似乎Shopware在生成URL时有一些“魔术”,我正在寻找可以向我解释这一点的人.
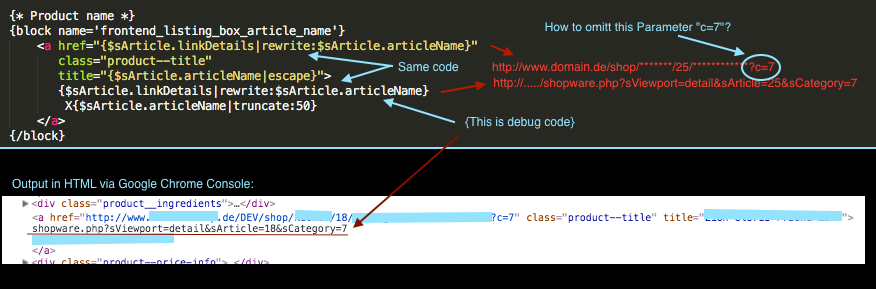
标准模板This is the code生成带有变量的SEO网址,这些变量可以在后端的SEO-router-settings中配置:
{* Product name *}
{block name='frontend_listing_box_article_name'}
class="product--title"
title="{$sArticle.articleName|escape}">
{$sArticle.articleName|truncate:50}
{/block}
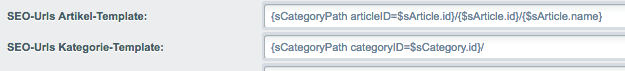
默认情况下,SEO-router-settings中的配置如下所示:

无论如何,输出几乎没有什么不同:
http://www.DOMAIN.de/shop/CATEGORYNAME/18/PRODUCTTITLE?c=7
(所有大写字母均显示真实正确的域名,类别和产品名称,为保护客户的隐私,此处将其隐藏)
这里的问题是不需要URL参数“?c = 7”,因此应按照SEO-router-options中的定义将其省略.
第一个问题:如何在网址末尾省略该网址参数“ c = 7”?
当我调试此代码时,我遇到了奇怪的事情.尽管执行的是相同术语,但以下代码将导致两个不同的URL:

这些是这里的问题:
>在href属性和作为该链接的标题的第二个输出之间,{$sArticle.linkDetails | rewrite:$sArticle.articleName}的输出是不同的.
> href-Attribute中的{$sArticle.linkDetails | rewrite:$sArticle.articleName}输出将添加一个URL参数来描述类别的ID,这是不需要的:“?c = 7”
第二个问题:
同一模板代码如何如此不同?幕后在运作什么魔术?
解决方法:
我确定您熟悉Shopware后端.简而言之,请看我的答案:
>要从详细信息页面网址中删除“?c = 7”,请执行以下操作:
Set ‘Remove CategoryID from Url = No’ at Seo/router settings. Then clear cache.
>我认为存在多个商店,或者您已从其他电子商务系统迁移到商店商品.
You can see the connection between those 2 links at
“s_core_rewrite_urls” table. Just backup the table & empty it. Click on
Configuration > Cache/performance menu item and do “Rebuild SEO URL
index”.
标签:smarty,php,shopware
来源: https://codeday.me/bug/20191118/2025198.html