一、文字
1.1 属性

1.2 字体样式:font-family


1.3 字体大小:font-size



1.4 字体粗细:font-weight

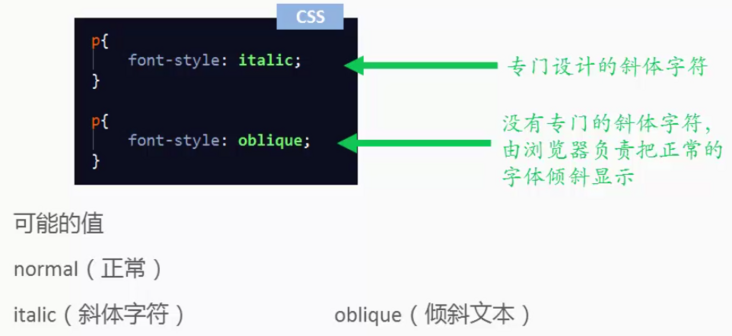
1.5 字体风格:font-style

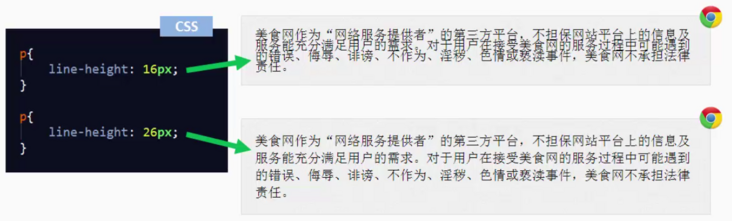
1.6 行高:line-height

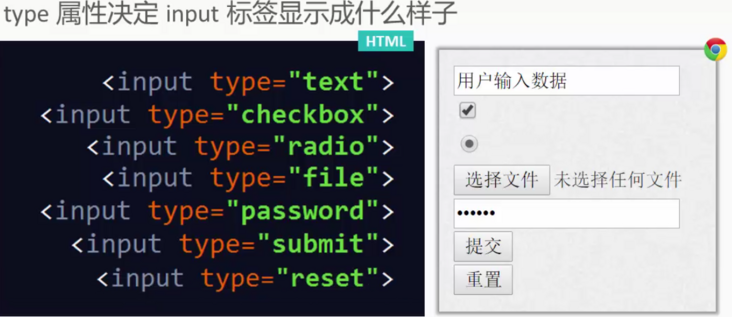
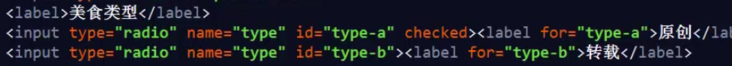
二、表单



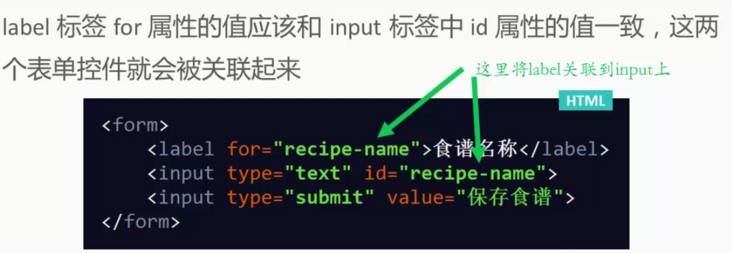
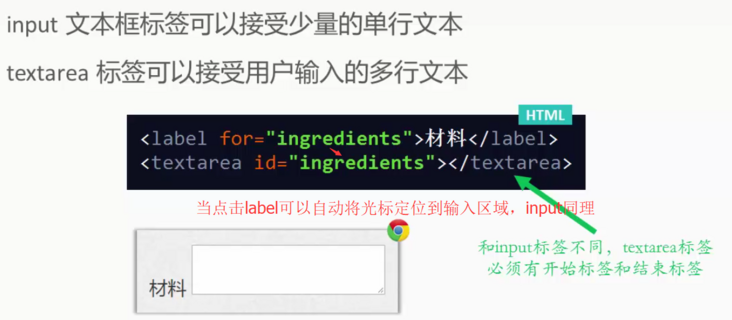
点击文字自动关联:

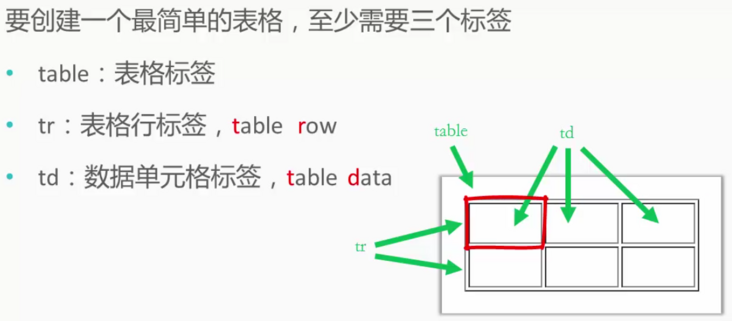
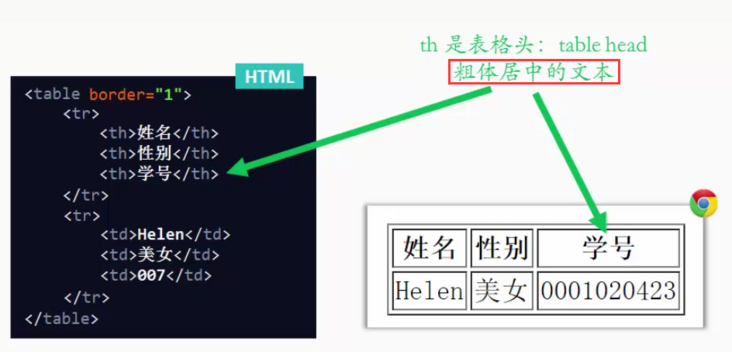
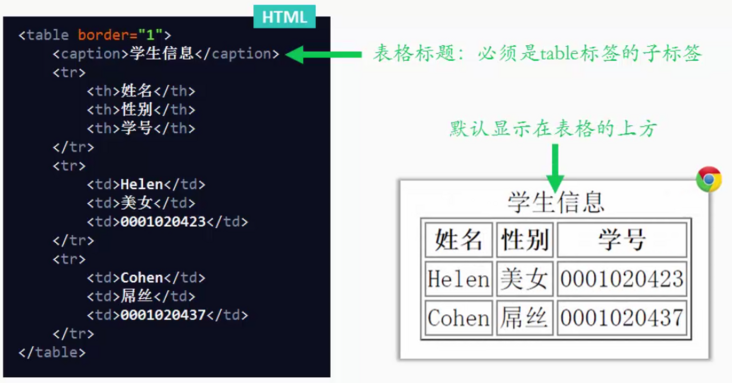
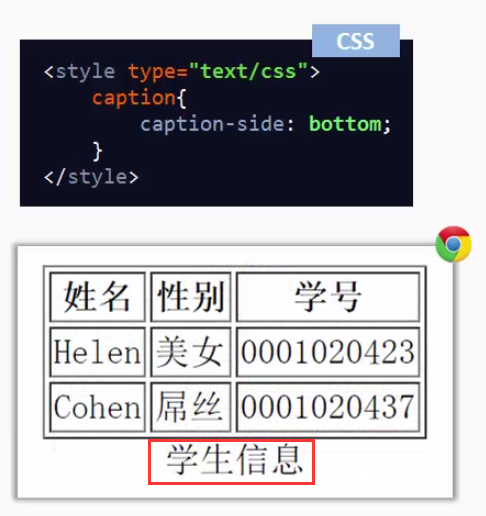
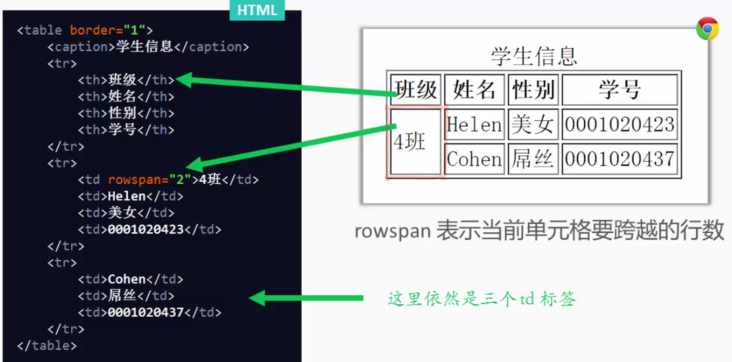
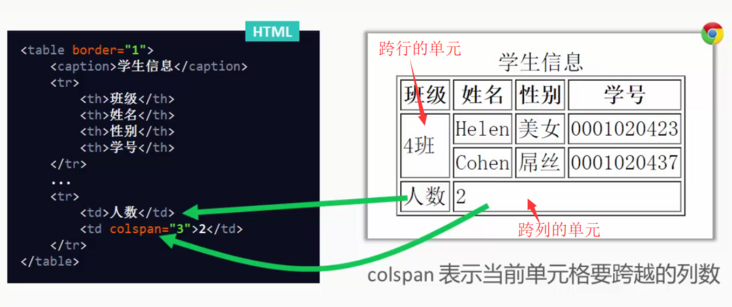
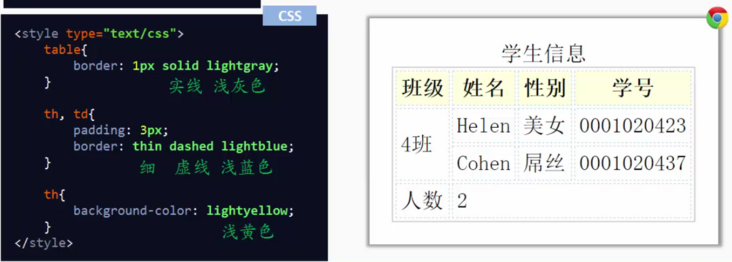
三、表格







四、浮动
4.1 清除浮动
.d-parent{
border: 10px solid green;
width: 540px;
}
.d-float{
float: left;
border: 10px dotted orange;
margin: 10px;
padding: 10px;
width: 120px;
}
.clear{
clear: both;
}
清除浮动
d-float:现在 .d-float标签的高度是120px,但是有时候,我们不想明确指定浮动元素的高度,想让它们的内容决定它们的高度。
d-float
d-float
overflow: hidden; 多余的文字会被隐藏
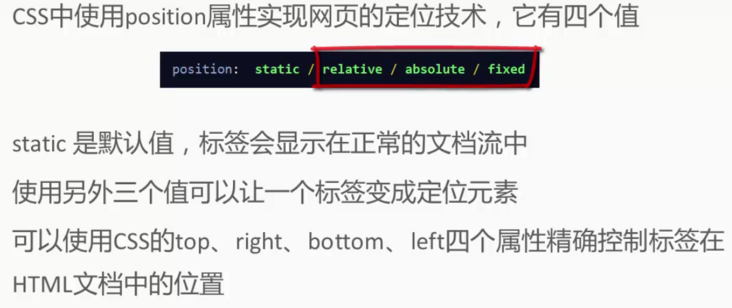
五、定位

透明度:a: 0 ~ 1
background-color: rgba(138, 32, 10, 0.75);
div居中显示:
margin: 0 auto
堆叠顺序:
z-index 可用于将在一个元素放置于另一元素之后。
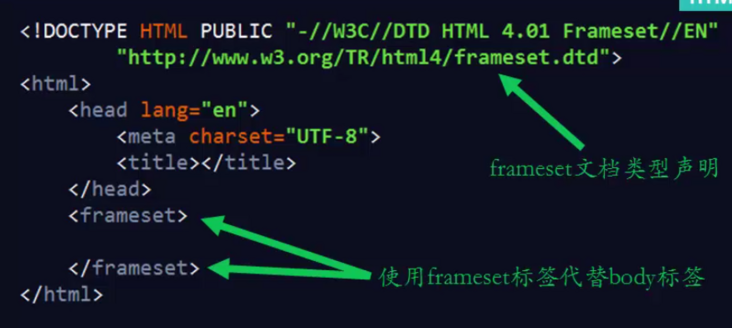
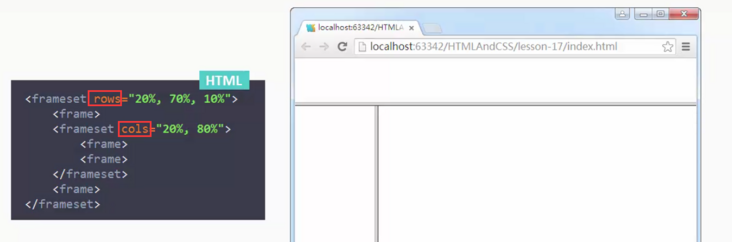
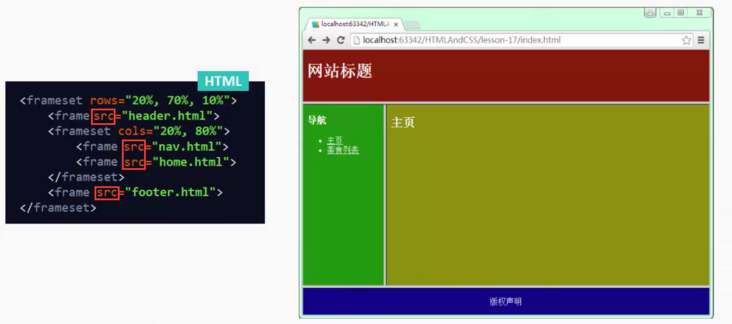
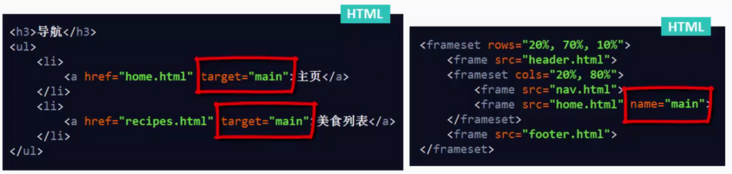
六、HTML框架布局

6.1 垂直布局


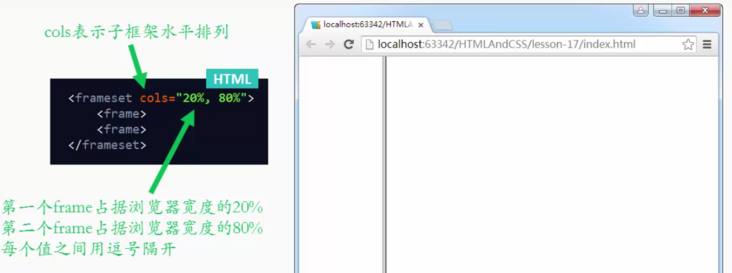
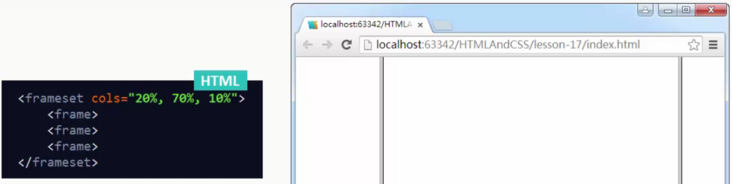
6.2 水平布局




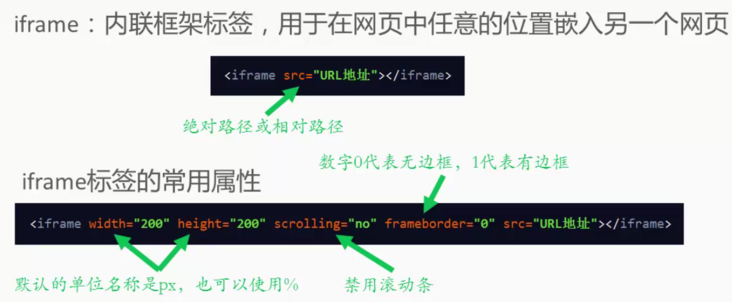
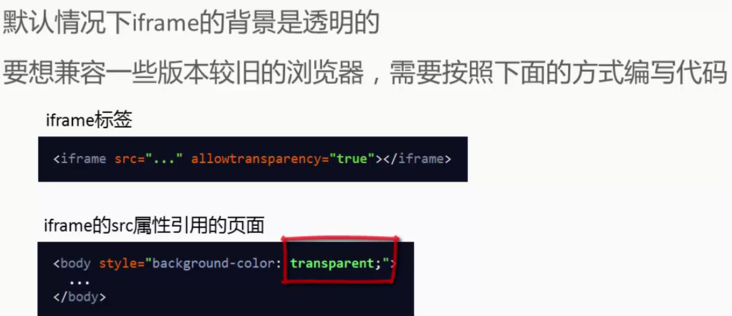
6.3 内联框架:iframe标签


七、搜索引擎优化