2019独角兽企业重金招聘Python工程师标准>>> 
链接是网络的主要特色,因为链接允许你从一个网页跳转到另一个网页—实现了人们在网上浏览和冲浪的想法。

一般情况下,你会遇到下面几种链接:
- 从一个网站指向另一个网站的链接
- 从一个网页指向网站内部另一个网页的链接
- 从网页的一个位置指向同一网页内另一个位置的链接
- 在新的浏览器窗口中打开的链接
- 启动你的电子邮件程序并为其添加收件人的链接
编写链接
链接是由<a>元素建立的。用户可以单击位于起始标签<a>和结束标签</a>之间的任何内容。使用href特性来指定要链接到的页面。

位于起始标签<a>和结束标签</a>之间的文本被称为链接文本。如果可以,尽量在你的链接文本中告诉用户当他们单击这些文本时将会跳转到何处(而不是仅仅标明“单击这里”)。
许多人是通过寻阅链接中的文本来浏览网站的,明确的链接文本有助于访问者找到他们需要的东西,此外,这还会让他们对你的网站产生更深的印象,并且可能促使他们在你的网站上停留更长时间(它还可以帮助人们使用屏幕阅读软件)。
要编写合理的链接文本,你应该考虑当人们查找你所要链接的文件时可能使用哪些词语(例如,与其写成“places to stay”,就不如使用类似“hotels in New York”这样更明确的写法)。
指向其他网站的链接
<a>
网页中的链接是通过<a>标签建立的,<a>标签拥有一个重要的属性——href,href 属性的值设定了链接的目标,即网页网站用户单击链接时所到达的页面地址。
当网站用户单击位于链接起始标签<a>和结束标签</a>之间的内容时,就会打开 href 属性所设定的页面。
如果链接指向其他的网站,那么href属性的值必须是这个网站的完整地址,也就是所谓的绝对URL。
默认情况下,链接文本在浏览器中显示为蓝色并带有下划线。
HTML:
chapter-04/linking-to-other-sites.html
<p>Movie Reviews:
<ul>
<li><a href=”http://www.empireonline.com”>
Empire</a></li>
<li><a href=”http://www.metacritic.com”>
Metacritic</a></li>
<li><a href=”http://www.rottentomatoes.com”>
Rotten Tomatoes</a></li>
<li><a href=”http://www.variety.com”>
Variety</a></li>
</ul>
</p>
结果:

绝对URL
URL的全称是Uniform Resource Locator(统一资源定位器)。任何一个网页都有URL,网页的URL就是访问这一网页时需要在浏览器上输入的网址。
绝对URL以网站的域名开始,域名后面可以指定具体页面的路径。如果没有指定具体页面,网站将会显示主页。
指向同一网站内其他页面的链接
<a>
当链接指向同一网站内的其他页面时,就没有必要在URL中指定网站域名,这时我们可以采用简短的相对URL。
如果网站的页面文件都在同一个文件夹中,那么href属性的值就是页面的文件名。
如果网站的页面文件放置在不同的文件夹中,那就要用一个稍微复杂点的语法来表示链接目标与当前页面的位置关系。
如果你查看了各个章节的代码,就会发现index.html文件中的链接使用了相对URL。
HTML:
chapter-04/linking-to-other-pages.html
<p>
<ul>
<li><a href=”index.html”>Home</a></li>
<li><a href=”about-us.html”>About</a></li>
<li><a href=”movies.html”>Movies</a></li>
<li><a href=”contact.html”>Contact</a></li>
</ul>
</p>
结果:

相对URL
如果只是链接到同一网站内的其他页面,可以采用相对URL。在相对URL中不用指定网站的域名,有点像是绝对URL的简写形式。
由于不用配置域名和服务器就可以利用相对URL在网页之间建立链接,因此,在PC上建立网站时,相对URL显得非常有用。
目录结构
规模较大的网站在管理文件时,更为合理的方式是把不同类别的页面保存在不同的文件夹中。网站中的文件夹有时也称为目录。
- 结构
图表中显示了一个名为ExampleArts的网站的目录结构,这是一个虚拟的娱乐列表网站。
图表最顶端的文件夹称为根文件夹(在这个示例中,根文件夹名为examplearts)。根文件夹中包含了网站中所有的文件夹及文件。
ExampleArts 网站中的每个版块都放置在单独的文件夹中,这种方式对网站文件的管理非常有好处。
- 关系
网站中文件与文件夹的关系是采用表达家谱关系的术语来描述的。
在右边的图表中,有些关系已经绘制出来了:examplearts 文件夹是movies、music、theater文件夹的父目录;同时,movies、music、theater文件夹也是examplearts文件夹的子目录。
- 主页
用HTML语言编写的网站的主页文件(包括子目录中各个版块的主页文件)通常命名为 index.html。
网站服务器通常会这样设置:如果没有指定文件名,自动返回指定目录的主页。
所以,如果访问examplearts.com,服务器将会返回examplearts.com/index.html,如果访问examplearts.com/music,服务器将会返回examplearts.com/music/index.html。
如果你在使用一个内容管理系统,或者博客平台,或者电子商务系统,网站可能不会为每个页面建立单独的文件。
这些系统通常在一种类型的网页中使用同一个模板文件(例如:新闻文章、博客日志、产品信息等)
编辑模板文件将会修改所有使用这一模板的页面。所以,不要修改HTML以外的任何代码,否则页面可能会被破坏。

网站上的每一个页面和图片都有URL(或者叫统一资源定位器)。URL是在网站域名的后面加上页面或图片的路径。
ExampleArts 网站的主页路径是www.examplearts.com/index.html,而网站的logo路径是www.examplearts.com/images/logo.gif。
当你需要链接到其他网页,或者需要在网页中包含图片文件时,就会用到URL。下一页,我们将学习在网站内部文件之间建立链接的简写形式。
根文件夹包含:
index.html文件,它是整个网站的主页
movies、music、theatre版块的独立文件夹
每个子目录包含:
一个主页 index.html,它是这个子目录的主页
一个评论页面 reviews.html
一个列表页面 listings.html(除了DVD版块)
movies版块包含:
一个cinema文件夹
一个DVD文件夹
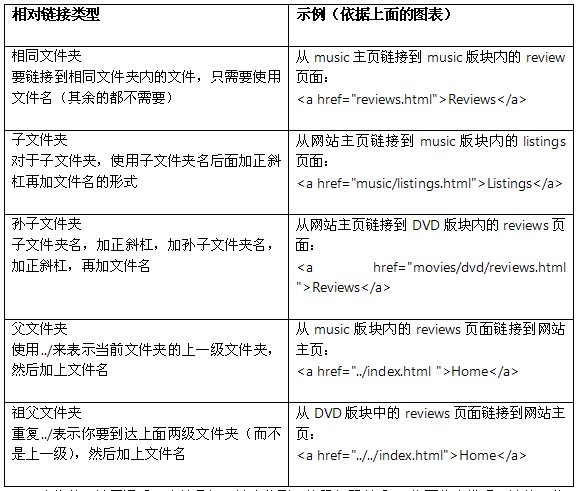
相对URL
相对URL可以为网站内部的页面之间建立链接。它用一种简短的方式告诉浏览器去何处查找文件。
当你需要链接到网站内部的某个文件时,可以使用相对URL这种简写的方式来告诉浏览器目标文件相对于当前文件的位置,而不用在链接中指定域名。
对于新建网站或者学习HTML来说,相对URL非常有用,因为在你启用域名并且把网站上传到网络服务器之前,就可以使用相对URL在本地的计算机上自由地建立各个页面之间的链接。
由于不需要在每个链接中重复输入域名,相对URL写起来也比较快。
如果你网站中的所有文件都保存在同一个文件夹,仅用页面的文件名就可作为指向这个页面的链接地址。
如果你的网站是由多个文件夹(目录)组织成的,就需要告诉浏览器怎样由当前页面到达链接的页面。
所以,如果从两个不同位置的页面链接到同一个页面,你有可能要写两个不同的相对URL。
相对URL的关系描述采用了与前面介绍的目录结构一样的术语(都是借用了表达家谱关系的术语)。

当你的网站开通后(也就是把网站上传到网络服务器以后),你可能会发现网站的一些其他功能,这些功能在网站开通前是不会工作的。
例如,对于一个没有附带文件名的子目录地址,服务器通常会显示这个子目录的主页。
一个正斜杠表示整个网站的主页,一个正斜杠附带一个文件名表示网站根目录下对应的文件。
Email 链接
mailto:
你还可以用<a>标签建立 email 链接。Email 链接的 href 属性值以mailto:开始,然后添加一个收件人的email地址。单击 email 链接会启动网站用户计算机上的email软件,并自动添加链接中指定的email地址为收件人。
从右图中可以看到 email 链接和其他链接看起来并无不同,但是单击它时,网站用户的 email 软件就会新建一封邮件,并将链接中指定的 email 地址添加为收件人。
HTML:
chapter-04/email-links.html
<a href=”mailto:jon@example.org”>Email Jon</a>
结果: ![]()
在新窗口中打开链接
target
如果希望在新窗口中打开链接,你就需要用到<a>标签的target属性,并把这个属性的值设置为 _blank 。
网页设计者希望在新窗口中打开链接的主要原因之一,就是这个链接指向了另外一个网站。这种情况下,网页设计者希望网站用户在浏览过另个一个网站后能够回到显示自己网站的窗口。
一般情况下,要尽量避免在新窗口中打开链接,如果真的有必要,最好在网站用户单击之前提示他们链接将在新窗口中打开。
HTML:
chapter-04/opening-links-in-a-new-window.html
<a href=”http://www.imdb.com” target=”_blank”>
Internet Movie Database</a> (opens in new window)
结果:
![]()
链接到当前页面的某个特定位置在一个长页面的顶部,你可能会添加一个内容列表,用来链接到页面下方相应的部分。你也可能会在页面的底部创建一个可以返回到页面顶部的链接,这样以来网站用户就不必一直滚动才能到达顶部。
在链接到页面的特定位置之前,你需要确定链接所要到达的目标位置。确定目标位置时你需要使用id属性(一个可以应用在所有HTML元素中的属性)。在这个示例中,你可以看到其中<h1>和<h2>元素都使用了id属性,id属性在页面中指定了这些部分。
id属性的值必须以字母或者下划线开头(而不能是数字或者其他字符),并且在同一个页面中,不允许出现两个相同的id属性值。
要想链接到一个使用了id属性的元素,你还要用到<a>元素,不同的是它的href属性值以#开头,后面跟着你所要链接元素的id属性值。在这个示例中,<a href=”top”>链接到页面顶部的id属性值为top的<h1>元素。
HTML:
chapter-05/linking-to-a-specific-part.html
<h1 id=”top”>Film-Making Terms</h1>
<a href=”#arc_shot”>Arc Shot</a><br />
<a href=”#interlude”>Interlude</a><br />
<a href=”#prologue”>Prologue</a><br /><br />
<h2 id=”arc_shot”>Arc Shot</h2>
<p>A shot in which the subject is photographed
by an encircling or moving camera</p>
<h2 id=”interlude”>Interlude</h2>
<p>A brief, intervening film scene or
sequence, not specifically tied to the
plot, that appears within a film</p>
<h2 id=”prologue”>Prologue</h2>
<p>A speech, preface, introduction, or brief
scene preceding the the main action or
plot of a film; contrast to epilogue</p>
<p><a href=”#top”>Top</a></p>
结果:


链接到当前页面的某个特定位置
在一个长页面的顶部,你可能会添加一个内容列表,用来链接到页面下方相应的部分。你也可能会在页面的底部创建一个可以返回到页面顶部的链接,这样以来网站用户就不必一直滚动才能到达顶部。
在链接到页面的特定位置之前,你需要确定链接所要到达的目标位置。确定目标位置时你需要使用id属性(一个可以应用在所有HTML元素中的属性)。在这个示例中,你可以看到其中<h1>和<h2>元素都使用了id属性,id属性在页面中指定了这些部分。
id属性的值必须以字母或者下划线开头(而不能是数字或者其他字符),并且在同一个页面中,不允许出现两个相同的id属性值。
要想链接到一个使用了id属性的元素,你还要用到<a>元素,不同的是它的href属性值以#开头,后面跟着你所要链接元素的id属性值。在这个示例中,<a href=”top”>链接到页面顶部的id属性值为top的<h1>元素。
下面的示例是一个关于电影的网页。页面顶部的<h1>元素中使用了id属性,因此在页面中可以添加一个能将访问者从底部带回顶部的链接。访问者可以通过页面中的电子邮件链接联系页面的设计者。页面中还有一些包含合法URL的指向各种各样电影节的链接。在这些链接列表的下方有一个包含相对URL的链接,链接目标是一个存放在同一目录下的about页面。
<html>
<head>
<title>Links</title>
</head>
<body>
<h1 id=”top”>Film Folk</h1>
<h2>Festival Diary</h2>
<p>Here are some of the film festivals we
will be attending this year.<br />Please
<a href=”mailto:filmfolk@example.org”>
contact us</a> if you would like more
information.</p>
<h3>January</h3>
<p><a href=”http://www.sundance.org”>
Sundance Film Festival</a><br />
Park City, Utah, USA<br />
20 - 30 January 2011</p>
<h3>February</h3>
<p><a href=”http://www.tropfest.com”>
Tropfest</a><br />
Sydney, Australia<br />
20 February 2011</p>
<!– additional content –>
<p><a href=”about.html”>About Film Folk</a></p>
<p><a href=”#top”>Top of page</a></p>
</body>
</html>
小结
链接是由<a>元素来创建的。 <a>元素通过href属性来指明你所要链接的页面。 如果是链接到网站内部的某个页面,相对于合法的URL,最好使用相对链接。 你可以创建一个启动电子邮件程序并自动为其添加收件人的链接。 你可以通过id属性将某个可链接的页面上的元素作为链接目标。本文选自《HTML & CSS设计与构建网站》一书,作者Jon Duckett,刘涛、陈学敏译,由清华大学出版社出版。








![[支付宝]手机网站支付快速接入](https://common.cnblogs.com/images/copycode.gif)