
这是一个介绍html5相关技术的工具网站,网站本身就是有html5|css3写成,虽然对于电脑配置差点的同学来说浏览起来有点卡,但是还是值得学习的,毕竟html5才是今后的主流技术。
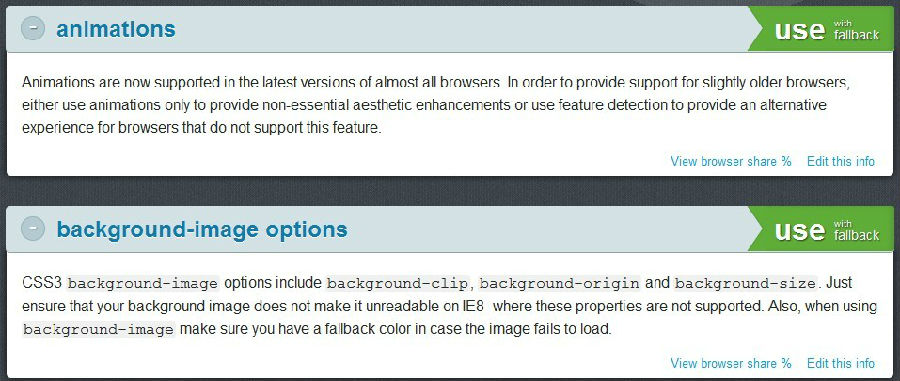
我完全是因为html5的原因才注意到了这个网站,国内用html5完成的网站太少了,教程一大把,却鲜有实际项目产生。这个网站用html5实现的div效果让人映像深刻:

我将代码提取出来,很简单,不过这也是html5的魅力所在,顺便了解一下article标签。
html代码:
border-image
use with fallback
css
Make sure to use all the right prefixes (-o-, -webkit-, -ms-, -moz-). Additionally, border-image.com may help. You should let this fall back to either a normal solid border or no border at all, depending on whether a border is essential for readability. We recommend that you avoid polyfills.
There were some syntax changes (requiring the fill keywords) that may catch you off-guard; David Baron's border-image post describes the best course of action.
View browser share %
Edit this info
fallback prefixes
css代码:article {
color: #232927;
margin-bottom: 2em; }
article .tags {
display: none; }
article > header {
-webkit-transition: background-color 100ms ease-in;
-moz-transition: background-color 100ms ease-in;
-ms-transition: background-color 100ms ease-in;
-o-transition: background-color 100ms ease-in;
transition: background-color 100ms ease-in;
background: #d3e0e4;
border-radius: 0.3rem;
position: relative;
z-index: 1;
cursor: pointer;
/*
&:hover:before {
@include transform(rotate(270deg));
}
*/ }
article > header:hover {
background: #e3d7bf; }
article > header:before {
-webkit-transition: all 100ms ease-in;
-moz-transition: all 100ms ease-in;
-ms-transition: all 100ms ease-in;
-o-transition: all 100ms ease-in;
transition: all 100ms ease-in;
display: inline-block;
vertical-align: middle;
content: "+";
line-height: 1;
font-size: 1.5rem;
border-radius: 1.5rem;
height: 1.5rem;
width: 1.5rem;
margin: 0 0.5rem 0 1rem;
text-align: center;
color: white;
text-shadow: 1px 1px 1px #476871;
background: #b4cad0;
border: 1px solid #95b4bc; }
article > header .kind, article > header .name, article > header .status {
display: inline-block;
vertical-align: middle;
pointer-events: none; }
article > header i {
font-style: normal; }
article > header .kind, article > header b {
font-weight: normal; }
article div.more {
-webkit-transition: opacity 1s ease-in;
-moz-transition: opacity 1s ease-in;
-ms-transition: opacity 1s ease-in;
-o-transition: opacity 1s ease-in;
transition: opacity 1s ease-in;
display: none;
opacity: 0;
background: white;
border-radius: 0 0 0.3rem 0.3rem;
padding: 0.5em 1em 1.5em 1em;
margin: -0.3rem 1px 0 1px;
position: relative;
z-index: 0;
box-shadow: 0 0 7px #0c0d0d; }
article div.more .polyfills b {
font-weight: bold; }
article div.more .polyfills p {
display: inline; }
article div.more .links {
font-size: 0.8em;
position: absolute;
bottom: 0.5em;
right: 1em; }
article div.more .links a {
padding: 0.25em 0.5em; }
article div.more .links a:hover {
background: #149cd7;
color: #fff;
border-radius: 5px;
text-decoration: none;
text-shadow: 1px 1px 1px #232927; }
article.expanded > header {
border-bottom: 1px solid #91a19b; }
article.expanded > header:before {
content: "-";
line-height: 0.75;
-webkit-transform: none;
-moz-transform: none;
-ms-transform: none;
-o-transform: none;
transform: none; }
article.expanded div.more {
opacity: 1; }
.kind {
font-size: 0.8em;
line-height: 3rem;
color: #e3d7bf;
position: absolute;
left: -5em;
text-align: right;
width: 4.5em;
z-index: 1;
text-shadow: 1px 1px 1px #232927; }
.name {
padding: 0.4rem 0;
color: #107aa8;
text-shadow: 0 1px 0px white; }
#noitems {
text-align: center; }
.status {
font-size: 2em;
border-radius: 0 0.2rem 0.2rem 0;
padding: 0 1rem 0 0.5rem;
color: white;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.6);
position: relative;
float: right; }
.status:before, .status:after {
content: "";
height: 50%;
width: 0.8em;
position: absolute;
left: -0.8em; }
.status:before {
top: 0; }
.status:after {
bottom: 0; }
.status i {
font-size: 0.3em;
display: inline-block;
line-height: 1;
text-transform: none;
font-weight: normal; }
.status i b {
font-size: 1.5em; }
.status.avoid {
background: #d92626;
box-shadow: -4px 0px 4px #c32222 inset;
border-right-color: #a51d1d; }
.status.avoid:before {
background: -webkit-linear-gradient(34deg, rgba(217, 38, 38, 0), rgba(217, 38, 38, 0) 50%, #c32222 53%, #d92626 56%);
background: -moz-linear-gradient(34deg, rgba(217, 38, 38, 0), rgba(217, 38, 38, 0) 50%, #c32222 53%, #d92626 56%);
background: -o-linear-gradient(34deg, rgba(217, 38, 38, 0), rgba(217, 38, 38, 0) 50%, #c32222 53%, #d92626 56%);
background: linear-gradient(34deg, rgba(217, 38, 38, 0), rgba(217, 38, 38, 0) 50%, #c32222 53%, #d92626 56%);
background: linear-gradient(56deg, rgba(217, 38, 38, 0), rgba(217, 38, 38, 0) 50%, #c32222 53%, #d92626 56%); }
.status.avoid:after {
background: -webkit-linear-gradient(-34deg, rgba(217, 38, 38, 0), rgba(217, 38, 38, 0) 50%, #c32222 53%, #d92626 56%);
background: -moz-linear-gradient(-34deg, rgba(217, 38, 38, 0), rgba(217, 38, 38, 0) 50%, #c32222 53%, #d92626 56%);
background: -o-linear-gradient(-34deg, rgba(217, 38, 38, 0), rgba(217, 38, 38, 0) 50%, #c32222 53%, #d92626 56%);
background: linear-gradient(-34deg, rgba(217, 38, 38, 0), rgba(217, 38, 38, 0) 50%, #c32222 53%, #d92626 56%);
background: linear-gradient(124deg, rgba(217, 38, 38, 0), rgba(217, 38, 38, 0) 50%, #c32222 53%, #d92626 56%); }
.status.use {
background: #60ac39;
box-shadow: -4px 0px 4px #559933 inset;
border-right-color: #467e2a; }
.status.use:before {
background: -webkit-linear-gradient(34deg, rgba(96, 172, 57, 0), rgba(96, 172, 57, 0) 50%, #559933 53%, #60ac39 56%);
background: -moz-linear-gradient(34deg, rgba(96, 172, 57, 0), rgba(96, 172, 57, 0) 50%, #559933 53%, #60ac39 56%);
background: -o-linear-gradient(34deg, rgba(96, 172, 57, 0), rgba(96, 172, 57, 0) 50%, #559933 53%, #60ac39 56%);
background: linear-gradient(34deg, rgba(96, 172, 57, 0), rgba(96, 172, 57, 0) 50%, #559933 53%, #60ac39 56%);
background: linear-gradient(56deg, rgba(96, 172, 57, 0), rgba(96, 172, 57, 0) 50%, #559933 53%, #60ac39 56%); }
.status.use:after {
background: -webkit-linear-gradient(-34deg, rgba(96, 172, 57, 0), rgba(96, 172, 57, 0) 50%, #559933 53%, #60ac39 56%);
background: -moz-linear-gradient(-34deg, rgba(96, 172, 57, 0), rgba(96, 172, 57, 0) 50%, #559933 53%, #60ac39 56%);
background: -o-linear-gradient(-34deg, rgba(96, 172, 57, 0), rgba(96, 172, 57, 0) 50%, #559933 53%, #60ac39 56%);
background: linear-gradient(-34deg, rgba(96, 172, 57, 0), rgba(96, 172, 57, 0) 50%, #559933 53%, #60ac39 56%);
background: linear-gradient(124deg, rgba(96, 172, 57, 0), rgba(96, 172, 57, 0) 50%, #559933 53%, #60ac39 56%); }
.status.caution {
background: #ffaa00;
box-shadow: -4px 0px 4px #e69900 inset;
border-right-color: #c28100; }
.status.caution:before {
background: -webkit-linear-gradient(34deg, rgba(255, 170, 0, 0), rgba(255, 170, 0, 0) 50%, #e69900 53%, #ffaa00 56%);
background: -moz-linear-gradient(34deg, rgba(255, 170, 0, 0), rgba(255, 170, 0, 0) 50%, #e69900 53%, #ffaa00 56%);
background: -o-linear-gradient(34deg, rgba(255, 170, 0, 0), rgba(255, 170, 0, 0) 50%, #e69900 53%, #ffaa00 56%);
background: linear-gradient(34deg, rgba(255, 170, 0, 0), rgba(255, 170, 0, 0) 50%, #e69900 53%, #ffaa00 56%);
background: linear-gradient(56deg, rgba(255, 170, 0, 0), rgba(255, 170, 0, 0) 50%, #e69900 53%, #ffaa00 56%); }
.status.caution:after {
background: -webkit-linear-gradient(-34deg, rgba(255, 170, 0, 0), rgba(255, 170, 0, 0) 50%, #e69900 53%, #ffaa00 56%);
background: -moz-linear-gradient(-34deg, rgba(255, 170, 0, 0), rgba(255, 170, 0, 0) 50%, #e69900 53%, #ffaa00 56%);
background: -o-linear-gradient(-34deg, rgba(255, 170, 0, 0), rgba(255, 170, 0, 0) 50%, #e69900 53%, #ffaa00 56%);
background: linear-gradient(-34deg, rgba(255, 170, 0, 0), rgba(255, 170, 0, 0) 50%, #e69900 53%, #ffaa00 56%);
background: linear-gradient(124deg, rgba(255, 170, 0, 0), rgba(255, 170, 0, 0) 50%, #e69900 53%, #ffaa00 56%); }