loadrunner压力测试原理
本质就是在loadrunner上模拟多个用户同时按固定行为访问web站点。其中固定行为在loadrunner中是通过录制脚本定义的,多个用户同时访问的策略是在loadrunner的场景中定义的
loadrunner压测思路
通过loadrunner进行压力测试web应用的主要思路分两步:
第一步 :先录制用户请求访问的行为,如用户访问首页,或用户先登陆,后浏览页面,后搜索;录制完后会生成用户请求行为的脚本;然后我们按需要修改脚本,使脚本更符合实际请求情况;
第二步 :在第一步中录制了单个用户请求流程的脚本,第二步主要是设置用户按照脚本同时访问的并发数以及并发访问的时间和策略,使其更接近真实高并发访问的场景;在模拟并发访问后,会形成测试报告,包括服务器数据流吞吐量、每秒请求次数、事务响应时间等。
下面是详细的测试步骤
1、安装完localrunner之后,图片入下图所示,我们打开visual User

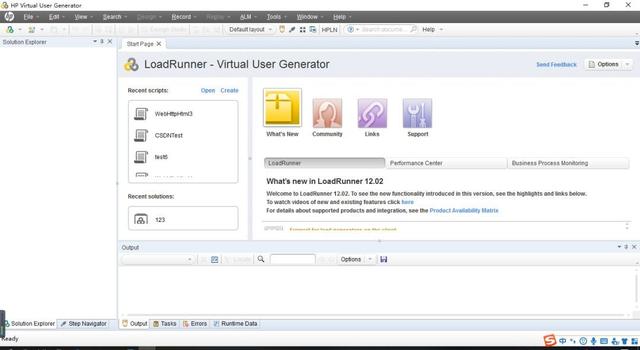
2、打开之后如图所示的界面,点击File-new新建一个测试脚本

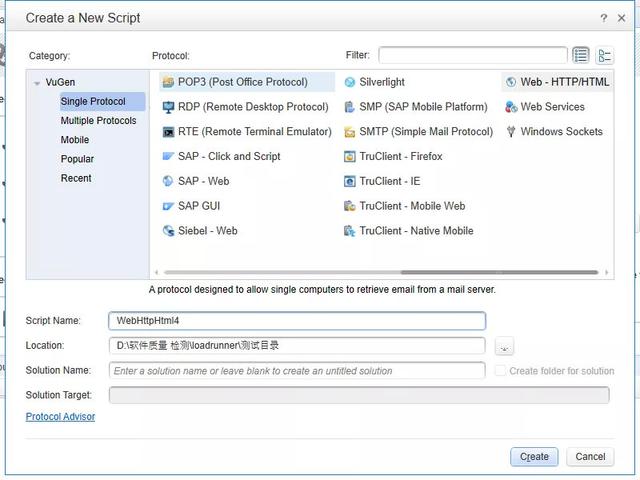
3、这里要进行测试的是web界面的性能测试,所以选择Web-HTTP/HTML,在下面可以选择储蓄的目录位置

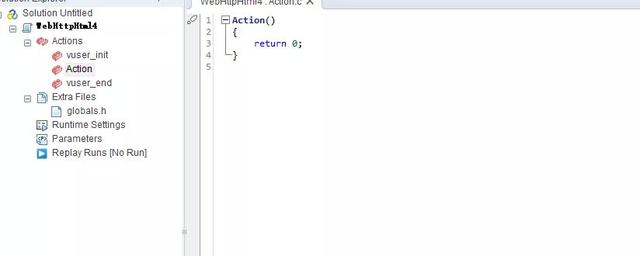
4、之后显示出action界面,该界面之后记录所进行操作过程中脚本。

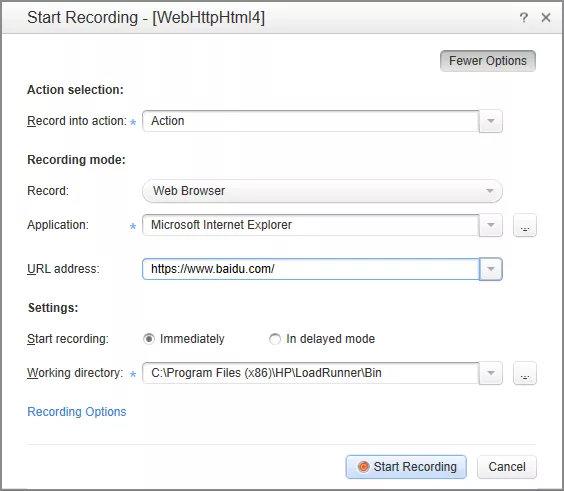
5、点击record开始进行录制

这里URL address中输入自己想要进行测试的网址,开始进行录制

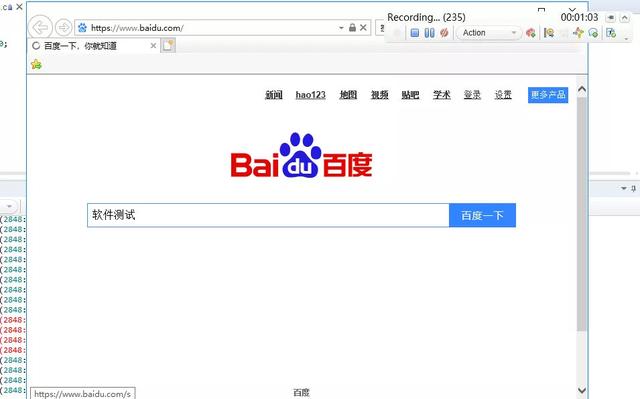
6、测试界面如下图所示,可以自行进行暂停以及停止录制脚本

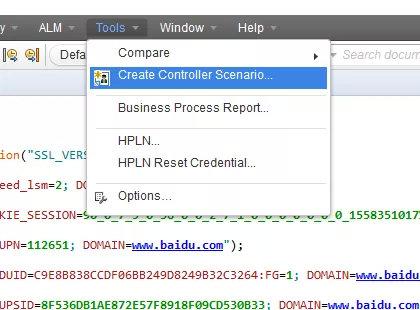
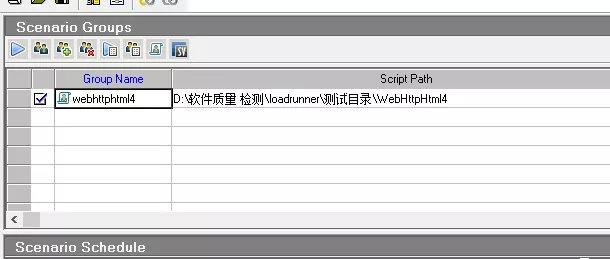
7、测试完成之后action界面显示出经过的脚本,然后点击tools的create Controller Scenario,打开另一个软件进行多用户压力测试

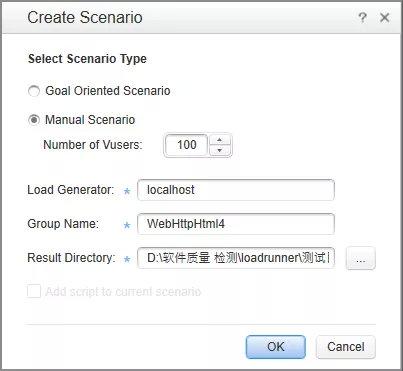
点击之后跳出下个界面
number of vusers:共要创建的虚拟用户100个;
Load gennrator:创建虚拟用户的机器,localhost本地;
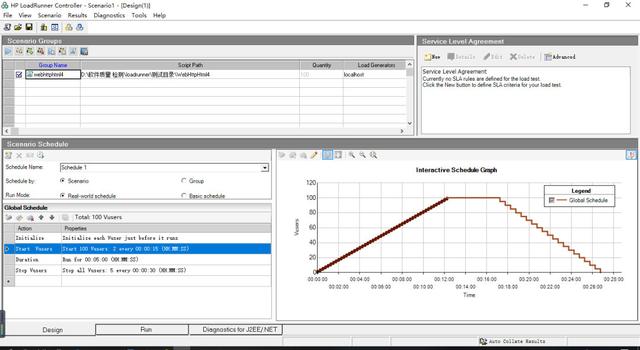
点击ok后,跳转到创建场景的主页面

8、双击start Vuser,初始化指通过运行脚本中的vuser_init 操作,为负载测试准备虚拟用户。在Vuser 开始运行之前对其进行初始化可以减少CPU占用量,并有利于提供更加真实的结果。

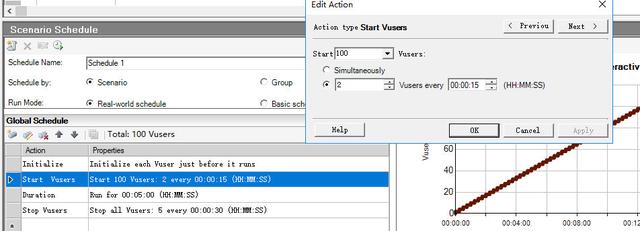
点击next设置启动vusers,可以设置逐步增加并发用户的速度

9、点击start进行测试

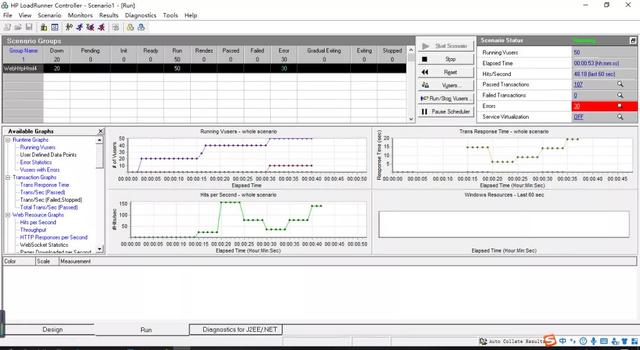
运行之中的界面如下图所示

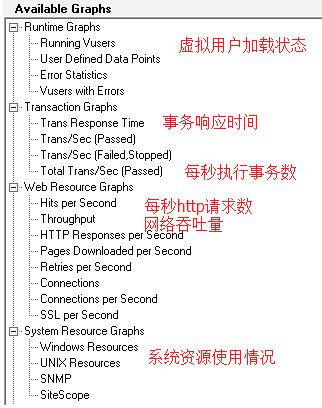
可用图树。位于中间偏左位置的窗格,您可以在其中看到一列 LoadRunner 图。在树中选择一个图,会在图查看区域中显示。如下是常用的图

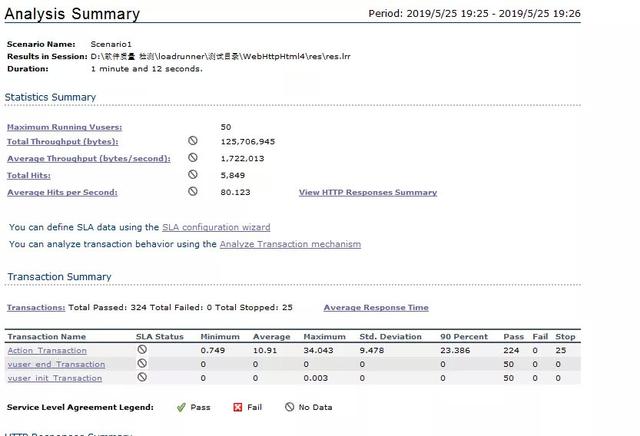
查看报告
在场景运行完后,可以在当前页面看到部分测试结果,如网络吞吐量,每秒请求数,事务平均响应时间,也可以在results->analyze results中查看详细的结果报告和图表 。


完成测试。