本次项目所用到的前端框架是BootStrap3,原因是对于后端人员来说这个框架能很快地搭建出一个页面。对于windows系统和mac系统来说,使用BootStrap主要有两种方法。
(一)BootStrap起步
首先进入BootStrap官网https://v3.bootcss.com/getting-started/

你可以使用方法一,把BootStrap下载下来,解压完后将所有文件放在项目的static文件夹中

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"><!--引入thymeleaf-->
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>进入首页</title><link rel="stylesheet" href="css/bootstrap.min.css"/><!-- 可选的 Bootstrap 主题文件(一般不用引入) --><link rel="stylesheet" href="css/bootstrap-theme.min.css">
</head>
<body>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>所有的BootStrap的Html文件整个的框架就是这样。
第二种方法不需要手动下载这些包,只需要在代码里把它然我们拷贝的内容复制过去就行,BootStrap提供的加速服务很OK,不用担心速度问题:
<!DOCTYPE html>
<html>
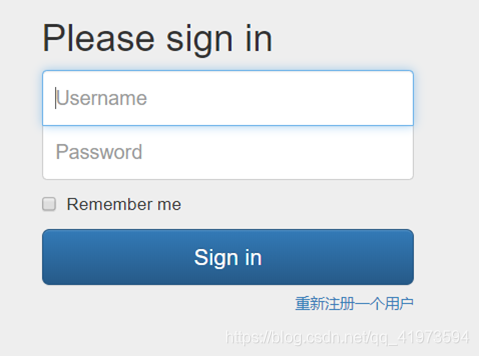
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>登陆界面</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet"href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"crossorigin="anonymous"><!-- 可选的 Bootstrap 主题文件(一般不用引入) --><link rel="stylesheet"href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp"crossorigin="anonymous"><link href="css/signin.css" rel="stylesheet">
</head>
<body>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"crossorigin="anonymous"></script>
</body>
</html>我在项目中使用第一种方法。
(二)如何使用官网的组件和布局
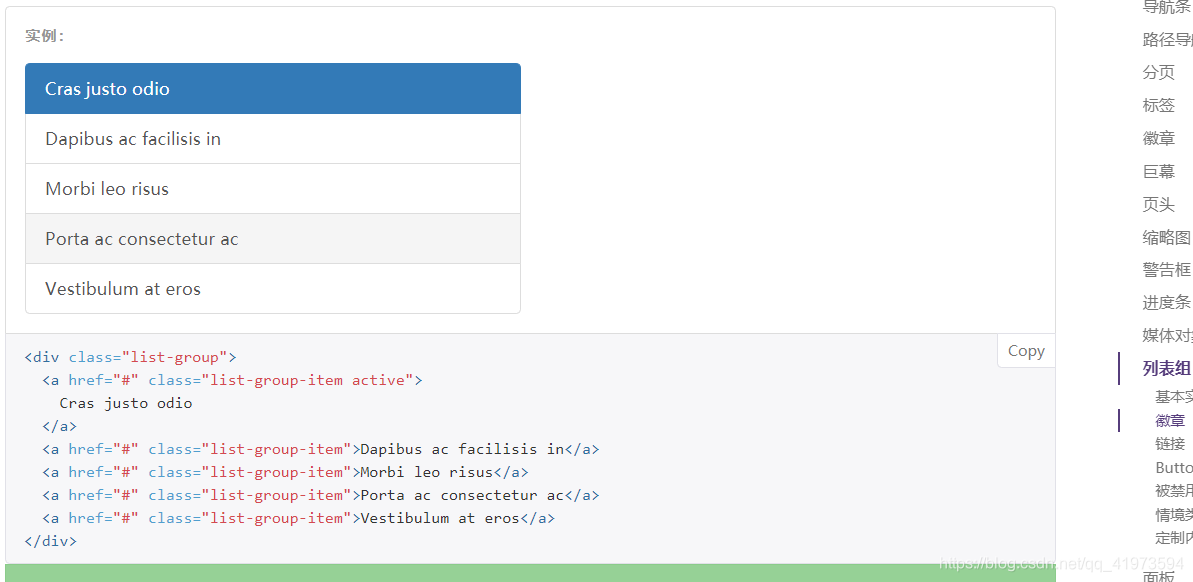
我选中官网首页的组件,在右侧可以看到各种组件

比如我们选中导航条,官网把实例和代码都放在了上面,我们只需要把代码复制到HTML的body中修改就好了

我把代码复制过来之后修改了名称,删掉了两个LINK和一个Dropdown,并把最右边的Dropdown改成“我”,修改后如下:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>登陆界面</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet"href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"crossorigin="anonymous"><!-- 可选的 Bootstrap 主题文件(一般不用引入) --><link rel="stylesheet"href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp"crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">少掉下巴的社区</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><form class="navbar-form navbar-left"><div class="form-group"><input type="text" class="form-control" placeholder="搜索"></div><button type="submit" class="btn btn-default">搜索</button></form><ul class="nav navbar-nav navbar-right"><li><a href="#">登陆</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">我 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">消息中心</a></li><li><a href="#">退出登陆</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"crossorigin="anonymous"></script>
</body>
</html>然后Controller中写个测试用的controller:
package com.sdxb.blog.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;@Controller
public class test {@GetMapping("/test")public String test(){return "test";}
}运行项目输入:http://localhost:8080/test
![]()
这样一个导航栏就做完了,CSS布局使用和组件的方法一样,靠官网的这些代码虽然做不出很华丽的界面,但是绝对能做出一个还OK的画面。