
别慌,这只是一张贴图
除了404,最让网友们心塞的可能就是这张贴图了。
欢迎网友们在公众号后台留言,把你在互联网上看到的心塞的事情发给我们,不限于文字、图片和语音,没准我们会推一期“互联网心塞集锦”喔。
据相关研究表明:当页面加载时间从 1 秒到 3 秒,跳出的机会增加了30%左右。1s到5s的机会增加到90%,如果你的网站需要10s的加载,跳出的机会将会超过120%。(这里的120%不是指来10个人,走12个人,是用户流失增长率的意思)所以,在这个“用户体验为王”的时代,应用性能监控已经成为运维管理的重中之重。
一、查找导致 “慢” 的原因。
网站卡顿、页面加载慢是互联网应用常见的问题之一,这类问题的排查和解决并不容易,会花费运维人员大量的时间和精力。通常原因有以下三个:
» 应用链路太长,无从下手。
从前端页面到后台网关,从Web应用服务器到后台数据库,任何一个环节的问题都有可能导致请求整体卡顿,到底是前端资源加载过慢?还是数据库出了问题?还是新发布的服务端代码有性能问题?出现问题的原因五花八门。
采用“微服务”架构的应用,链路更加复杂。不同组件可能由不同的团队、人员分别维护,加剧了问题排查的难度。
» 日志不全或质量欠佳,现场缺失。
应用日志无疑是排查线上问题的神器,但出现问题的位置往往无法预期,发生了问题通常会发现日志信息不全,因为我们不可能在每一个有可能出现问题的地方打印日志。
“慢”的定义偏主观,“慢”有时候往往也是偶发现象。真正要捕捉到“慢”的那一行代码,我们往往需要记录每一次调用,不放过每一行代码,但这样的做法代价太大。
» 监控不足,出现问题为时已晚。
业务发展快、迭代速度更快,会导致业务系统频繁修改接口、增加依赖、代码质量恶化。如果没有一个完善的监控体系,能够对应用的每一个接口的性能进行全自动的监控,对出现问题的调用进行自动的记录,等用户反馈问题再来解决,本身就已经太迟了。
业务实时监控服务 ARMS(Application Real-Time MonitoringService)是一款阿里云应用性能管理(APM)类的全链路监控产品。ARMS提供了针对Java 应用监控和诊断、车联网实时监控、零售行业实时监控、用户体验监控等场景下全方位的监控功能,包括前端监控、应用监控和自定义监控等功能,快速构建实时的业务监控能力。
第一步:安装Java探针(如果您的应用托管于EDAS,甚至可以跳过这一步 )
开通ARMS,并创建应用。
下载Java探针包并解压。
在Java应用启动脚本中增加-javaagent:/{user.workspace}/ArmsAgent/arms-bootstrap-1.7.0-SNAPSHOT.jar-Darms.licenseKey=xxx -Darms.appId=xxx (appId和licenseKey根据页面分配的信息填写)
打开ARMS页面,数据开始上报,验证Java探针安装成功。

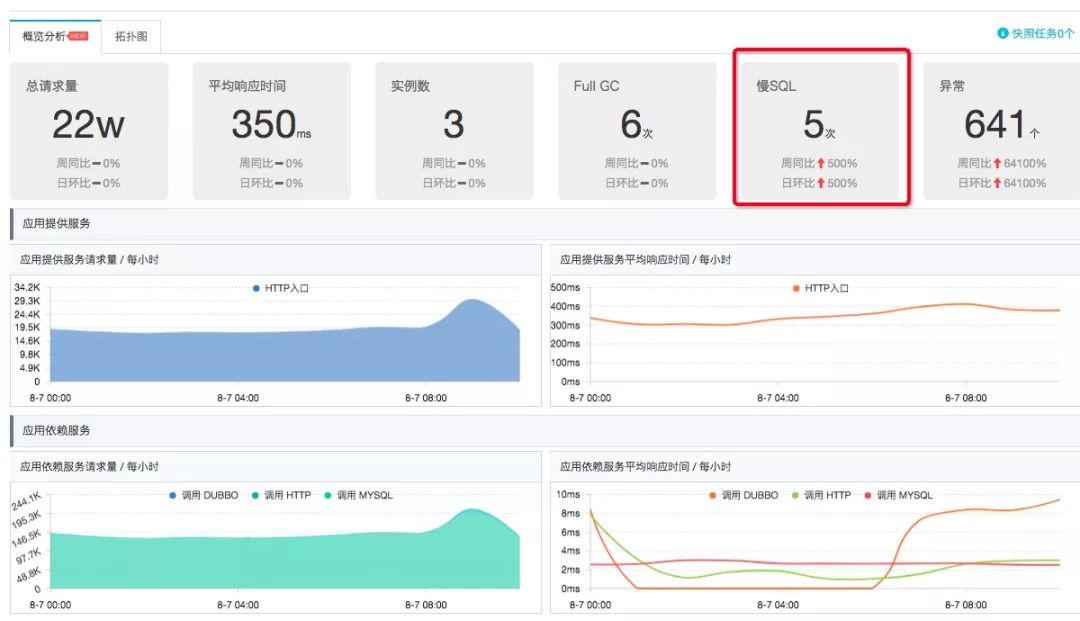
第二步:在应用概览中发现“慢”可疑线索
进入ARMS应用拓扑图。在应用概览中我们能够明显地看到今天系统中有“慢SQL”5次。

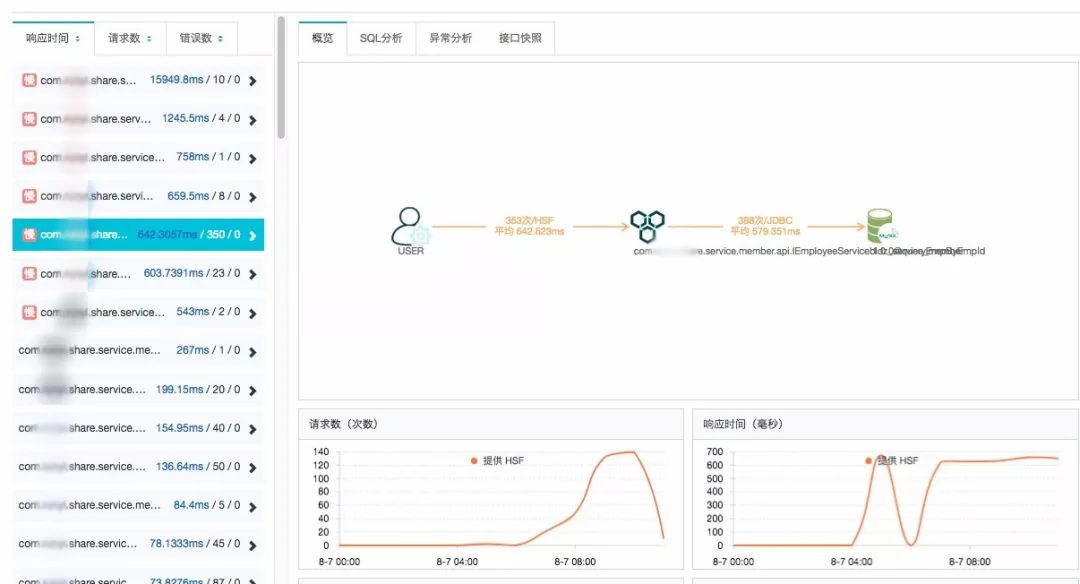
第三步:浏览并发现“慢接口”
点击接口列表,我们能够一眼看到这个应用提供的所有接口以及这个接口的调用次数和耗时,当然,这些接口都是ARMS的探针自动在程序中发现的,无需做任何配置。
在这些接口中,“慢”接口会被明显标注出来。我们很明显地发现了可疑的慢接口。
选中左侧的调用次数最多的”慢”接口,我们可以从右侧看到这次调用明显是“慢”在数据库的调用上。

第四步:到底“慢在哪一行代码”? 一键定位原因!
光看到接口的耗时还不够,我们需要精准定位“慢”到底出现在哪一行代码。
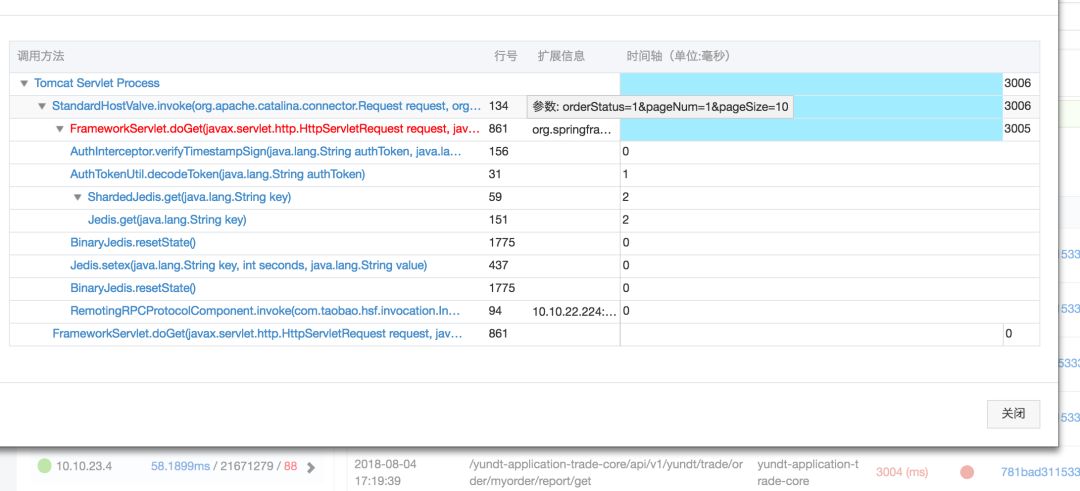
点击“接口快照”,可以看到这个接口对应的所有接口的快照,快照是对一次调用的全链路调用的完整记录。ARMS探针将用非常小的性能损耗记录每一次调用所经过的代码及耗时,帮助您精准定位“慢”问题。

我们点击某一个调用快照的TraceId,展开即可查看到这次调用具体“慢”在哪一行。从上图中我们可以清晰地看到,在这次耗时705毫秒的调用中,大部分的时间都消耗在了"SELECT * FROMl_employee"这次SQL调用中,这明显是一次全表扫描的操作!
至止,我们已经明确地发现了系统中的一个慢调用的错误根因。并且有充分的依据来指导我们下一步的代码优化工作。我们还可以回到调用接口列表,再逐一打开列表中其他“慢”的调用,逐一解决,相信在ARMS的帮助下,您的网站从此可以远离卡顿的困扰,给用户提供更加流畅的体验。
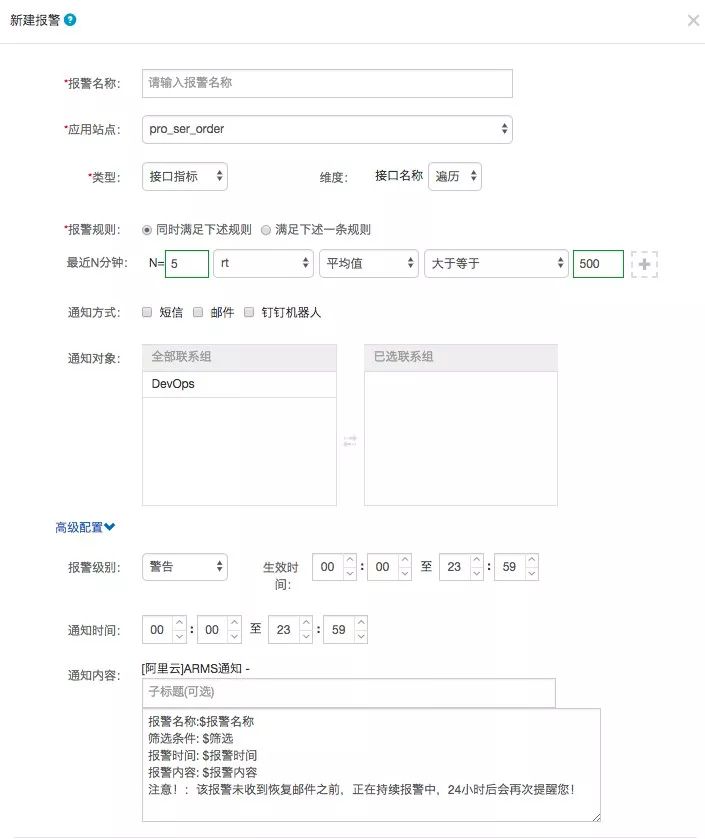
第五步:防患于未然 --- 设置告警
当然,您可以在ARMS的告警设置中对某一个接口或全部接口设置告警,让页面接口出现卡顿时第一时刻通知到您的运维团队。

当然除了网站卡顿、页面加载慢以外,网站还会出现后台报错、页面加载失败、内存泄漏等一系列问题。如何利用ARMS快速解决更多网站疑难杂症,请关注我们的 ARMS 系列文章 - “网站常见问题1分钟定位”。
欢迎在后台给我们留言,来聊聊您遇到的网站常见问题。
今日推文
点击下方图片即可阅读
» GMTC - 前端监控最佳时间