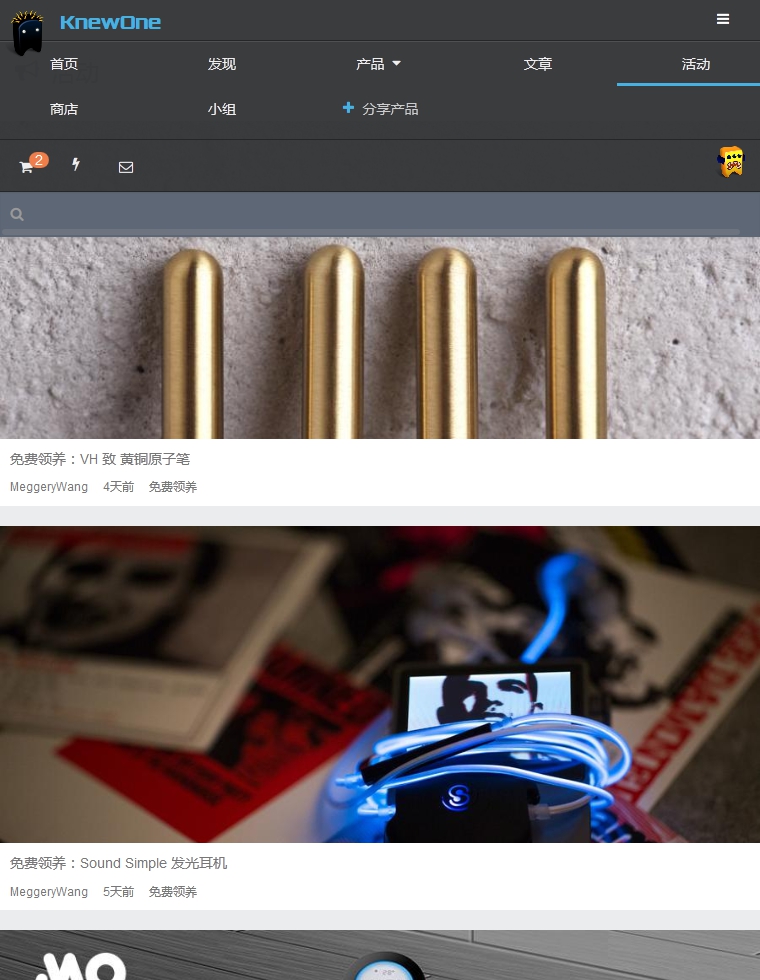
这个只是首页的中间部分,东、西、南、北都还有东西的,只是没有截图下来。(其中三个板块样式应该是一样的,这里为了显示多样化。所以用了三种样式的,大家可以根据需要更改)
我改了两天才改成上面的效果,呵呵呵,谁叫自己菜的很呢。
代码如下:
var welcomePanel = new Ext.Panel({
title: '最 新 公 告',
closable: false,
layout:'column',
layoutConfig: {columns:2},
defaults: {frame:true},//渲染面板
items:[{
columnWidth : .5,
title : '最 新 动 态 >>',
header : true,//是否显示title
hideBorders : true,
collapsible : true,//允许展开和收缩
bodyStyle:'background-color:#FFFFFF;',//设置面板体的背景色
shadow : true,//是否显示阴影
floating : false,//是否浮动显示
frame : true,//是否显示圆角
html : '<p align="right"><a href="#">More>></a> </p>',
style : 'padding:10px 10px 10px 10px',
height : 300,
items : new Ext.grid.GridPanel({
id : 'noticeGrid',
store : new Ext.data.Store({
//autoLoad : true,
//url : 'common.htm?action=getNotice',
reader : new Ext.data.JsonReader(
{
root : 'data',
id : 'xxid',
fields : ["xxid",
"xxbiaoti",
"xxneirong"
]
})
}),
columns : [new Ext.grid.RowNumberer(), {
header : 'id',
dataIndex : 'xxid',
hidden : true
}, {
header : '标题',
width : '100%',
dataIndex : 'xxbiaoti'
}, {
header : '内容',
hidden : true,
dataIndex : 'xxneirong'
}],
sm : new Ext.grid.RowSelectionModel({
singleSelect : true
}),
autoHeight : true,
autoWidth : true,
frame : false,
/*viewConfig: {
forceFit: true
},*/
hideHeaders : false, //是否隐藏标题头
loadMask : true
})
},{
columnWidth : .5,
//title : '最 新 公 告 >>',
html : '<p align="right"><a href="#">More>></a> </p>',
style : 'padding:10px 10px 10px 0px',
bodyStyle : 'background-color:#FFFFFF',
height : 300,
items : new Ext.grid.GridPanel({
id : 'noticeGrid',
html : '<br /><br />',
bodyStyle:'background:url(public/images/home/jwgg.gif) no-repeat',//设置面板体的背景色
store : new Ext.data.Store({
//autoLoad : true,
//url : 'common.htm?action=getNotice',
reader : new Ext.data.JsonReader(
{
root : 'data',
id : 'xxid',
fields : ["xxid",
"xxbiaoti",
"xxneirong"
]
})
}),
columns : [new Ext.grid.RowNumberer(), {
header : 'id',
dataIndex : 'xxid',
hidden : true
}, {
header : '标题',
width : '100%',
dataIndex : 'xxbiaoti'
}, {
header : '内容',
hidden : true,
dataIndex : 'xxneirong'
}],
sm : new Ext.grid.RowSelectionModel({
singleSelect : true
}),
autoHeight : true,
autoWidth : true,
frame : false,
/*viewConfig: {
forceFit: true
},*/
hideHeaders : false, //是否隐藏标题头
loadMask : true
})
},{
columnWidth : 1,
style : 'padding:0px 10px 10px 10px',
title:"最 新 活 动 图 片 >>",
html : '<p align="right"><a href="#">More>></a> </p>',
height : 200,
items : new Ext.grid.GridPanel({
id : 'noticeGrid',
store : new Ext.data.Store({
//autoLoad : true,
//url : 'common.htm?action=getNotice',
reader : new Ext.data.JsonReader(
{
root : 'data',
id : 'xxid',
fields : ["xxid",
"xxbiaoti",
"xxneirong"
]
})
}),
columns : [new Ext.grid.RowNumberer(), {
header : 'id',
dataIndex : 'xxid',
hidden : true
}, {
header : '标题',
width : '100%',
dataIndex : 'xxbiaoti'
}, {
header : '内容',
hidden : true,
dataIndex : 'xxneirong'
}],
sm : new Ext.grid.RowSelectionModel({
singleSelect : true
}),
autoHeight : true,
autoWidth : true,
frame : false,
viewConfig: {
forceFit: true
},
hideHeaders : false, //是否隐藏标题头
loadMask : true
})
}]
});
var tabs = new Ext.TabPanel({
region:'center',
deferredRender:true,
activeTab:0,
autoScroll :true,
enableTabScroll:true,
listeners:{
remove: function(tp, c){
c.hide();
}
},
autoDestroy: false,
items:[welcomePanel]
});
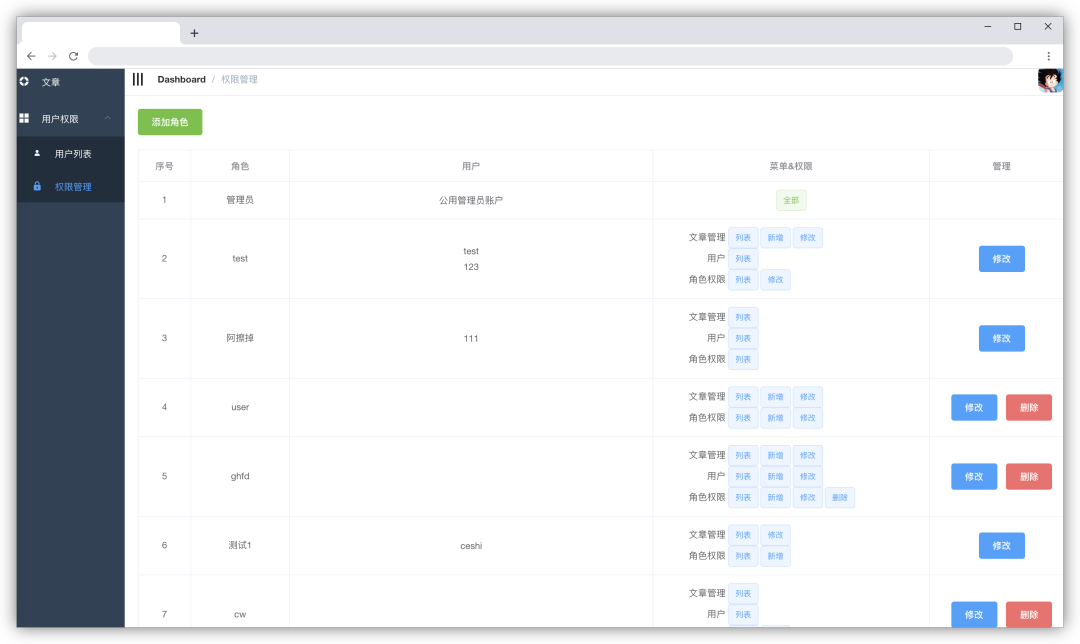
加入数据后的效果,最终版: