2019独角兽企业重金招聘Python工程师标准>>> 
根据DailyTech的统计,到2015年,移动互联网的用户数量将会超过桌面用户。除了智能手机之外,使用平板电脑甚至是电视机进行上网的用户也在持续增加。在这种形势下,怎样让我们的网站尽量兼容各种类型的设备,并确保优良的用户体验,这将是越来越重要的问题。
通过响应式的设计开发方式,我们可以使网站页面随浏览设备的不同而自行响应,动态的调整布局结构、元素规格样式,将相同的内容以不同的格式呈现给不同设备的用户。
如果你对响应式Web设计还不大了解,可以先参考阅读我们之前的关于响应式设计的概念、组成要素及基本实现思路方面的文章,全方位预热一下。
什么情况下适宜采用响应式Web设计的方式
当客户提出产品功能移动化的需求时,有一些解决方案可供我们选择,包括原生客户端应用、Web应用等;究竟怎样的方式更合适,还是取决于具体的需求 情况。另外也要考虑网站本身是否需要实施移动化。虽然响应式站点并不能算是一种纯粹的移动化解决方案,但是,在某些情况下,这种方式是非常值得考虑的。
你心里没谱
设计开发一个全新的移动版本站点或是客户端应用,整个过程是有很大挑战性的。除非产品正式上线,否则你无法真正了解它是否会成功。与其单纯的为了移 动化而花费资源打造移动版本站点或是开发客户端应用,不如先花些心思将原本的网站打造的更具弹性,使其在各种主流移动设备中都拥有尽量优秀的用户体验。
你想节约成本
要打造响应式站点,自然离不开有经验的交互、视觉设计及前端开发人员。所需的资源,尤其是时间方面,比起普通网站来说大约增加20%到30%的样子;但比起单独打造移动版本的网站,或是设计开发客户端应用的成本来说,却要低很多。从维护的角度来说,也会轻松很多。
你希望网站可以兼容未来的新设备
所谓的移动版本站点,通常是针对某类具体规格的设备进行单独打造的,弹性比较差。新的移动设备层出不穷,传统的移动版本站点需要不断的进行更新维 护,才能尽量保证在新设备中工作良好。响应式设计可以根据设备浏览环境的具体规格进行判断,使用不同的呈现方式来展示内容,无需针对某种特定的规格进行维 护,适应性更好。
更多
关于网站移动化的方式选择,可以参考我们之前的文章“走出移动互联网的迷宫 - 网站移动化的方法策略”。
响应式网站页面的设计流程
我们将使用一个真实的酒店网站作为范例,来演示响应式Web设计的流程。这个网站是我们在九月份刚刚为Macdonald连锁酒店创建的。在整个设计开发流程中,有几个关键步骤,是我们接下来要逐一展开学习的:
- 用户研究与设备规格预估
- 制作线框原型
- 视觉设计
- 前端构建
用户研究与设备规格预估
前期,通过用户调研,我们可以了解到用户群所使用的设备类型分布情况,并预估出几种典型的响应规格,用来规划不同的呈现方式。有几个问题需要特别考虑下:
- 用户在不同设备上的目标有多大区别?
过去,我们通常会假设用户在使用移动设 备访问网站时,其行为都是高度目标驱动化的,例如在旅途中获取酒店地址、预订房间一类。但实际情况不仅如此——智能手机、平板电脑等各类移动设备的用户, 会越来越多的在相对稳定从容的状态下使用网络。所以在很多时候,用户使用不同设备的目标差别并没有想象的那么大,我们不能片面的假设不同类型设备的用户对 功能的需求差异。

- 关于功能与内容呈现,从技术的角度出发,需要考虑哪些?
对于功能繁多复杂的网站,需要针对不同的设备类型进行功能和内容的优先级排序,以便在开发阶段通过CSS定义不同的响应规则,以最合理的样式规格和布局方式进行呈现;尤其对于手机等小屏幕设备,需要多花些心思。
制作线框原型
通过线框图,我们可以对响应式的视觉效果背后的逻辑结构进行规划和定义。(关于线框原型,可以参考我们之前的“线框原型的本质及实践应用概述”)
我们根据之前一步的研究和预估结果,规划出几种比较典型的屏幕尺寸规格。本次案例中,我们选择了三款具有代表性的主流设备,包括桌面显示器、iPad和iPhone,因为根据我们的用户研究结果,使用这三种设备的用户占了绝大部分。
需要强调一下,响应式设计的目的在于,针对不同设备的屏幕规格区间,进行功能及内容的输出格式预设。所以我们只需要选取一些具有代表性的设备,而不必顾全所有已知的规格类型;我们制作线框原型的主要目标是规划样式背后的逻辑。
在这个阶段,我们必须清楚,整个网站中有哪些关键页面是在功能和布局方面具有代表性的。对于这次的案例网站,“关键页面”包括首页、预订流程中的页面、酒店详情页面等。
- 开始规划
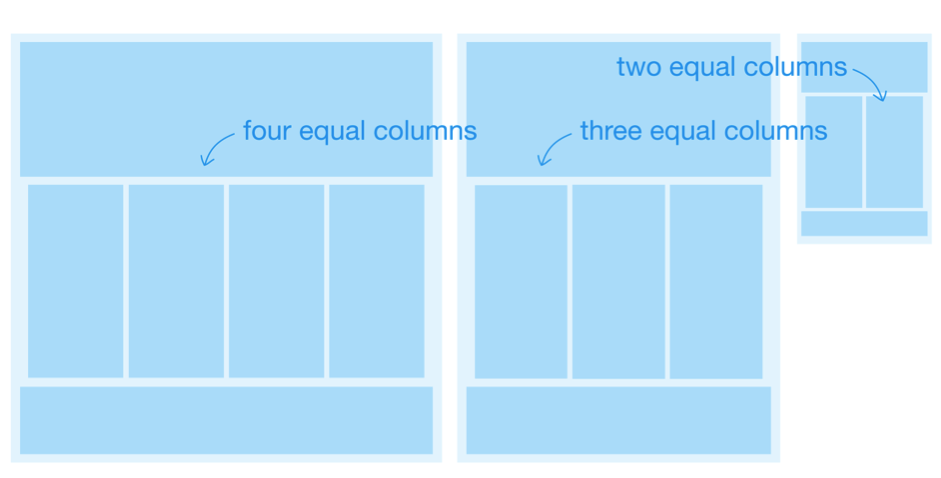
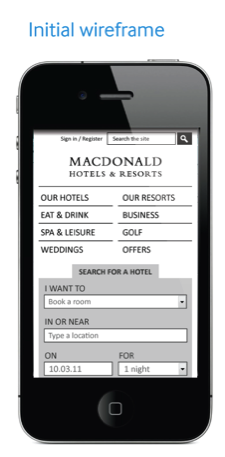
首先来定义每种关键规格中的结构网格。我们创建了三个页面模板,宽度分别为1024像素(桌面显示器)、768像素(iPad竖屏宽度)、320像素(iPhone竖屏宽度)。

如上图所示,从每列等宽的情况入手,可以让规划工作相对简单一些,帮助我们将注意力放在响应式的布局改变上。
- 沟通与评审
接下来我们需要考虑的是,每一列中的模块组件应该以怎样的方式随 着页面的宽度缩放而响应式的适应和调整。在这个过程里,保持团队成员之间的沟通是非常重要的,包括视觉设计师、前端开发人员等;使用初步的线框原型,与大 家交流模块组件在布局和样式方面的调整计划,尽量在初期就让相关成员对整个规划做到心中有数,并尽早发现前端实现等方面的潜在的问题。
- 首页
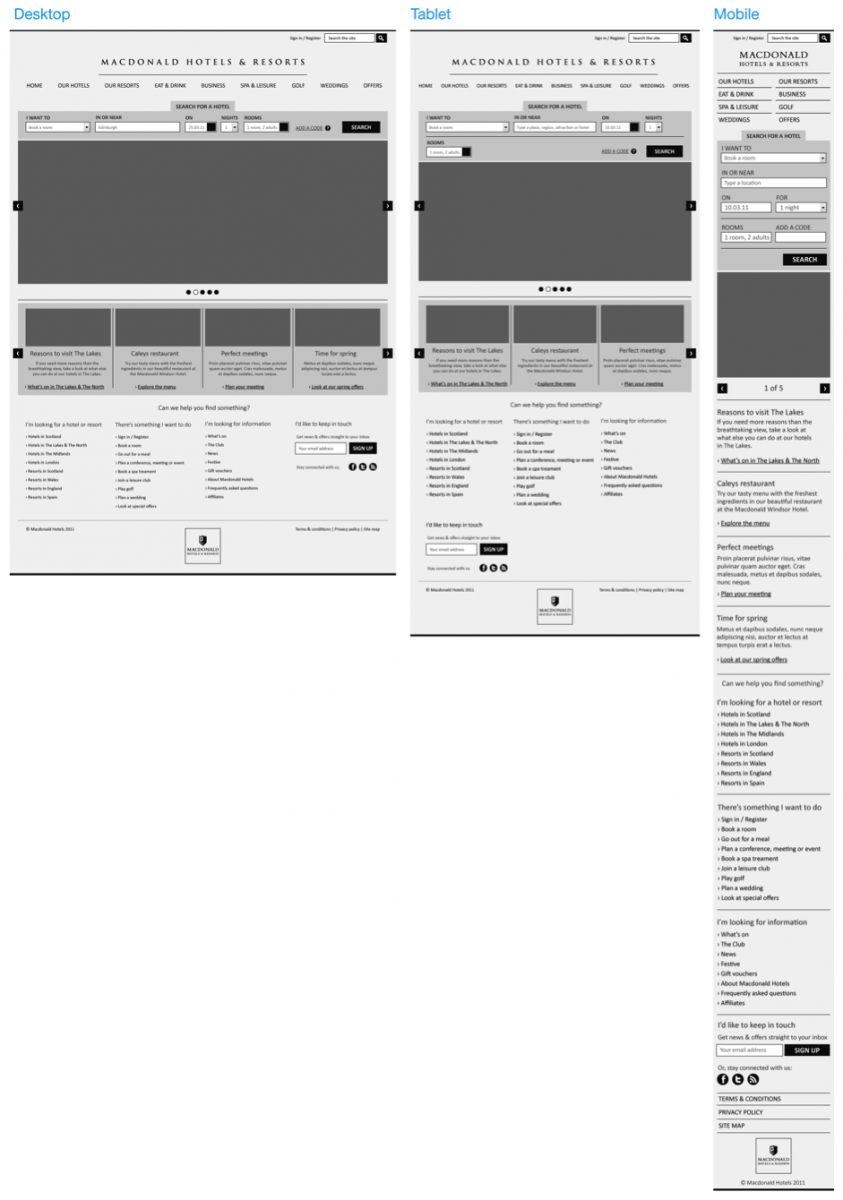
也许对于你自己的实际项目来说,其他页面的重要程度或代表性是超过首页的。这不是问题,你可以调整具体的页面规划次序;我们的这个项目案例是从首页开始入手的。下图中展示的,就是我们为首页制作的三种响应规格的线框原型。

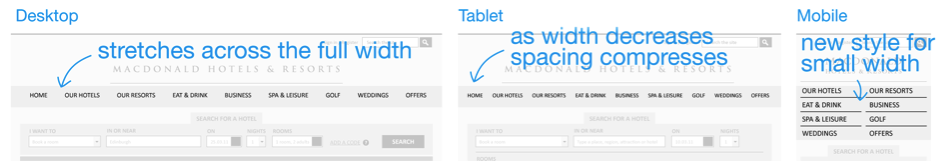
- 全局导航
我们创建了一个简单的横向导航条,其宽度可以随着屏幕宽度的变化而调整;在最后一种规格的范围里(320像素以下),导航条会折行显示,以保证导航元素的可读性。

头部中其他元素的调整方式与全局导航的类似。
在这一步中,最好提前考虑一下关于组件元素的样式问题,做好与视觉设计师的交流沟通。比如,对于导航元素,如果使用复杂的tab式背景,就很有可能在小屏幕设备中、特别是导航条折行的情况下产生样式问题。
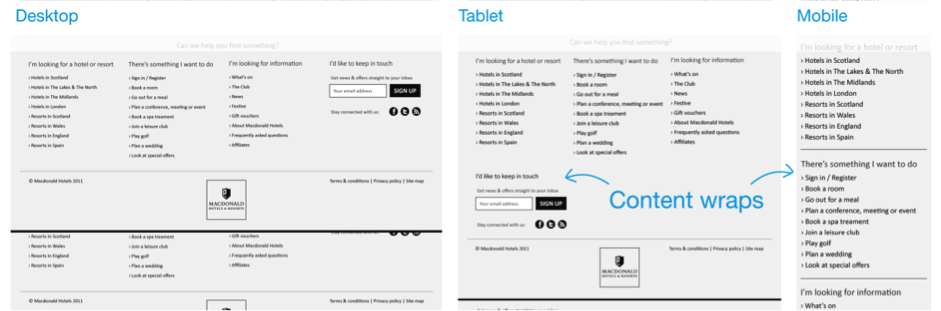
- 页脚
默认尺寸下,页脚由四列内容组成;另外两个规格范围中,布局分别为三列和一列;内容模块随文档流向下依次扩展即可。

- 其他模块组件
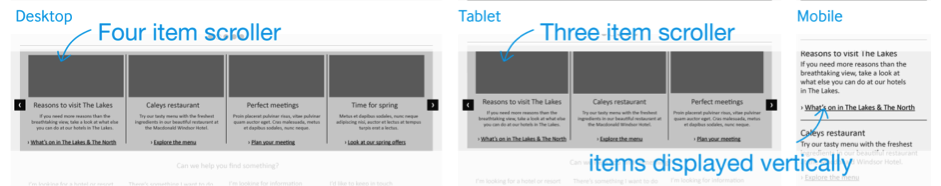
全局的四列等宽网格布局使其他组件的规划也非常轻松。在首页中 有一个组件,其中包含若干内容模块。默认尺寸下,可以并排显示四个模块;左右两边各有一个触发滚动的按钮,以点击之后模块列表会前后滚动,以显示更多内 容。在平板电脑类型的布局中,默认显示的数量变为三个;而在手机的小尺寸屏幕中,内容模块列表会变为单列,并去掉了用于左右滚动的按钮,用户可以上下滚动 页面,依次查看不同的模块。
类似的,其他涉及到多列显示的组件和模块都需要做这样的考虑。要了解不同设备的用户所习惯的操作方式,同时结合该设备的屏幕宽度规格,设计出最合理的布局及交互方式。

- 测试线框原型
我们可以在线框原型的初稿完成之后,将其图片导入对应的设备中,进行一些简单的初步测试。试着上下或左右滚动原型界面,感受导航与功能、内容的布局,完成一些假设的获取信息的目标。这样的测试可以帮助我们尽早的检验页面在可访问性及可读性等方面的潜在问题。
对 于手机用户来说,有一个问题:多数页面在首屏中只能显示网站名、全局导航和搜索等功能;用户点击全局导航中的链接之后,即使页面正常的进行了跳转,也会给 人一种错觉,好像页面并没有发生变化;除非滚动页面,通过查看页面的主要内容部分,来判断当前是否处于自己的目标页面。一个常见的解决方法是,对于小屏幕 设备,将全局导航与主要内容之间的部分设计为可以展开或收起的容器,默认状态为收起,这样即能使主要内容可以呈现在首屏中,也可以保证功能的可用性。

网页视觉设计
相比于传统的Web视觉设计过程,在这里我们不仅要打造出风格恰当的UI元素,而且要根据前面制定下来的几种规格方案,对某些关键性的UI元素进行 样式扩展或改造。例如下图所示的酒店搜索模块,正如我们前面提到的,在小屏幕版本中,最佳实践方式是做成可展开和收起的模式,而这种交互方式在平板电脑或 桌面设备中是不需要的。类似这样情况,在视觉设计方面需要花些额外的功夫。

在视觉设计过程中,有一些很实际的经验和原则:
- 尽量保持小屏幕规格样式的简洁;在UI元素风格方面,可以多与前端开发人员交流,尽量采用可以通过CSS3实现的常规风格样式,减少背景图片的使用。
- 要保证内容的字体字号在所有设备中都足够可读,尤其是在手机上。
- 与传统Web设计开发相似,最终产出的页面必定会与视觉稿有所出入;尤其对于响应式站点来说,由于在布局结构和细节样式等方面都需要有调整变化的能力,所 以在开发过程中产生设计还原度方面问题的几率会更大。仍然要强调一点,就是在项目前期和中期保持设计师与开发者之间的交流与沟通,尽可能早的发现各类潜在 问题。
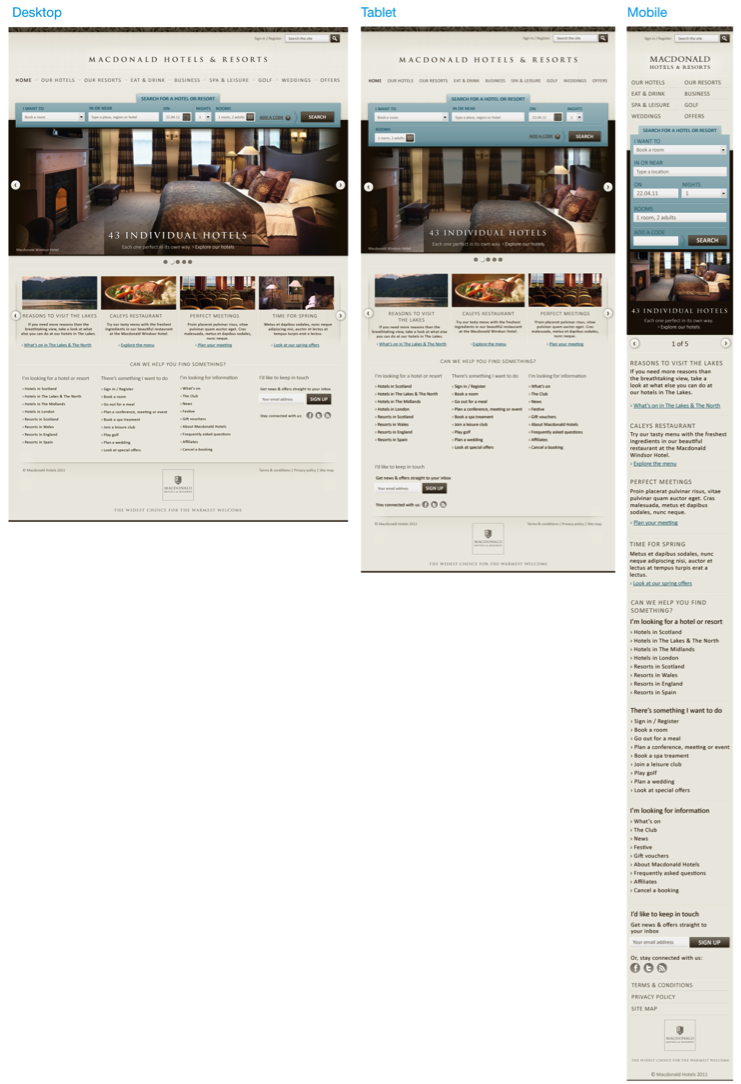
下图就是针对三种设备规格的首页最终视觉稿。

前端构建
来看一些在前端构建的过程中需要注意的问题;关于技术性的细节问题,仍不会在这里过多讨论。(技术实施方面,可以参考我们之前的文章“通过CSS3 Media Query实现响应式Web设计”)
- 关于图片尺寸
对于小屏幕规格的设计方案,即使我们通过CSS缩小其显示尺 寸,在文件资源方面仍然是要加载完整的大图的。所以我们在优化保存文件图片的时候要尽可能的让文件更小。不过另外有些方法,可以帮助我们真正实现图片文件 的响应化。大致思路是,通过JavaScript判断当前设备的分辨率规格范围,并根据预设的规则加载不同尺寸的图片文件。详情可以参考我们之前文章中关 于响应式图片的部分。
- 使用高级CSS
让客户或需求方理解“渐进增强,平稳退化”的思路是很重要的,对于传统Web设计开发也是如此。对响应式站点来说,CSS3在降低资源消耗、提高页面加载速度等方面的作用尤为重要。
- 及时沟通
正如我们在前文中多次强调的,保持设计师与开发者之间的密切沟通和交流,对于项目的顺利进展会起到不可估量的作用;换个角度说,如果这方面做的不好,很多致命的潜在问题则有可能在项目后期集中爆发出来。