大家好,我是“前端点线面”,一位新生代农民工,欢迎关注我获取最新前端知识和《前端百题斩》pdf版(包括JS基础篇、浏览器篇、网络篇共计50个章节,5万多字),此外有喜欢划水的老铁们,可以加我进“前端划水群”,一起嗨皮一起划。
今天突发感想想实现一个不一样的2048小游戏,此时我就会直接开干吗?这是不存在的,首先我想到了“全球最大同性交友网站”,上面那么多现成的常规2048小游戏,直接拷贝下来一份,读懂精髓然后在此基础上进行修改岂不更能达到”事半功倍“的效果,说干就干,下面开启了我的猎艳修改之旅。
一、猎艳之旅
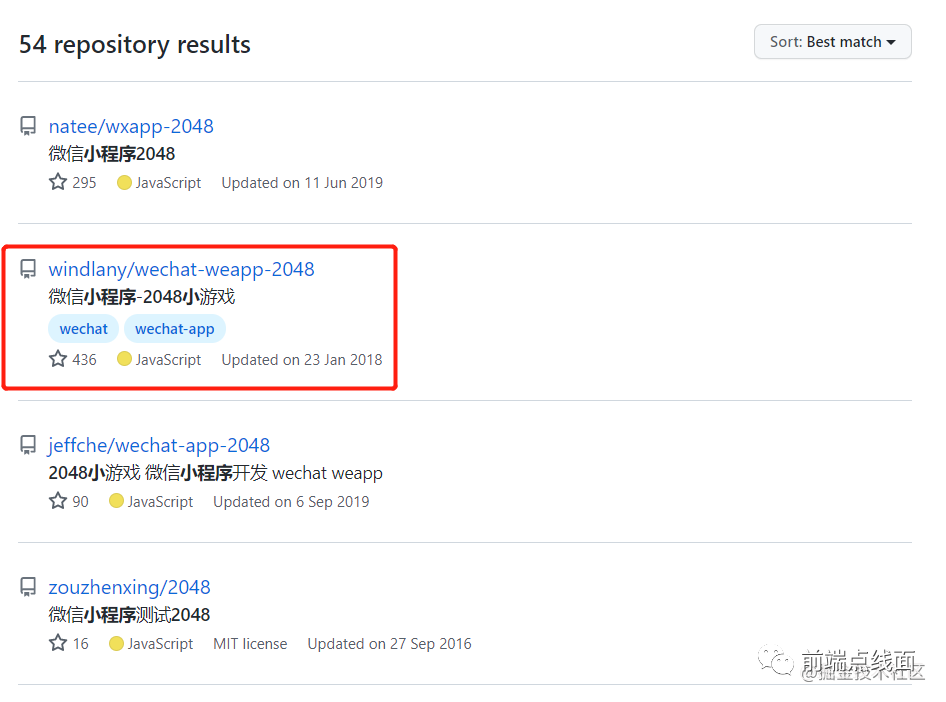
登录“交友网站”后,开启了关键词搜索,通过搜索“2048小程序”,发现了一批优秀的代码,一位倩倩美女映入了我的眼帘,这位美女的网址是:https://github.com/windlany/wechat-weapp-2048

1.1 初始化
偶遇这位美女,第一步肯定是将美女拉过来,然后仔细欣赏一下是否符合自己的需求。
git clone https://github.com/windlany/wechat-weapp-2048.git美女拉过来了,接下来要怎么处理呢?肯定先要欣赏一波美女喽,下面就有我们帅气的“微信开发者工具”打开一下,看看这个美女到底长啥样,符不符合我们的需求。

1.2 核心内容理解
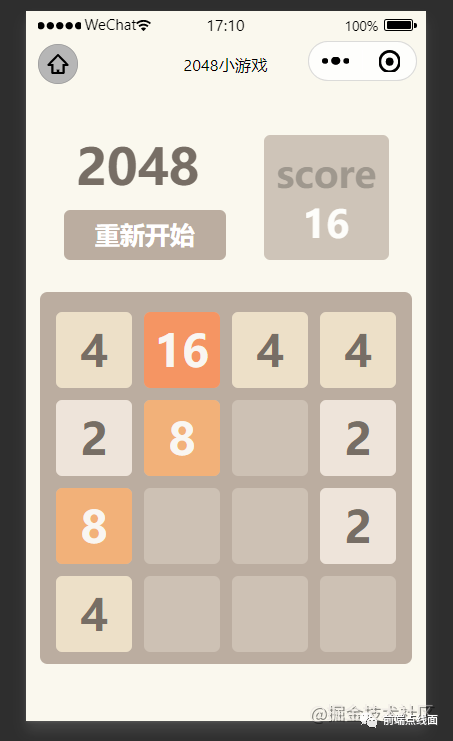
run起之后,发现其形象气质完全符合我们的需求,外表达标了,是时候了解一波内涵了,正所谓“外行看热闹,内行看门道”,下面就以内行的眼光看一看是否符合我们的需求。

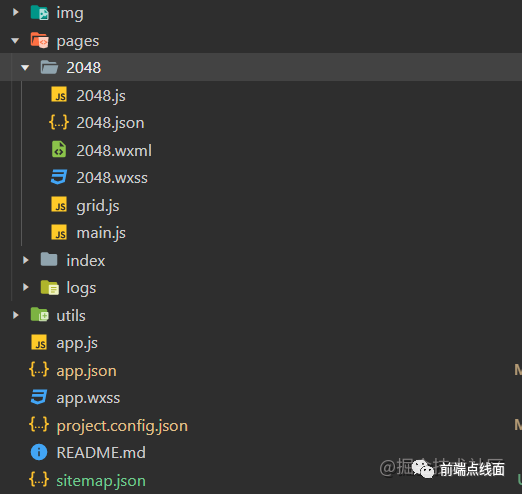
通过观察其目录结构,很快就能够定位到需要关键的核心内容在/page/2038这个目录下面,这个里面的核心代码就不跟读者一行一行读了,就直接抛出其核心思路吧,毕竟思路捋清楚了,后面就是编码的问题,具体思路可以分为以下三步:
初始化
初始化阶段即完成对应网格中内容的初始化填充

(1) 从外观上看,其初始化的内容就是一个4*4的网格,其通过标签即可实现;
(2)从数据层面看,其背后存储的就是一个4行4列的二维数组,没值得位置就填空;
(3)初始时会随意挑选两个位置填充上其初始值2(此处是后期我们要动刀的一个位置,记住记住)
方向判断
初始化之后就需要进行对应的操作了,不能初始化之后咱们啥也不做吧!通过监听对应用户的操作然后进行对应的处理,为了监听用户的操作,需要绑定用户触摸的一系列事件(touchstart、touchmove、touchend),在这些事件触发之后获取对应的坐标位置,进而判断其移动方向,从而才有后续的内容更新环节。
<view bindtouchstart="touchStart" bindtouchmove="touchMove" bindtouchend="touchEnd"></view>// 触摸刚开始的时候将会去获取手指触摸的位置坐标
touchStart: function(ev) {var touch = ev.touches[0];this.touchStartX = touch.clientX;this.touchStartY = touch.clientY;},
// 当在移动过程中不断获取其手指坐标
touchMove: function(ev) {var touch = ev.touches[0];this.touchEndX = touch.clientX;this.touchEndY = touch.clientY;
},
// 通过对比前后的坐标值,确定其移动的方向(0:上, 1:右, 2:下, 3:左)
touchEnd: function() {var disX = this.touchStartX - this.touchEndX;var absdisX = Math.abs(disX);var disY = this.touchStartY - this.touchEndY;var absdisY = Math.abs(disY);var direction = absdisX > absdisY ? (disX < 0 ? 1 : 3) : (disY < 0 ? 2 : 0);
}内容更新合并
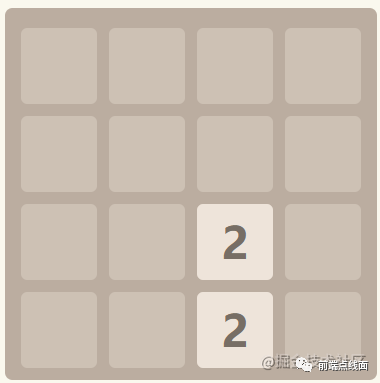
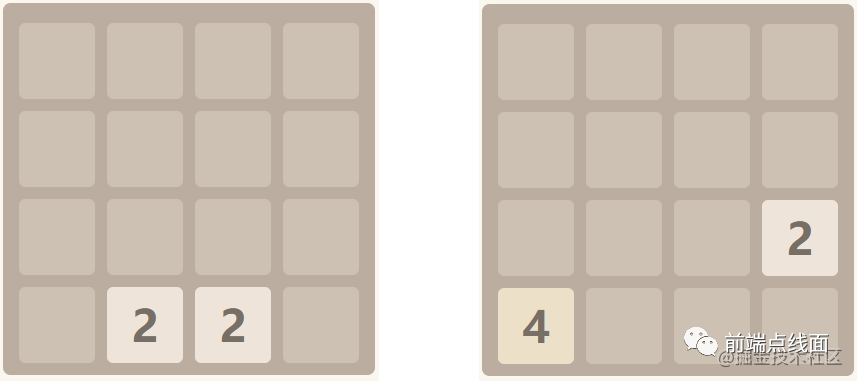
当判断完方向之后就到了根据方向进行对应内容的更新合并,并产生一个新的随机值进行填充,如下所示:

如上图所示,左图是原始图,右图是向左滑动之后的结果,可以看到滑动之后其结果是将最后一行的内容进行了移动和内容求和,并在空闲区域产生了最小值,基于这个思路,是否可以将合并思路拆解为以下步骤:
(1) 根据方向将二维数组划分为对应方向的一维数组,例如向左移动则每一行就是一个一维数组,数组头是左侧;向上滑动每一列就是一维数组,数组头部就是上侧;
(2)将每个一维数组中内容进行移动——合并——移动,即先将所有有值得内容移动到头部,相邻相等的值相加至前一个,最后再将其合并后内容移动至头部;(程序中的思路拆解的很清楚,感觉做的很棒,点个赞)
(3)所有内容全部更新完毕之后,将选择一个空闲区域产生一个新值进行填充,最终渲染页面进行内容更新。
二、修改之旅
上述已经将该基础2048的所有核心内容介绍完了,那么我们找到这位美女不魔改一下是不是说不过去呀,话不多说,先亮出要修改的位置吧!!
起始值一定是2吗?为什么不能是3、4、5、6等任意值呢?
一定要是求和的模式吗?为什么不能从2048依次递减呢?
2.1 模式一
第一种模式就改一下能够支持任意初始值
既然支持任意值,则必须有一个位置进行输入,此时我们在页面中添加一个input标签用于输入其值;

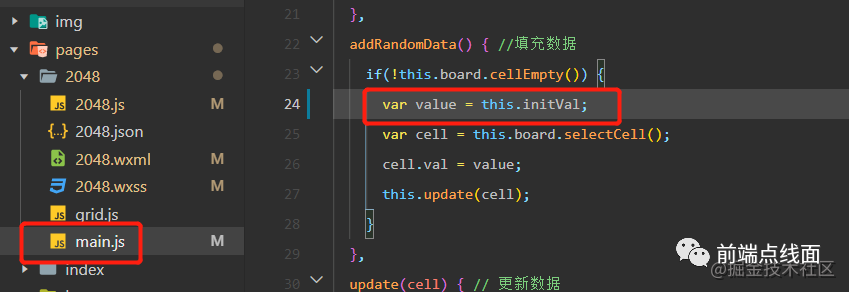
有了输入则就要找到对应修改的位置,经过一步步定位,最终找到了其最终修改的位置,然后将该值复制给对应的位置即可。

让我们看看最终的效果

2.2 模式二
第二种模式就是除了增加咱们是不是可以选择不断减少的策略呢?下面来看看此种模式实现需要对代码进行如何修改,其实这个模式仅仅只需要在模式一的基础上做很小的改动即可。
改动点
最终效果

除了上述我想到的两种新玩法,你们还有什么新的玩法呢?分享出来让我们一起嗨皮一波。
三、总结
本次做的事情很简单,就是在大佬原有基础上读懂其代码,然后对其进行相应修改,产生新的模式。通过本次的分享主要学习了以下几点:
多利用“同性交友网站”,利用其内容可以事半功倍;
多学习别的的分析问题的思路,如何将复杂的问题拆解为简单的问题并进行解决;
多看别人的代码,一方面学习其代码书写模式;另一方面学习其如何进行内容的抽象(例如其在进行合并抽象部分);

················· 执鸢者简介 ·················
你好,我是执鸢者,毕业于华中科技大学,现在是一名百度前端研发工程师,写有多篇原创文章,分享自己在学习中的点滴收获,近期撰写了《前端百题斩》系列文章,内容包括JS基础篇、浏览器篇、网络篇,共计50个章节,5万多字,该文章已帮助很多小伙伴夯实基础,找到心仪的工作。
金九银十求职季,前端点线面助你一臂之力,为广大求职者朋友们提供免费的简历修改服务,走过路过千万不要错过。

识别上方二维码加我微信、拉你进交流群

[1] 五万字前端面试宝典——前端百题斩(上)新鲜出炉