概述
详细
代码下载:http://www.demodashi.com/demo/12380.html
项目示例地址: 网站演示
一、环境搭建
1. 安装配置python3.6
示例网站使用的是python 3.6.3
下载地址:https://www.python.org/downloads/release/python-363/
根据自己的系统选择相应的版本
2. 使用pip 安装环境 (最好能使用virtualenv创建虚拟环境)
例(没有使用虚拟环境):
命令行进入网站根目录 就是放有 requirements.txt(内涵所有需要的库、包括flask)文件的地方 运行:
pip3 install -r requirements.txt
等待安装完成
二、项目结构以及程序实现
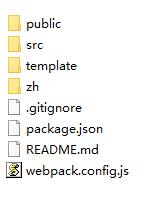
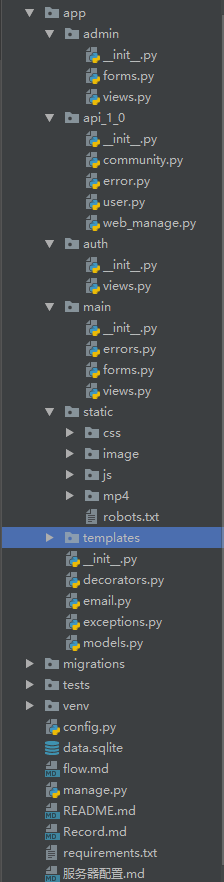
1.项目结构
说明:
admin 后台登录表单以及后台管理视图
api 大部分的借口函数
auth 用户登陆视图管理
main 网站主体部分视图管理以及表单
static 静态文件存放点
templates html文件以及基础模版
email.py email操作相关函数
models.py 数据库相关操作
config.py 网站设置
manage.py 启动管理
呃……里面有些奇怪的文件(自我记录)不要在意 具体如图:

2. 程序实现
挑选部分代码进行说明:
前后端交互 使用ajax发送表单内容 提交给后台接口 根据返回内容作出相应处理
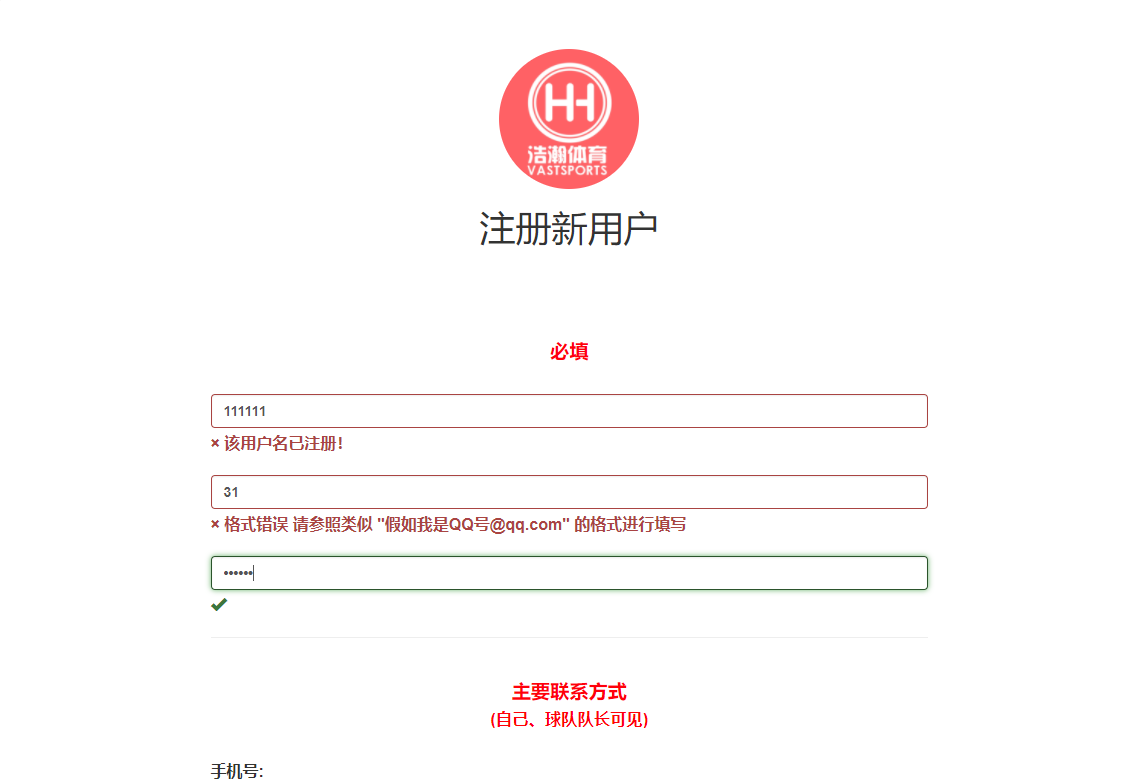
$.ajax({type: "POST",url: "{{ url_for('api.register') }}",data: json_data,dataType: 'json',contentType: 'application/json',success: function (data) {if (data.result === 'ok'){swal({title: '注册成功,一封确认邮件已发往您的邮箱!',type: 'success',text: '请登录后前往邮箱进行验证! 3秒后自动跳转到首页',timer: 3000,showConfirmButton: false}).catch(function () {window.location.href ="{{ url_for('auth.register_ok') }}"});}else {swal('错误','注册失败!请联系单位工作人员!', 'error')}},error: function () {swal('错误','注册失败!请联系单位工作人员!', 'error')}}); 注册页面大概长这样:

弹窗使用了sweetalert2 :

后台处理:
@api.route('/register', methods=['POST'])
def register():"""用户注册"""# 检查管理员是否已经注册if User.query.get(999) is None:User.default_user()# 接收前台传来的josn数据json_data = request.get_json()if json_data is not None:# 注册用户user = User.from_json(json_data)db.session.add(user)db.session.commit()# 登陆login_user(user)# 生产验证码并发送链接到邮箱token = user.generate_confirmation_token()send_email(user.email, '确认你的账户', 'auth/email/confirm', user=user,token=token)return jsonify({'result': 'ok'})return jsonify({'result': 'error'})
三、运行前配置以及本地运行测试
使用编辑器(本人用的是pycharm)打开config.py文件 进行配置 其中
邮箱跟密码必须修改 而且要打开该邮箱的smtp服务 139邮箱设置如图:

os.environ.get('xxx') 是从环境变量中取出相应的信息 配置服务器时可以在服务器上设置相应的环境变量
class Config:"""基础配置,导入所有配置中"""# 密匙 加密用 修改SecretKey为自己想用的即可SECRET_KEY = os.environ.get('SECRET_KEY') or "SecretKey"# 数据库自动提交数据 SQLALCHEMY_COMMIT_ON_TEARDOWN = True# 如果设置成 True (默认情况),Flask-SQLAlchemy 将会追踪对象的修改并且发送信号。# 这需要额外的内存, 如果不必要的可以禁用它。SQLALCHEMY_TRACK_MODIFICATIONS = True# 查询耗时过长的时间SLOW_DB_QUERY_TIME = 0.5# 可以用于显式地禁用或者启用查询记录SQLALCHEMY_RECORD_QUERIES = True# 邮件主题前缀MAIL_SUBJECT_PREFIX = '<平顶山浩瀚体育>'# 寄件人名称MAIL_SENDER = '平顶山浩瀚体育 <你的邮箱@test.com>'# 邮箱端口号MAIL_PORT = 465# 139邮箱smtp服务器地址MAIL_SERVER = 'smtp.139.com'# 发送邮件时使用TLS安全协议 默认为FalseMAIL_USE_TLS = False# 发送邮件时使用SSL安全协议 默认为FalseMAIL_USE_SSL = True# 发送邮件所用的邮箱用户名以及密码 MAIL_USERNAME = os.environ.get('MAIL_USERNAME') or '你的邮箱@test.com'MAIL_PASSWORD = os.environ.get('MAIL_PASSWORD') or '你的邮箱密码'# 管理员邮箱ADMIN_MAIL = os.environ.get('ADMIN_EMAIL') or '你的邮箱@test.com'# 管理员账号 默认为admin 可修改 第一次运行时会注册ADMIN_USERNAME = os.environ.get('ADMIN_USERNAME') or 'admin'# 管理员密码 默认为admin 可修改 第一次运行时会注册ADMIN_PASSWORD = os.environ.get('ADMIN_PASSWORD') or 'admin'# SSL安全协议开关 False会打开SSL_DISABLE = True# 禁止转换asc码JSON_AS_ASCII = False# 存储图片的位置# windows用'app\static\image' linux用'app//static//image' 或自定义UPLOAD_FOLDER = 'app//static//image'# 分页设置 每页显示数量POSTS_PER_PAGE = 15配置完成后进入网站根目录、打开命令行运行:
python manage.py deploy
等待运行结束后 输入
python manage.py runserver --threaded
出现

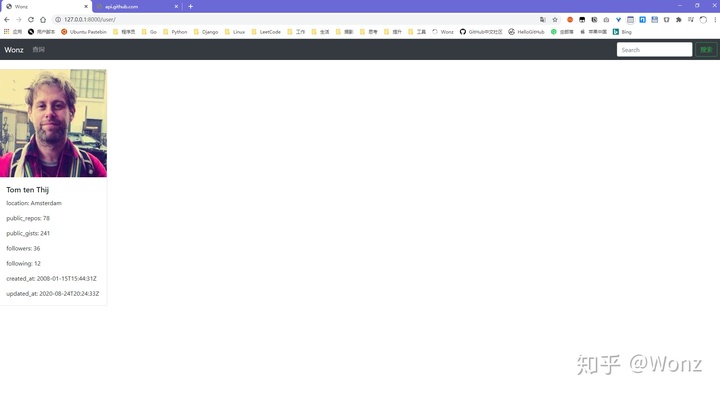
表示运行成功 然后打开 http://127.0.0.1:5000 即可
如图:

网站后台入口地址: http://127.0.0.1:5000/manage 用户名跟密码在config.py中设置
萌新所做 望各位大佬多多指点 有bug或者其他问题请反馈 谢谢了