开发十年,就只剩下这套Java开发体系了 >>> 
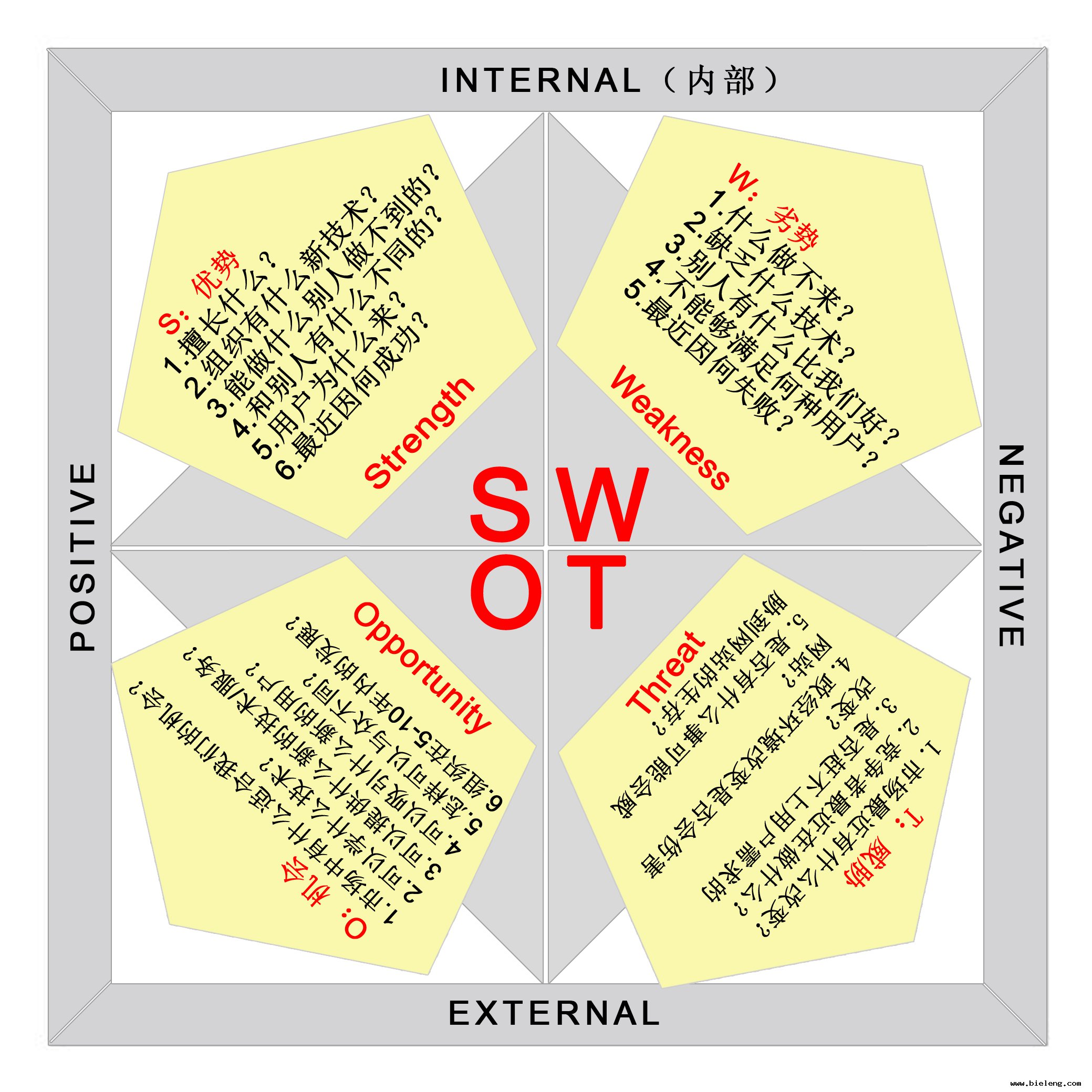
 例如SWOT分析采用定性方法,通过罗列S、W、O、T的各种表现,形成一种模糊的企业竞争地位描述。以此为依据作出的判断,不免带有一定程度的主观臆断。所以,在使用SWOT方法时要注意方法的局限性,在罗列作为判断依据的事实时,要尽量真实、客观、精确,并提供一定的定量数据弥补SWOT定性分析的不足,构造高层定性分析的基础。 SWOT分析方法是一种企业战略分析方法,即根据企业自身的既定内在条件进行分析,找出企业的优势、劣势及核心竞争力之所在。其中,S代表 strength(优势),W代表weakness(弱势),O代表opportunity(机会),T代表threat(威胁),其中,S、W是内部因素,O、T是外部因素。按照企业竞争战略的完整概念,战略应是一个企业“能够做的”(即组织的强项和弱项)和“可能做的”(即环境的机会和威胁)之间的有机组合。 在seo的过程中,我们也要针对网站进行全面的SWOT分析,通过关键词及竞争对手的网站研究,来帮助我们完成后期的优化过程。不管新站,大站,小站,还是老站等各种seo优化这套方法都是长久适用的,下面就让我们来看看如下: SWOT分析有四种不同类型的组合: 优势——机会(SO)组合、弱点——机会(WO)组合、优势——威胁(ST)组合和弱点——威胁(WT)组合。 第一,了解与您网站有关的外在环境因素 S:优势 1.擅长什么? 2.组织有什么新技术? 3.能做什么别人做不到的? 4.和别人有什么不同的? 5.用户为什么来? 6.最近因何成功? 第二,了解您网站本身的内在环境因素 W:劣势 1.什么做不来? 2.缺乏什么技术? 3.别人有什么比我们好? 4.不能够满足何种用户? 5.最近因何失败? 第三,指出您的网站应该走向何处 O:机会 1.市场中有什么适合我们的机会? 2.可以学什么技术? 3.可以提供什么新的技术/服务? 4.可以吸引什么新的用户? 5.怎样可以与众不同? 6.组织在5-10年内的发展? 第四,指出您的网站能向何处发展 T:威胁 1.市场最近有什么改变? 2.竞争者最近在做什么? 3.是否赶不上用户需求的改变? 4.政经环境改变是否会伤害网站? 5.是否有什么事可能会威胁到网站的生存? 如果你的网站已经开始了SEO那么,不知道如何去做,那么,先从SWOT分析入手吧。分析一下你的网站的优势、劣势、机会以及存在的威胁有哪些。根据这些分析再来调整你的网站。每一个网站都有其独特的一面,从自身别人不具备的地方入手,加大宣传,将你的长处发挥到极致,那么你就成功了。
例如SWOT分析采用定性方法,通过罗列S、W、O、T的各种表现,形成一种模糊的企业竞争地位描述。以此为依据作出的判断,不免带有一定程度的主观臆断。所以,在使用SWOT方法时要注意方法的局限性,在罗列作为判断依据的事实时,要尽量真实、客观、精确,并提供一定的定量数据弥补SWOT定性分析的不足,构造高层定性分析的基础。 SWOT分析方法是一种企业战略分析方法,即根据企业自身的既定内在条件进行分析,找出企业的优势、劣势及核心竞争力之所在。其中,S代表 strength(优势),W代表weakness(弱势),O代表opportunity(机会),T代表threat(威胁),其中,S、W是内部因素,O、T是外部因素。按照企业竞争战略的完整概念,战略应是一个企业“能够做的”(即组织的强项和弱项)和“可能做的”(即环境的机会和威胁)之间的有机组合。 在seo的过程中,我们也要针对网站进行全面的SWOT分析,通过关键词及竞争对手的网站研究,来帮助我们完成后期的优化过程。不管新站,大站,小站,还是老站等各种seo优化这套方法都是长久适用的,下面就让我们来看看如下: SWOT分析有四种不同类型的组合: 优势——机会(SO)组合、弱点——机会(WO)组合、优势——威胁(ST)组合和弱点——威胁(WT)组合。 第一,了解与您网站有关的外在环境因素 S:优势 1.擅长什么? 2.组织有什么新技术? 3.能做什么别人做不到的? 4.和别人有什么不同的? 5.用户为什么来? 6.最近因何成功? 第二,了解您网站本身的内在环境因素 W:劣势 1.什么做不来? 2.缺乏什么技术? 3.别人有什么比我们好? 4.不能够满足何种用户? 5.最近因何失败? 第三,指出您的网站应该走向何处 O:机会 1.市场中有什么适合我们的机会? 2.可以学什么技术? 3.可以提供什么新的技术/服务? 4.可以吸引什么新的用户? 5.怎样可以与众不同? 6.组织在5-10年内的发展? 第四,指出您的网站能向何处发展 T:威胁 1.市场最近有什么改变? 2.竞争者最近在做什么? 3.是否赶不上用户需求的改变? 4.政经环境改变是否会伤害网站? 5.是否有什么事可能会威胁到网站的生存? 如果你的网站已经开始了SEO那么,不知道如何去做,那么,先从SWOT分析入手吧。分析一下你的网站的优势、劣势、机会以及存在的威胁有哪些。根据这些分析再来调整你的网站。每一个网站都有其独特的一面,从自身别人不具备的地方入手,加大宣传,将你的长处发挥到极致,那么你就成功了。