🍊作者:计算机编程-吉哥
🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。
🍊心愿:点赞 👍 收藏 ⭐评论 📝
🍅 文末获取源码联系
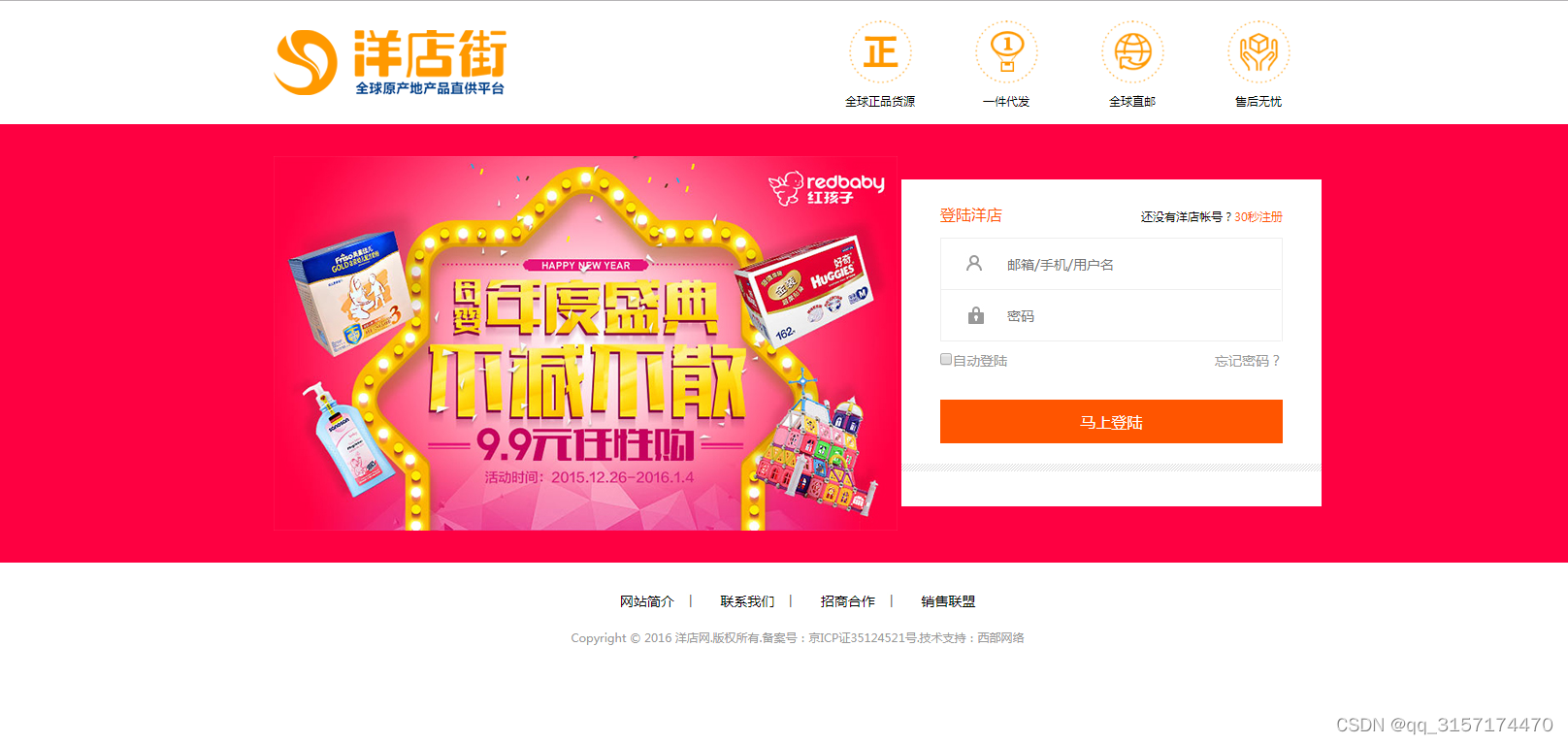
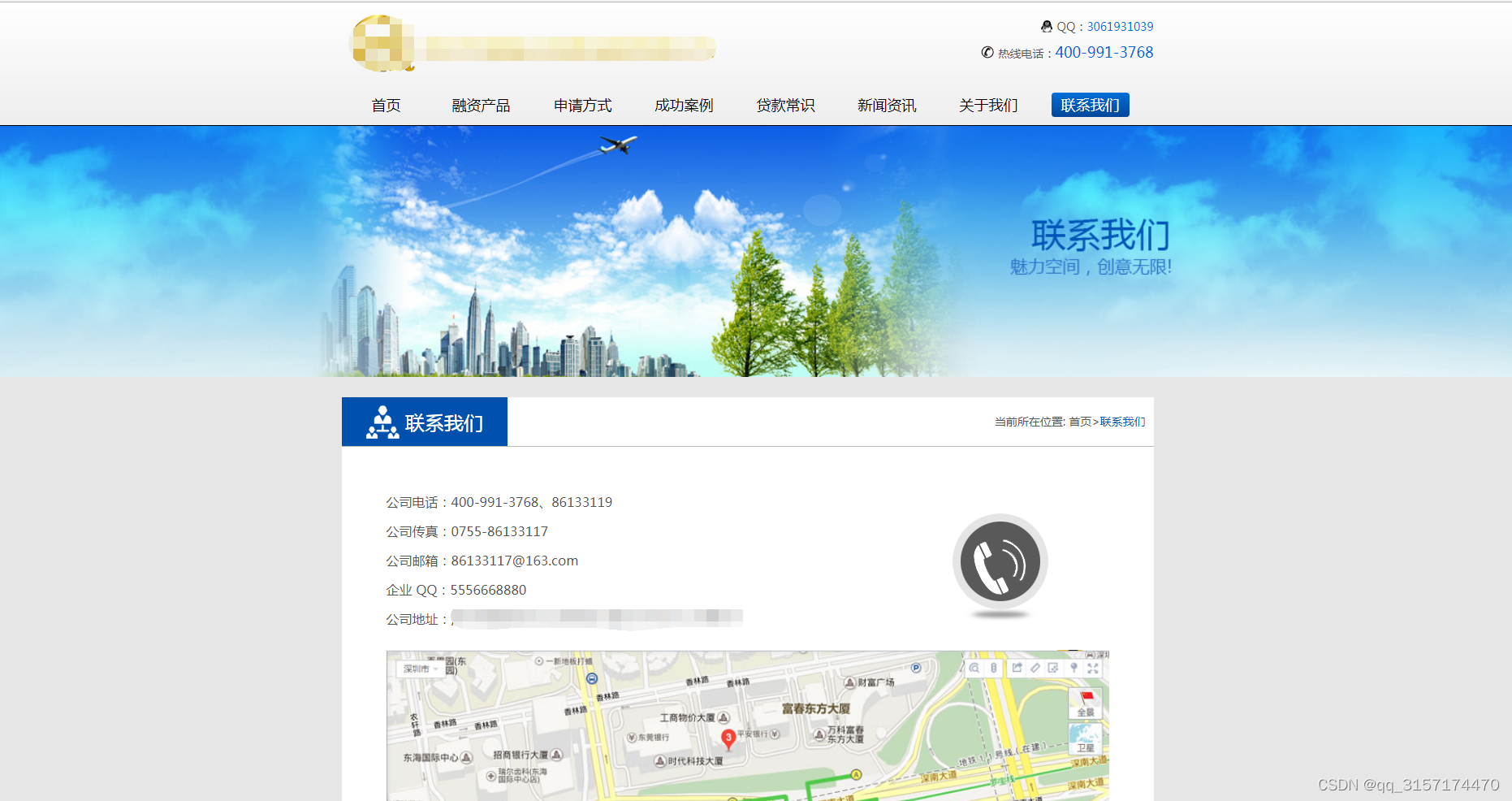
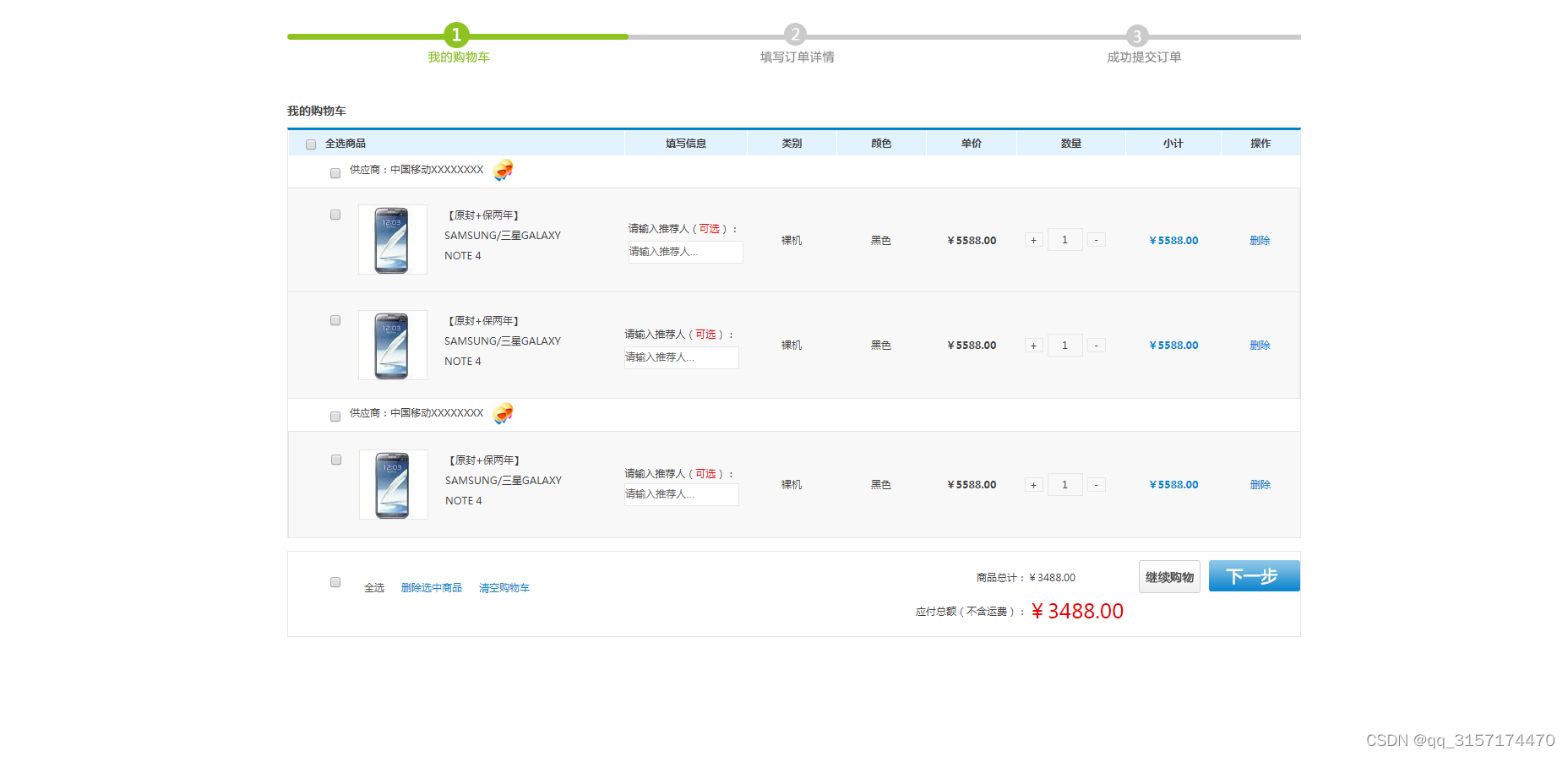
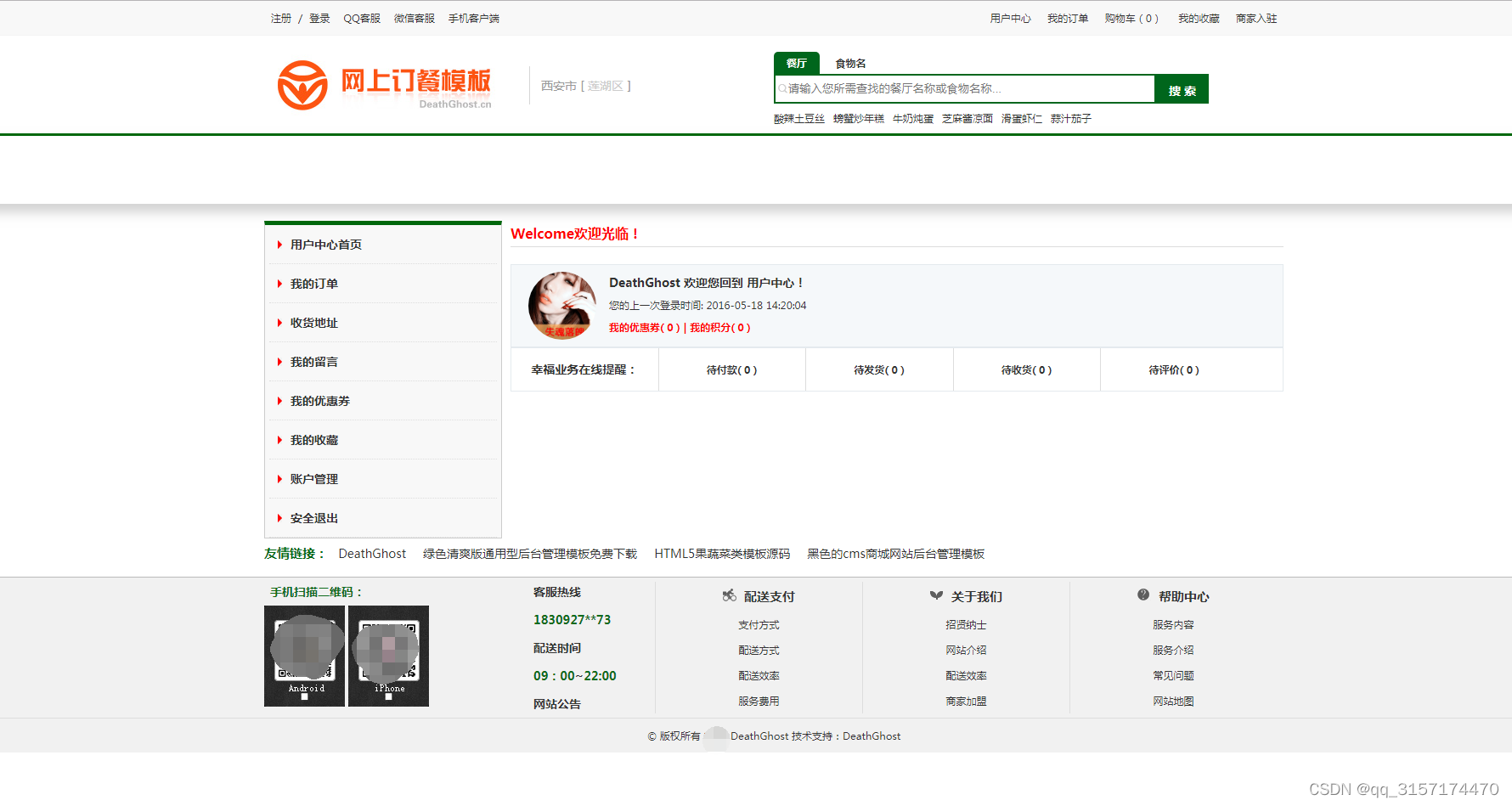
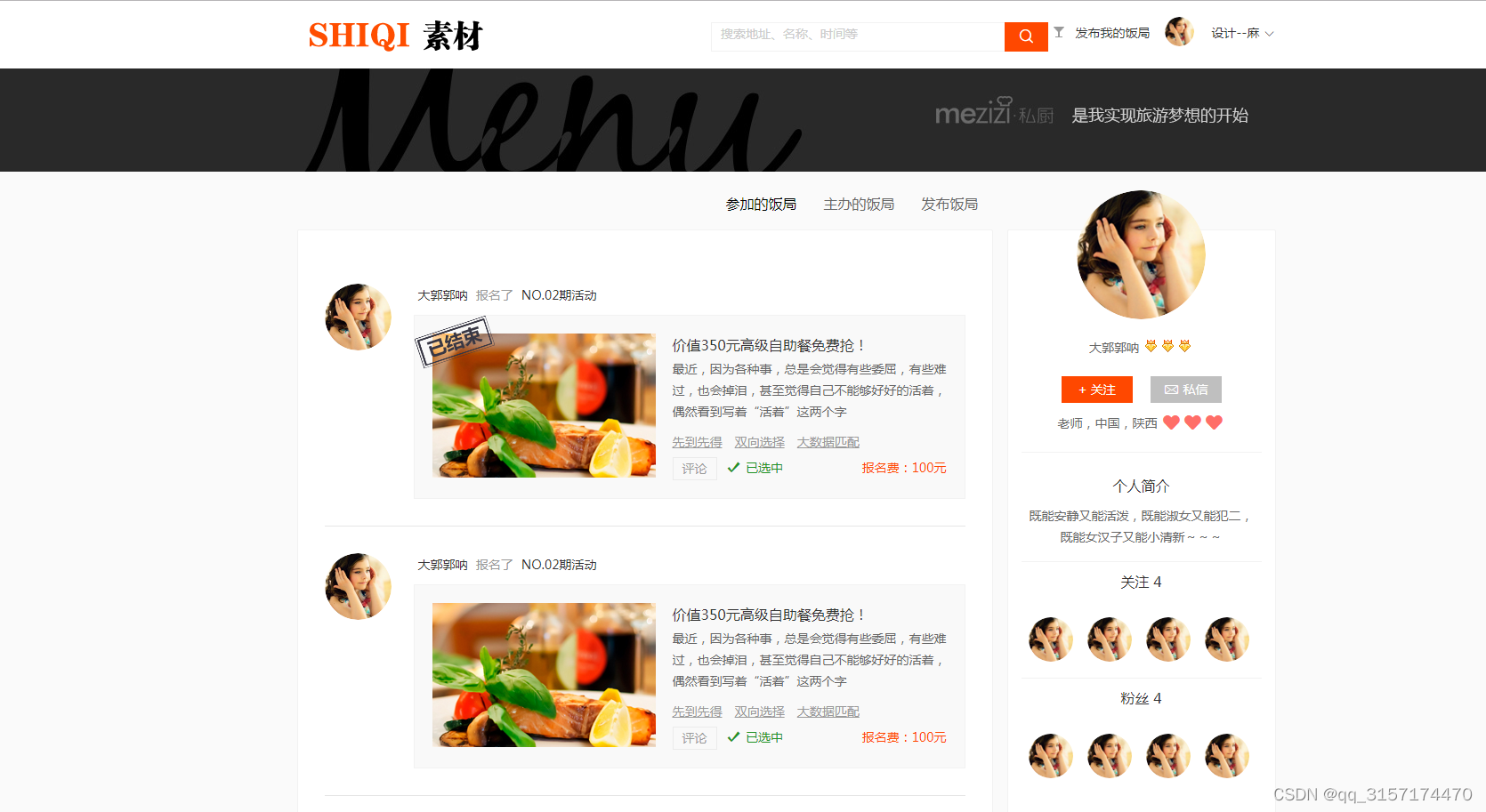
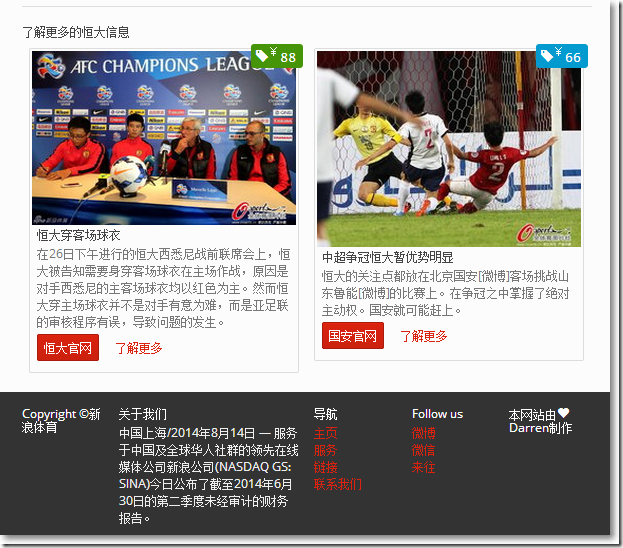
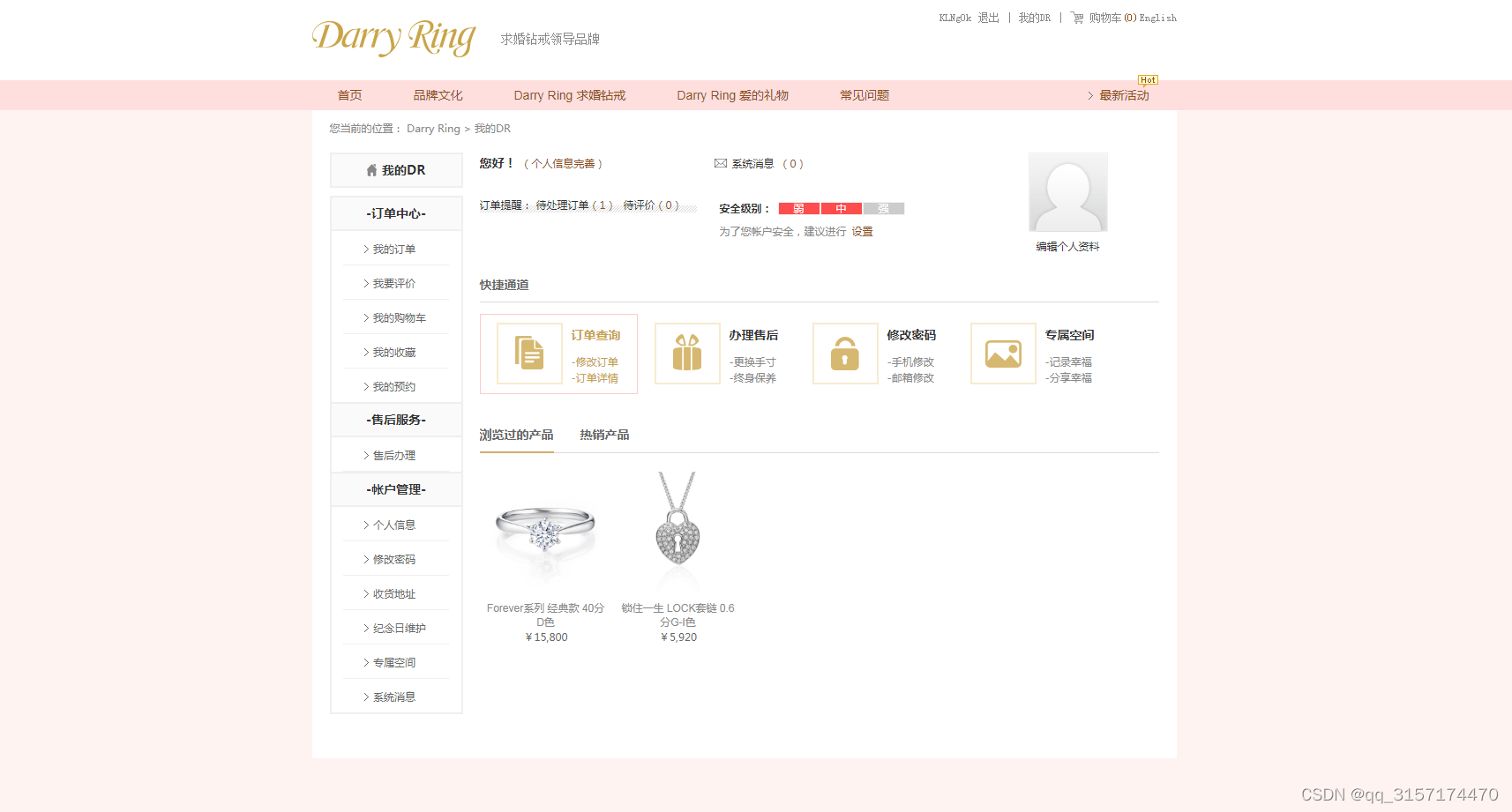
效果展示:










部分代码:
<html xmlns="http://www.w3.org/1999/xhtml" class="hb-loaded"><head><title>首页</title><link href="css/index_A.css?v=1.3.7.1" type="text/css" rel="stylesheet" /><link href="css/same_A.css?v=1.3.7.2" type="text/css" rel="stylesheet" /><meta content="darry ring,戴瑞珠宝,darry ring钻戒价格,darry ring 实体店,求婚戒指" name="Keywords" /><meta content="香港戴瑞珠宝DR(DarryRing)官方网站,每位男士凭身份证一生只可购买一枚,最独特的求婚钻戒,购钻授予真爱证书,可定制专属页面,证明与找寻一生唯一真爱的首选,其它产品包括求婚钻戒、结婚钻戒、求婚戒指、结婚戒指、对戒。" name="Description" /></head><body><script type="text/javascript" src="js/jquery.js"></script> <form id="form1" action="/" method="post" name="form1"> <!--遮罩--> <div class="backall"> </div> <!--遮罩end--> <!--头部--> <div class="cmain"> <div class="headtop"> <!--头部左边--> <div class="top-left fl"> <a title="Darry Ring" href="index.html"> <img width="187" height="42" alt="Darry Ring官网" src="images/logo.png" /> </a><span style="font-weight: normal;">求婚钻戒领导品牌</span> </div> <!--头部左边end--> <!--头部右边--> <div class="top-right fr"> <!--登录注册--> <ul class="tright-ul fl"> <div id="ucheader1_pllogin1"> <li><a rel="nofollow" href="login.html">登录</a><em>|</em></li> <li><a rel="nofollow" href="reg.html">注册</a></li> <li class="headed"><em class="icon shooping"></em><a target="black" rel="nofollow" href="cart.html">购物车</a><i>(0)</i></li> </div> </ul> <!--语言选择--> <ul class="langruge-ul fr"> <li><a target="_blank" href="index.html/en">English</a></li> </ul> <!--搜索框--> <div style="display:none;" class="search"> <input type="text" placeholder="求婚钻戒" class="txt1" /> <div onClick="showSearch()" class="icon toser"> </div> </div> </div> <!--头部右边end--> </div> </div> <!--头部end--> <!--导航--> <div class="nav"> <div class="cmain"> <!--导航的左边--> <ul class="nav-ul fl"> <li><a href="index.html">首页</a> </li> <li><a href="brand.html">品牌文化</a> </li> <li><a style="font-family:arial" href="lists.html">Darry Ring 求婚钻戒</a> <div class="nav-div"> <div class="navdiv_top"> <div class="navdiv-right"> <p> <a href="lists.html"> 查看所有款</a></p> <p> <a href="/pinkdiamond.aspx">稀世粉钻系列</a></p> <p> <a href="/dr_series/12_22.html">Forever系列</a></p> <p> <a href="/dr_series/11_20.html">My Heart系列</a></p> <p> <a href="/dr_series/16_30.html">True Love系列</a></p> <p> <a href="/dr_series/15_28.html">I Swear系列</a></p> <p> <a href="/dr_series/13_24.html">Just you系列</a></p> </div> <div class="navdiv-left"> <h3> NEW</h3> <a href="detail.html"> <img width="138" height="97" alt="2克拉钻戒价格_E色EX切工VVS2净度_True Love系列 奢华款 _Darry Ring求婚钻戒 戴瑞珠宝官网" src="images/03wj.jpg" /></a> <div class="more_cp"> <a href="detail.html">> 了解该系列产品</a> </div> </div> </div> <div class="navdiv_bottom"></div> </div> </li> <li><a style="font-family:arial" href="lists.html">Darry Ring 爱的礼物</a> <div class="nav-div"> <div class="navdiv_top"> <div class="navdiv-right"> <p> <a href="lists.html">查看所有</a></p> <p> <a href="/dr_phonics">对戒</a></p> <p> <a href="/jewelry_2">男戒</a></p> <p> <a href="/jewelry_4">吊坠</a></p> <p> <a href="/jewelry_5">项链</a></p> <p> <a href="/jewelry_8">手链</a></p> <p> <a href="/jewelry_6">耳钉/耳环</a></p> </div> <div class="navdiv-right special_right noborder"> <p> <a href="/j_series/22_12.html">Forever系列</a></p> <p> <a href="/j_series/20_11.html">My Heart系列</a></p> <p> <a href="/j_series/24_13.html">Just You系列</a></p> <p> <a href="/j_series/30_16.html">True Love系列</a></p> <p> <a href="/j_series/28_15.html">I Swear系列</a></p> <div class="more_cp"> <a href="lists.html">> 查看所有款</a> </div> </div> </div> <div class="navdiv_bottom"></div> </div> </li> <li><a href="question.html">常见问题</a></li> </ul> <!--导航的右边--> <ul class="nav-right fr"> <li class="lipos"><em></em><a href="active.html">最新活动</a> <i class="icon"></i> <div class="theright_div"> <div class="navdiv_top"> <div class="navright_div fl"> <h3> 小时代4陆烧林萧求婚钻戒, </h3> <p> Darry Ring钻戒顶级定制!</p> <div class="more_cp"> <a href="/xiaoshidai4.html">> 点击了解详细</a> </div> </div> <div class="navleft_div fl"> <a href="/xiaoshidai4.html"> <img width="187" height="163" alt="" src="images/xsdcat.jpg" /></a> </div> </div> <div class="navdiv_bottom"></div> </div> </li> </ul> </div> </div> <!--导航end--> <script type="text/javascript">function logout() {if (window.confirm('确定退出吗?')) {$.get("/nAPI/QuitExit.ashx", function (data) {window.location.href = "/";});}}
</script> <div> <!--banner--> <div class="indexbanner-all"> <ul class="indexbanner"> <li class="tb_first" style="display: block; opacity: 0.982279;"> <div class="cmain cb_main"> <a class="cb_jdt" target="_blank" href="index.htmlbrand.html"></a> <div class="banner-word sp_width"> <img src="images/dr_logo.png" /> <div class="baner_longline"> <em></em> <span>爱的最高承诺</span> <em></em> </div> <h2>男士一生仅能定制一枚</h2> <div class="baner_shortline"> <em></em> <span>寓意:一生·唯一·真爱</span> <em></em> </div> <div class="button sp_button"> <div class="bt2"><a target="_blank" href="index.htmlbrand.html">了解品牌文化</a></div> </div> </div> </div> </li> <li class="tb_sec" style="display: list-item; opacity: 0.0177213;"> <a target="_blank" href="index.html/xiaoshidai4.html"> <div class="cmain cb_main"> </div> </a> </li> <li class="tb_third" style="display: none;"> <div class="cmain cb_main"> <a class="cb_jdt" target="_blank" href="index.htmlbrand.html_mr"></a> <div class="button sp_button DRstar_more"> <div class="bt2"><a target="_blank" href="index.htmlbrand.html_mr">了解明星DR族</a></div> </div> </div> </li> <li class="tb_four" style="display: none;"> <div class="cmain cb_main"> <a class="cb_jdt" target="_blank" href="index.html/shopyd"></a> <div class="banner-word sp_width"> <img src="images/spdr_logo.png" /> <h2 class="hax_margin">最浪漫的珠宝店</h2> <div class="baner_longline"> <p>北京 / 上海 / 广州 / 深圳 / 重庆</p> </div> <div class="button sp_button"> <div class="bt2"><a target="_blank" href="index.html/shopyd">预约到店</a></div> </div> <div class="baner_shortline"> <p>更多实体店持续开设.....</p> </div> </div> </div> </li> </ul> <ul class="indexbanner_bottom"> <li class=""></li> <li class="click_inbanner"></li> <li class=""></li> <li class=""></li> </ul> </div> <!--中间的内容--> <div class="all-thing"> <!--提示--> <div class="loverit_word" style="display: none;">Darry Ring严格规定男士凭身份证一生仅能定制一枚,象征男人一生真爱的最高承诺。输入身份证号码即可查询购买记录。</div> <!--提示end--> <!--错误--> <div class="loverit_wrong" style="display: none;"><p>信息填写不正确,请重新输入。</p></div> <!--错误end--> <div class="cmain"> <!--验证身份--> <div class="love_doit"> <div class="loverit_center"> <div class="loverit_write"> <label>国家/区域:</label> <select id="txtArea" style="vertical-align: middle;height:22px;"> <option value="0">中国大陆</option> <option value="1">中国香港</option> <option value="2">中国澳门</option> <option value="3">中国台湾</option> </select> <label>先生姓名:</label> <input type="text" class="lit_txt" id="textName" /> <label>身份证号码:</label> <input type="text" class="lit_txt" id="textIDCard" /> <span id="btnsub2"></span> </div> </div> </div> <!--验证身份end--> <!--资讯内容的ul--> <ul class="news-ul"> <!--每一块li--> <li> <div class="ul-top"> <a target="_blank" href="/shopyd"> <img width="235" height="130" alt="Darry Ring实体店" src="images/tyzx.jpg" /> </a> </div> <div class="ul-center"> <a target="_blank" href="/shopyd" class="">Darry Ring实体店</a> </div> <div class="ul-bottom"> </div> </li> <!--每一块li--> <li> <div class="ul-top"> <a target="_blank" href="brand.html"> <img width="235" height="130" alt="关于Darry Ring" src="images/zajz.jpg" /> </a> </div> <div class="ul-center"> <a target="_blank" href="brand.html" class="">关于Darry Ring(DR真爱钻戒)</a> </div> <div class="ul-bottom"> </div> </li> <!--每一块li--> <li> <div class="ul-top"> <a target="_blank" href="brand.html_mr"> <img width="235" height="130" alt="社会名人倾情推荐" src="images/famous.jpg" /> </a> </div> <div class="ul-center"> <a target="_blank" href="brand.html_mr">明星 DR 族</a> </div> <div class="ul-bottom"> </div> </li> <!--每一块li--> <li> <div class="ul-top"> <a target="_blank" href="lists.html"> <img width="235" height="130" alt="网络热门钻戒品牌" src="images/wlzj.jpg" /> </a> </div> <div class="ul-center"> <a target="_blank" href="lists.html" class="">Darry Ring 定制</a> </div> <div class="ul-bottom"> </div> </li> </ul> <!--资讯内容的ul end--> <!--tab选项卡--> <!--tab选项卡ul--> <div class="ultab_all"> <ul class="ul-tab"> <li class=""><span>Forever经典系列</span></li> <li><span>Marry Me系列</span> </li> <li><span>My Heart系列</span> </li> <li><span>True Love系列</span> </li> <li class=""><span style="border: none; width: 196px">I Swear系列</span> </li> </ul> <!--进度条--> <div class="ul_jdt"> <div class="ul_jdrun" style="width: 798px;"> </div> </div> <!--进度条end--> <!--箭头--> <div class="ul_bkjt" style="left: 766.422px;"> </div> <!--箭头end--> <!--箭头--> <div class="ul_bkjt-hover" style="width: 18px; left: 777.104px;"> </div> <!--箭头end--> </div> <!--tab选项卡ul end--> <!--tab选项卡下的内容--> <ul class="all_tab"> <li style="display: none;"> <!--tab选项卡下的左边内容--> <div class="tab_left fl"> <a href="index.html/dr_series/12_22.html"> <img width="504" height="314" alt="Forever经典系列" src="images/fimg6.jpg" /> </a> </div> <!--tab选项卡下的左边内容 end--> <!--tab选项卡下的右边内容--> <div class="tab_right fr"> <h3> Forever经典系列</h3> <p> 爱如Forever经典的六爪</p> <p> 任时光流逝,唯爱永固,祈岁月静好,唯爱永恒</p> <div class="to_more"> <div class="bt2"> <a target="_blank" href="index.html/dr_series/12_22.html">了解更多</a></div> </div> <!--更多选择--> <div class="more-ul"> <p> <a target="_blank" href="/dr_series/12_22.html">求婚钻戒</a> <a target="_blank" href="dr_phonics">结婚对戒</a> <a target="_blank" href="/j_series/22_12.html">饰品</a> </p> </div> </div> <!--tab选项卡下的右边内容 end--> </li> <li style="display: none;"> <!--tab选项卡下的左边内容--> <div class="tab_left fl"> <a href="/pinkdiamond.aspx"> <img width="504" height="314" alt="Marry Me系列" src="images/fimg1.jpg" /> </a> </div> <!--tab选项卡下的左边内容 end--> <!--tab选项卡下的右边内容--> <div class="tab_right fr"> <h3> Marry Me系列</h3> <p> 承诺相伴一生真爱之人,一生一次,一次一生的爱情信物</p> <p> 7月15日 正午12点浪漫发售</p> <div class="to_more"> <div class="bt2"> <a target="_blank" href="/pinkdiamond.aspx">了解更多</a></div> </div> </div> <!--tab选项卡下的右边内容 end--> </li> <li style="display: none;"> <!--tab选项卡下的左边内容--> <div class="tab_left fl"> <a href="/dr_series/11_20.html"> <img width="504" height="314" alt="My heart系列" src="images/fimg2.jpg" /> </a> </div> <!--tab选项卡下的左边内容 end--> <!--tab选项卡下的右边内容--> <div class="tab_right fr"> <h3> My heart系列</h3> <p> 将我的心刻入璀璨的钻石 呈献给最爱的你 </p> <p> 此生只愿,把心交给你</p> <div class="to_more"> <div class="bt2"> <a target="_blank" href="/dr_series/11_20.html">了解更多</a></div> </div> <!--更多选择--> <div class="more-ul"> <p> <a target="_blank" href="/dr_series/11_20.html">求婚钻戒</a> <a target="_blank" href="dr_phonics"> 结婚对戒</a> <a target="_blank" href="/j_series/20_11.html">饰品</a> </p> </div> </div> <!--tab选项卡下的右边内容 end--> </li> <li style="display: list-item; opacity: 0.470565;"> <!--tab选项卡下的左边内容--> <div class="tab_left fl"> <a href="/dr_series/16_30.html"> <img width="515" height="314" alt="True Love系列" src="images/fimg3.jpg" /> </a> </div> <!--tab选项卡下的左边内容 end--> <!--tab选项卡下的右边内容--> <div class="tab_right fr"> <h3> True Love系列</h3> <p> 沿袭了欧式古典,圆融了世间美好,绽放女人最温润的内敛</p> <p> 从今往后,将你我恒久岁月,用True Love细细包容</p> <div class="to_more"> <div class="bt2"> <a target="_blank" href="/dr_series/16_30.html">了解更多</a></div> </div> <!--更多选择--> <div class="more-ul"> <p> <a target="_blank" href="/dr_series/16_30.html">求婚钻戒</a> <a target="_blank" href="dr_phonics"> 结婚对戒</a> <a target="_blank" href="/j_series/30_16.html">饰品</a> </p> </div> </div> <!--tab选项卡下的右边内容 end--> </li> <li style="opacity: 0.529435; display: list-item;"> <!--tab选项卡下的左边内容--> <div class="tab_left fl"> <a href="/dr_series/15_18.html"> <img width="504" height="314" alt="I Swear系列" src="images/fimg4.jpg" /> </a> </div> <!--tab选项卡下的左边内容 end--> <!--tab选项卡下的右边内容--> <div class="tab_right fr"> <h3> I Swear系列</h3> <p> 不论顺境逆境、贫穷富贵、健康疾病</p> <p> 将我们的誓言印刻在永恒的钻石上,散发最闪耀的光芒</p> <div class="to_more"> <div class="bt2"> <a target="_blank" href="/dr_series/15_18.html">了解更多</a></div> </div> <!--更多选择--> <div class="more-ul"> <p> <a target="_blank" href="/dr_series/15_28.html">求婚钻戒</a> <a target="_blank" href="dr_phonics"> 结婚对戒</a> <a target="_blank" href="/j_series/28_15.html">饰品</a> </p> </div> </div> <!--tab选项卡下的右边内容 end--> </li> </ul> <!--tab选项卡下的内容 end--> <!--推荐款式--> <div class="hot-ks"> <a class="fr" target="_blank" href="lists.html">更多</a> <span class="other_color" id="renqi"><i>人气最高</i><em></em> </span> <span id="nsza"> <i>女生最爱</i><em></em> </span><span id="rxph"><i>热销商品</i><em></em> </span> </div> <!--购买的款式--> <div class="cmain"> <ul id="ullist" class="buyit"><li><div class="by_top"><a target="_blank" href="detail.html" rel="nofollow"></a><div style="opacity:1" class="bything-one"><img width="236px" height="236px" alt="Forever系列 经典款 50分 H色" src="images/2014090119350717386d7a1e.jpg" /></div><div style="opacity:0" class="bything-two"><img width="236px" height="236px" src="images/201409011935072849fe802f.jpg" /></div></div> <div class="by_center"></div><div class="by_bottom"><p><a target="_blank" href="detail.html">Forever系列 经典款 50分 H色</a></p><p> <span>¥25,700</span><i>销量:5698</i></p> </div></li><li><div class="by_top"><a target="_blank" href="detail.html" rel="nofollow"></a><div style="opacity:1" class="bything-one"><img width="236px" height="236px" alt="Forever系列 经典款 40分 D色" src="images/201409011932585de1c2f2a9.jpg" /></div><div style="opacity:0" class="bything-two"><img width="236px" height="236px" src="images/20140901193258beafcb5eb7.jpg" /></div></div> <div class="by_center"></div><div class="by_bottom"><p><a target="_blank" href="detail.html">Forever系列 经典款 40分 D色</a></p><p> <span>¥15,800</span><i>销量:2413</i></p> </div></li><li><div class="by_top"><a target="_blank" href="detail.html" rel="nofollow"></a><div style="opacity:1" class="bything-one"><img width="236px" height="236px" alt="True Love系列 简奢款 30分 E色" src="images/2014091515351160b3d26880.jpg" /></div><div style="opacity:0" class="bything-two"><img width="236px" height="236px" src="images/20140901162336bad2605031.jpg" /></div></div> <div class="by_center"></div><div class="by_bottom"><p><a target="_blank" href="detail.html">True Love系列 简奢款 30分 E色</a></p><p> <span>¥11,000</span><i>销量:1235</i></p> </div></li><li><div class="by_top"><a target="_blank" href="detail.html" rel="nofollow"></a><div style="opacity:1" class="bything-one"><img width="236px" height="236px" alt="True Love系列 典雅 40分 F色" src="images/201412081512070b82d519cb.jpg" /></div><div style="opacity:0" class="bything-two"><img width="236px" height="236px" src="images/20141208151207e3fa9cdc9e.jpg" /></div></div> <div class="by_center"></div><div class="by_bottom"><p><a target="_blank" href="detail.html">True Love系列 典雅 40分 F色</a></p><p> <span>¥19,150</span><i>销量:2654</i></p> </div></li></ul> </div> <!--款式end--> </div> <!--新加的百科--> <!--新加的百科--> <div class="cmain bkbook_all"> <!--左边一大块--> <div class="bkbook_left fl"> <!--第一块--> <div class="bkbook_left-first"> <!--左边banner图--> <div class="bkleft_img fl"> <ul class="bkleft_banner"> <li style="display: block;"><a target="_blank" href="/news/4827.html"> <img width="280px" height="180px" alt="小时代4剧情揭秘,杨幂戴DR真爱戒指或唯一存活" src="images/20150707185244af94e583ea.jpg" /> </a> <!--提示文字--> <div class="bnhide"> <!--透明块--> <div class="banner_opa"> </div> <!--透明块end--> <!--透明块里的文字--> <div class="ban_word">小时代4剧情揭秘,杨幂戴DR真爱戒指</div> <!--透明块里的文字end--> </div> <!--提示文字end--> </li> <li style="display: none;"><a target="_blank" href="/news/4825.html"> <img width="280px" height="180px" alt="最浪漫珠宝店Darry Ring7月7日登陆宁波" src="images/20150707184746fa95671549.jpg" /> </a> <!--提示文字--> <div class="bnhide"> <!--透明块--> <div class="banner_opa"> </div> <!--透明块end--> <!--透明块里的文字--> <div class="ban_word">最浪漫珠宝店Darry Ring7月7日登陆宁</div> <!--透明块里的文字end--> </div> <!--提示文字end--> </li> <li style="display: none;"><a target="_blank" href="/news/4316.html"> <img width="280px" height="180px" alt="戴瑞戒指价格知多少 价值连城的一生承诺" src="images/20150707184853bf1307dd75.jpg" /> </a> <!--提示文字--> <div class="bnhide"> <!--透明块--> <div class="banner_opa"> </div> <!--透明块end--> <!--透明块里的文字--> <div class="ban_word">戴瑞戒指价格知多少 价值连城的一生</div> <!--透明块里的文字end--> </div> <!--提示文字end--> </li> </ul> <!--小点--> <div class="small-xd"> <span class="bs_dian"></span><span class=""></span><span class=""></span> </div> <!--小点end--> </div> <!--左边banner图end--> <!--右边列表--> <ul class="bkfirst_ul"> <li class="ts_list"> <h3> <a target="_blank" href="/news/4827.html"> 小时代4剧情揭秘,杨幂戴DR真爱戒指</a></h3> <p> 小时代4剧情即将揭秘!作为《小时代》电影系列大结局的收官之作,《小时代4灵魂...[<a href="/news/4827.html">详情</a>]</p> </li> <li class=""> <h3> <a target="_blank" href="/news/4825.html"> 最浪漫珠宝店Darry Ring7月7日登陆宁</a></h3> <p> 7月7日,是阳历上和七夕节恰巧对应的日子,代表现代的宁波DR族和牛郎织女一样即...[<a href="/news/4825.html">详情</a>]</p> </li> <li class=""> <h3> <a target="_blank" href="/news/4316.html"> 戴瑞戒指价格知多少 价值连城的一生</a></h3> <p> 香港戴瑞珠宝被誉为最浪漫珠宝品牌。然而,戴瑞珠宝更为大众所知晓的名字,其实...[<a href="/news/4316.html">详情</a>]</p> </li> </ul> <!--右边列表end--> </div> <!--第一块end--> <!--第二块--> <div class="bkbook_left-sec"> <!--左边ul 求婚相关--> <ul class="bkbook_left-secul"> <li><a class="fl" target="_blank" href="/news/3954.html"> 求婚钻戒第一品牌Darry R...</a> <span class="fr"> 2015/7/7</span> </li> <li><a class="fl" target="_blank" href="/news/3534.html"> 求婚钻戒Darry Ring贵在...</a> <span class="fr"> 2015/7/7</span> </li> </ul> <!--左边ul end--> <!--右边ul 求婚相关--> <ul class="bkbook_left-secul bkbook_left-spcul"> <li><a class="fl" target="_blank" href="/news/3042.html"> 2015年求婚告白词</a> <span class="fr"> 2015/7/7</span> </li> <li><a class="fl" target="_blank" href="/news/2699.html"> 求婚买多大的钻戒合适?</a> <span class="fr"> 2015/7/7</span> </li> </ul> <!--右边ul end--> </div> <!--第二块end--> </div> <!--左边一大块end--> <!--右边一大块--> <div class="bkbook_right fr"> <!--第一块--> <div class="bkbook_right-allul"> <!--左边图片--> <div class="bkbook_right-fimg fl"> <a target="_blank" href="/news/4293.html"> <img width="120" height="72" alt="网上买dr钻戒可不可靠" src="images/20150527154522510535113e.jpg" /> </a> </div> <!--左边图片end--> <!--右边ul--> <ul class="bkbook_left-secul bkbook_right-spcul"> <li><a href="/news/4293.html"> 网上买dr钻戒可不可靠</a> </li> <li><a href="/news/4273.html"> 0.9克拉钻石直径多少</a> </li> <li><a href="/news/4258.html"> 玫瑰金可以做什么用</a> </li> </ul> <!--右边ul end--> </div> <!--第一块end--> <!--第二块--> <div class="bkbook_right-allul"> <!--左边图片--> <div class="bkbook_right-fimg fl"> <a target="_blank" href="/news/3870.html"> <img width="120" height="72" alt="一克拉钻戒保值" src="images/2015042918212650e2902a39.jpg" /> </a> </div> <!--左边图片end--> <!--右边ul--> <ul class="bkbook_left-secul bkbook_right-spcul"> <li><a href="/news/3870.html"> 一克拉钻戒保值</a> </li> <li><a href="/news/2452.html"> 女生如何挑选珠宝首饰?</a> </li> <li><a href="/news/2127.html"> 佩戴珠宝首饰注意事项</a> </li> </ul> <!--右边ul end--> </div> <!--第二块end--> <!--第三块--> <div class="bkbook_right-allul"> <!--左边图片--> <div class="bkbook_right-fimg fl"> <a target="_blank" href="/news/4547.html"> <img width="120" height="72" alt="陆烧林萧求婚戒指是什么" src="images/2015061813430589cb642ca7.jpg" /> </a> </div> <!--左边图片end--> <!--右边ul--> <ul class="bkbook_left-secul bkbook_right-spcul"> <li><a href="/news/4547.html"> 陆烧林萧求婚戒指是什么</a> </li> <li><a href="/news/4354.html"> 婚戒一般尺寸</a> </li> <li><a href="/news/4322.html"> 求婚戒指戴哪个手指比较好</a> </li> </ul> <!--右边ul end--> </div> <!--第三块end--> </div> <!--右边一大块end--> </div> <!--新加的百科end--> <!--新加的百科end--> </div> </div> <!--底部--> <div class="footer"> <!--错误--> <!--提示--> <div class="loverit_word2" style="display: none;">Darry Ring严格规定男士凭身份证一生仅能定制一枚,象征男人一生真爱的最高承诺。输入身份证号码即可查询购买记录。</div> <!--提示end--> <div class="loverit_wrong2" style="display: none;"><p>信息填写不正确,请重新输入。</p></div> <!--错误end--> <!--验证身份--> <div class="loveit_center"> <div class="love_doit2" style="display: none;"> <div class="loverit_center2"> <div class="loverit_write2"> <label>国家/区域:</label> <select id="txtArea" style="vertical-align: middle;height:22px;"> <option value="0">中国大陆</option> <option value="1">中国香港</option> <option value="2">中国澳门</option> <option value="3">中国台湾</option> </select> <label>先生姓名:</label> <input type="text" class="lit_txt" id="textName2" /> <label>身份证号码:</label> <input type="text" class="lit_txt" id="textIDCard2" /> <span id="btnsub2"></span> </div> </div> </div> </div> <!--验证身份end--> <div style="clear:both"></div> <div class="cmain"> <ul class="Service_ul"> <!--每一块li--> <li> <div class="Service_ul-img"> <a href="index.html/help_ab/51.html" rel="nofollow"></a> </div> <a href="index.html/help_ab/51.html" rel="nofollow"><p>权威认证</p></a> </li> <!--每一块li--> <li> <div class="Service_ul-img bk_2"> <a href="index.html/help_se/81.html" rel="nofollow"></a> </div> <a href="index.html/help_se/81.html" rel="nofollow"><p> 一钻双证</p></a> </li> <!--每一块li--> <li> <div class="Service_ul-img bk_3"> <a href="index.html/help_se/80.html" rel="nofollow"></a> </div> <a href="index.html/help_se/80.html" rel="nofollow"> <p> 终生保养</p></a> </li> <!--每一块li--> <li> <div class="Service_ul-img bk_4"> <a href="index.html/help_se/82.html" rel="nofollow"></a> </div> <a href="index.html/help_se/82.html" rel="nofollow"> <p> 以小换大</p></a> </li> <!--每一块li--> <li> <div class="Service_ul-img bk_5"> <a href="index.html/help_se/84.html" rel="nofollow"></a> </div> <a href="index.html/help_se/84.html" rel="nofollow"> <p> 15天退换</p></a> </li> <!--每一块li--> <li> <div class="Service_ul-img bk_6"> <a href="index.html/help/74.html" rel="nofollow"></a> </div> <a href="index.html/help/74.html" rel="nofollow"> <p> 全国免运费</p></a> </li> <!--每一块li--> <li> <div class="Service_ul-img bk_7"> <a href="index.html/help_se/83.html" rel="nofollow"></a> </div> <a href="index.html/help_se/83.html" rel="nofollow"><p> 全程保险</p></a> </li> </ul> <!--服务条款--> <div class="service"> <!--二维码--> <div class="erwei fl"> <img width="90" height="90" alt="Darry Ring 官方微信" src="images/erwei.jpg" /> </div> <!--中间的联系方式--> <div class="know_right fl"> <p> 24小时全国免费服务热线</p> <img width="171" height="32" src="images/tel.jpg" /> <p class="theshare"> <span>关注我们:</span> <a class="wb" target="_blank" href="http://weibo.com/13520comcn" rel="nofollow"></a> <a class="rr" target="_blank" href="http://e.t.qq.com/DarryRing" rel="nofollow"></a> <a class="qzone" target="_blank" title="QQ空间" href="http://user.qzone.qq.com/2678181289/" rel="nofollow"></a> </p> </div> <!--左边的服务条款--> <ul class="Service_know fr"> <!--每一块li--> <li> <h3> 关于我们</h3> <p> <a target="_blank" href="index.html/help_ab/66.html" rel="nofollow">权威认证</a></p> <p> <a target="_blank" href="index.html/help_ab/68.html" rel="nofollow">商务合作</a></p> <p> <a target="_blank" href="index.html/help_ab/70.html" rel="nofollow">加入我们</a></p> </li> <!--每一块li--> <li> <h3> 关于购买</h3> <p> <a target="_blank" href="index.html/help/72.html" rel="nofollow">购买流程</a></p> <p> <a target="_blank" href="index.html/help/73.html" rel="nofollow">支付方式</a></p> <p> <a target="_blank" href="index.html/help/74.html" rel="nofollow">配送流程</a></p> </li> <!--每一块li--> <li> <h3> 关于退换</h3> <p> <a target="_blank" href="index.html/help/75.html" rel="nofollow">退货流程</a></p> <p> <a target="_blank" href="index.html/help/76.html" rel="nofollow">办理售后</a></p> <p> <a target="_blank" href="index.html/help_se/84.html" rel="nofollow">15天退换</a></p> </li> <!--每一块li--> <li> <h3> 帮助中心</h3> <p> <a target="_blank" href="index.html/help/71.html" rel="nofollow">注册流程</a></p> <p> <a href="javascript:showxiaon();" rel="nofollow">联系客服</a></p> <p> <a target="_blank" href="index.html/help/78.html" rel="nofollow">网站地图</a></p> </li> <!--每一块li--> <li> <h3> 服务条款</h3> <p> <a target="_blank" href="index.html/help_se/80.html" rel="nofollow">终生保养</a></p> <p> <a target="_blank" href="index.html/help_se/85.html" rel="nofollow">注册协议</a></p> <p> <a target="_blank" href="index.html/help_se/86.html" rel="nofollow">隐私声明</a></p> </li> <!--每一块li--> <li> <h3> DR服务</h3> <p> <a target="_blank" href="/proposelist.aspx?id=18">钻石百科</a></p> <p> <a target="_blank" href="/news/index.aspx">产品百科</a></p> <p> <a target="_blank" href="/propose.aspx">求婚指南</a></p> </li> </ul> </div> <!--条文--> <div class="auto" id="Menu_Service"> </div> <div class="tw-foot"> </div> </div> </div> <div class="model" id="model"> <div class="Prompt" id="Prompt"> </div> <span id="log_uid" style="display:none"></span> <span id="log_uname" style="display:none"></span> <span id="log_orderid" style="display:none"></span> <span id="log_price" style="display:none"></span> </div> <div style="display:none" class="Ffloat_kf"> <div class="fkf_top"> <div style="cursor: pointer; display: none;" id="bridgehead"> </div> <div id="BizQQWPA"></div> <div onClick="showModel(modelsever);" style="cursor: pointer;" class="qq_hover" id="qqTalk_head"> </div> <div id="BizQQWPAB" class="sh"> </div> <div id="bdBridge"> <a href="javascript:NTKF.im_openInPageChat()"> <img width="75" height="37" src="images/zx.jpg" /></a></div> </div> <div class="fkf_bottom"> <img width="92" height="82" alt="Darry Ring 官方微信" src="images/to_erwei.jpg" /> <a href="#"> <img width="92" height="26" src="images/db.jpg" /></a> </div> </div> <!--新版右边客服start--> <!--右边漂浮悬挂大的--> <div class="float_big"> <div class="floatbig_hide fr"></div> <div class="floatbig_center"> <!--客服--> <div onClick="javascript:NTKF.im_openInPageChat();" id="Bearonline" class="floatbig_center-kf"></div> <!--客服end--> <!--定制咨询--> <div id="dzzxonline" class="floatbig_center-zx"> <a href="javascript:showModel(modelsever);"></a> </div> <!--定制咨询end--> <img src="images/ew.jpg" /> </div> </div> <!--右边漂浮悬挂大的end--> <!--右边漂浮悬挂小的--> <div class="float_small"> <div class="floatbig_show fr"></div> <div class="floatbig_center"> <!--客服--> <div onClick="javascript:NTKF.im_openInPageChat();" class="floatsmall_center-kf fr"></div> <!--客服end--> <!--定制咨询--> <div class="floatsmall_center-zx fr"> <a href="javascript:showModel(modelsever);"></a> </div> <!--定制咨询end--> <!--二维码--> <div class="floatsmall_erwei fr"> <a href="#"></a> </div> <!--二维码end--> </div> </div> <!--右边漂浮悬挂小的end--> <!--返回顶部--> <div class="comeback" style="display: block;"></div> <!--返回顶部end--> <!--新版右边客服end--> <div style="position: fixed; cursor: pointer; right: 6px; top: 289px; padding-bottom: 152px; z-index: 9999; width: 19px; height: 103px; display: none;" onClick="openserver();" id="openbnt"> <img width="19" height="103" src="images/server_03.jpg" /></div> <div class="news_tc"> <div class="newtc_left"> </div> <div class="newtc_right"> <span style="cursor: pointer" class="sszs">稍后再说</span> <span class="xzzx"><a onClick="showxiaon()" style="cursor: pointer" id="chatnow"> 现在咨询</a></span> <div style="cursor: pointer" class="tocclose"> </div> </div> </div> <div class="mask" id="masks"> </div> <div style="display:none;" class="modelsever" id="modelsever"> <div class="cs_top"> <div class="cs_topcenter"><div style="width:300px; height:40px; line-height:40px; float:left; display:inline-block; ">顾客常见疑问</div> <div style="width:385px; height:20px; float:left; text-align:right; padding-top:20px;"> <img width="55" height="9" style="cursor: pointer;" onClick="CloseMaskser()" src="images/popup_window_btn_close.gif" /> </div> </div> </div> <script type="text/javascript">function showbox(id) {getQeestion(id);for (var i = 1; i <= 8; i++) {if (i == id) {showdiv(id);}else {hidediv(i);}} }function contenttxt(id, sid) {for (var i = 1; i <= 7; i++) {if (i == id) {showtxt(id, sid);}else {hidetxt(i, sid);}}}function showtxt(id, sid) {var objtitle = $("#content_title" + id + "_" + sid);if (objtitle.css("display") == "none") {objtitle.show("fast");}else {hidetxt(id, sid);}//$("#"+id).show("fast");}function hidetxt(id, sid) {var objtitle = $("#content_title" + id + "_" + sid);objtitle.hide("fast");}function hidediv(id) {$("#box" + id).hide("fast");$("#li" + id).css({ "font-size": "14px", "color": "#7d7d7d" });}function showdiv(id) {if ($("#box" + id).css("display") == "none") {$("#box" + id).show("fast");$("#li" + id).css({ "font-size": "18px", "color": "#000000" });}}</script> <script type="text/javascript">function showMask() {$("#masks").css("height", $(document).height());$("#masks").css("width", $(document).width());$("#masks").fadeIn();}function showModel(divName) {showMask();$(divName).fadeIn();}function CloseMaskser() {$("#modelsever").fadeOut("slow");$("#masks").fadeOut("slow");$("#mask").fadeOut("slow");}</script> </body>
</html>更多文章:Web前端期末大作业
公众号:IT跃迁谷【更多精彩文章】
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓如果大家有任何疑虑,请在下方昵称位置详细咨询。