飞舞樱花
引入
只需要在主页插入:
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/Ukenn2112/UkennWeb@3.0/index/web.js"></script>
效果

三角体
得益于 canvas-nest.js ,可以实现背景三角体悬浮且可鼠标指针吸引的效果。
项目地址:这里
中文参考文档(含配置方法):参考文档
引入
<script color="255,182,193" opacity='1' zIndex="-1" count="100" src="https://cdn.bootcss.com/canvas-nest.js/2.0.4/canvas-nest.js" type="text/javascript"></script>
也可以用这个 cdn:
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvas-nest.js/2.0.4/canvas-nest.js"></script>
可配置项
| 参数 | 说明 |
|---|---|
| color | 线条颜色, 默认: '0,0,0' ;三个数字分别为(R,G,B),注意用 , 分割 |
| pointColor | 交点颜色, 默认: '0,0,0' ;三个数字分别为(R,G,B),注意用 , 分割 |
| opacity | 线条透明度(0~1), 默认: 0.5 |
| count | 线条的总数量, 默认: 150 |
| zIndex | 背景的 z-index 属性,css 属性用于控制所在层的位置, 默认: -1 |
另有插件导入项目方法,请参考原 GitHub 文档。
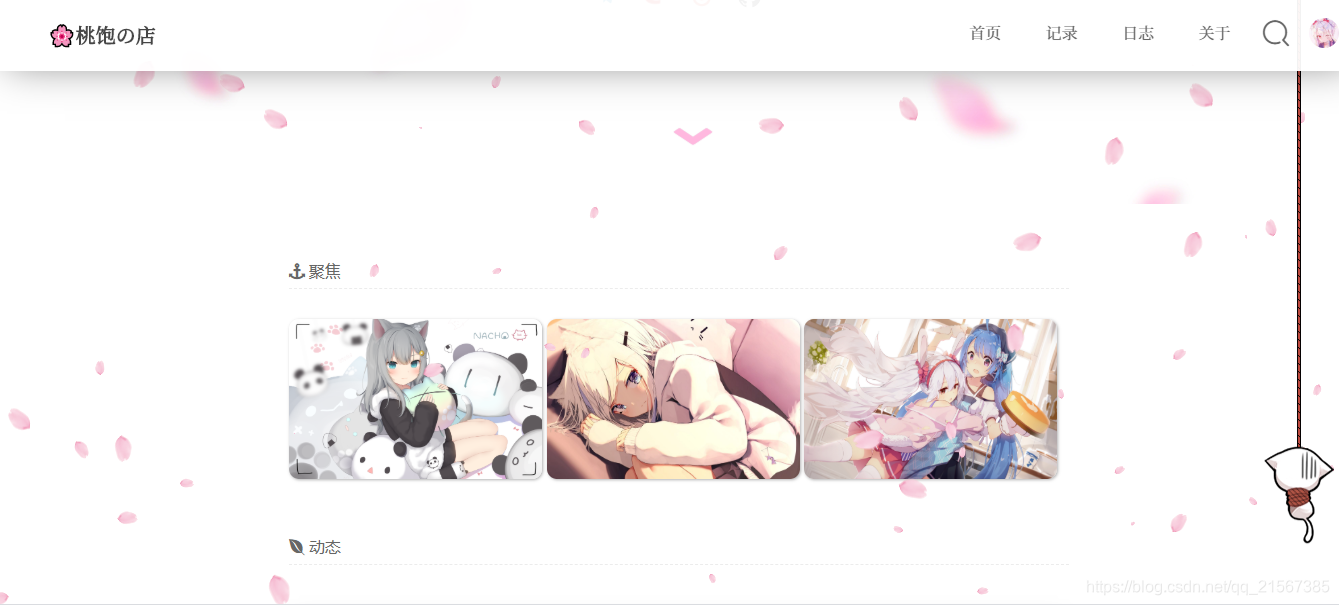
效果 1

效果 2

粒子
基于 particles.js ,有极其丰富且复杂的配置选项,可以对漂浮线的数量、密度、集结点图像、走势、吸引范围、速度、颜色、引力方式、势能等选项进行配置,功能强大。
虽然配置复杂,但是官方给予了可视化一键导出配置,十分便捷。
原项目地址:这里
使用这个项目踩了很多坑,大多数教程都是搬了官方文档,但是真正使用却有坑,食用方法如下:
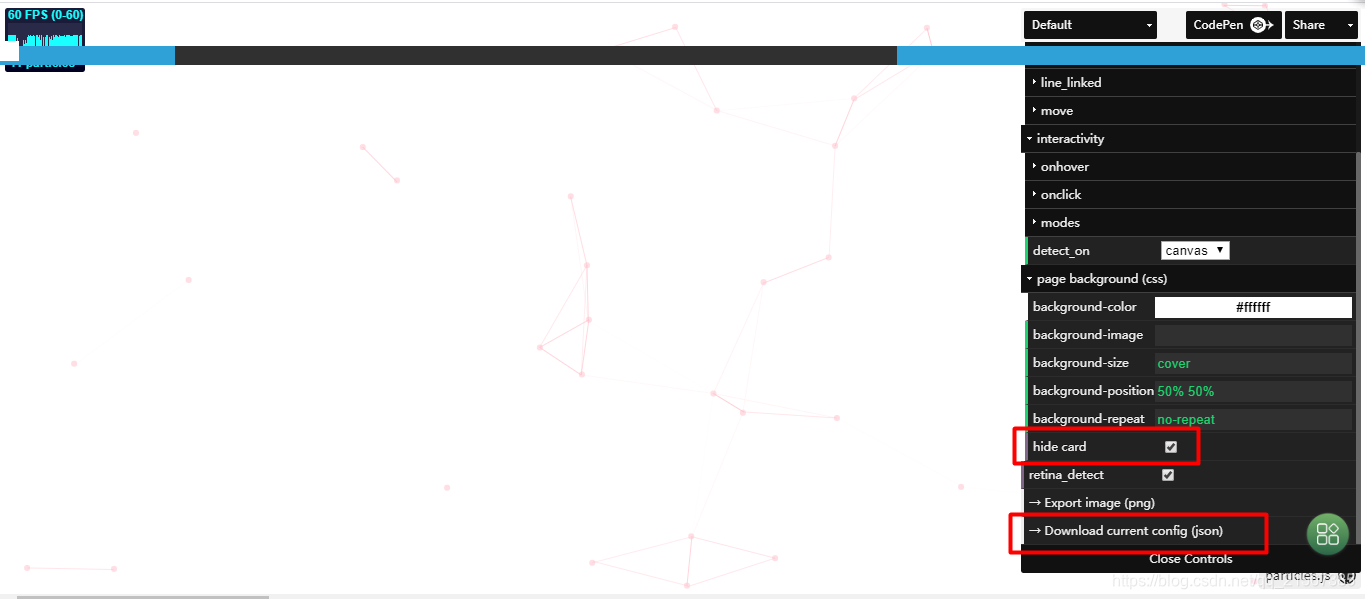
生成配置
在官方给提供的可视化一键生成配置网站调好你需要的,之后导出。
地址:可视化生成配置网站

注意右下 hide card 可以把中间的卡片关掉,导出的时候用最后一个 Download current config (json) ,导出后上传到你的网站。
注意:
- 一般我们都是白色背景的网站,先把背景调成白色方便调试。
- 如果看不懂可以开翻译,chrome 浏览器在整个界面上右键不能打开翻译,需要在卡片上右键打开翻译( hide card ),或者用第三方翻译插件或者其他浏览器的翻译工具。
引入
- 先创建一个
app.js,注意下面的配置参数,其中第二个json文件的参数就是你网站放刚刚下载的配置文件位置。
/* particlesJS.load(@dom-id, @path-json, @callback (optional)); */
particlesJS.load('particles-js', 'assets/particles.json', function() {console.log('callback - particles.js config loaded');
});
- 在页面引入,一般我们都插到页底 footer 有版权信息等的位置:
<script src="particles.js"></script>
<script src="app.js"></script>
注:第一个文件是这个项目的,需要自己去下载,可以用 cdn:
https://cdnjs.cloudflare.com/ajax/libs/particles.js/2.0.0/particles.min.js
https://cdn.bootcss.com/particles.js/2.0.0/particles.js
第二个是你刚刚创建的 app.js 位置,注意两行不要顺序颠倒了。
- 添加背景固定样式:
.particles-js-canvas-el {position: fixed;top: 0;left: 0;width: 100%;z-index: -1;
}
- 页面引入(同上,一般是在 footer 引入):
<div id="particles-js"></div>
之后会在这个 div 下生成一个背景的 canvas ,有问题可以自己排查这个标签的样式。
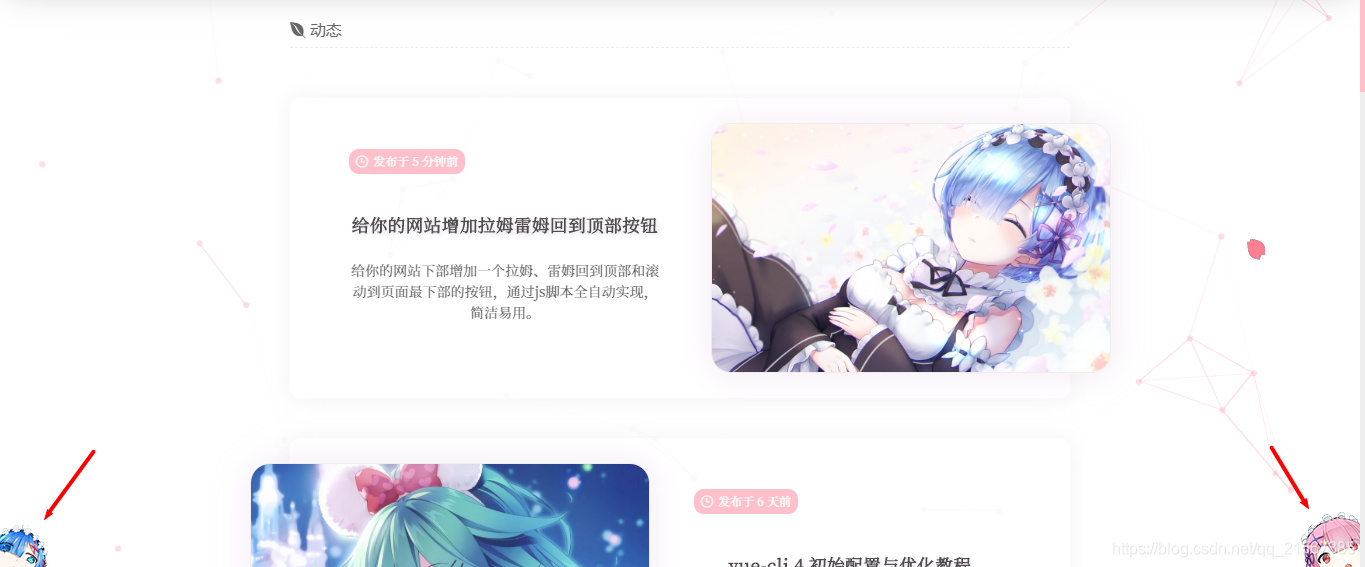
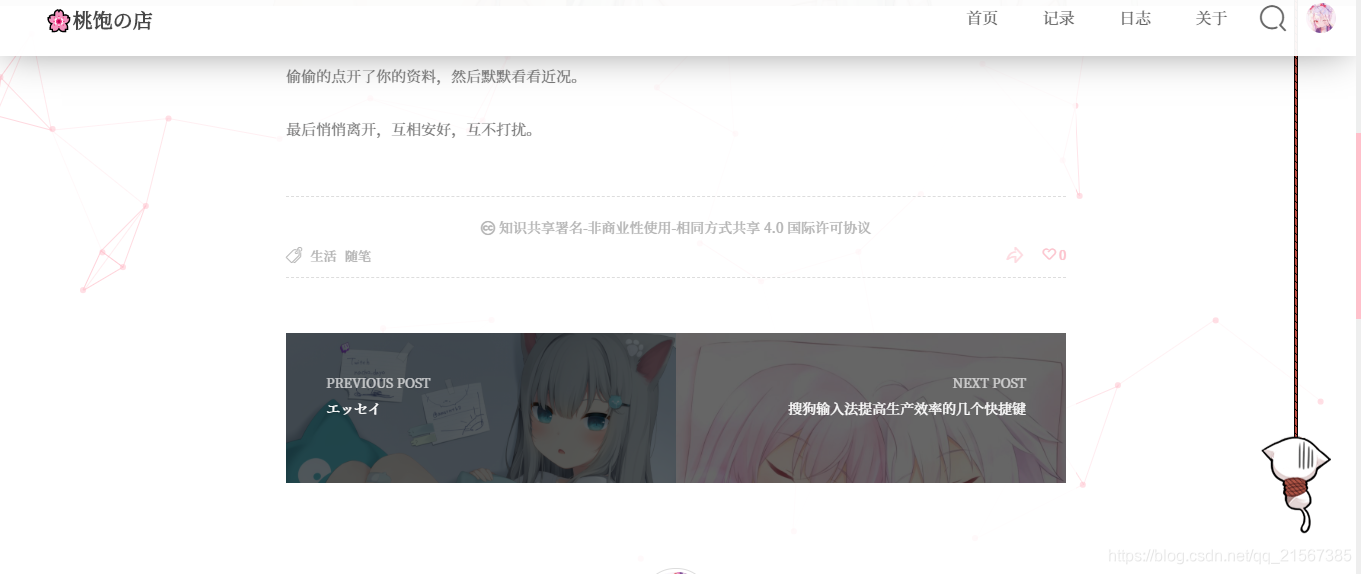
效果

这个淡粉色看起来不显眼,既不打扰白色的安静也能体验粒子沉浸。
配置例子
以下是我使用的淡粉色配置
{"particles": {"number": {"value": 45,"density": {"enable": true,"value_area": 900}},"color": {"value": "#ffc0cb"},"shape": {"type": "circle","stroke": {"width": 0,"color": "#000000"},"polygon": {"nb_sides": 5},"image": {"src": "img/github.svg","width": 100,"height": 100}},"opacity": {"value": 0.5,"random": false,"anim": {"enable": false,"speed": 1,"opacity_min": 0.1,"sync": false}},"size": {"value": 3,"random": false,"anim": {"enable": false,"speed": 40,"size_min": 0.1,"sync": false}},"line_linked": {"enable": true,"distance": 150,"color": "#ffc0cb","opacity": 1,"width": 1},"move": {"enable": true,"speed": 6,"direction": "none","random": false,"straight": false,"out_mode": "out","bounce": false,"attract": {"enable": false,"rotateX": 600,"rotateY": 1200}}},"interactivity": {"detect_on": "canvas","events": {"onhover": {"enable": true,"mode": "grab"},"onclick": {"enable": false,"mode": "push"},"resize": true},"modes": {"grab": {"distance": 150,"line_linked": {"opacity": 1}},"bubble": {"distance": 400,"size": 40,"duration": 2,"opacity": 8,"speed": 3},"repulse": {"distance": 200,"duration": 0.4},"push": {"particles_nb": 4},"remove": {"particles_nb": 2}}},"retina_detect": true
}
总结
个人感觉第一种真的很惊艳,很多人在用也很好看,但是樱花太多有点妨碍安静的读文章。
第二种配置简单,马上就可以上手,但是配置不如第三种多,粒子强大超出想象。
如果想好看一点骚气一点可以用第一种,想安静一点阅读就用第二种或者第三种,想复杂的自定义 DIY 就用第三种。
还有很多强大的 webGL 可以支持更好的效果。