132px}
.banner ul li .front{position:relative;width:100%;height:100%;}
.banner ul li>a>div.front{position:relative;width:100%;height:100%;margin:0 auto;background-position:center center;background-repeat:no-repeat}
.l1>a>div.front{background-image:url(../../images/user/l1.png);background-color:rgba(255,255,255,.08);}
.l2>a>div.front{background-image:url(../../images/user/l2.png);background-color:rgba(255,255,255,.06);}
.l3>a>div.front{background-image:url(../../images/user/l3.png);background-color:rgba(255,255,255,.12);}
.l4>a>div.front{background-image:url(../../images/user/l4.png);background-color:rgba(255,255,255,.06);}
.l5>a>div.front{background-image:url(../../images/user/l5.png);background-color:rgba(255,255,255,.1);}
.l6>a>div.front{background-image:url(../../images/user/l6.png);background-color:rgba(255,255,255,.06);}
.l7>a>div.front{background-image:url(../../images/user/l8.png);background-color:rgba(255,255,255,.1);}
.l8>a>div.front{background-image:url(../../images/user/l9.png);background-color:rgba(255,255,255,.08);}
.banner ul li>a>div.back{position:relative;width:0;height:100%;margin:0 auto;display:none;background-color:rgba(255,255,255,.45)}
.back>div{opacity:.9;width:68%;padding-top:18px;margin:0 auto;color:#fff;font-size:14px;text-align:center;line-height:20px}
.back strong{display:block;font-size:16px}
.back strong.space{margin-top:8px;padding-top:6px;border-top:1px dotted rgba(255,255,255,.3)}
.big>div{padding-top:60px;font-size:16px;line-height:30px}
@media screen and (max-width: 980px){.banner-wrap{height:424px;}.banner ul li{width:106px;height:106px}.banner ul li.w2h2{width:212px;height:212px}.banner ul li.w3h1{width:318px;height:106px}.banner ul li.w2h1{width:212px;height:106px}.banner ul li.w4h1{width:424px;height:106px}.big>div { padding-top:40px; line-height: 30px;}.back strong.space{margin-top:0px;padding-top:0px;}
} JS代码:
/*banner中卡片正反切换*/$(".banner>ul>li>a").hover(function () {$(this).find(".front").stop().animate({"width": 0}, 150, function () {$(this).hide().next().show();$(this).next().animate({'width': '100%'}, 150);});},function () {$(this).find(".back").stop().animate({"width": 0}, 150, function () {$(this).hide().prev().show();$(this).prev().animate({'width': '100%'}, 150);});});
说明:在一次项目中,模仿制作的一个功能。由于后期需求调整,故删去该模块,可用。