VSCode Remote-SSH配置免密登录踩坑
- 1. 参考
- 2. 基本流程
- 2.1 机器A(Windows客户端)
- 2.2 机器B(Linux服务器)
- 2.3 机器A(Windows客户端)的VSCode设置
- 3. 踩坑总结
相关教程很多,但要么冗余,要么不清晰,博主在这篇文章中将首先列出相关参考资料,其次给出较为清晰的流程(OS),最后列出坑点,避免大家二次踩坑。
1. 参考
- vscode设置remote-ssh并免密登录
- How to save ssh password to vscode?
- SSH 三步解决免密登录
2. 基本流程
假设从机器A(Windows客户端)免密登录机器B(Linux服务器)
2.1 机器A(Windows客户端)
-
生成Public Key与Private Key
打开命令行,输入ssh-keygen,一路回车之后有类似下图的结果(摘自博客 vscode设置remote-ssh并免密登录):

图中红框路径代表Private Key所在路径,同样可以看到/c/Users/15333/.ssh/id_rsa.pub路径,这是Public Key路径。注意:为了保证免密登录,这里Enter passphrase (empty for no passphrase)处一定要直接回车,即不输入密码。 -
上传Public Key到机器B(Linux服务器)
上传的方式有多种,最简单的是直接用记事本打开/c/Users/15333/.ssh/id_rsa.pub,然后拷贝内容直接粘贴到服务器上。粘贴到哪里呢?在用户家目录的
.ssh/authorized_keys文件下。为了简便起见,可以在Linux服务器终端输入下述命令来创建authorized_keys文件:mkdir -p ~/.ssh touch ~/.ssh/authorized_keys接下来用VScode打开
~/.ssh/authorized_keys粘贴内容保存即可
2.2 机器B(Linux服务器)
接下来在机器B上要继续修改文件权限并重启ssh服务:
chmod 700 ~/.sshchmod 600 ~/.ssh/authorized_keysservice sshd restart
2.3 机器A(Windows客户端)的VSCode设置
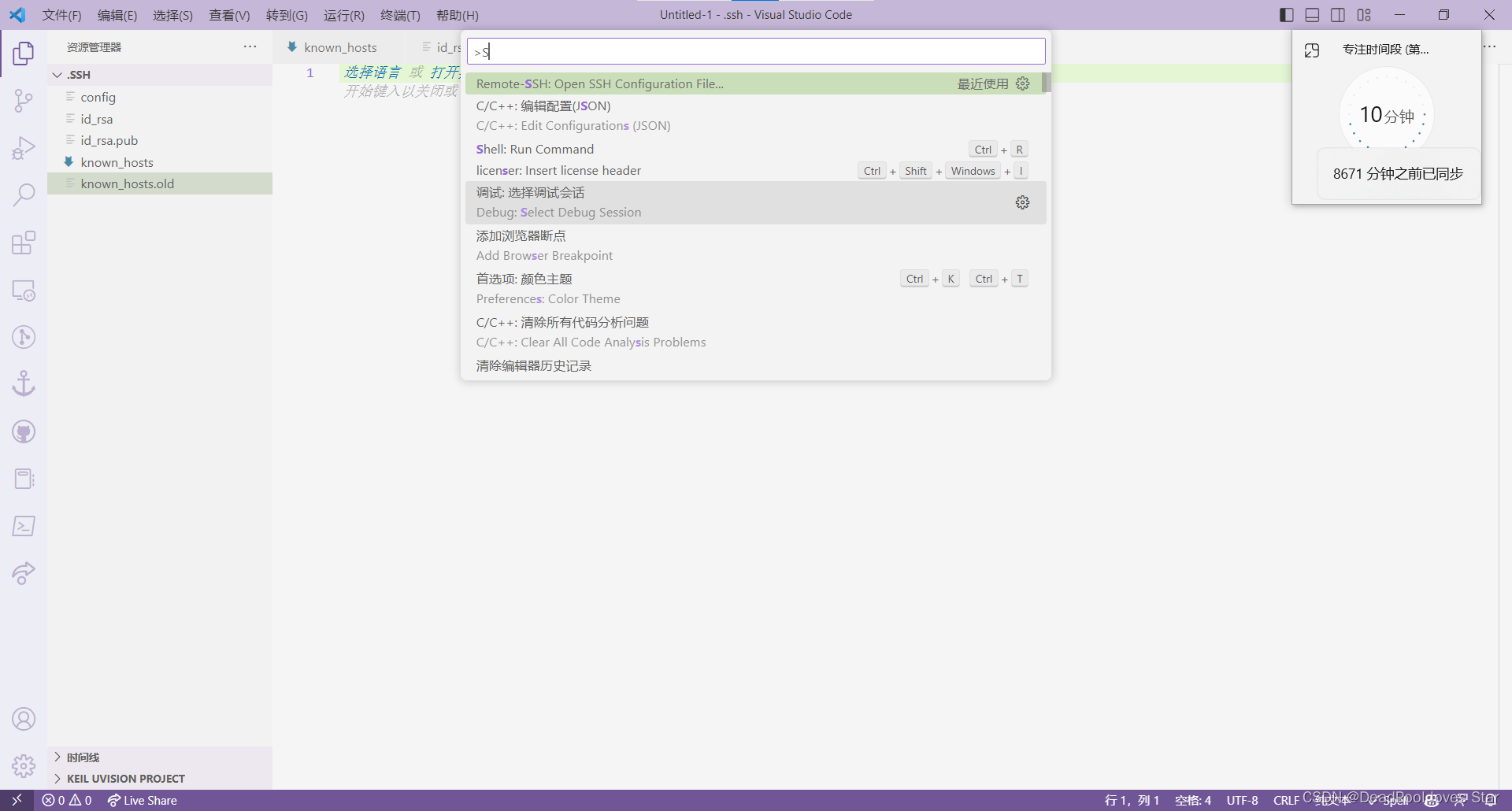
ctrl + shift + P打开SSH的config文件

- 找到机器B对应的Host,例如:
Host BHostName 127.0.0.1User deadpool - 为其添加Private Key文件路径(IdentityFile,自行修改):
Host BHostName 127.0.0.1User deadpoolIdentityFile "C:\Users\15333\.ssh\id_rsa" - 此时再使用VSCode Remote-SSH登录即可免密
3. 踩坑总结
- 密钥空密码(机器A):在生成Public/Private Key阶段,为了保证免密登录,Enter passphrase (empty for no passphrase)处一定要直接回车,即不输入密码 ,见上述2.1节
- 文件权限(机器B):保证
~/.ssh权限是700,~/.ssh/authorized_keys权限是600chmod 700 ~/.ssh chmod 600 ~/.ssh/authorized_keys - 修改VSCode Config:记得添加
IdentityFile路径,见2.3节
OK,现在就可以起飞了🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫