不知道从什么时候开始,单页网站就悄悄走进人们的视线,尤其是国外的网站,更是钟爱单页网站.制作一个全屏滚动的效果,然后每个滚动页弄一个好看的背景色,配上一些描述性的文字,大家都喜欢这么弄,仿佛逼格瞬间可以爆表似的.当然,不得不承认,介绍产品的页面用单页网站似乎确实高大上的多.
在站长之家看到一篇文章,让我对单页网站有了探索的热情。文章这么写的:“随着单页网站从未经考验的即兴创作一跃成为受人热捧的潮流趋势,垂直滚动的理念正式成了人们目光聚焦的中心。与此同时,设计师们也在大踏步地创新,力求让这一趋势在百尺竿头更进一步。根据人类的自然习性,我们在刚开始习惯某项新鲜事物时总会尽量维持耐心。但在互联网上,则截然相反。随着网络日渐成为我们生活的中心,人们的耐心越来越差。正是因此,我们开始逐渐摒弃需要花费时间等待从A页面转到B页面的网站。3次点击原则已经不再适用。我们希望能够不用3次点击,甚至一次点击都不用就获取到网站上某一位置的信息。而这正是单页网站发挥实力的地方,也是垂直滚动趋势大踏步发展的契机。”
v1.0单页案例
前面已经提到"介绍产品的页面用单页网站似乎确实高大上的多.",下面就展示两个介绍产品的单页网站.
- 百度浏览器
- QQ浏览器
这两个浏览器的页面是典型的全屏滚动页面,这样的设计是不是会提升逼格?
v2.0配置Demo
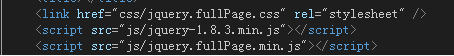
2.1准备工作
引入文件:

2.2代码布局
<divid="main">
<divclass="section">
<h3>第一屏</h3>
</div>
<divclass="section">
<h3>第二屏</h3>
</div>
<divclass="section">
<h3>第三屏</h3>
</div>
<divclass="section">
<h3>第四屏</h3>
</div>
</div>
2.3绑定控件
<script>
$(function(){
$('#main').fullpage({
sectionsColor:['#1bbc9b','#4BBFC3','#7BAABE','#f90'],
continuousVertical:true,
navigation:true
});
});
</script>
2.4小结
这样一个简单的全局滚动效果就有了。
v3.0更多介绍
3.1fullPage.js 参数介绍
| 选项 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| verticalCentered | 字符串 | true | 内容是否垂直居中 |
| resize | 布尔值 | false | 字体是否随着窗口缩放而缩放 |
| slidesColor | 函数 | 无 | 设置背景颜色 |
| anchors | 数组 | 无 | 定义锚链接 |
| scrollingSpeed | 整数 | 700 | 滚动速度,单位为毫秒 |
| easing | 字符串 | easeInQuart | 滚动动画方式 |
| menu | 布尔值 | false | 绑定菜单,设定的相关属性与 anchors 的值对应后,菜单可以控制滚动 |
| navigation | 布尔值 | false | 是否显示项目导航 |
| navigationPosition | 字符串 | right | 项目导航的位置,可选 left 或 right |
| navigationColor | 字符串 | #000 | 项目导航的颜色 |
| navigationTooltips | 数组 | 空 | 项目导航的 tip |
| slidesNavigation | 布尔值 | false | 是否显示左右滑块的项目导航 |
| slidesNavPosition | 字符串 | bottom | 左右滑块的项目导航的位置,可选 top 或 bottom |
| controlArrowColor | 字符串 | #fff | 左右滑块的箭头的背景颜色 |
| loopBottom | 布尔值 | false | 滚动到最底部后是否滚回顶部 |
| loopTop | 布尔值 | false | 滚动到最顶部后是否滚底部 |
| loopHorizontal | 布尔值 | true | 左右滑块是否循环滑动 |
| autoScrolling | 布尔值 | true | 是否使用插件的滚动方式,如果选择 false,则会出现浏览器自带的滚动条 |
| scrollOverflow | 布尔值 | false | 内容超过满屏后是否显示滚动条 |
| css3 | 布尔值 | false | 是否使用 CSS3 transforms 滚动 |
| paddingTop | 字符串 | 0 | 与顶部的距离 |
| paddingBottom | 字符串 | 0 | 与底部距离 |
| fixedElements | 字符串 | 无 | |
| normalScrollElements | 无 | ||
| keyboardScrolling | 布尔值 | true | 是否使用键盘方向键导航 |
| touchSensitivity | 整数 | 5 | |
| continuousVertical | 布尔值 | false | 是否循环滚动,与 loopTop 及 loopBottom 不兼容 |
| animateAnchor | 布尔值 | true | |
| normalScrollElementTouchThreshold | 整数 | 5 |
3.2fullPage.js 方法介绍
| 名称 | 说明 |
|---|---|
| moveSectionUp() | 向上滚动 |
| moveSectionDown() | 向下滚动 |
| moveTo(section, slide) | 滚动到 |
| moveSlideRight() | slide 向右滚动 |
| moveSlideLeft() | slide 向左滚动 |
| setAutoScrolling() | 设置页面滚动方式,设置为 true 时自动滚动 |
| setAllowScrolling() | 添加或删除鼠标滚轮/触控板控制 |
| setKeyboardScrolling() | 添加或删除键盘方向键控制 |
| setScrollingSpeed() | 定义以毫秒为单位的滚动速度 |
3.3fullPage.js 回调函数介绍
| 名称 | 说明 |
|---|---|
| afterLoad | 滚动到某一屏后的回调函数,接收 anchorLink 和 index 两个参数,anchorLink 是锚链接的名称,index 是序号,从1开始计算 |
| onLeave | 滚动前的回调函数,接收 index、nextIndex 和 direction 3个参数:index 是离开的“页面”的序号,从1开始计算;
nextIndex 是滚动到的“页面”的序号,从1开始计算; direction 判断往上滚动还是往下滚动,值是 up 或 down。 |
| afterRender | 页面结构生成后的回调函数,或者说页面初始化完成后的回调函数 |
| afterSlideLoad | 滚动到某一水平滑块后的回调函数,与 afterLoad 类似,接收 anchorLink、index、slideIndex、direction 4个参数 |
| onSlideLeave | 某一水平滑块滚动前的回调函数,与 onLeave 类似,接收 anchorLink、index、slideIndex、direction 4个参数 |
3.4fullPage.js 中文demo及文档下载
3.5fullPage.js GitHub
v博客总结
到这估计会有人说单页网站有哪些不好的地方,获取流量难度加大/关键词布局难度加大/无法站内优化操作等等。只能说"物生一利,必生一弊。" 关于单页网站的取舍还得看自己的需求吧。本篇博文也只是出于爱好所以捣鼓捣鼓fullPage.js,对于fullPage.js的参数或者方法并没有逐个试验。大家有兴趣或者需求的话可以自己多试试。
作 者:请叫我头头哥
出 处:http://www.cnblogs.com/toutou/
关于作者:专注于基础平台的项目开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!