说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
项目源码下载
目录
一丶叙述
二丶Windows环境搭建
三丶数据库模型设计
四丶搭建后台管理系统
五丶使用xadmin注册方式注册模型表
六丶xadmin后台页面全局配置
一丶叙述
1.项目介绍
- 产品:关于Web端的教育平台网站
- 商业模式:B2C模式 企业对个人
- 设计模式:使用前后端不分离进行项目开发(后端控制前端的效果展示
2.开发环境(Windows)
- 开发语言:Python3
- 数据库:MySQL
- 前端:X-admin(前端后台模板框架)
- Web开发框架:Django
- 编程工具:PyCharm
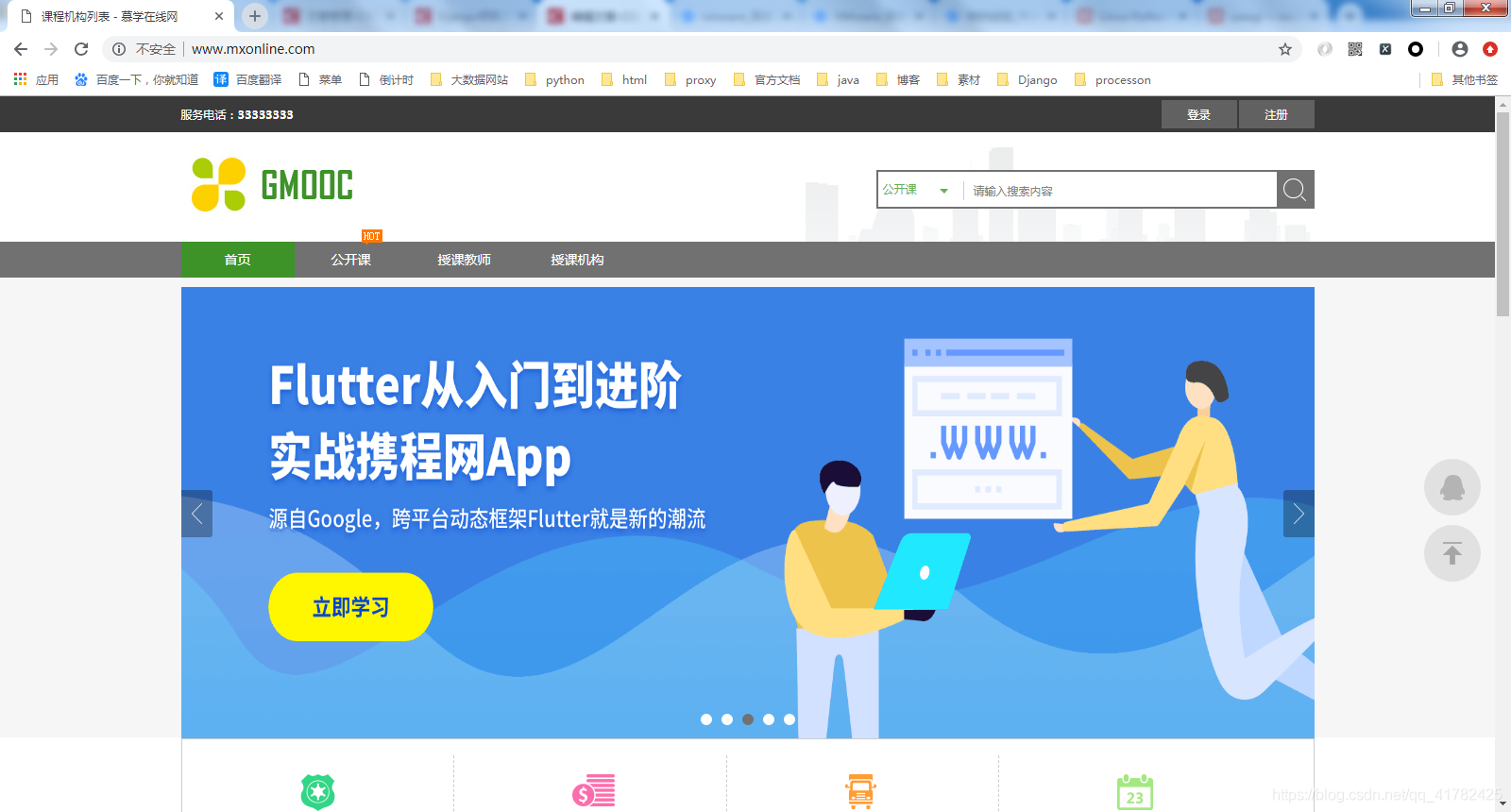
3.前端页面效果展示

二丶Windows环境搭建
- 创建虚拟环境

- 在django_py3虚拟环境中安装django

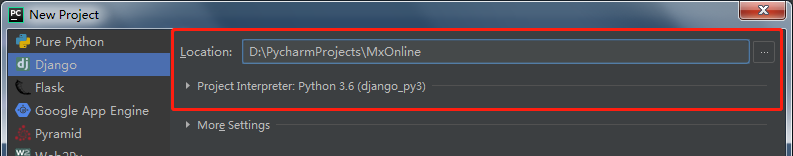
- 创建django项目并配置解释器(django_py3)

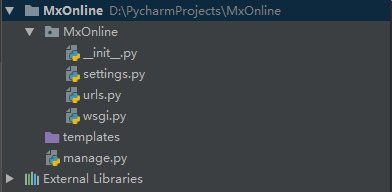
- 创建成功如下图所示

- 配置settings中的数据库
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'mxonline','USER': 'root','PASSWORD': 'mysql','HOST': 'localhost','PORT': '3306',}
}- 创建mxonline数据库

- 启动项目,然后提示如下报错(之前的django项目使用的是python2环境,当前项目环境为python3)

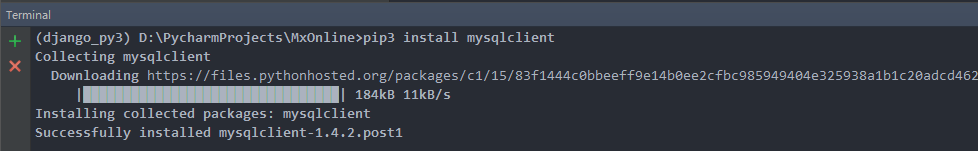
- python3和python2两个的版本不一样,所以安装的东西也不一样:MySQLdb 安装mysql的连接包;工具安装 python3.x版本pip install mysqlclient 但是python2.x 版本pip install mysql-python

- 重新运行项目成功

三丶数据库模型设计
1.创建app应用users(用户信息的应用)
- 打开IDE--Tools/Run manage.py Task,创建应用app

- 在users/models中创建用户信息模型表(该模型继承与django认证的user模型类,并且可以在原有的基础上添加所需表字段)
class UserProfile(AbstractUser):"""用户信息"""nick_name = models.CharField(max_length=50, verbose_name=u"昵称", default="")birday = models.DateField(verbose_name=u"生日", null=True, blank=True)gender = models.CharField(max_length=6, choices=(("male", u"男"), ("female", u"女")), default="female")address = models.CharField(max_length=100, default=u"")mobile = models.CharField(max_length=11, null=True, blank=True)image = models.ImageField(upload_to="image/%Y/%m", default=u"image/default.png", max_length=100)class Meta:verbose_name = "用户信息"verbose_name_plural = verbose_namedef __unicode__(self):return self.username- 在setting中注册users,并指定定义的模型类(默认覆盖AbstractUser类中的User表)
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',"users"
]
# 设置用户模型类
AUTH_USER_MODEL = "users.UserProfile"
- 生成迁移文件并执行迁移

- 查看数据库表信息

- 在users/models中创建邮箱验证码模型表
class EmailVerifyRecord(models.Model):"""邮箱验证码"""code = models.CharField(max_length=20, verbose_name=u"验证码")email = models.EmailField(max_length=50, verbose_name=u"邮箱")send_type = models.CharField(verbose_name=u"验证码类型", choices=(("register",u"注册"),("forget",u"找回密码"), ("update_email",u"修改邮箱")), max_length=30)send_time = models.DateTimeField(verbose_name=u"发送时间", default=datetime.now)class Meta:verbose_name = u"邮箱验证码"verbose_name_plural = verbose_name- 在users/models中创建主页轮播图模型表
class Banner(models.Model):"""主页轮播图"""title = models.CharField(max_length=100, verbose_name=u"标题")image = models.ImageField(upload_to="banner/%Y/%m", verbose_name=u"轮播图", max_length=100)url = models.URLField(max_length=200, verbose_name=u"访问地址")index = models.IntegerField(default=100, verbose_name=u"顺序")add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间")class Meta:verbose_name = u"轮播图"verbose_name_plural = verbose_name- 生成迁移文件并执行迁移

- 查看生成的数据库表信息

2.创建app应用courses(课程相关的应用)
- 创建app应用

- 在courses/models中创建课程基本信息表
class Course(models.Model):"""课程基本信息表"""name = models.CharField(max_length=50, verbose_name=u"课程名")desc = models.CharField(max_length=300, verbose_name=u"课程描述")detail = models.TextField(verbose_name=u"课程详情")degree = models.CharField(verbose_name=u"难度", choices=(("cj","初级"), ("zj","中级" ), ("gj","高级")), max_length=2)learn_times = models.IntegerField(default=0, verbose_name=u"学习时长(分钟数)")students = models.IntegerField(default=0, verbose_name=u'学习人数')fav_nums = models.IntegerField(default=0, verbose_name=u'收藏人数')image = models.ImageField(upload_to="courses/%Y/%m", verbose_name=u"封面图", max_length=100)click_nums = models.IntegerField(default=0, verbose_name=u"点击数")add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间")class Meta:verbose_name = u"课程"verbose_name_plural = verbose_name- 在courses/models中创建章节信息表
class Lesson(models.Model):"""章节信息表"""course = models.ForeignKey(Course, verbose_name=u"课程")name = models.CharField(max_length=100, verbose_name=u"章节名")add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间")class Meta:verbose_name = u"章节"verbose_name_plural = verbose_name- 在courses/models中创建视频表
class Video(models.Model):"""视频表"""lesson = models.ForeignKey(Lesson, verbose_name=u"章节")name = models.CharField(max_length=100, verbose_name=u"视频名")add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间")class Meta:verbose_name = u"视频"verbose_name_plural = verbose_name- 在courses/models中创建课程资源表
class CourseResource(models.Model):"""课程资源"""course = models.ForeignKey(Course, verbose_name=u"课程")name = models.CharField(max_length=100, verbose_name=u"名称")download = models.FileField(upload_to="course/resource/%Y/%m", verbose_name=u"资源文件", max_length=100)add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间")class Meta:verbose_name = u"课程资源"verbose_name_plural = verbose_name3.创建app应用organization(机构相关的应用)
- 创建app应用

- 在organization/models中创建城市基本信息表
class CityDict(models.Model):"""城市基本信息"""name = models.CharField(max_length=20, verbose_name=u"城市")desc = models.CharField(max_length=200, verbose_name=u"描述")add_time = models.DateTimeField(default=datetime.now)class Meta:verbose_name = u"城市"verbose_name_plural = verbose_name- 在organization/models中创建课程机构基本信息表
class CourseOrg(models.Model):"""课程机构基本信息"""name = models.CharField(max_length=50, verbose_name=u"机构名称")desc = models.TextField(verbose_name=u"机构描述")click_nums = models.IntegerField(default=0, verbose_name=u"点击数")fav_nums = models.IntegerField(default=0, verbose_name=u"收藏数")image = models.ImageField(upload_to="org/%Y/%m", verbose_name=u"logo", max_length=100)address = models.CharField(max_length=150, verbose_name=u"机构地址")city = models.ForeignKey(CityDict, verbose_name=u"所在城市")add_time = models.DateTimeField(default=datetime.now)class Meta:verbose_name = u"课程机构"verbose_name_plural = verbose_name- 在organization/models中创建教师基本信息表
class Teacher(models.Model):"""教师基本信息"""org = models.ForeignKey(CourseOrg, verbose_name=u"所属机构")name = models.CharField(max_length=50, verbose_name=u"教师名")work_years = models.IntegerField(default=0, verbose_name=u"工作年限")work_company = models.CharField(max_length=50, verbose_name=u"就职公司")work_position = models.CharField(max_length=50, verbose_name=u"公司职位")points = models.CharField(max_length=50, verbose_name=u"教学特点")click_nums = models.IntegerField(default=0, verbose_name=u"点击数")fav_nums = models.IntegerField(default=0, verbose_name=u"收藏数")add_time = models.DateTimeField(default=datetime.now)class Meta:verbose_name = u"教师"verbose_name_plural = verbose_name4.创建app应用operation(用户操作的应用)
- 创建app应用

- 在operation/models中创建用户咨询表
class UserAsk(models.Model):"""用户咨询"""name = models.CharField(max_length=20, verbose_name=u"姓名")mobile = models.CharField(max_length=11, verbose_name=u"手机")course_name = models.CharField(max_length=50, verbose_name=u"课程名")add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间")class Meta:verbose_name = u"用户咨询"verbose_name_plural = verbose_name- 在operation/models中创建课程评论表
class CourseComments(models.Model):"""课程评论"""user = models.ForeignKey(UserProfile, verbose_name=u"用户")course = models.ForeignKey(Course, verbose_name=u"课程")comments = models.CharField(max_length=200, verbose_name=u"评论")add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间")class Meta:verbose_name = u"课程评论"verbose_name_plural = verbose_name- 在operation/models中创建用户收藏表
class UserFavorite(models.Model):"""用户收藏"""user = models.ForeignKey(UserProfile, verbose_name=u"用户")fav_id = models.IntegerField(default=0, verbose_name=u"数据id")fav_type = models.IntegerField(choices=((1,"课程"),(2,"课程机构"),(3,"讲师")), default=1, verbose_name=u"收藏类型")add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间")class Meta:verbose_name = u"用户收藏"verbose_name_plural = verbose_name- 在operation/models中创建用户消息表
class UserMessage(models.Model):"""用户消息"""user = models.IntegerField(default=0, verbose_name=u"接收用户")message = models.CharField(max_length=500, verbose_name=u"消息内容")has_read = models.BooleanField(default=False, verbose_name=u"是否已读")add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间")class Meta:verbose_name = u"用户消息"verbose_name_plural = verbose_name- 在operation/models中创建用户学习课程表
class UserCourse(models.Model):"""用户学习课程"""user = models.ForeignKey(UserProfile, verbose_name=u"用户")course = models.ForeignKey(Course, verbose_name=u"课程")add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间")class Meta:verbose_name = u"用户课程"verbose_name_plural = verbose_name5.生成所有的数据表
- 在settings中注册创建的应用
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',"users","courses","organization","operation"
]- 生成所有应用的migrations记录(迁移文件)
- 说明:因为之前users应用已经进行生成过迁移,所以这里只显示出以下三个应用app,makemigrations 后面不跟上应用app,则表示执行全部app应用可生成的迁移文件

- 在项目根目录下创建apps模块,将4个应用拷贝到该模块中,如下图所示

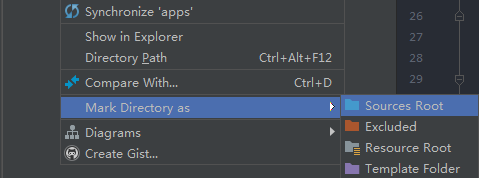
- 此时在models中会发现导入其他应用的app会提示找不到,则需要右击apps模块,点击Soures Root(这个操作会让IDE去搜索此apps目录)

- 执行迁移文件,然后会提示找不到users app应用,这个提示是正常的,因为上一步是针对于IDE编辑器本身查找路径,跟django框架本身没有任何关系,所以提示找不到

- 在settings配置文件中添加apps路径
sys.path.insert(0, os.path.join(BASE_DIR, "apps"))- 再次执行迁移,则执行成功

- 查看数据库mxonline表信息

四丶搭建后台管理系统
1.创建后台管理员用户

2.进入admin后台管理页面
- 启动项目

- 在浏览器输入http://127.0.0.1:8000/admin,进入后台登录页面

- 使用创建的cdtaogang用户进行后台管理系统的登录

3.更改后台管理系统页面语言
- 在settings中配置语言和时区
LANGUAGE_CODE = 'zh-hans'TIME_ZONE = 'Asia/Shanghai'USE_TZ = False # 更改数据库存储时间为本地时间而不是国际utc时间- 刷新页面

4.在django后端管理系统中显示用户信息表
- 在users/admin中注册用户信息表
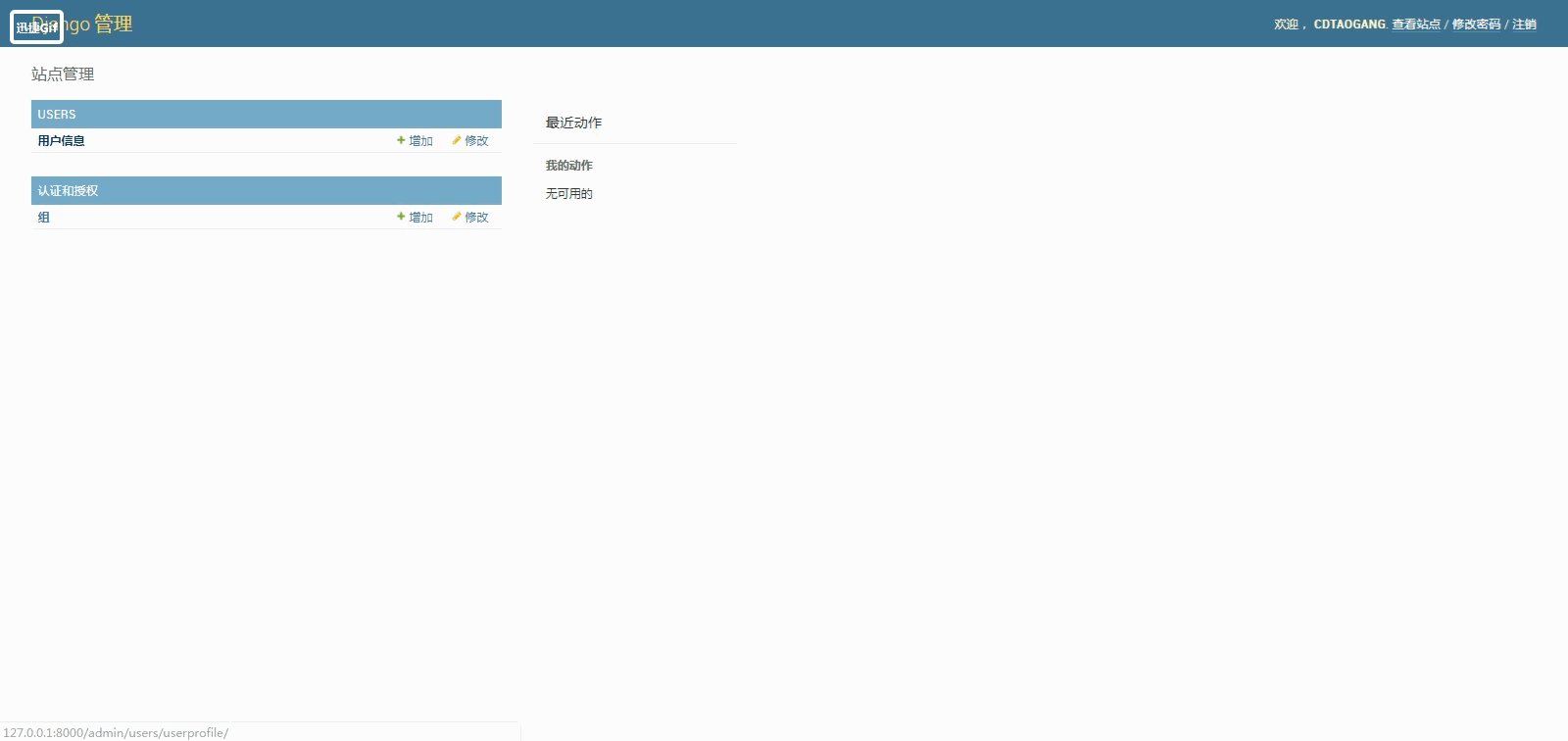
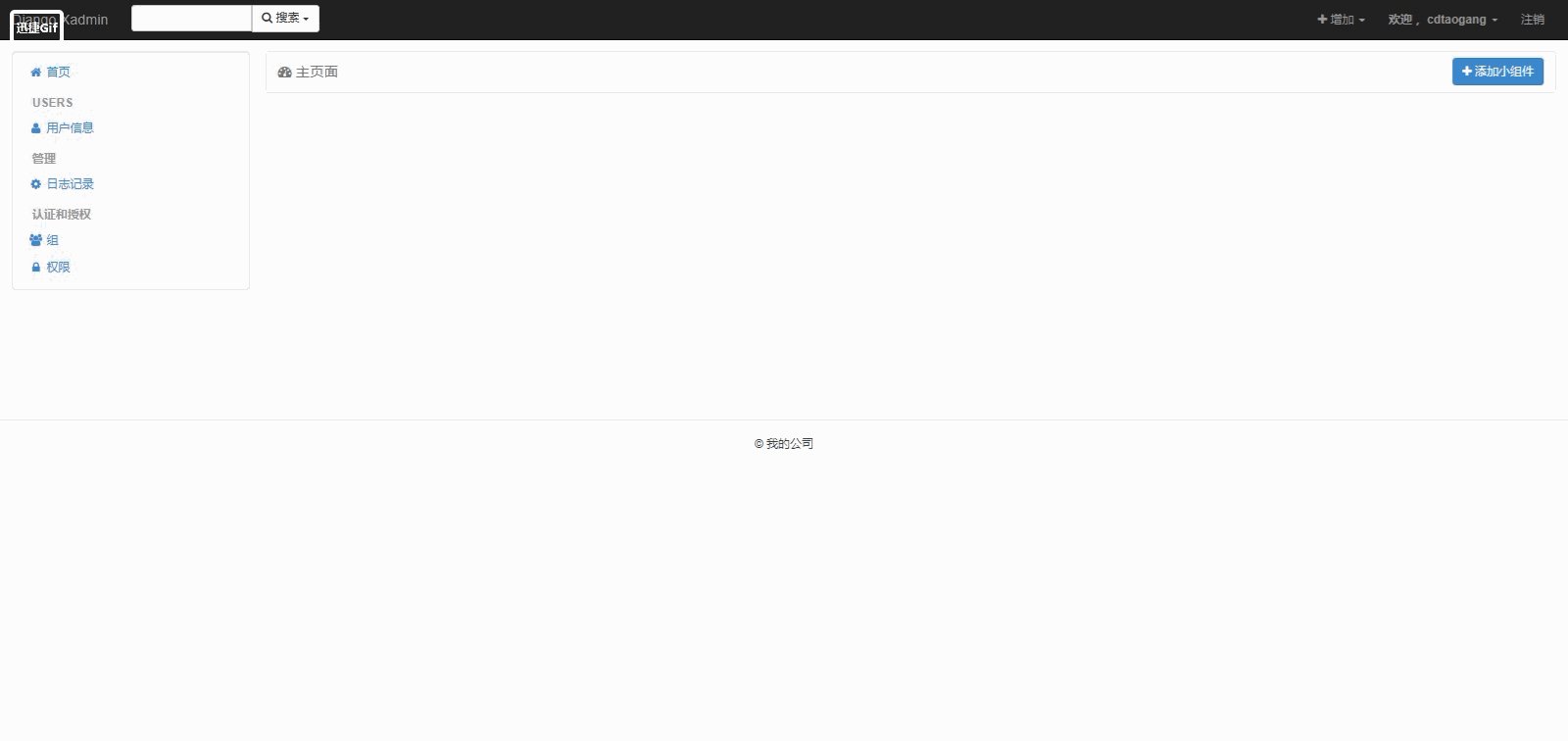
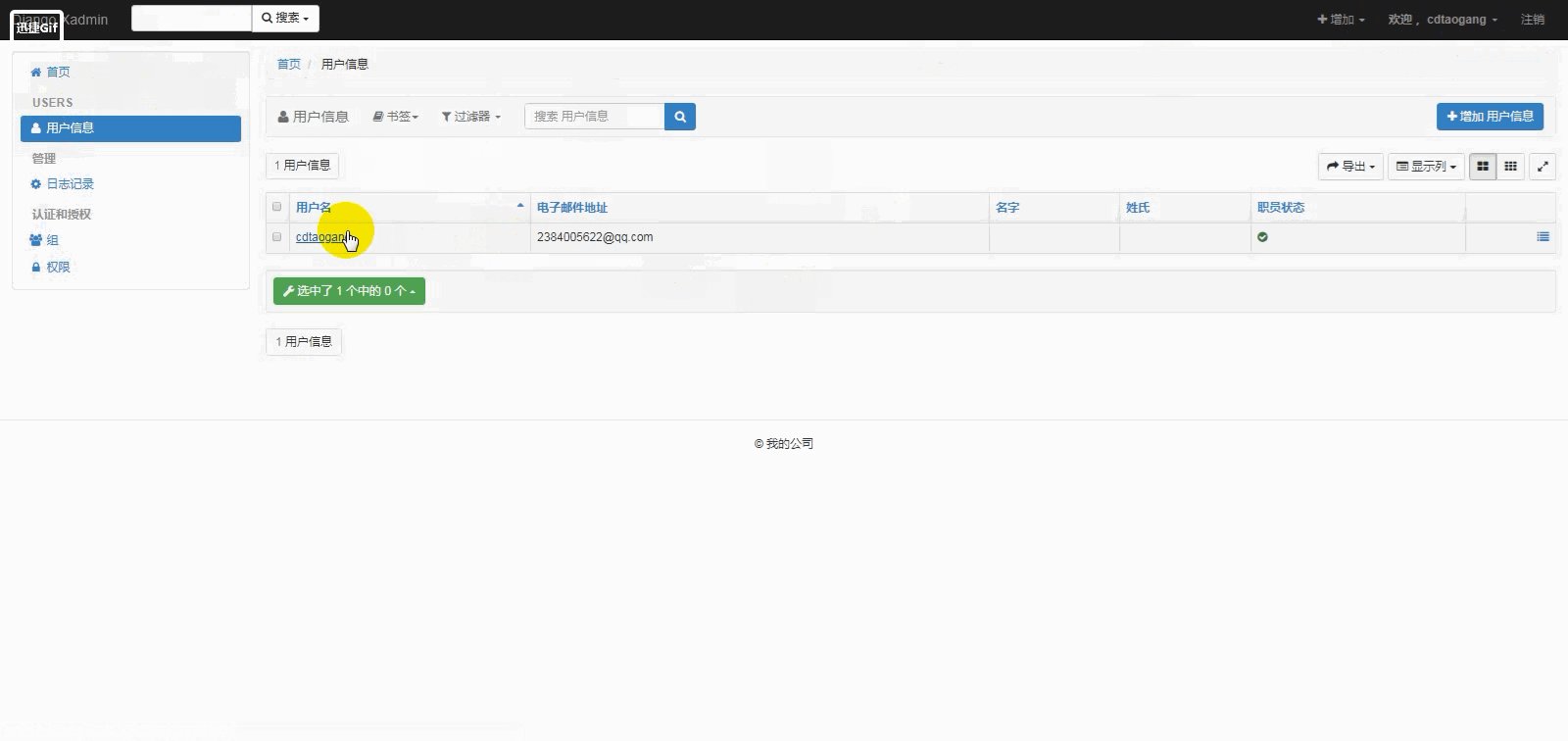
class UserProfileAdmin(admin.ModelAdmin):passadmin.site.register(UserProfile, UserProfileAdmin)- 刷新页面则显示注册的用户信息表

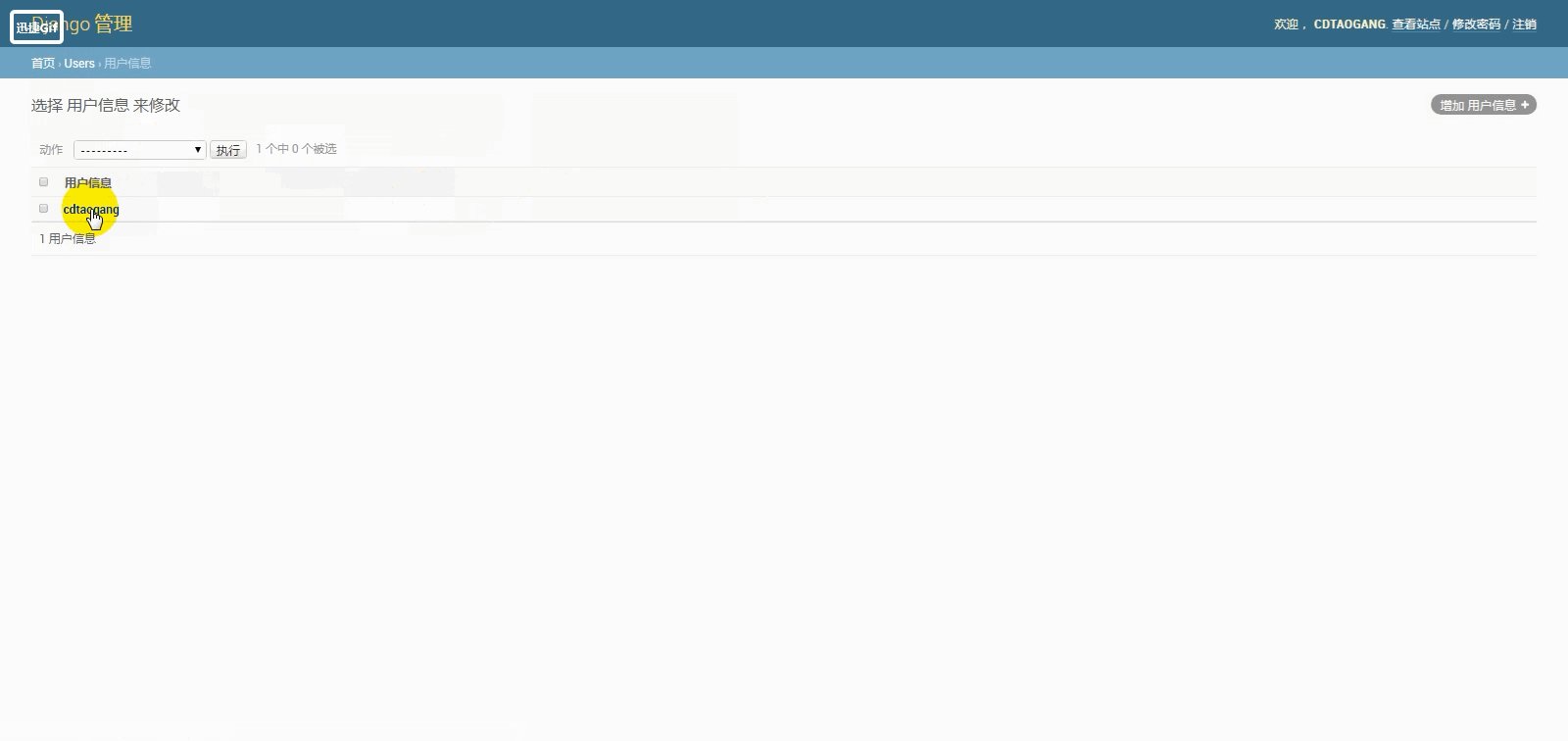
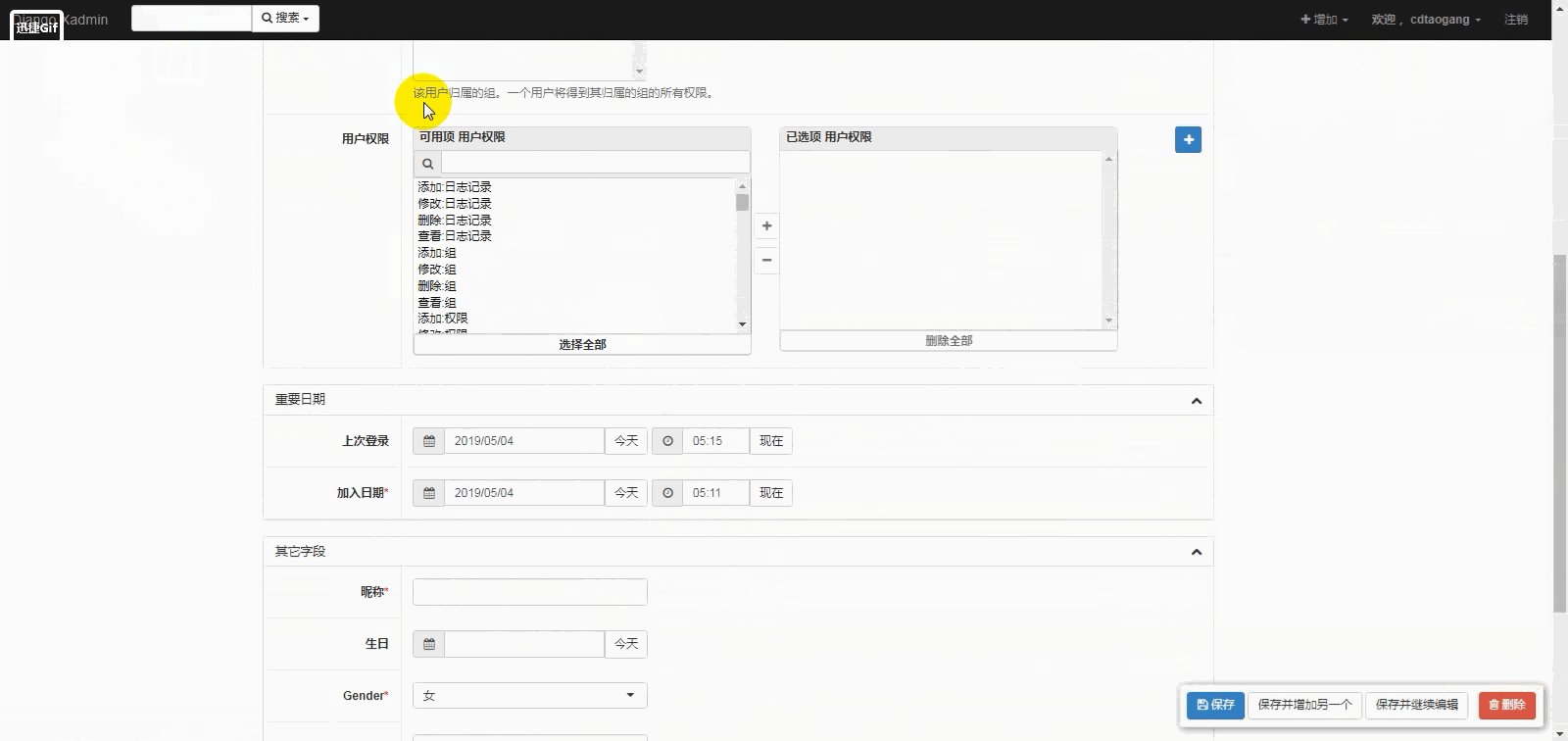
- 进入用户信息表查看当前用户信息

5.使用X-admin(基于django的后台框架)来替换当前的django后台管理系统
- 安装xadmin,结果报错,提示README.rst文件中编码问题

- 解决方法:下载xadmin安装包GitHub - sshwsfc/xadmin: Drop-in replacement of Django admin comes with lots of goodies, fully extensible with plugin support, pretty UI based on Twitter Bootstrap.,打开安装包中的README.rst文件,将内容全部删除即可

- 将xadmin-master.zip安装包放在项目根目录下,进入如下安装

- 最后安装xadmin成功,但提示django版本需在1.11版本以上,但1.9版本不兼容,博主该项目django版本为1.9

- 那么就换个django版本安装即可

- 查看当前环境下的包

- 将安装成功后的xadmin以及crispy_forms包添加到应用中
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',"users","courses","organization","operation","xadmin","crispy_forms"
]- 修改根基urls中的路由地址
from django.conf.urls import url
from django.contrib import admin
import xadminurlpatterns = [# url(r'^admin/', admin.site.urls),
url(r'^xadmin/', xadmin.site.urls),
]- 运行项目,在浏览器中输入http://127.0.0.1:8000/xadmin/,提示以下错误(原因是xadmin自带的表为找到)

- 解决以上错误的方法:在数据库中去生成xadmin所需要的表(生成迁移并执行迁移)

- 刷新http://127.0.0.1:8000/xadmin/ 页面,成功显示xadmin的后台管理页面(确实要比django 自带的admin后台管理系统强大的多)

6.源码安装xadmin
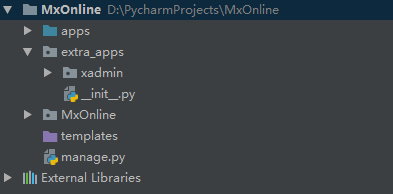
- 为了方便对xadmin源码进行修改操作,所以可以直接将下载好的xadmin-master.zip包进行解压后,在解压的文件中找xadmin文件拷贝到项目根目录下的extra_apps包下(需要创建extra_apps包),该操作为源码安装,如下图所示

- 测试源码安装的xadmin是否成功,能否进入xadmin管理后台,在根级urls导入extra_apps包下的xadmin模块
from django.conf.urls import url
from django.contrib import admin
# import xadmin
from extra_apps import xadminurlpatterns = [# url(r'^admin/', admin.site.urls),
url(r'^xadmin/', xadmin.site.urls),
]- 修改settings配置文件中注册的xadmin为extra_apps.xadmin
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',"users","courses","organization","operation","extra_apps.xadmin","crispy_forms"
]- 刷新页面,xadmin后台管理页面显示不变,说明源码安装成功

五丶使用xadmin注册方式注册模型表
1.注册users应用下的模型表
- 定义py文件的签名模板(每当创建一个py文件时,就会自动添加定义的模板内容)

- 在users应用下创建adminx.py文件(xadmin会自动去搜索应用下的此文件),在该文件中进行模型表注册
# -*- coding: utf-8 -*-
__author__ = 'cdtaogang'
__date__ = '2019/5/4 15:24'from extra_apps import xadmin
from .models import EmailVerifyRecordclass EmailVerifyRecordAdmin(object):passxadmin.site.register(EmailVerifyRecord, EmailVerifyRecordAdmin)- 刷新页面,就能看到以上注册的邮箱验证码了

- 在xadmin后台中添加邮箱验证码

- 自定义邮箱验证码列表显示字段
class EmailVerifyRecordAdmin(object):list_display = ['code', 'email', 'send_type', 'send_time'] # 列表字段展示- 刷新页面,查看邮箱验证码列表显示字段

- 添加邮箱验证码列表页面中搜索字段框
class EmailVerifyRecordAdmin(object):list_display = ['code', 'email', 'send_type', 'send_time'] # 列表字段展示search_fields = ['code', 'email', 'send_type'] # 搜索框显示- 刷新页面,查看邮箱验证码列表页搜索框

- 测试搜索框功能

- 添加筛选器
list_filter = ['code', 'email', 'send_type', 'send_time']- 测试筛选器功能

- 在users/adminx中进行注册轮播图模型表
class BannerAdmin(object):list_display = ['title', 'image', 'url', 'index', 'add_time']search_fields = ['title', 'image', 'url', 'index']list_filter = ['title', 'image', 'url', 'index', 'add_time']xadmin.site.register(Banner, BannerAdmin)- 刷新页面,成功显示出轮播图

2.注册courses应用下的模型表
- 在courses应用下创建adminx.py文件,在该文件中注册课程基本信息表
class CourseAdmin(object):list_display = ['name', 'desc', 'detail', 'degree', 'learn_times', 'students']search_fields = ['name', 'desc', 'detail', 'degree', 'students']list_filter = ['name', 'desc', 'detail', 'degree', 'learn_times', 'students']xadmin.site.register(Course, CourseAdmin)- 查看后台管理页面中课程信息表

- 注册章节信息表
class LessonAdmin(object):list_display = ['course', 'name', 'add_time']search_fields = ['course', 'name']list_filter = ['course__name', 'name', 'add_time']xadmin.site.register(Lesson, LessonAdmin)- 查看后台管理页面中章节信息表

- 测试添加课程以及章节

- 添加章节成功后,在章节列表中课程字段后面会出现一个感叹号,点击感叹号则会弹出该门课程的详细信息


- 注册视频信息表
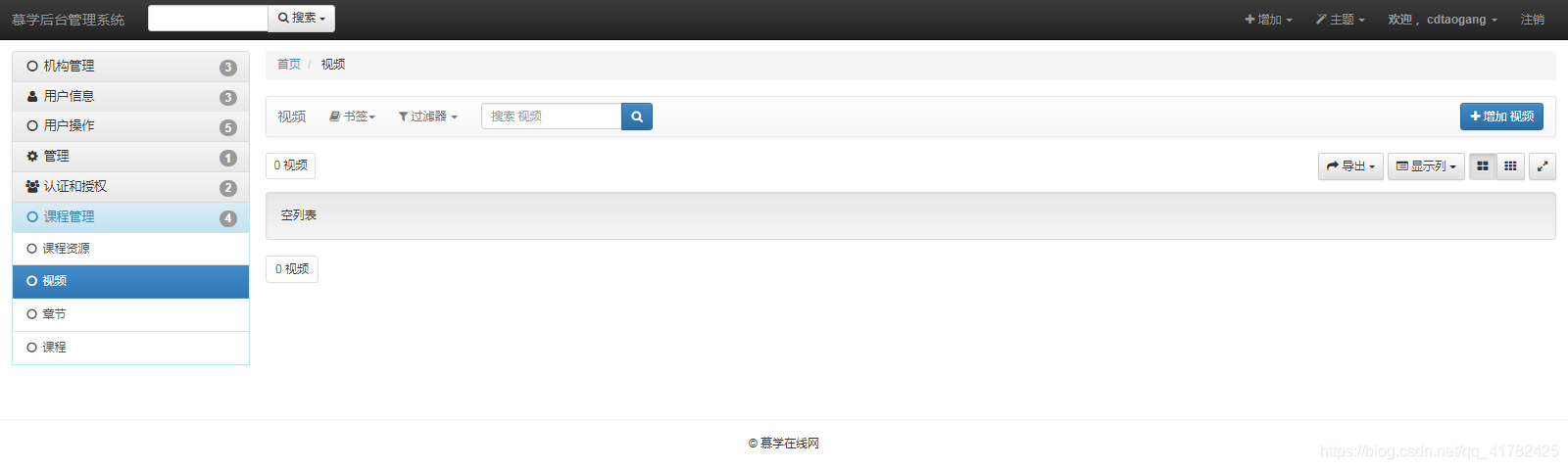
class VideoAdmin(object):list_display = ['lesson', 'name', 'add_time']search_fields = ['lesson', 'name']list_filter = ['lesson', 'name', 'add_time']xadmin.site.register(Video, VideoAdmin)- 查看后台管理页面中视频信息表

- 注册课程资源表
class CourseResourceAdmin(object):list_display = ['course', 'name', 'download', 'add_time']search_fields = ['course', 'name', 'download']list_filter = ['course', 'name', 'download', 'add_time']xadmin.site.register(CourseResource, CourseResourceAdmin)- 查看后台管理页面中课程资源表

3.注册organization应用下的模型表
- 在organization应用下创建adminx.py文件,在该文件中注册城市基本信息表和课程机构基本信息表以及教师基本信息表
class CityDictAdmin(object):list_display = ['name', 'desc', 'add_time']search_fields = ['name', 'desc']list_filter = ['name', 'desc', 'add_time']class CourseOrgAdmin(object):list_display = ['name', 'desc', 'click_nums', 'fav_nums']search_fields = ['name', 'desc', 'click_nums', 'fav_nums']list_filter = ['name', 'desc', 'click_nums', 'fav_nums']class TeacherAdmin(object):list_display = ['org', 'name', 'work_years', 'work_company']search_fields = ['org', 'name', 'work_years', 'work_company']list_filter = ['org', 'name', 'work_years', 'work_company']xadmin.site.register(Teacher, TeacherAdmin)
xadmin.site.register(CityDict, CityDictAdmin)
xadmin.site.register(CourseOrg, CourseOrgAdmin)- 查看后台管理页面中organization应用下的模型表

4.注册operation应用下的模型表
- 在operation应用下创建adminx.py文件,在该文件中注册用户咨询表丶用户学习课程表丶用户消息表丶课程评论以及用户收藏表
class UserAskAdmin(object):list_display = ['name', 'mobile', 'course_name', 'add_time']search_fields = ['name', 'mobile', 'course_name']list_filter = ['name', 'mobile', 'course_name', 'add_time']class UserCourseAdmin(object):list_display = ['user', 'course', 'add_time']search_fields = ['user', 'course']list_filter = ['user', 'course', 'add_time']class UserMessageAdmin(object):list_display = ['user', 'message', 'has_read', 'add_time']search_fields = ['user', 'message', 'has_read']list_filter = ['user', 'message', 'has_read', 'add_time']class CourseCommentsAdmin(object):list_display = ['user', 'course', 'comments', 'add_time']search_fields = ['user', 'course', 'comments']list_filter = ['user', 'course', 'comments', 'add_time']class UserFavoriteAdmin(object):list_display = ['user', 'fav_id', 'fav_type', 'add_time']search_fields = ['user', 'fav_id', 'fav_type']list_filter = ['user', 'fav_id', 'fav_type', 'add_time']xadmin.site.register(UserAsk, UserAskAdmin)
xadmin.site.register(UserCourse, UserCourseAdmin)
xadmin.site.register(UserMessage, UserMessageAdmin)
xadmin.site.register(CourseComments, CourseCommentsAdmin)
xadmin.site.register(UserFavorite, UserFavoriteAdmin)- 查看后台管理页面中operation应用下的模型表

六丶xadmin后台页面全局配置
1.更换xadmin主题
- 开启主题功能,在users/adminx中进行如下编写
from extra_apps.xadmin import viewsclass BaseSetting(object):enable_themes = True # 开启主题功能use_bootswatch = Truexadmin.site.register(views.BaseAdminView, BaseSetting)- 查看Terminal终端日志提示以下错误

- 解决方法:卸载django_py3环境中的xadmin包(因之前博主是通过pip3 install xadmin-master.zip包,并且源码安装了xadmin),一直都是通过from extra_apps import xadmin导入方式,但现在该方式报错了,这个错是内部代码错误,所以博主这里就只保留源码的xadmin以及pip安装xadmin包时安装的依赖包

- 卸载完环境中的xadmin包后,需要在settings中将xadmin的搜索路径以及将添加的应用名extra_apps.xadmin修改为xadmin
sys.path.insert(0, os.path.join(BASE_DIR, "extra_apps"))INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',"users","courses","organization","operation","xadmin","crispy_forms"
]- 将extra_apps目录进行Sources Root操作(在代码中可直接import xadmin)并且在根级urls中进行如下修改
from django.conf.urls import url
from django.contrib import admin
import xadmin
# from extra_apps import xadminurlpatterns = [# url(r'^admin/', admin.site.urls),
url(r'^xadmin/', xadmin.site.urls),
]- 以防万一还需要将所有应用下的adminx中的导入xadmin模块的方式修改为import xadmin(这个自己修改即可),重新修改users/amdinx中的导入views以及xadmin方式,如下
import xadmin
from .models import EmailVerifyRecord, Banner
from xadmin import views
# from extra_apps import xadmin 错误的导入
# from extra_apps.xadmin import views 错误的导入class BaseSetting(object):enable_themes = True # 开启主题功能use_bootswatch = Trueclass EmailVerifyRecordAdmin(object):list_display = ['code', 'email', 'send_type', 'send_time'] # 列表字段展示search_fields = ['code', 'email', 'send_type'] # 搜索框显示list_filter = ['code', 'email', 'send_type', 'send_time'] # 筛选字段class BannerAdmin(object):list_display = ['title', 'image', 'url', 'index', 'add_time']search_fields = ['title', 'image', 'url', 'index']list_filter = ['title', 'image', 'url', 'index', 'add_time']xadmin.site.register(EmailVerifyRecord, EmailVerifyRecordAdmin)
xadmin.site.register(Banner, BannerAdmin)
xadmin.site.register(xadmin.views.BaseAdminView, BaseSetting)- 重新启动项目,刷新xadmin后台管理页面,在页面右上方栏多出一个主题框

- 结果发现只显示了默认和Bootstrap2,这肯定是不对的,查看终端看有没有保存提示以下错误,但是没有指定是摸个模块下的第几行,说明是在try中捕获的异常

- 找到xadmin包中关于主题的模块themes.py模块,博主进行打印测试发现,因为博主使用的是python3开发,所以会进入six.PY3判断逻辑中,根据Terminal终端提示的'str' object has no attribute 'decode',发现是这里出错导致代码没有继续执行,所以在页面中主题栏那里只显示了(默认和Bootstrap2),解决方法是注释掉此if six.PY3代码,则显示全部主题(该解决方法百度没有,因为百度上的解决方法都是针对于python2开发环境的)

- 注释掉以上红框的代码后,刷新页面成功显示出全部主题

- 博主按自己喜好更改了如下主题

2.修改页面左上方的Django Xadmin以及页面底部的我的公司
- 在users/adminx模块中进入如下编写
class GlobalSettings(object):site_title = "慕学后台管理系统"site_footer = "慕学在线网"xadmin.site.register(views.CommAdminView, GlobalSettings)- 刷新页面,成功显示出定义的名字

3.将页面左侧显示的数据表栏信息,进行归纳收缩
- 只需要在GlobalSettings类中添加menu_style = "accordion" 代码即可
class GlobalSettings(object):site_title = "慕学后台管理系统"site_footer = "慕学在线网"menu_style = "accordion"- 刷新页面,效果如下

4.设置左侧栏数据表名为中文名称
说明:在4个应用下的apps中定义verbose_name变量的值,并且在应用下的__init__.py文件中设置default_app_config的值
- 在users/apps中定义verbose_name变量的值
class UsersConfig(AppConfig):name = 'users'verbose_name = u"用户信息"- 在users/__init__中定义default_app_config的值
default_app_config = "users.apps.UsersConfig"- 在organization/apps中定义verbose_name变量的值
class OrganizationConfig(AppConfig):name = 'organization'verbose_name = u"机构管理"- 在organization/__init__中定义default_app_config的值
default_app_config = "organization.apps.OrganizationConfig"- 在operation/apps中定义verbose_name变量的值
class OperationConfig(AppConfig):name = 'operation'verbose_name = u"用户操作"
- 在operation/__init__中定义default_app_config的值
default_app_config = "operation.apps.OperationConfig"- 在courses/apps中定义verbose_name变量的值
class CoursesConfig(AppConfig):name = 'courses'verbose_name = u"课程管理"- 在courses/__init__中定义default_app_config的值
default_app_config = "courses.apps.CoursesConfig"- 刷新页面成功显示出定义的模型表名称

- 还是黑色的主题看着顺眼