手机网站开发,最让人头疼的是网站的兼容问题,不同的手机可能会出现一些莫名的问题。手机网站常见问题及解决方案,我会在后面的文章陆续发表,大家可以看一下。
本文主要讲解电脑上如何调试手机网站:
一、安卓手机的调试:
1、最常见的安卓手机的调试方法是用chrome浏览器调节,既方便有简单。(chrome的版本要在v20.0以上)
按F12,调出代码调试器,如下图

可以让代码调试器左右结构显示
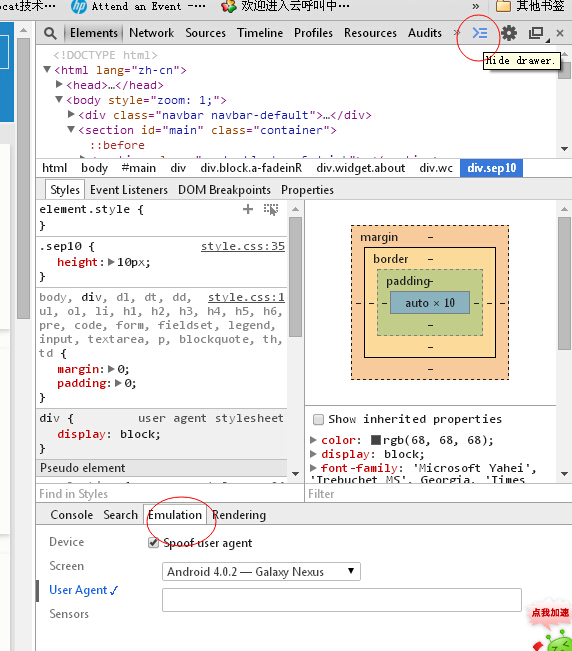
按照下面画红色圈圈的地方进行操作,如下图:

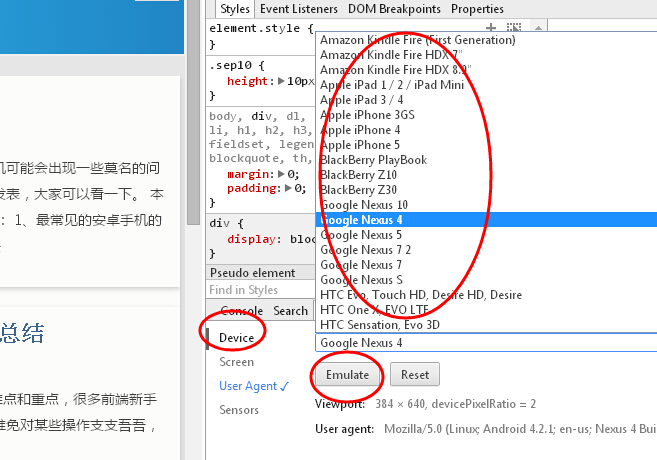
您可以看到有很多设备可以选择

选择Emulate就可以对您的网站进行模拟调试了!
2、安装安卓虚拟机,这种方式可以模拟真机,效果更好一些!
方法如下: 地址http://www.genymotion.cn/ 打开上面的地址,注册下载。
安装方法参见:http://www.genymotion.cn/#theme=guide
安装好了以后,有时候不能安装软件,需要破解,下面写写破解步骤!
第一部: 装个ARM转换器 Genymotion-ARM-Translation
地址: http://goo.gl/tfjjMt
第二部: 装个Google Apps ,http://goo.im/gapps
把这两个文件拖进虚拟机就可以了!【注意:对应版本要下载好,不然不好用的】
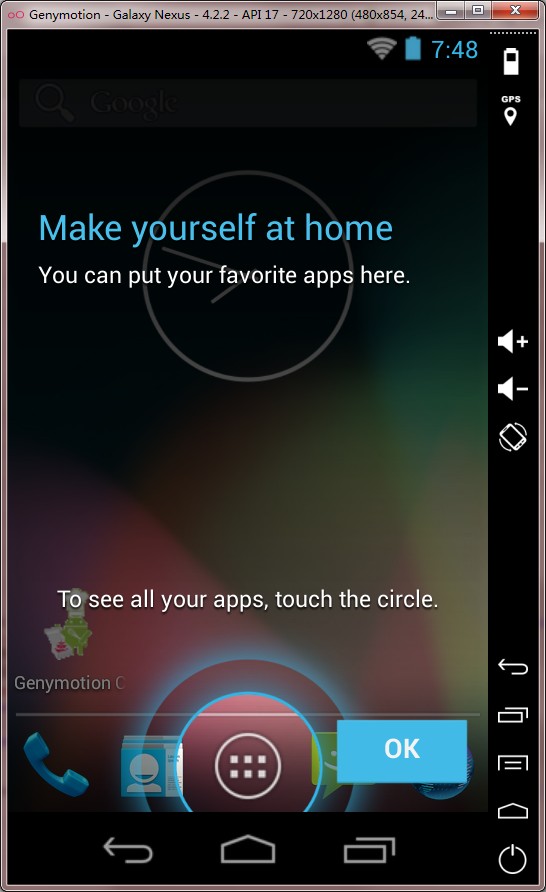
安装好了,运行之后如下图:

二、苹果手机的调试方法:
对于苹果手机的调试,要想在电脑上进行,那必须要用苹果电脑(Mac)了!Mac 版的 Safari 浏览器早就可以连接 iPhone 进行测试了,可以看这里:通过Mac远程调试iPhone/iPad上的网页。
也就是说,你将 iPhone 连接 Mac 之后在 iPhone 的 Safari 打开网页,然后再打开 Mac 上的 Safari 浏览器,选择“开发”就可以看到你的 iPhone 上面的网页了,然后会打开 Console 这样的工具。就可以进行各种调试和检查,操作会实时改变在 iPhone 上。 这里如果没有 iPhone 或者觉得 iPhone 连接麻烦,其实也可以使用 Xcode 开发套装中的 iPhone 模拟器。
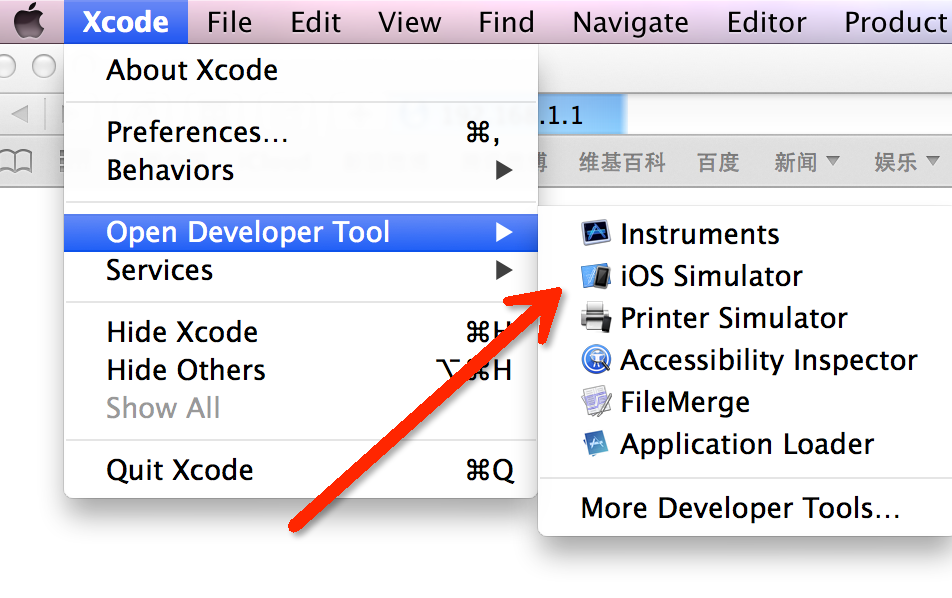
打开 Xcode 之后,在 “Xcode”->“Open Developer Tool”->“iOS Simulator” 即可打开一个 iPhone 模拟器。

这个模拟器几乎跟真实环境一致,还可以设置 iOS 的设备型号等。在模拟器中 Safari 打开的网页,也可以被 Safari 检测到并进行调试,这样就方便多了,不需要来回插拔数据线,同时还可以方便对照设计稿进行细节调整等。
总结:
安卓手机的调试,大部分可以用安卓虚拟机或者chrome进行。苹果手机的调试就要用MAC机进行。要是大家还有什么好的调试方法,可以留言交流!当然,真机调试也是一种不错的选择!