2019独角兽企业重金招聘Python工程师标准>>> 
移动互联网的兴起,掀起了另一股热潮。社会的发展,促使IT界,不断更新。不同的语言,不同的平台,衍生出层出不穷的技术框架。行业的种种,或大或小的变革,在不同程度上,改变着我们的生活。只有不断学习和尝试,再加上一点点思考和创新,机会,总会有的,送给奋斗在所有站线的同道朋友。
2016年11月22日,抑郁了一周的天气,在清晨,人们醒来,打开窗帘的时候,在朦胧的睡眼中,将世界犹如童话般,映入眼帘。一夜的风雪,使世间万物,像被圣诞老人随手丢落的床单,遮盖住了昔日的景色。大地,统一了颜色,不忍,在内心嘲笑圣诞老人的同时,又急切的盼望着这场风雪,能带来来年的另一场丰收。一样的颜色,世界从来没有这么一致过,白色所带来一丝忧伤,只是生命里逝去的的过往。
趁着风雪正急,坐在这里,房间里暖暖的茶香。切入正题:
扫描二维码登录PC网站,在这里只是简单的做了个例子。借助于ASP.NET SignalR,我们可以轻松实现。具体的步骤如下:
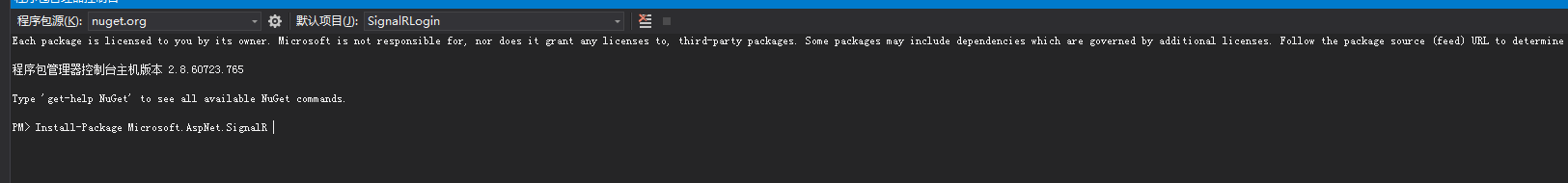
首先,通过Nuget来引用ASP.NET SignalR

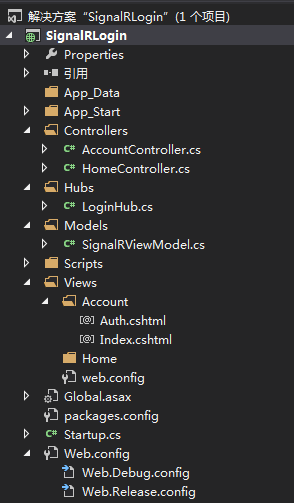
在这里,我简单的创建了一个MVC项目,结构如下:

我创建了名为Account的控制器。里面分别创建了2个Action(Index、Auth)。
/Account/Index负责生成扫描的二维码。
/Account/Auth负责完成登录授权。
两个页面都需要实现引用jquery和
jquery.signalR-2.2.1.min.js
通过nuget引用的时候,scripts文件夹中就有。
在/Account/Index下,后台Action不需要什么写什么代码,主要看看视图。
<div id="container"></div><script src="~/Scripts/jquery-1.6.4.min.js"></script><script src="~/Scripts/jquery.signalR-2.2.1.min.js"></script><script src="~/signalr/hubs"></script><script type="text/javascript" src="http://cdn.staticfile.org/jquery.qrcode/1.0/jquery.qrcode.min.js"></script><script type="text/javascript">$(function () {var $container = $("#container");var _LoginHub = $.connection.LoginHub;$.connection.hub.start().then(init); //开始/*** 初始化**/function init() {_LoginHub.server.getConnectionId().done(function (serverNode) { });}/***client**/$.extend(_LoginHub.client, {showQRCode: function (id) {console.log(id);jQuery('#container').qrcode(document.location.origin + "/account/auth?id=" + id);},gotoUrl: function () { alert("登录成功!"); }});}());</script>就这就简单。$.extend()方法,是为了给client对象增加扩展函数,方便服务端调用。
来,看看Hub的实现:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;/******************************************************************************************************************* * * 说 明:授权(版本:Version1.0.0)* 作 者:李朝强* 日 期:2016/11/22 17:46:47 * 修 改:* 参 考:http://my.oschina.net/lichaoqiang/* 备 注:暂无...* * * ***************************************************************************************************************/
namespace SignalRLogin.Hubs
{/// <summary>/// LoginHub/// </summary>[HubName("LoginHub")]public class LoginHub : Hub{/// <summary>///<![CDATA[获取客户端ID]]>/// </summary>public void GetConnectionId(){try{string connectionId = Context.ConnectionId;//客户端IDClients.Client(connectionId).showQRCode(connectionId);//调用客户端方法,显示二维码}catch (Exception exception){}}/// <summary>/// 登录/// </summary>public void Login(string connectionId){try{//登录成功后,跳转到指定页Clients.Client(connectionId).gotoUrl(connectionId);//调用客户端方法,显示二维码}catch (Exception exception){}}}
}里面订阅2个方法,GetConnectionId是为了给客户端提供一个获取连接标示的方法。Login方法,就是来是来实现登录逻辑,这里省去登录的具体细节。
场景是这样的:当用户A访问我们的网站W的登录页面时,我们给他提供了一个扫描二维码实现登录的地方。

当用户用手机,扫描我们给他们的二维码时,二维码这里其实就是一个带有connectionId的连接,通过connectionId来保持客户端与服务器的连接。用户A通过扫描指定的二维码,就会打开我们生成二维码的连接地址,这里指的就是(/Account/Auth)。

用户A点击登录按钮后,我们通过js,调用服务器对象的login方法,同时把传递过来的connectionId再传给服务器,这样,服务器就通过connectionId找到对应的客户端,来实现服务器和客户端的交互。
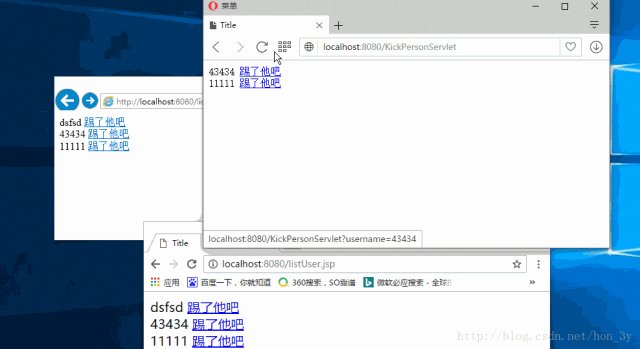
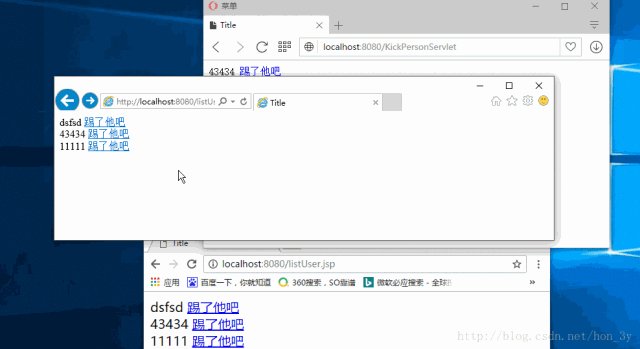
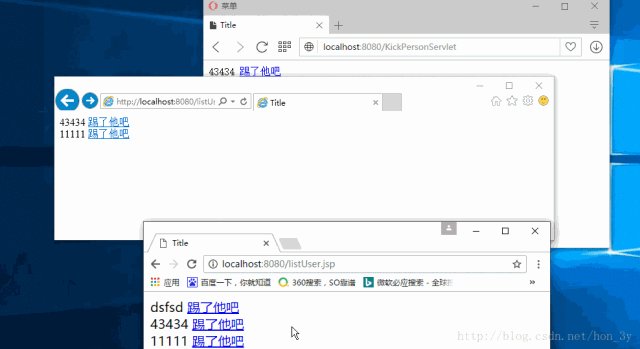
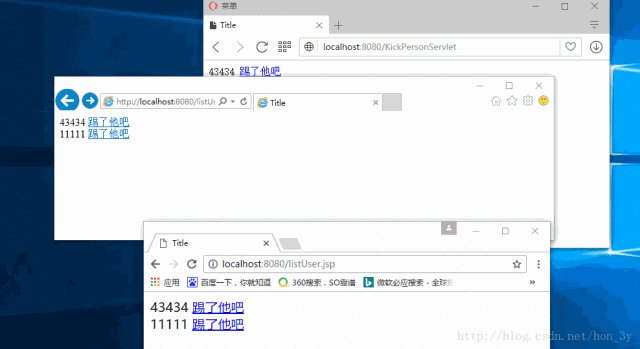
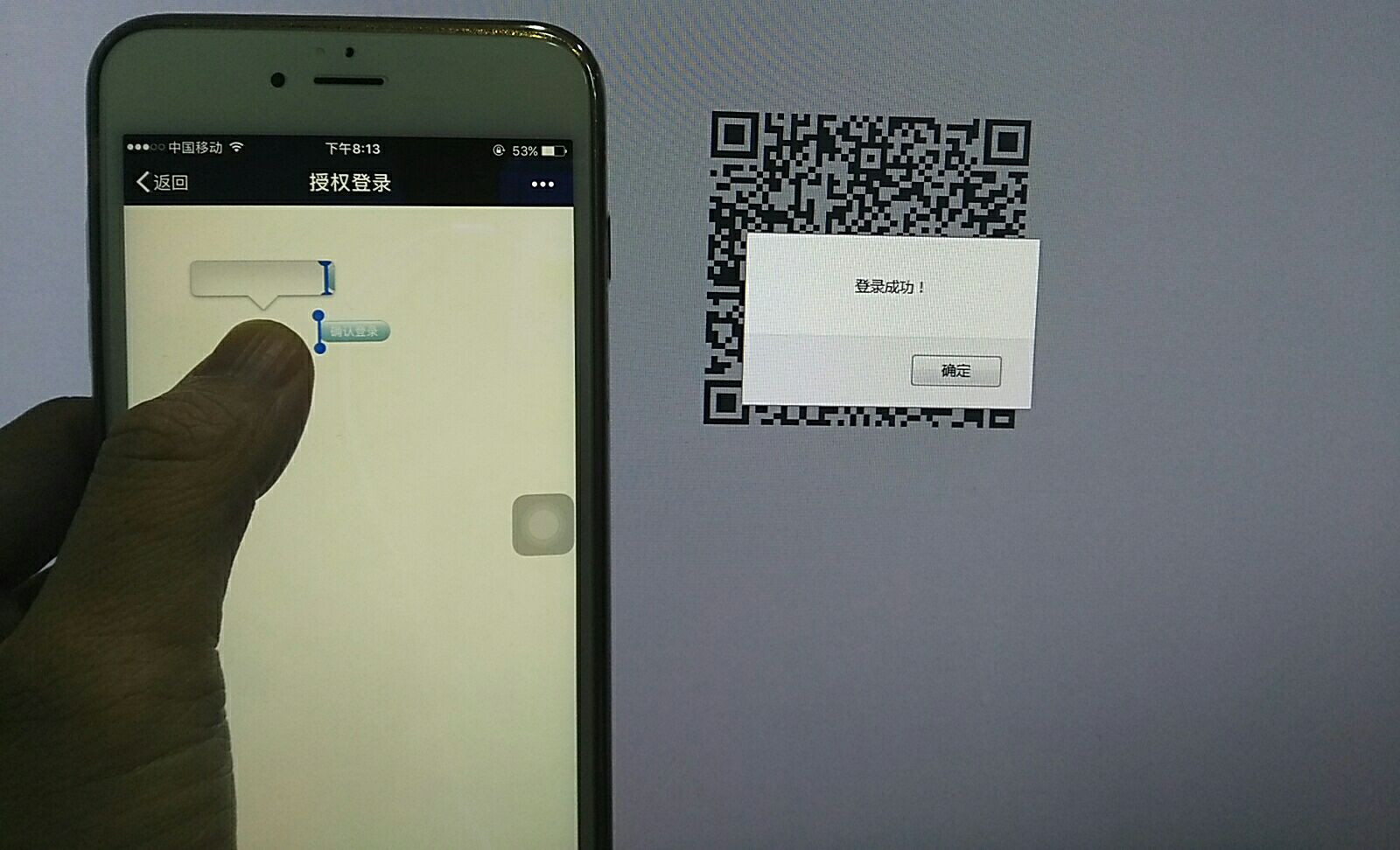
来看看效果吧:

这里需要注意的地方是,connectionid每次刷新页面的时候,都会改变,切记。于是,我们在生成二维码的页面上,定义了登录成功后回调函数。这里是gotoUrl。用户扫描打开/Account/Auth页面后,点击确定按钮,这个过程,PC端网页是没有刷新的,也就是说,PC端的connectionId是没有改变的。我们通过,Account/Auth页面,完成登录授权后,再调用客户端的回调函数gotoUrl,这个过程就完成了。
SignalR的用法非常好了解。说白了,就是客户端和服务端相互调用,来达到交互的目的。我们在后台声明一个类,让它继承Hub类后,在类中定义我们需要的方法,然后客户端通过$.connection.HubName,就能获取到服务端定义的对象在客户端的映射。服务端Hub派生类中定义的方法,在客户端,都转变成开头字母小写的js方法,服务端和js可以相互调用传参。
好了,关于ASP.NET SignalR的用法,今天就简单的给大家介绍到这里了,下一次,向大家介绍一下,SignalR聊天室。