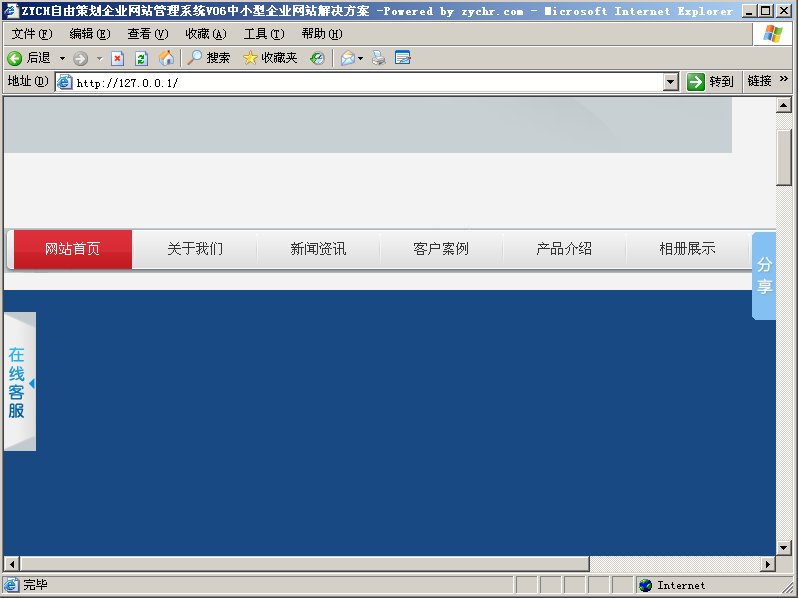
首先我们看下这个功能实现的效果:
后期理解补充:
其实这个功能的关键点就是分析这个模块的数据格式怎么样的?
对于这种商品列表展示的功能:
我们思路如下:
第一:开始展示的都是顶级列表,即parentId为0,即每页父类,他就是最顶级的。
第二:根据数据格式分析各级的区别:顶级与二级的区别,二级与三级的区别(这些区别就是在写代码时候的条件约束)
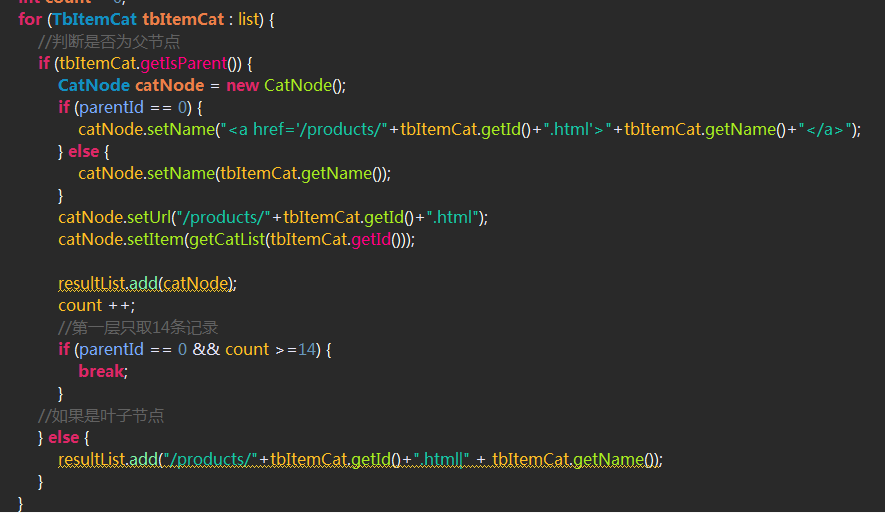
第三:子列表包含子列表,这里使用递归调用。即将根据本身的id作为父类id传递给函数本身,进行查询子类,即子类的parentId就是这个对象的id。
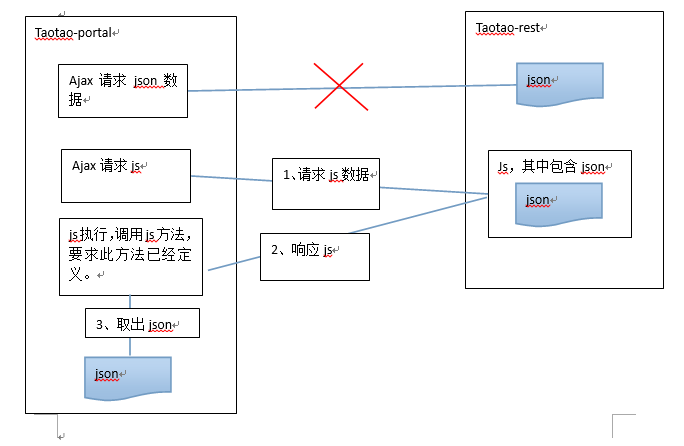
第四:调用方式:采用jsonP调用还是httpClient调用。
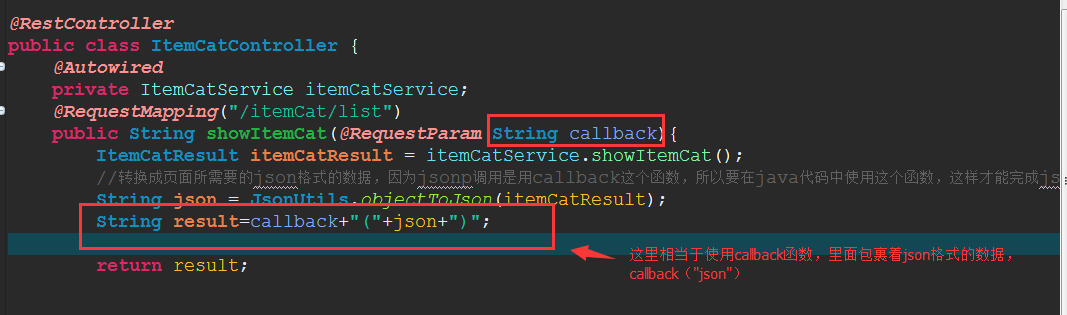
如果是jsonp调用的话,需要在controller层接收callback函数,因为jsonp调用就是js中有这个函数,而在另一个地方需要使用这个函数。

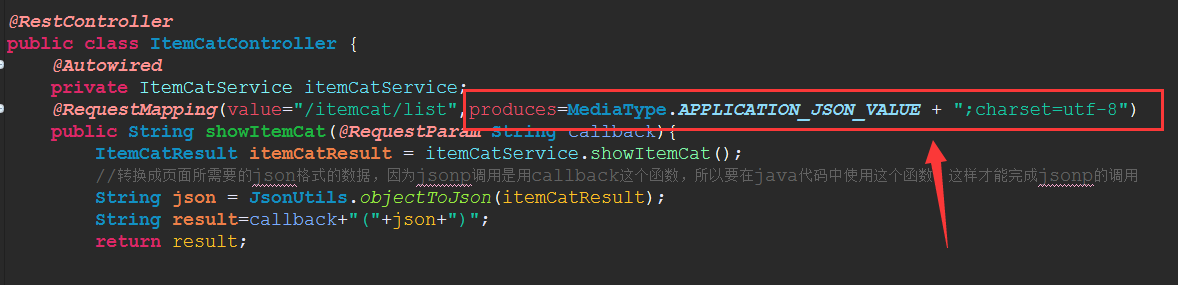
前台页面出现乱码的解决方案:

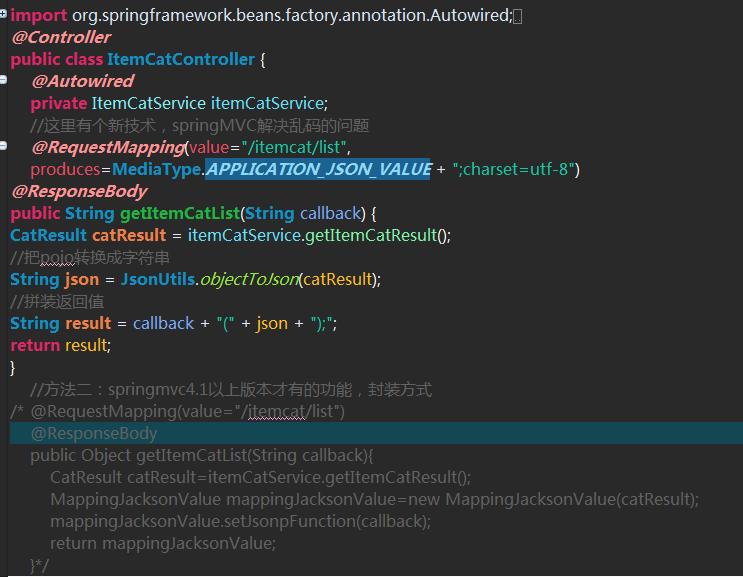
至于这个MediaType作用是什么,感觉就是解决前台乱码的作用,返回json格式的数据。

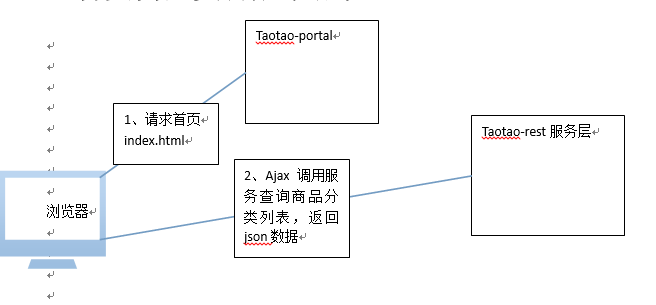
 这篇博文主要是分析很多大型网站采用这种方式来显示这样的列表的功能。
这篇博文主要是分析很多大型网站采用这种方式来显示这样的列表的功能。
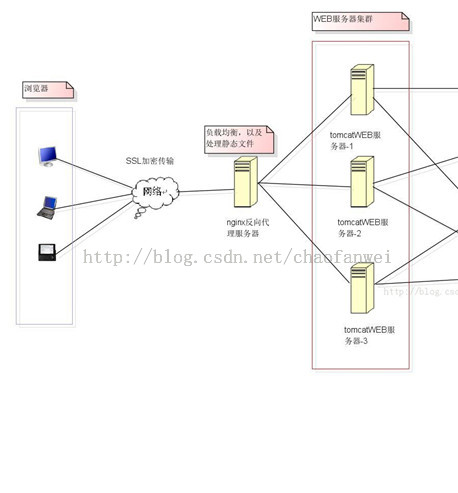
首先:
首先弄明白,什么样子的才能成为父节点:即含有子节点的节点才为父节点。无子节点的称为叶子节点。
其中最左侧是parentId为0的父节点,我们成为一级节点,全部现在在左侧,这是一个在程序中可以使用List集合类存放。
当点击左侧的每个链接时,会显示右侧的数据,而右侧紫色框框的也是一个二级父节点,当点击每个二级节点时,下面会有几个子节点的url,这时候这些节点没有孩子了,是叶子节点。
这几个列表都是这样的结构。
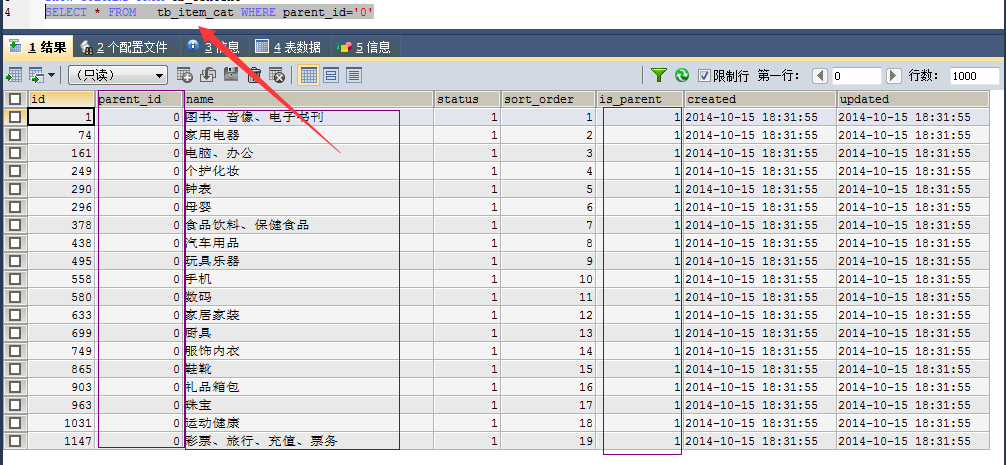
我们看下这个数据格式在数据库中是如何存储的:
这是所有的一级父节点:


上图是既有父节点也有子节点,每个节点都有唯一的id,但是他们is_parent这个1表示是父节点,0表示是叶子节点。
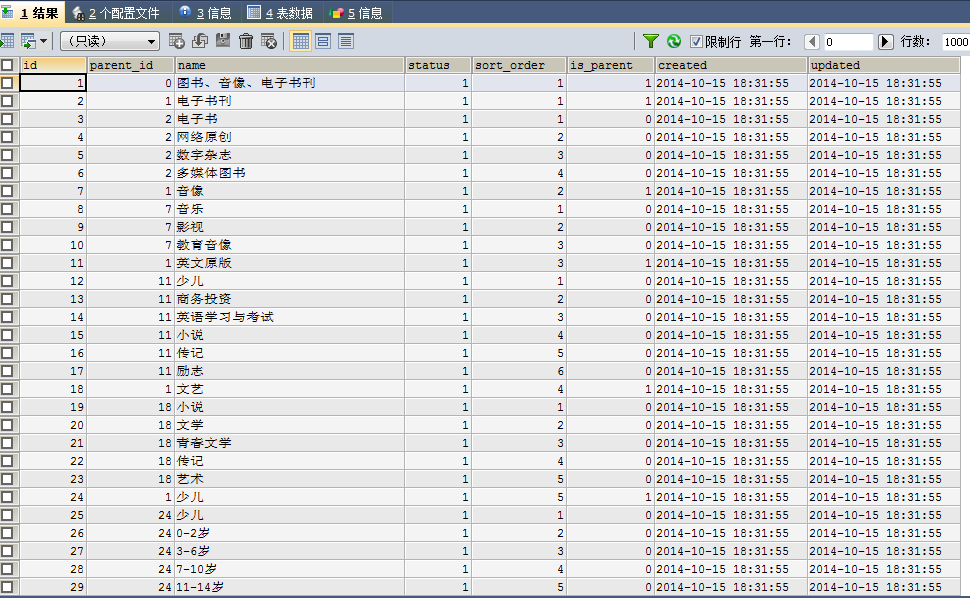
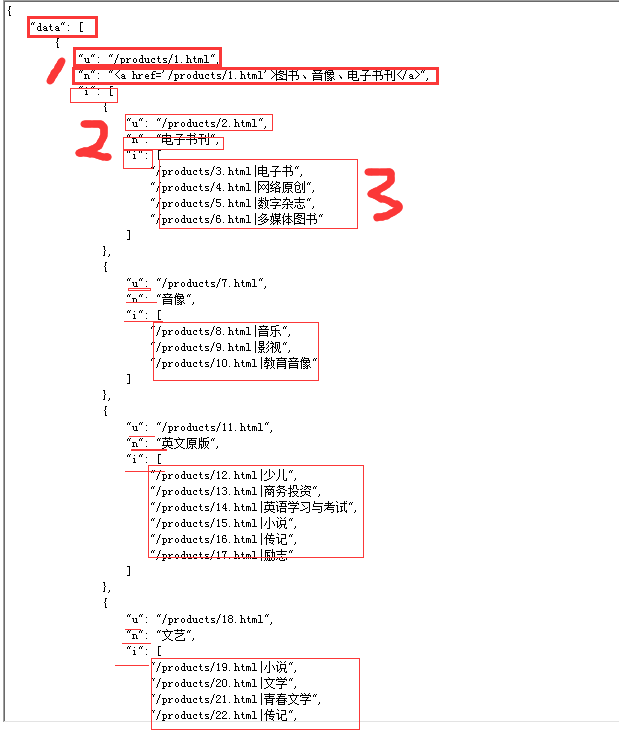
或许上面的还不够清楚,我们再看下图:
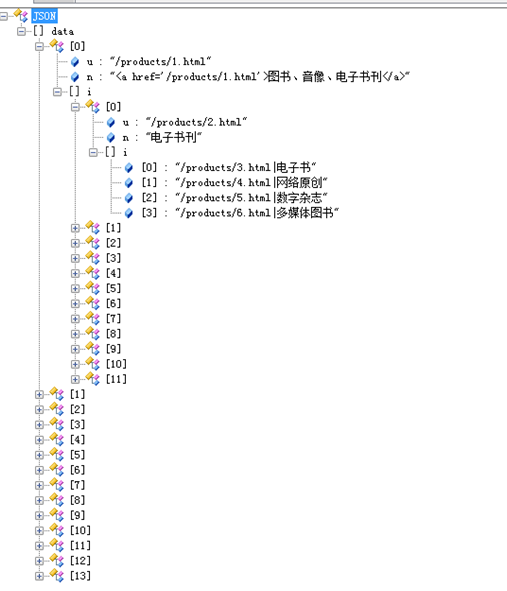
这里用到了分析json数据显示的jsonView工具:
分析这个数据:


从上面我们可以看到这个数据的格式,每个都有一个url,name,i集合列表。url是点击时的链接,name是代表这个名字,i是它的子列表,然而自列表也是保护u,n,i的格式,但是注意第三层就只要一个叶子节点了。
补充:我们这里需要注意区别:顶级菜单的名称与二级菜单的名称的类型是不一样的,即格式是不一样的。所以这里需要进行区别。
二级菜单与三级菜单的格式是不一样的。
所以我们这里需要进行分析,从数据库中读取这些内容:
具体分析如下:


1.传入的参数
首页显示商品列表,无参数请求,但是我们这里是利用了jsop的跨域请求(具体见上一篇博文),即protal客户端,访问rest服务端的数据,所以有个callback的回调。
2.返回值的格式
这里采用的方式可以借鉴下:设立了两个pojo对象来装载这个数据列表:
一个是:
(1)对应的数据格式的pojo类:
public class ItemCat {
//转换成json数据时使用u作为key,利用springMVC这个注解可以实现名称的转换
@JsonProperty("u")
private String url;
@JsonProperty("n")
private String name;
@JsonProperty("i")
private List<?> item;
}
(2)一个是对应的最后的结果,即父节点为0的刚开始显示的大类目的pojo类:
public class ItemCatResult {
private List<?> data;
public List<?> getData() {
return data;
}
public void setData(List<?> data) {
this.data = data;
}
2相当于是1的父亲,是一个大的框架,1是它的孩子列表。
这里的返回格式我们需要注意下:
3.service和controller的实现。
这里的controller的实现是利用jsonp的形式,一种新的方式来返回的:

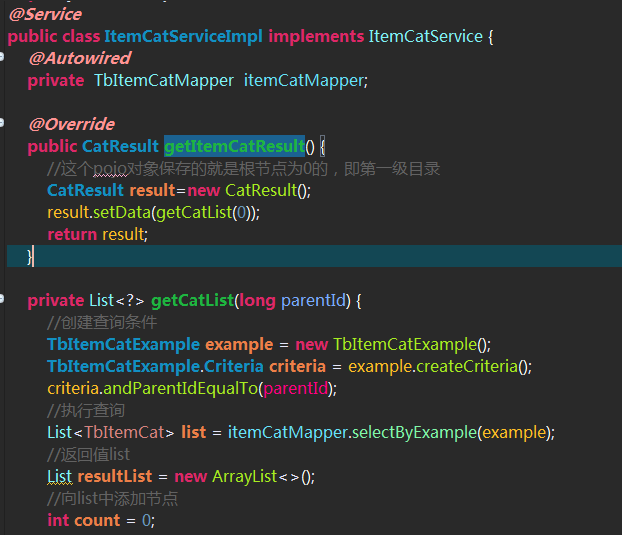
service主要是查询列表,返回上面的两个pojo对象:


这里的service层获取这个列表采用了递归的算法,比循环好用很多。中间加上约束条件:比如叶子节点的不同,一层目录和二层目录的,中二层目录的name没有<a href>的标签。
关于递归的理解,大家可以上网百度下:归根到底就是循环调用函数自身。



![[狂顶]国内免费图片外链网站](http://static.oschina.net/uploads/img/201304/28225829_26Mu.jpg)