2019独角兽企业重金招聘Python工程师标准>>> 
提供两种实现方式。
① margin-left、margin-top方式实现。
②clip方式实现。
事件统一使用委托机制,即冒泡原理。

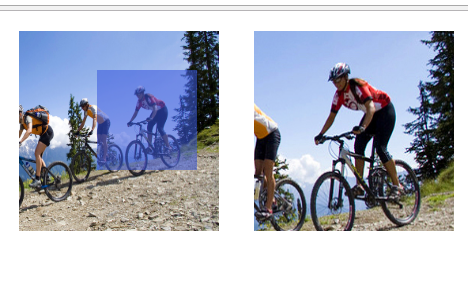
方式一 外边距实现
请记得将图片放进去
<!DOCTYPE HTML>
<html><head><style>#outerdiv{height:220px;width:460px;margin:20px auto;}.imgcontainer{width:200px;height:200px;display:inline-block;position:relative;}#rightdiv{overflow:hidden;margin-left:30px;display:none;}#overlayout{width:100px;height:100px;background-color:#3958dd8c;left:0px;top:0px;position:absolute;display:none;}#movediv{width:100%;height:100%;position:absolute;left:0px;top:0px;cursor: move;}body{margin:0 auto;}</style></head><body>
<div id="outerdiv" ><div id="leftdiv" class="imgcontainer" ><img id="srcimg"src="src.png" width="100%" height="100%"/><div id="overlayout" ></div><div id="movediv" onmouseenter="showHideImg(true)"onmouseleave="showHideImg(false)"onmousemove="expandImg(event)"></div> </div><div id="rightdiv" class="imgcontainer"><img id="expand_img" src="src.png" width="200%" height="200%"/></div>
</div> <script >var target_img = document.getElementById("expand_img");function expandImg(e){var x = e.offsetX,y = e.offsetY;if(x<=50){x=0;}else if(x<=150){x=x-50;}else{x=100;}if(y<=50){y=0;}else if(y<=150){y=y-50;}else{y=100;}overlayout.style.left=x+"px"; overlayout.style.top=y+"px";target_img.style.marginLeft= -1*x*2 +"px";target_img.style.marginTop= -1*y*2 +"px";
}function showHideImg(flag){if(flag){//展示 right-div.document.getElementById("rightdiv").style.display="inline-block";overlayout.style.display="block";}else{//隐藏 right-div.document.getElementById("rightdiv").style.display="none";overlayout.style.display="none";}}
</script></body>
</html>方式二 clip实现
请记得将图片放进去
<!DOCTYPE HTML>
<html><head><style>#outerdiv{height:220px;width:460px;margin:20px auto;}.imgcontainer{width:200px;height:200px;display:inline-block;position:relative;}#rightdiv{overflow:hidden;margin-left:30px;display:none;}#overlayout{width:100px;height:100px;background-color:#3958dd8c;left:0px;top:0px;position:absolute;display:none;}#movediv{width:100%;height:100%;position:absolute;left:0px;top:0px;cursor: move;}body{margin:0 auto;}#expand_img{position:absolute;left:0px;top:0px;}</style></head><body>
<div id="outerdiv" ><center>原图强制400*400</center><img src="src.png" width="400px" height="400px" /><br/><div id="leftdiv" class="imgcontainer" ><img id="srcimg"src="src.png" width="100%" height="100%"/><div id="overlayout" ></div><div id="movediv" onmouseenter="showHideImg(true)"onmouseleave="showHideImg(false)"onmousemove="expandImg(event)"></div> </div><div id="rightdiv" class="imgcontainer"><img id="expand_img" src="src.png" width="400px" height="400px" /></div>
</div> <script >var target_img = document.getElementById("expand_img");function expandImg(e){var x = e.offsetX,y = e.offsetY;if(x<=50){x=0;}else if(x<=150){x=x-50;}else{x=100;}if(y<=50){y=0;}else if(y<=150){y=y-50;}else{y=100;}overlayout.style.left=x+"px"; overlayout.style.top=y+"px";console.info(x+" "+y);var b = 2;var top = b*y;var left = b*x;var right = left + 100*b;var bottom = top + 100*b;target_img.style.clip="rect("+top+"px "+ right+"px "+ bottom+"px "+left+"px)";target_img.style.left=-left+"px";target_img.style.top=-top+"px";}function showHideImg(flag){if(flag){//展示 right-div.document.getElementById("rightdiv").style.display="inline-block";overlayout.style.display="block";}else{//隐藏 right-div.document.getElementById("rightdiv").style.display="none";overlayout.style.display="none";}}
</script></body>
</html>