基于CentOS7搭建
前期环境
yum的一些命令
yum -y install 包名(支持*) :自动选择y,全自动
yum install 包名(支持*) :手动选择y or n
yum remove 包名(不支持*)
先把php版本升级为7,参考文章
https://blog.csdn.net/weixin_42890981/article/details/83685981
yum install php73-php-fpm php73-php-mysql
安装nginx和mysql
# 启动PHP-FPM
systemctl start php73-php-fpm
# 开机启动
systemctl enable php73-php-fpm
# 启动mysql
systemctl start mysqld
创建wordpress数据库
# 回车输入密码即可
mysql -u root -p# 创建名字为wordpress的数据库
create database wordpress;# 创建数据库用户,用户名wordpress,密码wordpress@2019,赋予wordpress库的增删改查权限,登录ip为localhost
grant all privileges on wordpress.* to 'wordpress'@'localhost' identified by 'wordpress@2019';# 刷新授权
flush privileges;
配置wordpress
下载最新版本的wordpress
# 目录为 /opt/application
wget https://cn.wordpress.org/latest-zh_CN.tar.gz
tar -xvf latest-zh_CN.tar.gz# 用模板复制修改配置文件
cp wp-config-sample.php wp-config.php
修改wp-config.php为如下
// ** MySQL 设置 - 具体信息来自您正在使用的主机 ** //
/** WordPress数据库的名称 */
define( 'DB_NAME', 'wordpress' );/** MySQL数据库用户名 */
define( 'DB_USER', 'wordpress' );/** MySQL数据库密码 */
define( 'DB_PASSWORD', 'wordpress@2019' );/** MySQL主机 */
define( 'DB_HOST', 'localhost' );/** 创建数据表时默认的文字编码 */
define( 'DB_CHARSET', 'utf8' );/** 数据库整理类型。如不确定请勿更改 */
define( 'DB_COLLATE', '' );
配置nginx
配置文件默认在/usr/local/nginx/conf
nginx.conf
server {# 监听的端口listen 8000;# 域名server_name www.javashitang.com;index index.html index.php;# 访问日志目录access_log /usr/local/nginx/logs/love.log combined;# 网站根目录root /opt/application/wordpress;location / {index index.php;}location ~ \.php$ {# php程序启动的端口fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;include fastcgi_params;}
}
此时访问
http://www.javashitang.com:8000/

我为了方便访问直接配置了一个二级域名
server {# 域名server_name love.javashitang.com;index index.html index.php;# 访问日志目录access_log /usr/local/nginx/logs/love.log combined;# 网站根目录root /opt/application/wordpress;location / {index index.php;}location ~ \.php$ {# php程序启动的端口fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;include fastcgi_params;}
}
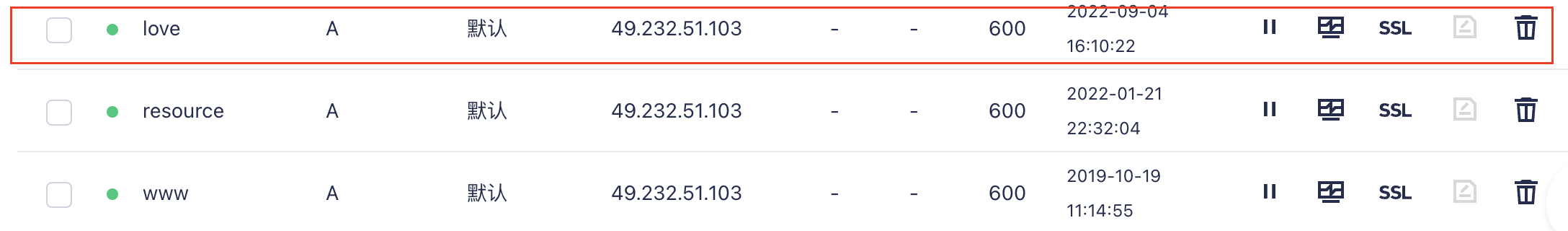
在域名添加解析

此时访问love.javashitang.com即可
安装主题
1.wp-config.php 加如下配置(放在最后即可)
define("FS_METHOD","direct");
define("FS_CHMOD_DIR", 0777);
define("FS_CHMOD_FILE", 0777);
2.修改wordpress安装目录权限
chmod -R 777 wordpress
查看wordpress使用的插件和主题
1.https://whatwpthemeisthat.com/
2.https://www.wpthemedetector.com/
修改激活次数
https://www.cwhello.com/15012.html
主题的英文字母全是大写的解决方案:
主题的目录在如下位置
wordpress/wp-content/themes/
将主题样式文件style.css中搜索并删除:
text-transform:uppercase;
常用字母变换代码:
text-transform: uppercase /**会把文字变成全大写 **/
text-transform: lowercase /** 变成全小写 **/
text-transform: capitalize /** 变成首字母大写 **/
wordpress好的插件
- beepress(蜜粉采集)
- WP Statistics
用docker安装
yum install docker
# 查看是否正确安装(有输出即为正确安装)
docker version
docker编排文件
docker-compose.yml
version: '3.3'services:db:image: mysql:5.7volumes:- db_data:/var/lib/mysqlrestart: alwaysenvironment:MYSQL_ROOT_PASSWORD: somewordpressMYSQL_DATABASE: wordpressMYSQL_USER: wordpressMYSQL_PASSWORD: wordpresswordpress:depends_on:- dbimage: wordpress:latestports:- "8000:80"restart: alwaysenvironment:WORDPRESS_DB_HOST: db:3306WORDPRESS_DB_USER: wordpressWORDPRESS_DB_PASSWORD: wordpressWORDPRESS_DB_NAME: wordpress
volumes:db_data: {}
我把这个yaml文件放在我建好的目录中
/opt/application/wordpress
在docker-compose.yml文件所在文件夹执行命令
docker-compose up -d
# 查看启动的容器
docker ps
打开localhost:8000即可,获取其他
修改密码
update wp_users set user_pass = md5('test') where id = 1;
参考博客
搭建
[0]https://www.xbzdr.com/226.html
[1]https://themeforwp.net/archives/wordpress-website-tutorial/
[2]https://zhuanlan.zhihu.com/p/37896471
wordpress官网
[0]https://cn.wordpress.org/
[1]https://www.jianshu.com/p/36f8c80b24e7
javaspring的网站
[2]https://www.javaspring.net/
wordpress免费主题
[3]https://themeforwp.net/archives/best-wordpress-free-theme/
下载主题
[4]https://www.deepwinter.com/45.html