很多站长使用虚拟主机来做网站,网页内容一旦很多,网站打开速度就会特别慢,如果说服务器、带宽、CDN这类硬指标我们没有经济实力去做,不妨通过网页代码优化的方式来提高速度,卢松松总结了一些可行性的方法。
1: 缩小Javascript和CSS文件
如果你的网站大约有50-60%的用户是第一次访客,那么这些人会下载Javascript和CSS,如果这些文件很大浏览器会下载很长时间。
使用压缩工具可以减少Javascript和CSS尽一半的文件大小,如果你有信心使用“命令行”我强烈推荐使用雅虎的YUI压缩,至少能提高40%到60%的压缩率,如果你是在不懂可以用站长之家的CSS\JS压缩工具。
2:减少HTTP请求
浏览器会花费80%的时间获取外部元件,包括脚本、样式表、图像等,只有20%的时间用来加载内容,每个网站都会有许多HTTP请求,由于只有2个HTTP请求可以在同一时间传送,所以请求一旦过多就会造成延迟。

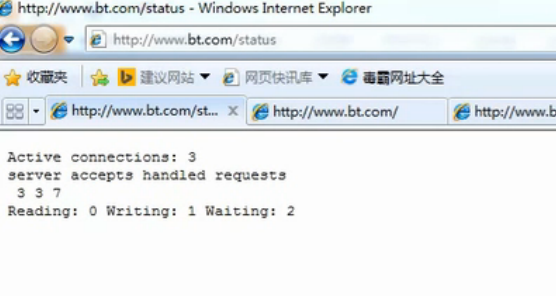
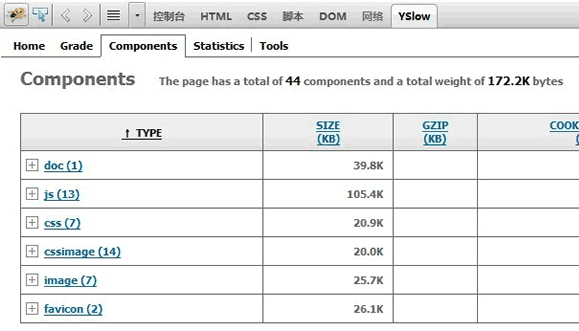
通过Yslow可以看出我博客的HTTP请求数,可以看到JS、CSS和CSS引用的图片文件过多,导致HTTP请求过多。
3:缓存图片、CSS和Javascript
每当一个新用户访问你的网站,图片、CSS和Javascript应该在其浏览器缓存,这样他们下一次访问就特别快。
绝大多数windows主机已经默认启用了,只需要在控制面板中设定过期时间和文件类型那个就可以了,我建议图片、CSS和Javascript时间可设置为一个月。而对于Apache Web服务器,使用mod_cache模块开启缓存。
4:合并CSS引用图片
如图一所示,很多网站的图片都是切成小块的,这样下来就会有大量CSS引用图片,如卢松松博客的CSS就引用了14张图片,cssimages也是影响网站速度的一种重要因素。
如果我们把CSS图片合并成一个,14个HTTP请求变成1个,想想会是什么效果?它的原理就是通过CSS坐标的方式取得图片径路,每个CSS标签引用不同坐标就会得到不同图片。我们看到很多网站的CSS图片只有一张,用的就是这个原理。
不懂也没有关系,CSS图片合并生成器这个网站能帮助你合并CSS图片,并且能得到相应代码。
5:只加载<head>部分的基本脚本
这个最简单,不花时间,点击自己网站右键“查看源文件”找到<head>与</head>之间的区域,看看那些不重要好的JS文件,把它仍到页面底部,也就是让它最后加载。或者直接删除。
例如卢松松博客引用的jiathis(社会化分享按钮)和util.js(回顶部、写评论快捷标签),让它最后加载,这样能提升内容打开速度,而且它们也不太重要。
6:对图像进行压缩
除非你加载视频,那么影响网站速度罪魁祸首应该就是图片了,如果是jpeg、png图片,保证不失品质的前提下,让他们尽量压缩,Fireworks软件“导出向导”功能,它提供了一个很好的方式来预览保存的图像,让图片大小与质量之间平衡,大多数其他图像编辑软件都有类似的功能。
例如我的每篇博文配图都用了“导出向导”功能,我尽量把图片都压缩在30K以内,在一定程度上加快了浏览速度,但也有部分图片失真,看不清楚。
7:开启gzip模块
gzip压缩是非常流行的一种数据压缩格式,一般网站启用gzip后,压缩率都会有70%-80%的提升,效果是立竿见影的。
部分虚拟主机默认有gzip功能,但大部分没有,独立主机、VPS一般可以设置,开启gzip会加重服务器负担,而且要修改服务器配置,强烈建议大家开启gzip,如果不清楚可以问问所在空间商,让他们帮忙开启。
CSS代码压缩:http://tool.chinaz.com/Tools/CssFormat.aspx
文章来自:http://lusongsong.com/reed/360.html