2019独角兽企业重金招聘Python工程师标准>>> 
一、清理垃圾代码。
清理垃圾代码是指删除页面中的冗余代码,可以删除80%的冗余代码。
垃圾代码主要指那些删除了也不会对页面有任何影响的非必要代码。 最常见的垃圾代码,空格 空格字符是网页中最常见的垃圾代码。但并不是指标签,而是有代码编辑环境下敲击空格所产生的符号,每个空格相当一个字符,那么也就是说,一个页面,空格就占页面体积的15%,100K的页面,有15K是空格字符。 空格字符最常出现 在代码的开始和结束处,还有就是空行中。 这些都是容易产生垃圾代码的地方。消除这样的垃圾代码的方法就是选中代码然后按shift+tab键左对齐。
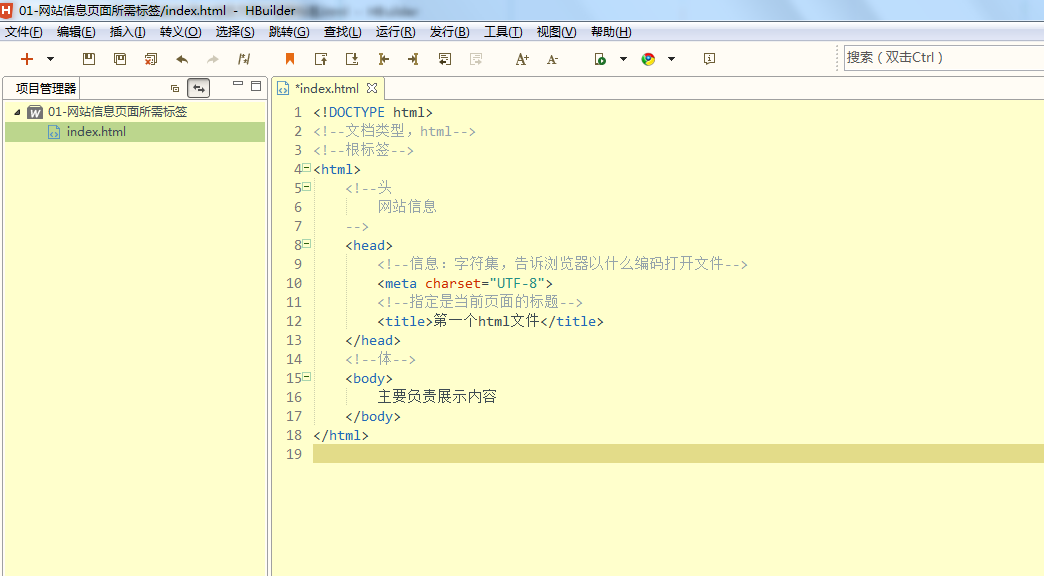
二、HTML标签
A:HTML标签转换
HTML标签的转换主要是指使用短标签替换在网页中有同样效果的长标签,例如<b>与<strony>两者都是对字体加粗但是<strong>却比<b>多了5个字符。如果一个页面出现上百个加粗标签。就会产生不少的冗余代码。 解决方法是:在制作html页面的时候,进行优化的选择使用的标签。
B:头部标签
<title>网站标题</title>,<meta name="keywords" content="网站关键字,多个关键字用分隔符分开,如 |" /> <meta name="description" content="对网站的描述" />
C:表格,ur 等容器形式的标签
浏览器编译器遇到一个标签时,就开始寻找它的结束标签,直到它匹配上,才能显示它的内容, 所以当表,ur等容器形式的标签嵌套很多时,打开页面就会特别慢,这样就降低了用户体验了。解决方法:在编写html的时候:尽量使一个一个容器独立,如果要嵌套的时候,一定要使其清楚、简介。
D:图片ait标签
<img src="图片地址" alt="图片关键字"/>
E:合理 target="_blank"
合理而不频繁使用target="_blank" 是能够在一定程度上位网站带来回旋流量和点击。同时,在细节上使用 target="_blank" ,可以增强网站整体用户体验。
三、CSS 优化
A:CSS调用 有3种方式
1、直接在页面的<head>和</head>之间写css样式,如果内容少则影响不大,否则大大增加页面的体积,还占用了顶部的重要位置。
2、直接在html标签上面定义css 样式,增加页面的代码量。
3、引用外部css文件,这三种方式中,最利于seo优化的是3也就是 引用css文件
B:使用Reset但并非全局Reset
不同浏览器元素的默认属性有所不同,使用Reset可重置浏览器元素的一些默认属性,以达到浏览器的兼容。但需要注意的是,请不要使用全局Reset, *{margin:0;padding:0;} 这不仅仅因为它是缓慢和低效率的方法,而且还会导致一些不必要的元素也重置了外边距和内边距。在此建议参考YUI Reset和Eric Meyer的做法:
- /** 清除内外边距 **/
- body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, /* structural elements 结构元素 */ dl, dt, dd, ul, ol, li, pre,form, fieldset, legend, button, input,
- textarea, th, td, img{ border:medium none; margin: 0; padding: 0; }
- /** 设置默认字体 **/
- body,button, input, select, textarea { font: 12px ‘宋体’; }
- h1, h2, h3, h4, h5, h6 { font-size: 100%; }
- em{font-style:normal;}
- /** 重置列表元素 **/
- ul, ol { list-style: none; }
- /** 重置超链接元素 **/
- a { text-decoration: none; color:#333;}
- a:hover { text-decoration: underline; color:#F40; }
- /** 重置图片元素 **/
- img{ border:0px;}
- /** 重置表格元素 **/
- table { border-collapse: collapse; border-spacing: 0; }
/** 清除内外边距 **/
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, /* structural elements 结构元素 */ dl, dt, dd, ul, ol, li, pre,form, fieldset, legend, button, input,textarea, th, td, img{ border:medium none; margin: 0; padding: 0; }
/** 设置默认字体 **/
body,button, input, select, textarea { font: 12px ‘宋体’; }
h1, h2, h3, h4, h5, h6 { font-size: 100%; }
em{font-style:normal;}
/** 重置列表元素 **/
ul, ol { list-style: none; }
/** 重置超链接元素 **/
a { text-decoration: none; color:#333;}
a:hover { text-decoration: underline; color:#F40; }
/** 重置图片元素 **/
img{ border:0px;}
/** 重置表格元素 **/
table { border-collapse: collapse; border-spacing: 0; }无疑乱七八糟或者无语义命名的代码,谁看了都会抓狂。如<h1>My name is <span class=”red blod”>Wiky</span></h1> 问题在于如果你需要把所有原本红色的字体改成蓝色,那修改后就样式就会变成, red{color:bule;} 这样的命名就会很让人费解。同样的命名为leftBar的侧边栏如果需要修改成右侧边栏也会很麻烦。
所以,请不要使用元素的特性,颜色,位置,大小等,来命名一个class或id。您可以选择意义的命名如,#navigation{…},.sidebar{…},.postwrap{…} 这样,无论你如何修改定义这些class或id的样式,都不影响它跟HTML元素间的联系。
另外还有一种情况,一些固定的样式,定义后就不会修改的了,那你命名时就不用担忧刚刚说的那种情况,如:
- .alignleft{float:left;margin-right:20px;}
- .alignright{float:right;text-align:right;margin-left:20px;}
- .clear{clear:both;text-indent:-9999px;}
.alignleft{float:left;margin-right:20px;}.alignright{float:right;text-align:right;margin-left:20px;}.clear{clear:both;text-indent:-9999px;}D:代码缩写 CSS代码缩写可以提高你写代码的速度,精简你的代码量。
在CSS里面有不少可以缩写的属性,包括margin,padding,border ,font,background和颜色值等,如果您学会了代码缩写,可写成代码:
- li{ font: 1.2em/1.4em Arial, Helvetica, sans-serif; padding:5px 0 10px 5px; }
li{ font: 1.2em/1.4em Arial, Helvetica, sans-serif; padding:5px 0 10px 5px; }- #container li{ font-family:Georgia, serif; }
- #container p{ font-family:Georgia, serif; }
- #container h1{font-family:Georgia, serif; }
#container li{ font-family:Georgia, serif; }
#container p{ font-family:Georgia, serif; }
#container h1{font-family:Georgia, serif; }- #container{font-family:Georgia,serif; }
#container{font-family:Georgia,serif; }你可以合并多个CSS选择器为一个,如果他们有共同的样式的话。这样做不但代码简洁且可为你节省时间和空间。
如, h1, h2, h3{ font-family:Arial, Helvetica, sans-serif; font-weight:normal; }
G: 适当的代码注释
代码注释可以让别人更容易读懂你的代码且合理的组织代码注释,可使得结构更加清晰。
H:使用外部样式表
这个原则始终是一个很好的设计实践。不单可以更易于维护修改,更重要的是使用外部文件可以提高页面速度,因为CSS文件都能在浏览器中产生缓存。内置在HTML文档中的CSS则会在每次请求中随HTML文档重新下载。
I:避免使用CSS表达式
表达式的问题就在于它的计算频率要比我们想象的多。不仅仅是在页面显示和缩放时,就是在页面滚动、乃至移动鼠标时都会要重新计算一次。给CSS表达式增加一个计数器可以跟踪表达式的计算频率。在页面中随便移动鼠标都可以轻松达到10000次以上的计算量。
J:代码压缩
当你决定把网站项目部署到网络上,那你就要考虑对CSS进行压缩,出去注释和空格,以使得网页加载得更快。压缩您的代码,可以采用一些工具,如YUI Compressor,利用它可精简CSS代码减少文件大小以获得更高的加载速度。
四、JS调用
JS的2种调用方式
A:直接写在页面,巨量的JS代码放到页面不但增加页面的体积,而且还会占用首页这样重量级位置。从而使得页面中相对重要的位置不能优先向搜索引擎展示
B:引用JS文件,引用外部地址的JS会影响打开网页的速度。