全球的流行元素一般都是特别倾向于国际流行色的发布而一些网站设计风格模板当中还没有这样的盛行色在里面,总体的网站色彩就会显得非常的俗套。
一、停止flash播放功能的中型网站
现在比较流行的网站设计风格是可以停止flash播放功能的中型网站,如果用一个小型的比较简单的网站来和具备视频编辑功能的网站进行对比,那么小型简单的网站就不可能将视频广告也放在网站里面让用户来观看。特别是某些从事教育的用户,经常需要把很多时间都要讲整个讲课的过程都上传到网站上让网站的会员可以自己播放观看,这个时候如果网站设计当中不具备这样的功能就会显得非常的落伍。
二、黑色和白色的流行元素
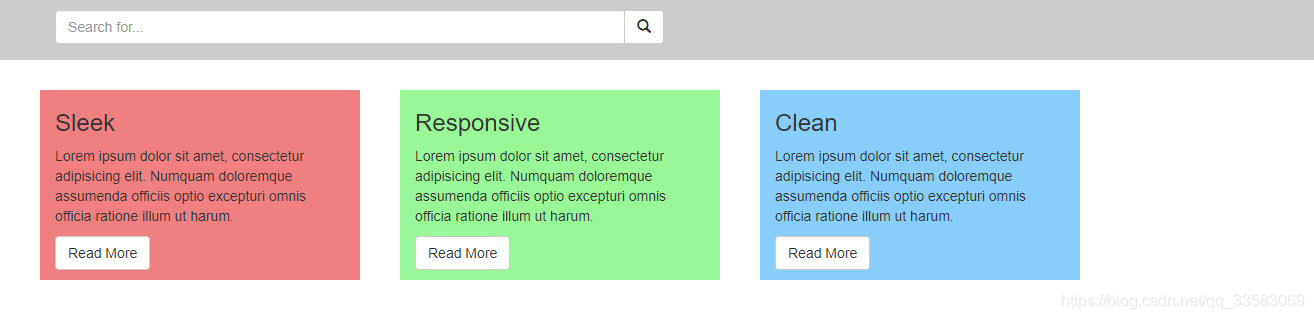
比较盛行的网站设计风格还有倾向于什么颜色,一般来说黑色和白色是流行元素当中绝对不能缺少的,特别是一些网络时装以及街拍的从事时尚类的网站里面,黑色元素会用的比较多,其实新款时装的发布日期框框当中,我们比较多的可以看到红色和白色的鲜明对比,因为这样的设计风格比较好的能够让新款时装发布日期看上去更加的显眼。假如缺少了这个行业的流行颜色,那么也会让用户觉得网站设计和现在的流行风格格格不入。
最流行的网站设计风格还要按照国际上流行的颜色发布来进行评价,其次就是要根据本行业的盛行元素来进行设计,第三才是加入一些可以提升网站点击流量的强化网站功能的设计,比如说视频广告的播放功能,这样才能搭配出当下最流行的网站设计风格。

三、字体采用格式
字体在网站设计风格当中也是非常重要的,建议大家正文采用宋体的格式。当然了,也不是说一定要全部都使用宋体,在一些特别的地方可以改变一下字体。比如说宣传语、导航条等等,都可以用其他的字体。
比较流行的网站设计风格大概就如此了,在进行设计的时候不妨可以参考,从而更好的完成网站的设计。