优化了加载速度的网站不仅可以提高其搜索引擎的排名,同时也可以降低网站的跳出率,提高其转换率,还能提供更好的终端用户体验,这是当今基于Web环境取得成功的关键。
下面我将介绍几个优化网站加载网页速度的简单方法,一起来看一下。
1.服务器响应时间
即使网站已经格外优化,但是除非服务器响应时间非常快,否则就不会有什么大的效果。当涉及到提高网站的速度,服务器响应时间起着重要的作用。下面是一些提高服务器响应时间的小贴士。
- 有独立的服务器,而不是选择共享/托管服务器。
- 提高Web服务器的质量。
- 移除不必要的插件,只有那些必要的插件,才需要一直保持启用状态。
2.浏览器缓存
浏览器缓存可以减少HTTP请求,从而反过来提高网站的加载速度。下面就是如何利用浏览器缓存的代码示例:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
注意:如果过期时间与文件挂钩,而此时文件中的内容需要更改的话,那必须先重命名文件,以便浏览器可以获取新添加的代码。
3.gzip压缩
gzip压缩是一个压缩实用程序,我们可以用它来快速加载网站。它的工作原理是在发送HTML和CSS文件到互联网浏览器之前,先压缩文件大小。允许mod_defalte模块启用Gzip压缩,下面是如何使用它的代码示例:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
4.异步脚本
还有一个可以提高网站页面速度的超棒选择就是异步加载脚本。如此一来网页负载就并不必依赖于这些异步脚本,网站访问者也不再需要不得不按捺下性子,等待所有的脚本加载完之后才能呈现页面。在异步模式中,脚本是在后台下载的。通常,我们会将第三方脚本作为异步脚本,因为下载这些脚本时常会让网站速度变得非常慢。
<script async src="http://www.yoursite.com/script.js"></script>
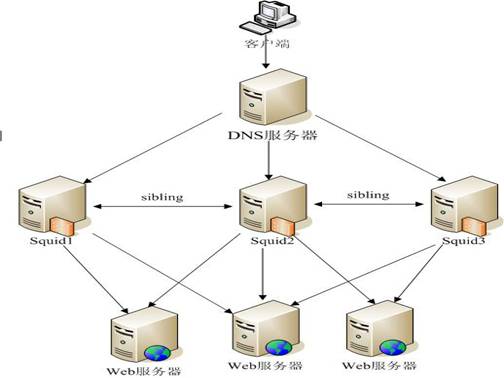
5.内容分发网络(CDN)
内容分发网络(CDN)是位于不同地理位置的服务器组成的网络。每个服务器都拥有所有网站的文件副本。要是有网站访问者请求文件和网页时,就可以直接从就近的网站服务器发送过来(也可以是从负载最小的服务器)。
6.优化JavaScript、HTML和CSS
优化JavaScript和CSS也可以提高一个网站的网页速度,而且这个方法非常简单。优化JavaScript、HTML和CSS就是删除所有不必要的空格和注释,从而减小文件大小。下面是一些最小化JavaScript和CSS的流行工具,非常有用。
- CSS Minifier
- Avivo
- HTML Compressor
7.置于顶部的样式表和底部的脚本
将样式表放在顶部有助网站的迅速加载,因为这样可以使得网页渐进式呈现。一般地,所有的互联网浏览器都支持在给定时间内并行下载两个组件(图像、样式和脚本)。但是通常而言,霸道的脚本会在并行下载时会阻止其他的下载,直到脚本下载完毕。
8.避免阻塞型的JavaScript和CSS
在浏览器呈现网页之前,它首先需要通过解析HTML标记语言来构建一个DOM树。在此过程中,如果遇到了脚本,此过程就会中止,转而先执行脚本,完了才会继续原先的活动。因此建议避免阻塞型的JavaScript,尤其是外部脚本。
阻塞型JavaScript还会导致网站的延迟。所以不妨推迟加载那些不重要的JavaScript,或者采用异步加载的方式。另一种选择是将这些HTML代码内嵌到网站上,同时需要确保CSS的优化。
9.JavaScript的延迟解析
为了加载网页,浏览器必须解析所有的<script>标记内容,从而增加了网站的加载时间。通过延迟解析脚本,那么就可以减少初始网站的加载时间了。
10.启用Keep Alive
当用户通过浏览器请求网页时,浏览器首先需要访问HTML文件。然后它才能读取这些文件,并请求与其他资料相关联(此处的资料可以是CSS,JavaScript,也可以是任何相关的图像)。
如果“Keep Alive”选项被禁止,那么下载网站的进程通常就会增加,从而拖累了网站速度。启用KeepAlive的另一个好处是,它可以减少CPU的使用。
语法: KeepAlive On
11.图像和文件格式
图像对于任何网站都非常有价值,因为它能传达一些强有力的信息给网站的访问者。最常见的图像格式是GIF、JPEG、PNG等。每种格式都有其长处和局限。建议使用JPEG格式,而不是GIF和PNG图像,除非图像包含Alpha因子或者是透明的。
12.优化代码:不使用内联CSS
内联了样式就不能清清楚楚地将内容从设计中剥离开来。同时可能还会需要大量的维护工作,给网站管理员带来各种不便,还会进一步增加网页的大小。
13.文件分离
网站的文件可以分为CSS、JavaScripts和图像。文件分离虽然并不能直接改善网站的加载时间。但是,这么做可以提高服务器的稳定性,特别是当网站流量突然出现了尖峰的时候。子域也可以用于托管文件,这样可以增加并行下载的数量。
14.尽量减少HTTP请求
还有一种简单的优化网页速度的方法是,减少HTTP请求。当一个网站一下子收到太多的HTTP请求,它的访客就会有响应时间延迟的体验,这不仅增加了CPU使用率也增加了页面的加载时间。那么,又该如何减少HTTP请求?请见以下步骤。
- 减少网站上的对象数量。
- 最小化网站上的重定向数量。
- 使用CSS Sprites技术(只要你需要的那部分图片内容)。
- 结合JavaScripts和CSS。
上述建议已被证明在优化网站的页面加载速度上非常有效。总之,炫彩夺目的图形,有趣的内容和更好的导航可以帮助你获得更多的网站访问者,但更快的网页加载速度则能帮助你留住他们。









![[转]企业网站首页设计常见的6种布局方式](http://zcimg.zcool.com.cn/zcimg/m_e5cf535a01600000016816402d7b.jpg)