2019独角兽企业重金招聘Python工程师标准>>> 
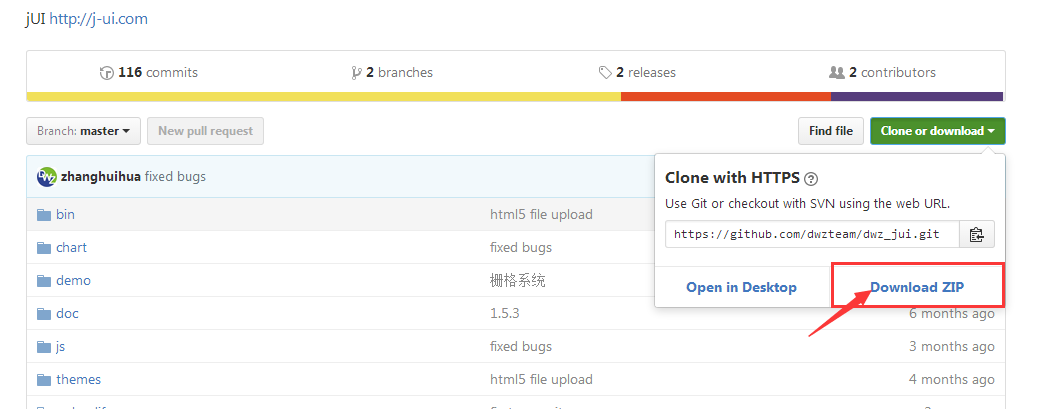
1、下载dwz源码:https://github.com/dwzteam/dwz_jui,我们下载一个zip压缩包

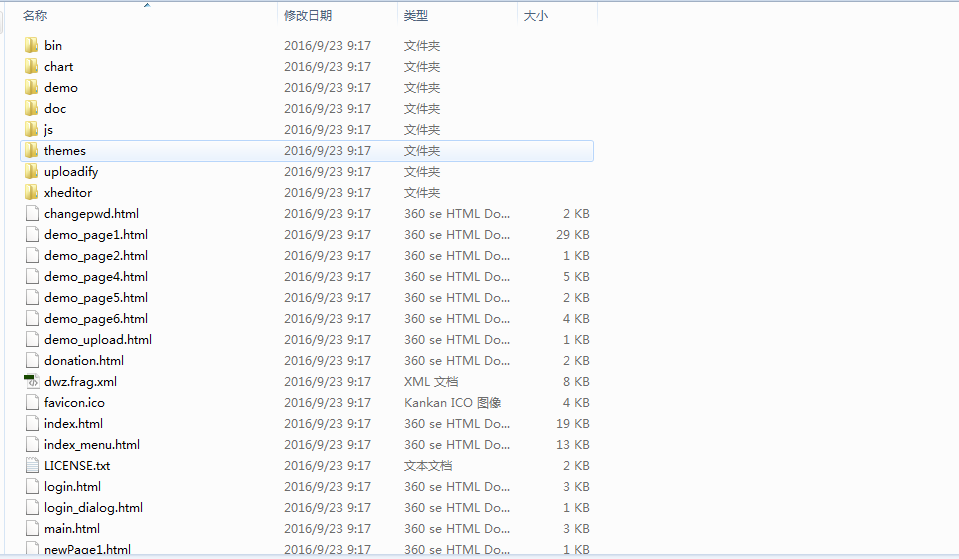
2、解要我们下载之后的源码

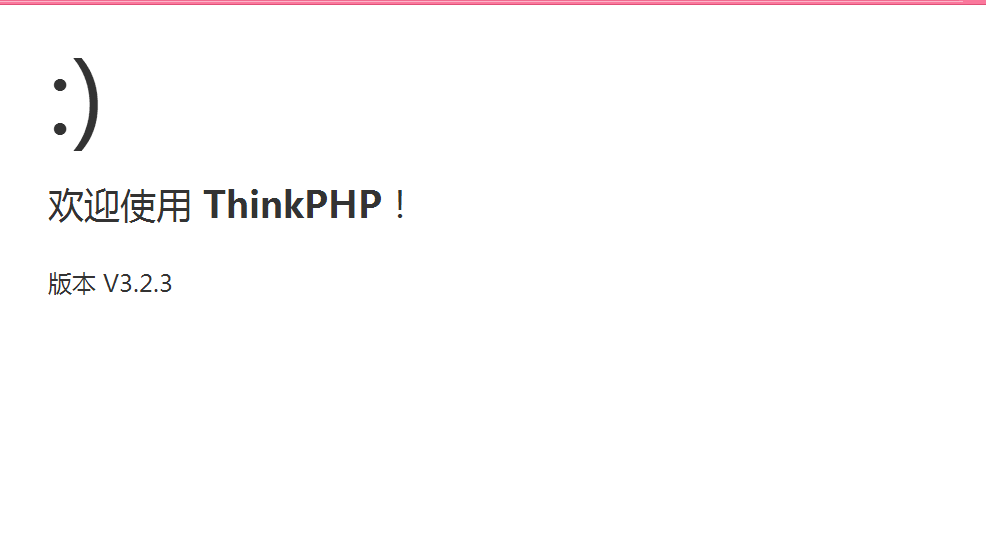
3、安装thinkphp3.2.3 官网下载:http://www.thinkphp.cn/donate/download/id/610.html,下载之后进行安装,我这里用的是wampserver集成环境,直接将框架tp框架源码放到www目录下的dwz_thnikphp_demo文件加下,输入浏览器装打开http://127.0.0.1/dwz_thnikphp_demo进行安装,如图:

4、创建后台模块和前台模块,tp安装后自动生成Home模块,我喜欢用Admin和Index来区分后台后前台模块,这里我们在把Home文件夹复制一份改名为Admin,就做为后台模块了,然后记得要修改控制器的命名空间把之前的Home改为Index也是需要修改命名空间,最后如下:

控制器修改的地方如下所示:

//Admin模块的Index控制器 <?php namespace Admin\Controller; use Think\Controller; class IndexController extends Controller {public function index(){$this->display();} }


//Index模块的Index控制器 <?php namespace Index\Controller; use Think\Controller; class IndexController extends Controller {public function index(){$this->display();} }

5、搭建一个后台登录页面
首先新建一个Login控制器(LoginController.class.php)

<?php namespace Admin\Controller; use Think\Controller; class LoginController extends Controller {public function index(){$this->display();} }

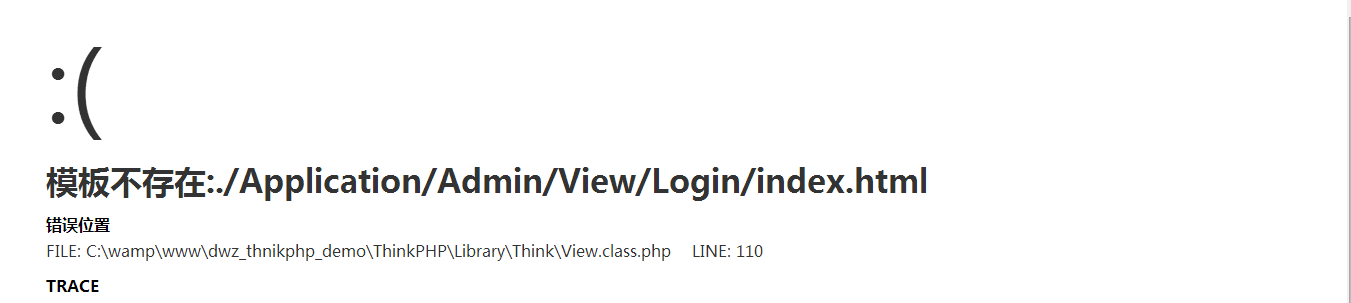
浏览器中输入网址:http://127.0.0.1/dwz_thnikphp_demo/index.php/Admin/Login

这里报错了,照他的提示修改就可以了,我们首先在View目录下创建一个Login文件夹用来存放登录视图文件,然后把刚下载的dwz源码中的login.hrml文件复制到Login目录并改名为index.html,然后再刷新页面看看。已经不报错了,但是页面没有正常显示,这里是css和js、图片路径没有正常引入的原因。















![构建百万访问量电子商务网站之LVS负载均衡(前端四层负载均衡器)[连载之电子商务系统架构]...](https://s1.51cto.com/attachment/201112/211905274.gif)