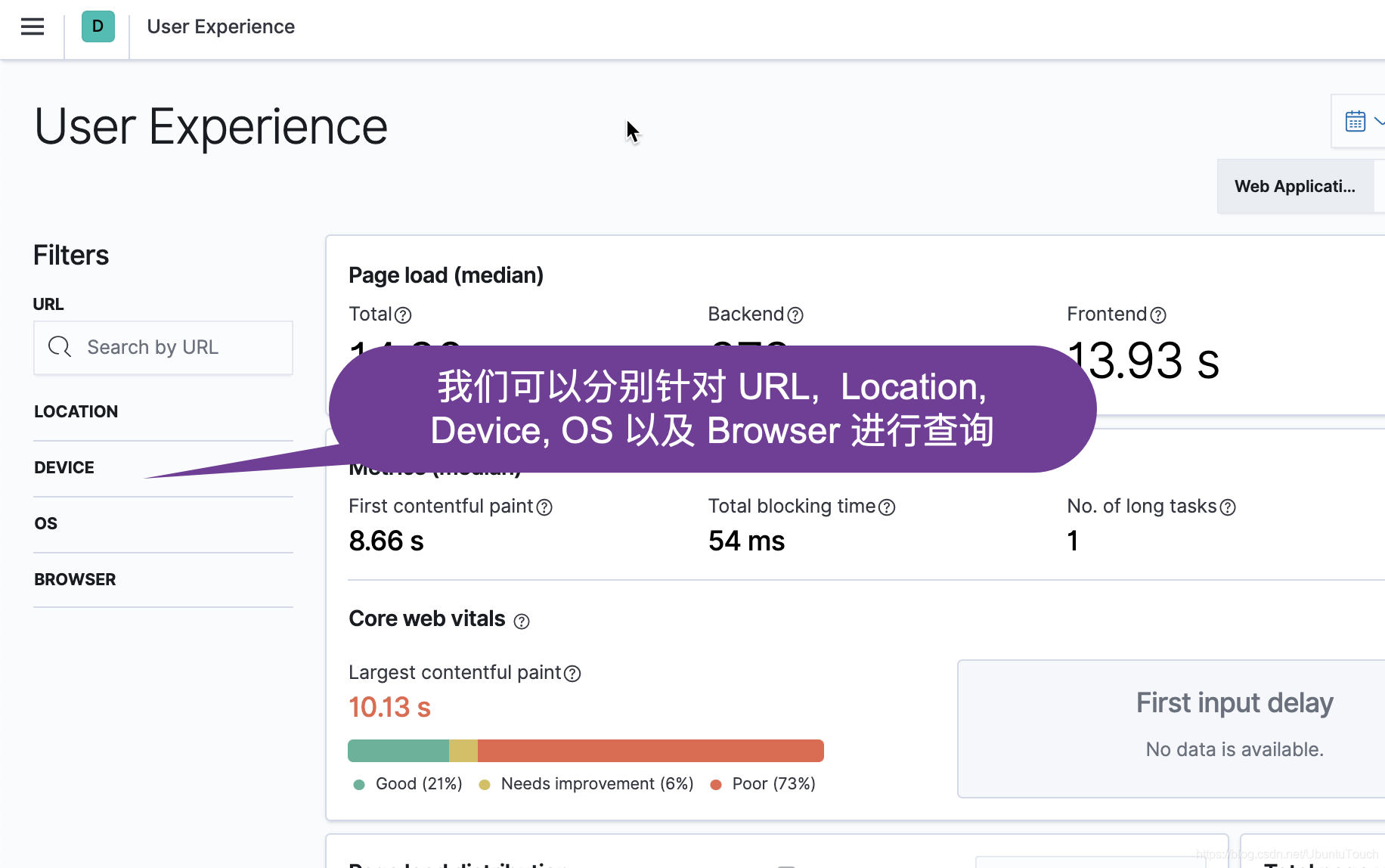
用户体验(User Experience)提供了一种量化和分析 Web 应用程序感知性能的方法。 与测试环境不同,用户体验数据反映了真实的用户体验。 通过按 URL,操作系统,浏览器和位置查看数据来进一步细化 - 所有这些都会影响你的应用程序在最终用户计算机上的性能。通过用户体验监控,我们可以知道谁在使用我们的网站,他们的用户体验咋样。

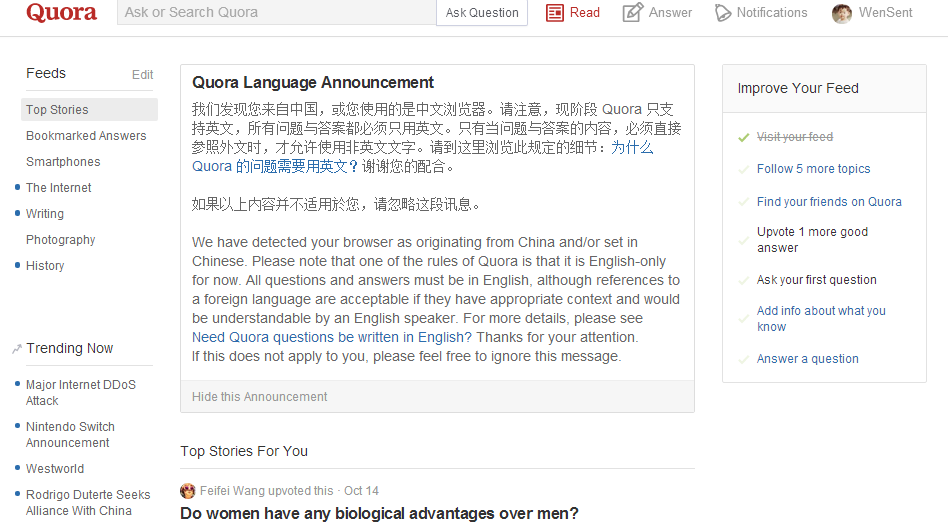
如上所示,我们可以通过用户体验监控了解 android 浏览器是否访问太慢,或者用户大多数什么时候访问我们的网站,他们大多数使用的是什么浏览器。它是一个免费的功能,基于 Elastic Stack, 也是 Elastic Stack 可观测性的一部分。通过和 APM,Logging, Metrics 的结合, 用户体验监控可以让我们对网站的使用者有一个360度的全方位了解。

在 APM Real 用户监视(RUM)代理的支持下,只需几行代码即可开始显示关键的用户体验指标。数据通过 RUM 代理实时采集用户的信息并传送到 APM 服务器,再进一步传入到 Elasticsearch。我们可以了解访问网站的操作系统,浏览器,用户的位置信息已经导航信息,比如装载页面的时间等。在 Kibana 中,我们可以通过用户体验应用中的图表来表示出来。

为什么用户体验很重要?
当对网站进行自然排名时,搜索引擎越来越重视用户体验。 Elastic 使你可以轻松地在 Google Core Web Vitals 的上下文中查看你的网站数据 - 这些指标对用户体验的三个关键方面进行了评分:加载性能,视觉稳定性和交互性。 这些核心网络生命力将成为 Google 排名因素中的主要绩效指标。 如果你是要显示在 Google 搜索结果的 “热门故事” 部分中的基于内容的网站,则必须具有良好的 Core Web Vitals。
用户体验如何工作?
用户体验指标由 APM 真实用户监视(RUM)代理提供支持。 RUM 代理使用浏览器计时 API(例如导航计时,资源计时,绘画计时和用户计时)来捕获用户每次访问你的页面时的体验指标。 此数据存储在 Elasticsearch 中,可以在其中使用 Kibana 对其进行可视化。
RUM 代理可以作为对你的应用程序的依赖关系安装,也可以仅使用几行 JavaScript 进行安装。 只需几分钟即可开始。
查询天气网站
在今天的练习中,我将使用一个简单的网站来做展示。你可以在地址 https://github.com/liu-xiao-guo/react-simple-weather-app 下载源码。等下载完代码,进入到项目的根目录中,我们打入如下的命令:
npm install然后,我们执行如下的命令来运行:
REACT_APP_WEATHER_API_KEY=271d1234d3f497eed5b1d80a07b3fcd1 npm start在上面,我使用了一个申请的 API key 来访问 https://openweathermap.org/。当网页启动后,我们可以看到各个城市的天气:

安装
Elastic Stack
我们需要安装 Elasticsearch,Kibana 以及 APM 服务器。如果你还从来没有安装过 APM 服务,我们可以按照我们的文章 “Elastic:菜鸟上手指南” 来安装及运行我们的 Elasticsearch 及 Kibana。如果你想安装 APM 服务器,我们可以参考我之前的文章 “应用程序性能监控/管理(APM)实践”。 我们打开 Kibana 界面:



我们选择合适的平台来安装 APM 服务器。在我们运行 APM 服务器之前。我们必须修改我们的 apm-server.yml 进行修改。我们在 apm-server.yml 文件的最后添加:
apm-server.rum.enabled: true等修改完上面的配置后,我们可以按照如下的方式来运行 APM 服务器:
./apm-server -e上面的运行方式是在 MacOS 上的。在实际的使用中,你需要根据自己的平台按照 Kibana 中所提示的方式来运行。
用户体验监控
在上面的 Kibana 页面中,我们向下来滚动屏幕:

我们选择 RUM 并按照上面的要求来进行修改之前的天气网站。我们进入到天气网站的源码的根目录下:
1)安装 agent:
$ pwd
/Users/liuxg/nodejs/react-simple-weather-app
$ npm install @elastic/apm-rum --save2)修改 index.jsx 文件如下:
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./app";import { init as initApm } from '@elastic/apm-rum'
var apm = initApm({// Set required service name (allowed characters: a-z, A-Z, 0-9, -, _, and space)serviceName: 'weather',// Set custom APM Server URL (default: http://localhost:8200)serverUrl: 'http://localhost:8200',// Set service version (required for source map feature)serviceVersion: '1'
})ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById("root"),
);在上面,我们添加了 apm 相关的部分代码。
好了,我们的修改就已经完成了。我们再次按照上面的方法来重新运行网站:
REACT_APP_WEATHER_API_KEY=271d1234d3f497eed5b1d80a07b3fcd1 npm start我回到 Kibana 的用户体验监控界面:

我们刷新天气网站,我们可以看见 Total page views 的数据将会变化。

因为我们采用的是 localhost 来访问的,所以没法显示访问的 IP 地理位置信息。否则的话,我们可以在如下的地图中看到来自世界各地的访问。我使用的是 Chrome 浏览器,同时是在 Mac OS 进行的访问。在如下的图中,它可以显示浏览器及操作系统的分布。






![大型互联网网站架构心得[转]](https://images.cnblogs.com/cnblogs_com/lovecherry/asdh9awsdj.jpg)