基于上一篇文章,觉得再这样写下去,意义不大,决定收手。还是直接做一个简单的基础模板吧
主要知识点包括栅格系统、响应式图片、导航条(固定在顶部和底部)、搜索框等等
具体每个知识点不再赘述,参考 Bootstrap中文文档
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head><title>indexl.html</title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"><link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet"><link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css" rel="stylesheet"><script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script><script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script><style type="text/css">body {padding-top: 70px;padding-bottom: 70px;}.starter-template {padding: 40px 15px;text-align: center;}.address {background: #efb73e;color: #fff;padding: 10px 0;}</style></head><body><div class="navbar navbar-default navbar-fixed-top"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed"data-toggle="collapse" data-target=".navbar-collapse"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">内刊IT评论</a></div><div class="navbar-collapse collapse"><ul class="nav navbar-nav"><li class="active"><a href="#">首页</a></li><li><a href="#news">新闻</a></li><li><a href="#forum">论坛</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">知识库<span class="caret"></span> </a><ul class="dropdown-menu" role="menu"><li><a href="#">Java</a></li><li><a href="#">C++</a></li><li><a href="#">PHP</a></li><li><a href="#">JavaScript</a></li><li><a href="#">JQuery</a></li><li><a href="#">Html5</a></li></ul></li></ul><div class="navbar-right"><form class="navbar-form navbar-left" role="search"><div class="input-group"><input type="text" class="form-control" placeholder="搜索..."><span class="input-group-btn"><button class="btn btn-default" type="button">Go</button> </span></div></form><form class="navbar-form navbar-left" ><div class="input-group"><span class="input-group-btn"><button class="btn btn-default" type="button">登录</button> </span></div></form><form class="navbar-form navbar-left"><div class="input-group"><span class="input-group-btn"><button class="btn btn-default" type="button">注册</button> </span></div></form></div></div><!--/.nav-collapse --></div></div><div class="container"><div class="row cvheader"><div class="col-md-6"><h1 class="text-primary">IT民工</h1><p><span class="glyphicon glyphicon-paperclip"></span> 攻城狮</p></div><div class="col-md-3"><div class="row"><div class="col-md-4"><p id="contact" class="address text-center">联系</p></div><div class="col-md-8"><p><span class="glyphicon glyphicon-envelope"></span>itmyhome@163.com</p><p><span class="glyphicon glyphicon-user"></span> 74955800(QQ群)</p><p><span class="glyphicon glyphicon-road"></span> 京城81号</p></div></div></div><div class="col-md-3"><p><!-- 这里定义图片为响应式,并且添加圆角效果,以便保证图片在不同设备上都可以完美显示 //--><img data-toggle="tooltip" data-placement="left" id="avatar"title="hello" class="img-responsive img-rounded"src="img/flower.jpg" alt=""></p></div></div></div><div class="container"><div class="col-md-4"><h3>孩子们看到老式电脑后的反应</h3><img data-toggle="tooltip" data-placement="left" id="avatar"title="hello" class="img-responsive img-rounded"src="img/1.jpg" alt="">老式电脑,并不是指的历史上第一台图灵机计算机,也不是指第一台体积有几间屋子大小的那台ENIAC电脑,也不是第一台IBMpc机,而是苹果公司的Apple Monitor III。</div><div class="col-md-4"><h3>IT培训师</h3><img data-toggle="tooltip" data-placement="left" id="avatar"title="hello" class="img-responsive img-rounded"src="img/2.jpg" alt="">小鱼儿(注:PilotFish,本文主角的名字)的公司聘请了一个第三方公司为他们的用户进行Window7培训。但结果却发现这个公司并不能很好的胜任这种工作。</div><div class="col-md-4"><h3>客户是这样描述他们的需求的</h3><img data-toggle="tooltip" data-placement="left" id="avatar"title="hello" class="img-responsive img-rounded"src="img/3.jpg" alt="">技术服务工程师小鱼儿(注:PilotFish,本文主角的名字)接到一个任务,需要去外地的一个客户那里检查他们的电脑设备。那里的客户抱怨他们的电脑屏幕会时不时的颤动。</div><div class="col-md-4"><h3>我是如何打败拖延症的</h3><img data-toggle="tooltip" data-placement="left" id="avatar"title="hello" class="img-responsive img-rounded"src="img/4.jpg" alt="">关于拖延症的话题我在HackerNews上不断的看到有人提出来(你也读了,不是吗?),感觉有必要将我是如何跟拖延症做斗争的方法分享给大家。然而,我这里说的主要是针对程序员/美工,但其实任何人都可以使用。首先最重要的….</div><div class="col-md-4"><h3>程序员如何活得明白</h3><img data-toggle="tooltip" data-placement="left" id="avatar"title="hello" class="img-responsive img-rounded"src="img/5.jpg" alt="">可事实上问题不在于此。编程,就跟写作、绘画、作曲一样,首先是一种创造性的活动,而不是一个种技术工作。当然,对一种技术或编程语言的不断练习和保持熟悉很重要,这其实就是在学习使用工具和技法,但它并不会让你本质上变成一名更优秀的程序员。</div><div class="col-md-4"><h3>Bash脚本15分钟进阶教程 </h3><img data-toggle="tooltip" data-placement="left" id="avatar"title="hello" class="img-responsive img-rounded"src="img/6.jpg" alt="">这里的Bash脚本技术技巧最初是来自谷歌的“Testing on the Toilet” (TOTT)。这里是一个修订和扩增版本。</div></div><div class="navbar navbar-default navbar-fixed-bottom" style="padding-top: 5px;"><div class="footer text-center"><div class="container"></br><p class="text-muted">@版权所有 翻版不究</p></div></div></div></body>
</html>
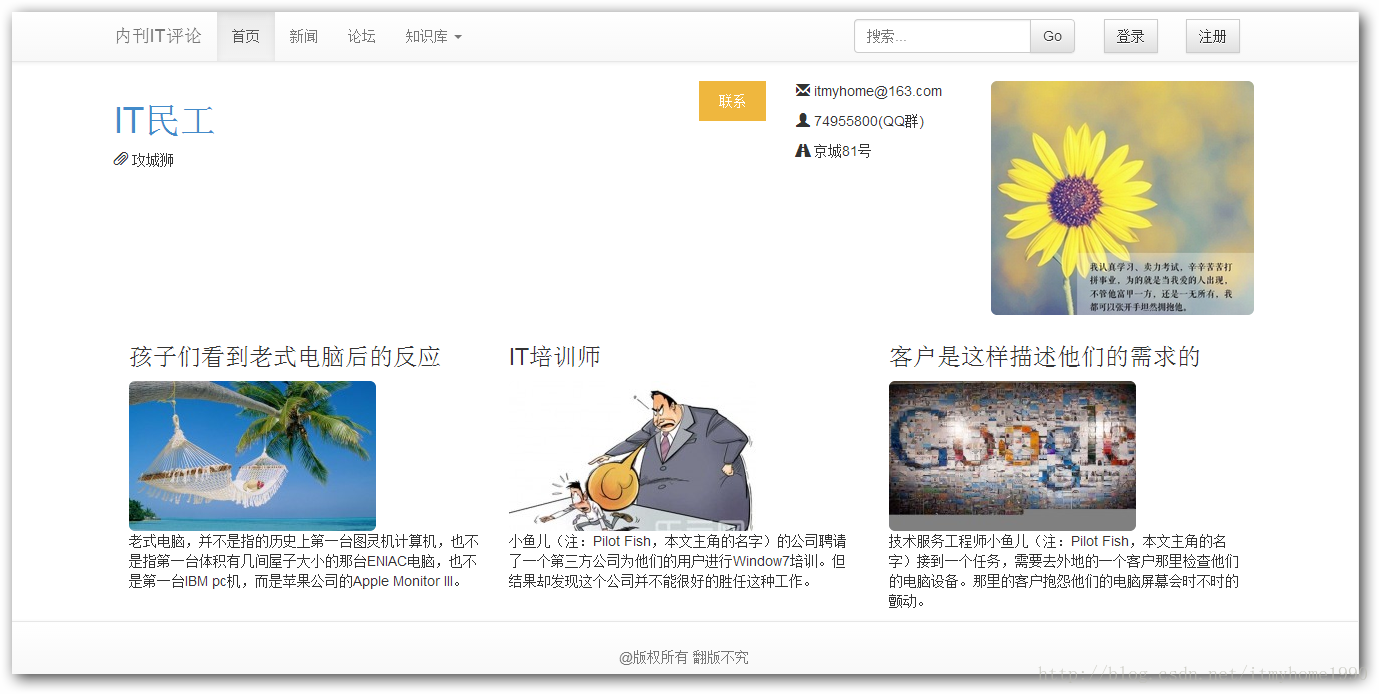
效果预览:
新建一 html文件 全部拷贝上面代码覆盖即可。若显示图片,可下载全部源码:http://download.csdn.net/detail/itmyhome/7701407
在线预览:Bootstrap Template
作者:itmyhome
















![IIS网站服务器性能优化指南[资源下载]](http://www.aspxhome.com/images/file/zip.gif)