AdminLTE 是一个基于Bootstrap 3.x的免费高级管理控制面板主题,完全响应式管理,适合从小型移动设备到大型台式机很多的屏幕分辨率。
AdminLTE的特点:
充分响应
可分类的仪表盘
18插件和3自定义插件
重量轻和快速
与大多数主流浏览器兼容
完全支持Glyphicons,Fontawesome和图标
我们使用的工具
Laravel
AdminLTE 2.3.2
Bower
Composer
下载一个全新的 Laravel如果不太清楚可以去官方网站查看文档link
在此我们直接使用命令行即可
composer create-project laravel/laravel myapp --prefer-dist
通过这个命令我们创建了一个全新的名字为 myapp 的Laravel项目,如果你成功的话你可以看到下面的图片

通过 Bower 下载 AdminLTE进入到 myapp/public 文件夹
cd myapp/public
在这个文件夹下执行下面的命令
bower install admin-lte
一旦完成,你会发现多了一个 bower_componets 的文件夹,而且在这个文件夹中你会看到 AdminLTE
将 AdminLTE 的starter.html 转化为 Blade 模板Laravel 在此使用了一个很好的模板引擎 Blade,为了更充分的利用Blade,我们需要将一些常规的通用的 HTML 的 起始页面应用到 Blade 模板中,首先创建一个 view 在 resources/views文件夹中,命名为admin_template.blade.php,而后我们为这个页面创建一个对应的路由。如下面我所创建的
Route::get('admin', function () {
return view('admin_template');
});
然后,将bower_components/admin-lte/starter.html中的内容复制到我们视图模板中,并且将其中的相关链接指向我们的 AdminLTE 的对应目录下,如下是我初步的设置:
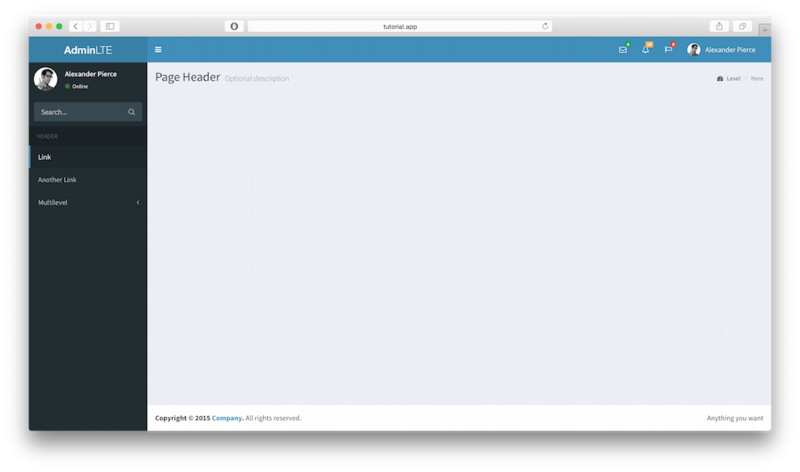
类似这样,将css 和 js 的相关的链接指向相应的目录下,而后我们通过 localhost:8000/admin 查看页面的变化,此时页面变成了如下图:

现在我们拥有了所有的使用 AdminLTE 的所有的资源,下面对我们的主要视图增加最后的收尾工作,我将分开这个模板为三个文件,sidebar.blade.php, header.blade.php, 和 footer.blade.php
这三个文件的内容分别是admin_template.blade.phpheader 部分和 aside 部分和footer 部分,将这三部分截取出来依次放到三个文件中。
最后的润色工作现在我们已经将我们的模板个性化的分离开了,下面我们需要设置我们的最初的admin_template.blade.php
模板以便于内容动态加载,如下所示:
head>
{{ $page_title or "AdminLTE Dashboard" }}@include('header')
@include('sidebar')
{{ $page_title or "Page Title" }}
{{ $page_description or null }}
@yield('content')
@include('footer')
Recent Activity
Tasks Progress
General Settings
Report panel usage
Some information about this general settings option

















![[CTO札记]SNS蜂巢模型,及其在内容型网站的应用型态](http://davyyew.blog.51cto.com/attachment/200912/200912101260441195812.png)