笔者自己在建个人网站/个人博客的时候其实遇到了不少麻烦,但是都一一解决了,这里教给大家最简单的方式。
首先你需要一个GitHub账号,访问https://github.com创建新账号即可。
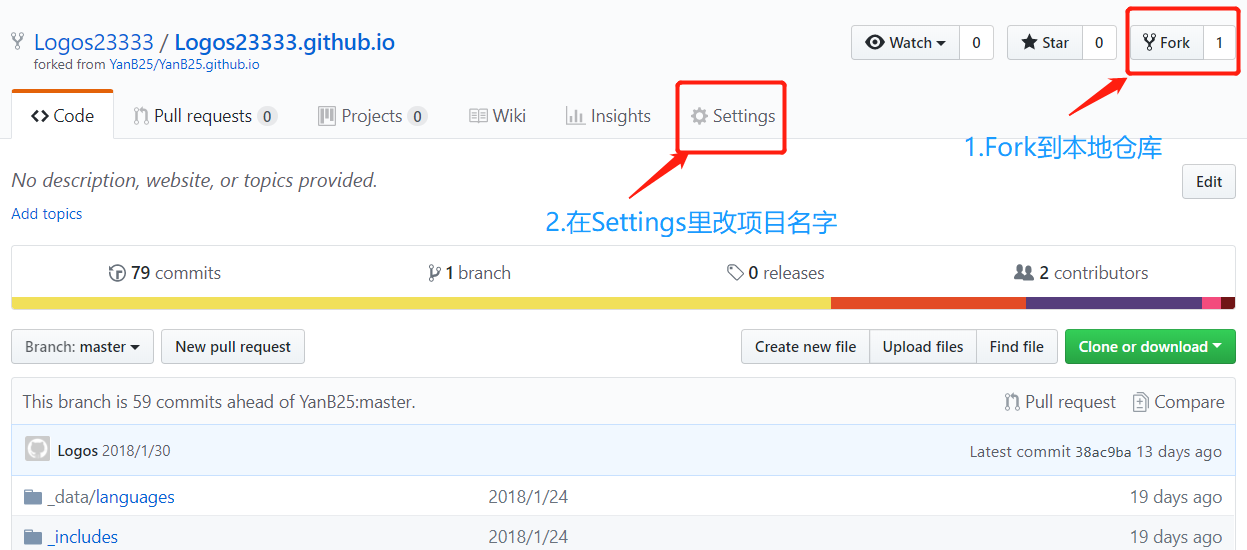
然后访问https://github.com/Logos23333/Logos23333.github.io 点击Fork之后,这个项目就会保存到你自己的github上。
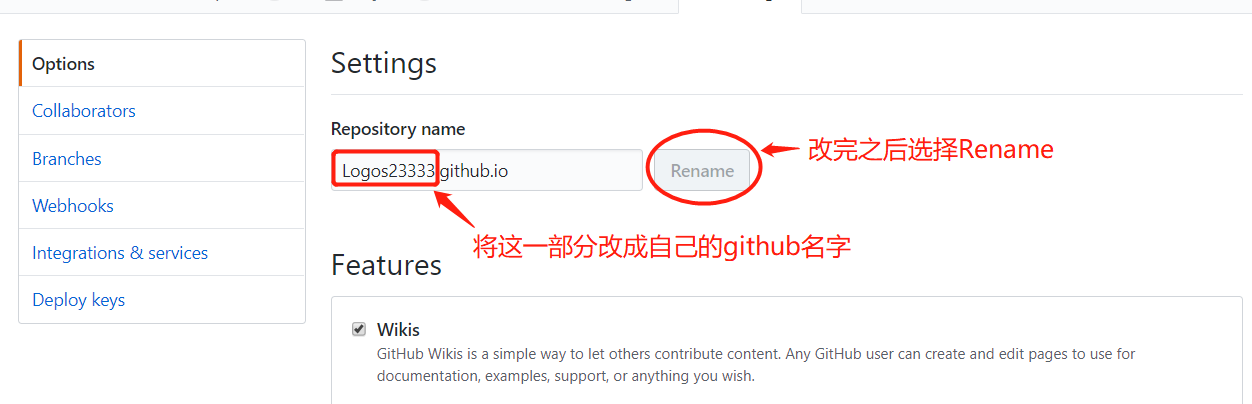
然后改名,我的github名字是logos23333, 选择Settings,将项目名字改成username.github.io,这个项目本来就叫logos23333.github.io,也就说你把前面的Logos23333改成自己的名字就行了。
经过上面几个步骤,其实你的github pages已经建好了,等待大概一分钟,你再在自己的浏览器上输入地址username.github.io,这就是你刚刚建好的个人网站了。
怎么样,是不是五分钟就建好了?但是如果想深入使用网站(比如你尴尬的发现你的网站显示的是我的名字),请看下面的说明。
关于github pages
我只是建个人网站而已,为什么要我注册github的账号?其实你会发现咱们建网站的过程其实你一个代码也没写,整个网站就已经出来了,谁帮咱们写的网站代码?为什么我们无需购置服务器?
github pages是什么?想要了解的更清楚可以去看github pages的官方文档:https://pages.github.com,简单的说,就是别人免费为你提供了服务器,这个服务器提供了300M的免费空间供我们使用,我们可以通过git的相关操作
来写个人博客/个人网站,而且很重要的一点是,我们可以通过 Jekyll 轻而易举的建好自己的个人网站,甚至,我们连网站代码都不用写,直接使用别人写好的Jekyll主题,就能轻松构建网站。
Jekyll的中文官网:http://jekyllcn.com/
而你刚才fork的那个项目,其实就是使用了Jekyll主题 Next (也包括我自己现在的这个网站,也是使用了Next主题)。
如何修改网站信息
我们使用github pages构建自己的个人网站的另外一个好处是:我们可以直接修改本地仓库然后通过git的一些操作,直接修改网站内容。
所以,如果你想修改网站内容,有必要学习一些git的一些基本操作。
安装 git
关于git是什么,github和git的关系,还有git的更深层次的操作,读者可以通过廖雪峰大神的github教程了解,我在这里不再赘述。
下面是廖雪峰git教程中关于git安装的内容:
在Windows上使用Git,可以从Git官网直接下载安装程序,(网速慢的同学请移步国内镜像),然后按默认选项安装即可。
安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功!
安装完成后,还需要最后一步设置,在命令行输入:$ git config --global user.name "Your Name"$ git config --global user.email "email@example.com"
因为Git是分布式版本控制系统,所以,每个机器都必须自报家门:你的名字和Email地址。你也许会担心,如果有人故意冒充别人怎么办?这个不必担心,首先我们相信大家都是善良无知的群众,其次,真的有冒充的也是有办法可查的。
注意git config命令的--global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。
clone到本地
这一步是将github上的项目clone到本地电脑上:
1.打开自己的github首页
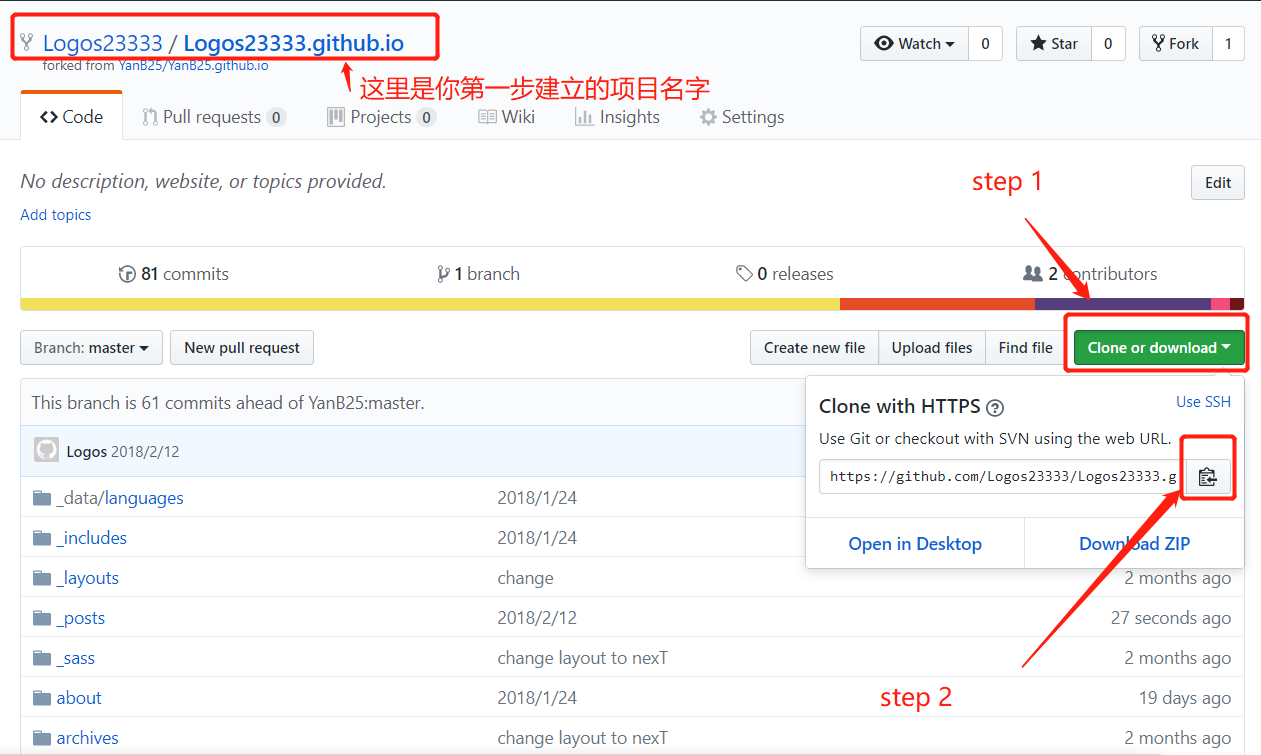
2.打开名为username.github.io的项目,复制项目地址。
3.clone到本地电脑win+R输入cmd打开命令行,输入git clone https://github.com/Logos23333/Logos23333.github.io.git 这里的项目地址应该是你在第二步复制下来的,粘贴就好。
按回车执行命令之后你会发现在你当前文件目录下多出来一个username.github.io文件夹,这个文件夹里就是你的网站项目相关代码,接下来,你可以通过修改这个文件夹里的相关内容来修改你的网站内容。
修改网站相关信息
在前面已经提过,我使用的是基于Jekyll的Next主题,如果要修改主题,建议阅读下面给出的Next使用文档,修改你电脑里username.github.io文件夹里的config.yml文件。
Next的github地址:https://github.com/Simpleyyt/jekyll-theme-next
Next的使用文档:http://theme-next.simpleyyt.com
修改完后,打开命令行,输入cd username.github.io命令进入文件夹。
输入git add .
再输入git commit -m "message"
最后输入git push即完成了从本地仓库到远程github仓库的推送。
等待几分钟后再次键入username.github.io网址即可查看已经修改过的主题内容。
写博客
前面我们已经学会如何修改主题样式了,那么如何发表博客撰写博文呢?
博文格式
如果想要发表一篇博文,直接在_post文件夹下放置即可,这里对博文的格式有要求:
1.博文必须为md格式(markdown语法书写)
你现在打开_post文件夹,你会发现那里全是我已经写好的博文,而且博文全部是.md格式,博文的文件名必须是2018-2-12-name这样的格式。
2.博文开头也有格式要求
比如像这样
---
published: true
title: Web Scraping With Python Chapter 1 Learning notes
category: Python
tags:
- Web Scraping
layout: post
---
published的true或者false属性是此篇博文的可见性,title是标题,category是目录,tag是标签,读者只需知道每篇博文必须这样开头,然后在下面使用Markdown语法书写博文即可。
3.博文的编码格式必须是utf-8,否则博文不会显示。
markdown
关于markdown,其实就是一种书写语言,非常简洁而且易上手,具体的markdown语法规则请自行掌握,这里不再赘述。
进阶设定
换个主题
我觉得这个Next主题不好看,那我怎么换主题呢,Jekyll主题网站有很多供你选择的主题,但注意,其实按照一般的流程,使用Jekyll撰写博客是需要配置很多东西的(尤其是windows,挺麻烦的),所以你在
网站上下载的主题不能直接使用,你可以在某个主题的github项目主页上看谁Fork了此主题,再去Fork此人的项目,之后的流程就跟上面一样。
再细讲一下,其实Next主题已经很简洁明了了,而且还有中文官方文档说明,如果不想折腾,就直接使用这个主题就好了,如果不满意,就自己探索一下吧,在Jekyll官网主页上有很详细的教你怎么配置。
换个域名
username.github.io域名太丑了,我想自己买个域名,用这个域名作为我个人网站的网址,可以做到吗?
当然!这里教大家怎么在阿里云上买域名然后和github pages绑定。
这里我选择了阿里云域名,直接Google阿里云域名进入,注册(或者使用支付宝账号登录)登录,查询想要的域名,一般来说.com域名比较贵,.top等域名很便宜,买好域名付完款之后,选择右上角的控制台,再在左边栏选择域名,
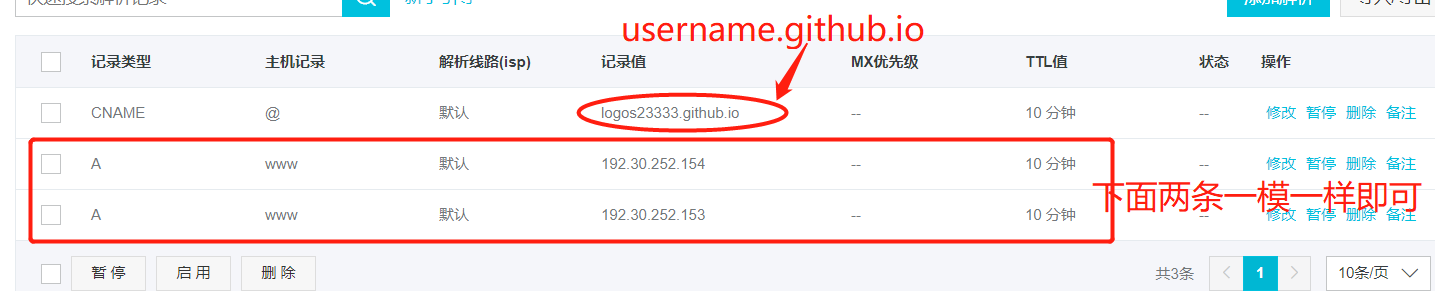
这时候你就看到了你刚才购买的域名,再选择解析,然后添加解析,一共要添加三个,具体参照下面的图片。


最后,在本地项目找到CNAME文件,将其内容修改为你购买的域名,比如我购买的域名是logos23333.top,那么其内容就是logos23333.top,至此,只要等待域名解析完成,如果你在浏览器输入logos23333.top,就会自动
跳转到logos23333.github.io。(此过程可能需要等待一定时间)
想要评论区
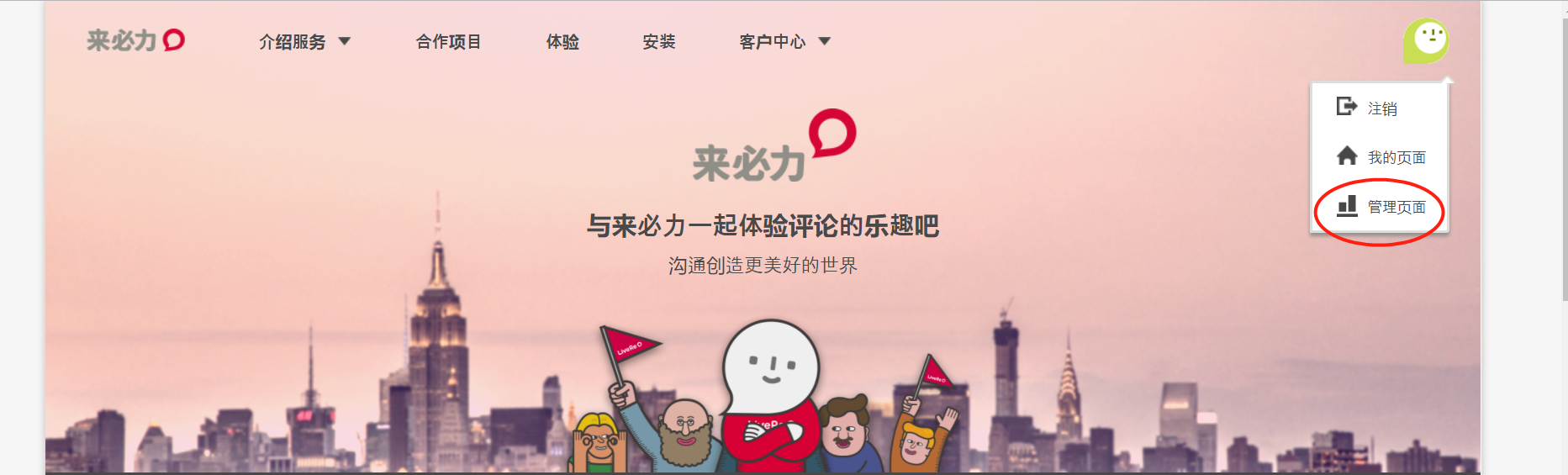
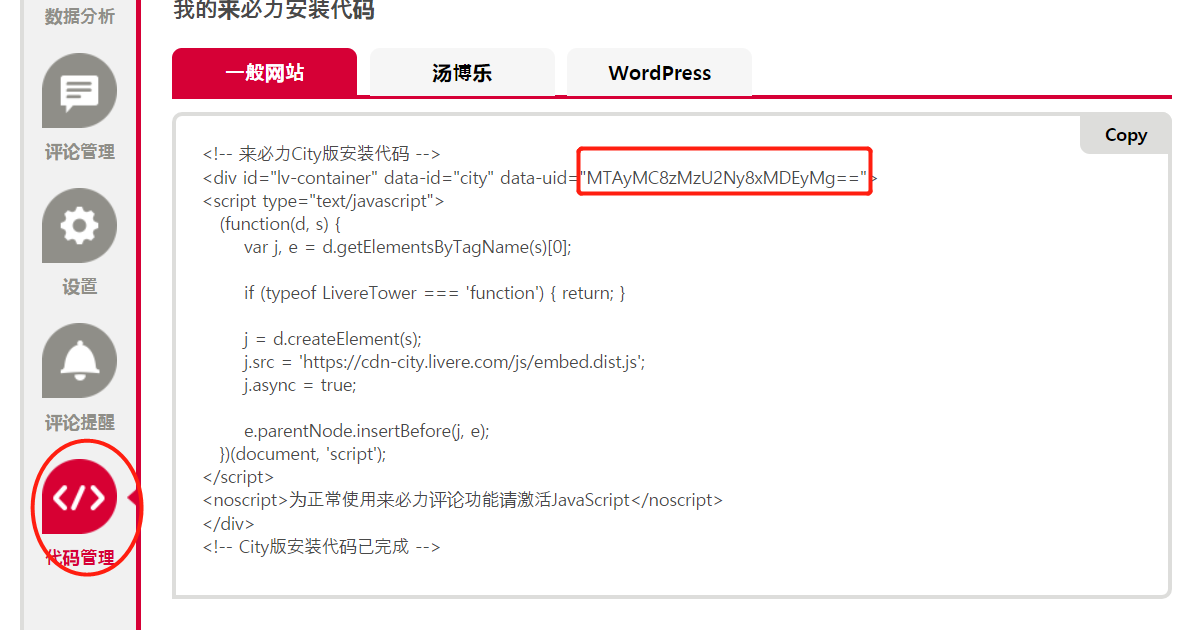
想要评论区怎么办?这里推荐一个解决方案,使用来必力,以Next主题为例,创建好来必力账号后,进入管理页面的代码管理,复制uid=""双引号中的内容,打开自己项目中的_config.yml,
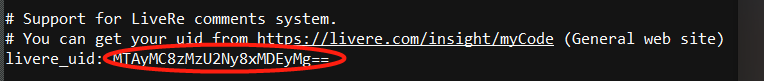
搜索livere,将刚才复制的内容粘贴在livere_uid:后面。


实时显示网站修改后的模样
经常修改网站主题,但是却要每次本地push之后才能看到修改后的样子?想要解决这个问题,你需要在本地配置Jekyll,具体请参考Jekyll官方网站。