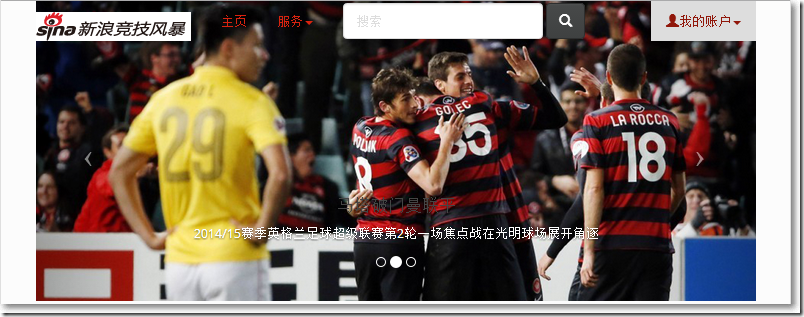
本篇体验图片轮播。html部分为:
<div class="carousel slide" id="myCarousel" >
<!--Indicators-->
<ol class="carousel-indicators">
<li class="active" data-slide-to="0" data-target="#myCarousel"></li>
<li data-slide-to="1" data-target="#myCarousel"></li>
<li data-slide-to="2" data-target="#myCarousel"></li>
</ol>
<!--wrapper for slides-->
<div class="carousel-inner">
<div class="item active" id="slide1">
<img src="images/25.jpg"/>
<div class="carousel-caption">
<h4>马塔破门曼联平</h4>
<p>2014/15赛季英格兰足球超级联赛第2轮一场焦点战在光明球场展开角逐</p>
</div>
</div>
<div class="item" id="slide2">
<img src="images/26.jpg"/>
<div class="carousel-caption">
<h4>鲁尼范佩西召唤天使</h4>
<p>客场被桑德兰1-1逼平,曼联虽然拿到一分,但显然红魔从上到下没人会满意2战1分的惨淡结果。</p>
</div>
</div>
<div class="item" id="slide3">
<img src="images/27.jpg"/>
<div class="carousel-caption">
<h4>迪马利亚今日飞抵曼联体检</h4>
<p>曼联引进迪马利亚的交易已经只差官方宣布,这无疑是替红魔官方宣布了这笔交易。</p>
</div>
</div>
</div>
<!--controller-->
<a class="left carousel-control" data-slide="prev" href="#myCarousel"><span class="icon-prev"></span></a>
<a class="right carousel-control" data-slide="next" href="#myCarousel"><span class="icon-next"></span></a>
</div><!--图片展示区域结束-->

○ 轮播所有内容被包裹在带有class="carousel slide"的div中
○ 轮播分3部分:圆点指示,用ol实现;图片、标题、描述用div实现;左右2个箭头用a实现
参考资料:
Code a Responsive Website with Bootstrap 3 --by Brad Hussey
http://getbootstrap.com/
http://bootswatch.com/
http://www.tutorialspoint.com/
http://www.placehold.it/
“使用Bootstrap 3开发响应式网站实践”系列包括: