vscode中安装开发html5中需要的插件
vscode中安装开发html5中需要的插件
最近在学习H5,也开始尝试着用vscode来写h5的代码。vscode是一个很不错的剪辑器,已经用它来写过php,python,还有vue的代码了。最近使用它写H5的代码,推荐一些H5有关的插件。
1.Emmet是一款编辑器插件,支持多种编辑器支持。在前端开发中Emmet使用缩写语法快速编写HTML、CSS以及实现其他的功能,极大的提高了前端开发效率。
a.安装完之后,创建一个html的文件敲入!,然后按一下tab就会出现h5的基本框架。
b.可以直接用缩写敲入div,按tab,就会出现
c. .page会被转译成
d. ul>li*5会被转译成
可以去查一下emmet的文档,这样可以加快自己的开发效率
2.格式化插件 vuter,eslint,setting中加入以下设置
//autoFixedOnSave 设置已废弃,采用如下新的设置
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": true,
//autoFix默认开启,只需输入字符串数组即可
"eslint.validate": [
"javascript",
"vue",
"html"
],
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"window.zoomLevel": 0, // 两个选择器中是否换行
/** Easy Sass 插件 **/
"easysass.formats": [
{
"format": "expanded", // 没有缩进的、扩展的css代码
"extension": ".css"
}
],
"easysass.targetDir": "./css/" // 自定义css输出文件路径
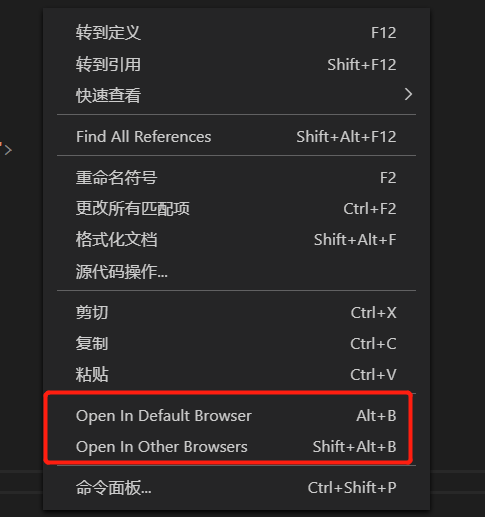
3.open in brower,安装之后就可以用游览器打开html文件

4. Live Server VSCode前端文件(html文件)以服务器模式打开


在局域网内可以设置成本地ip,然后让同一局域网内的手机或者其他设备打开。
先分享着4个,如果以后发现其他好用的插件再继续分享。
vscode中安装开发html5中需要的插件相关教程