利用nginx搭建一个简单的网站,用域名访问
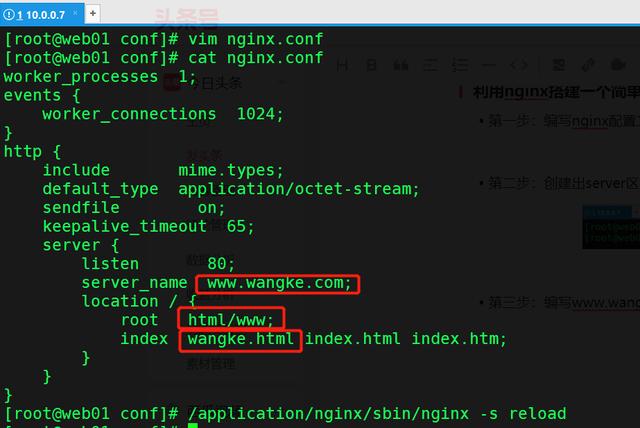
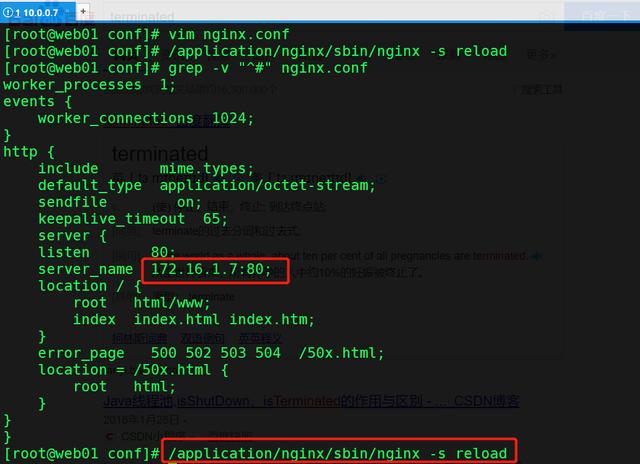
- 第一步:编写nginx配置文件,设置server区块(创建出一个网站),重启服务

圈上的都是需要改变的内容,-s reload 平滑重启
- 第二步:创建出server区块指定的站点目录

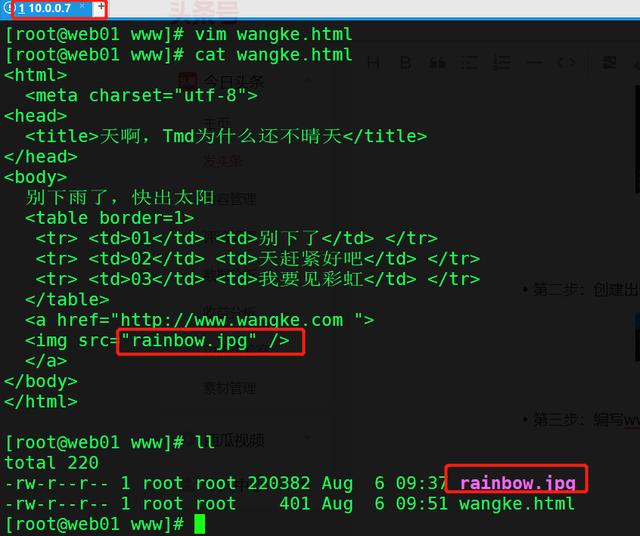
- 第三步:编写www.wangke.com网站首页文件

先编写wangke.html文件,在上传资源(rz命令)
首页文件中编写的资源信息统一放置到站点目录下如上图把你要上传的文件放到www站点目录下:一个是rainbow.jpg的图片,一个是html的配置文件
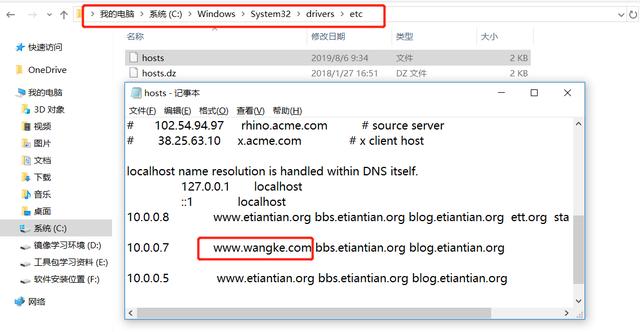
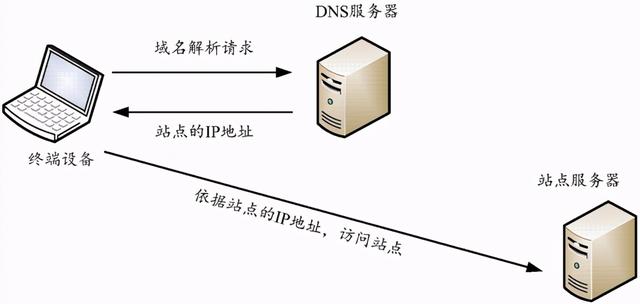
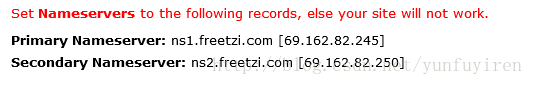
- 第四步 配置DNS域名解析

查看/etc/hosts有没有配置

查看电脑的/etc/hosts文件是否配置
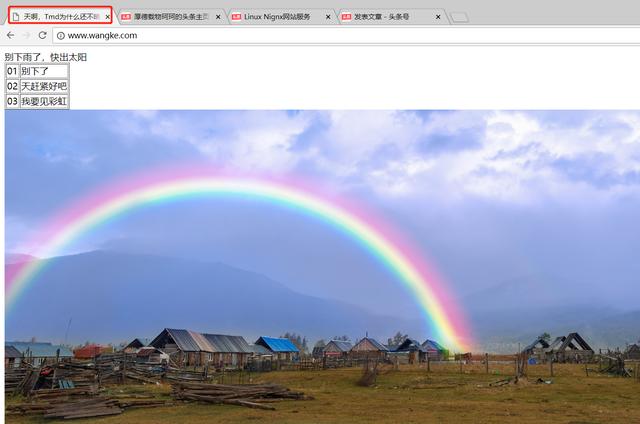
网页打开测试:

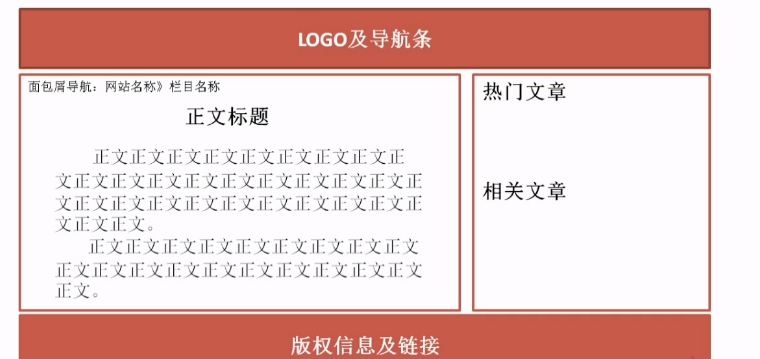
通过图片理解编写的.html配置文件信息
虚拟主机
- 概念
所谓虚拟主机,在web服务里就是一个独立的网站站点,这个站点对应独立的域名(也可能是IP或端口),具有独立的程序及资源目录,可以独立的对外提供服务供用户访问
Nginx软件使用一个server{}标签来标示一个虚拟主机,一个web服务里可以有多个虚拟主机标签时,即可以同时支持多个虚拟主机站点。
- 虚拟主机类型
基于域名的虚拟主机
基于端口的虚拟主机
基于IP的虚拟主机
利用域名方式配置多个虚拟主机
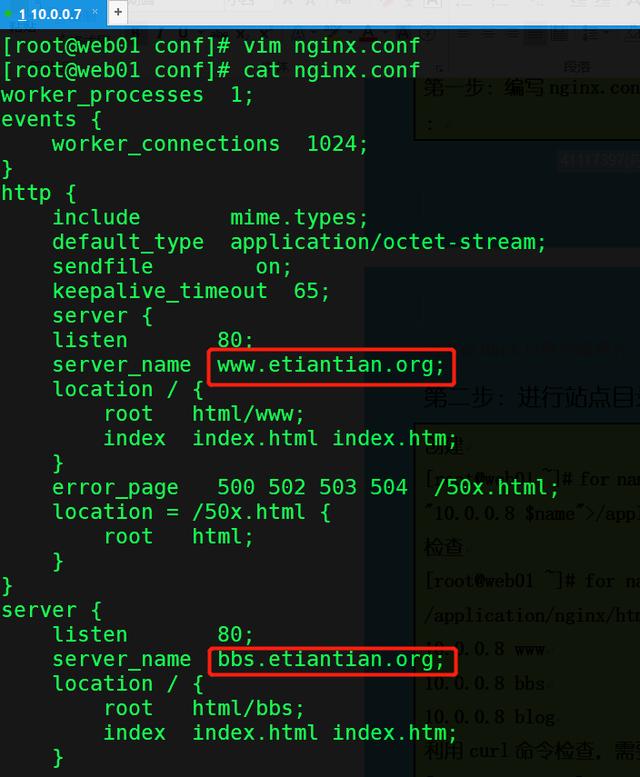
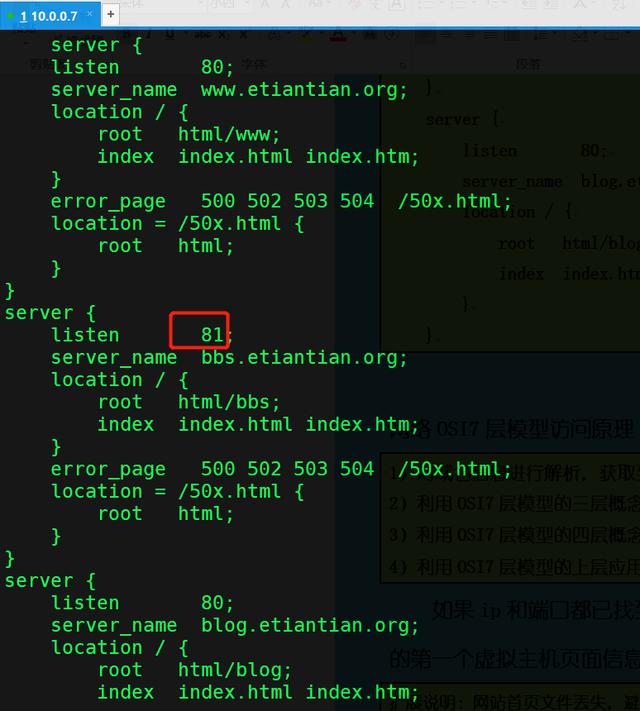
- 第一步:编写nginx.conf配置文件


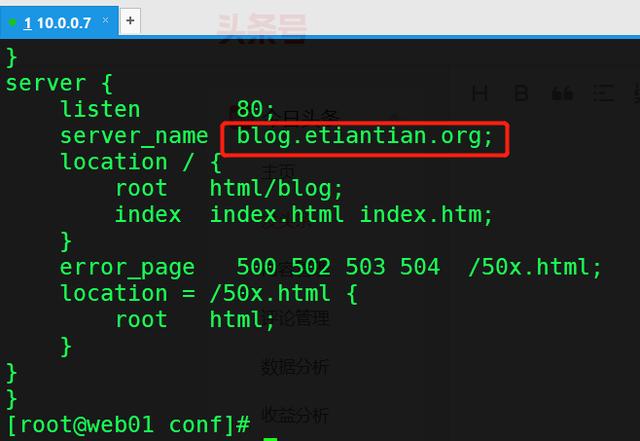
配置nginx.conf配置文件,在server区块下创建三个虚拟主机
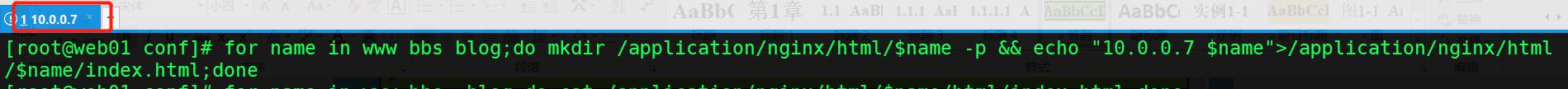
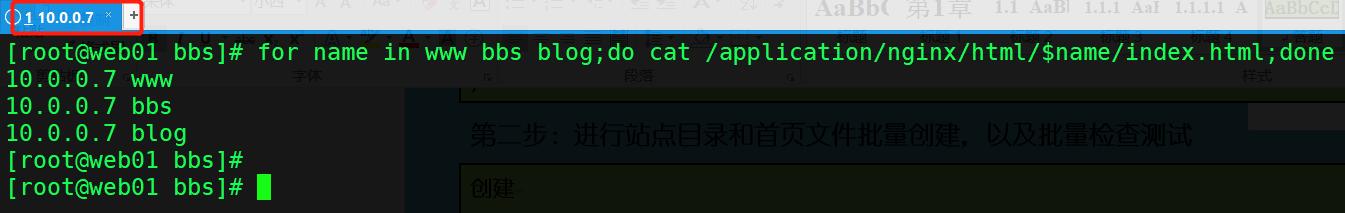
- 第二步:进行站点目录和首页文件批量创建,以及批量检查测试
创建

检查

利用curl命令检查,需要编写hosts文件,设置域名解析信息

利用端口地址配置虚拟主机

更改虚拟主机bbs.etiantian.org的端口号为81
利用如上在测试之前执行:
[root@web01 conf]# /application/nginx/sbin/nginx -s reload
然后自行在浏览器输入虚拟主机地址测试
因为无81程序端口,在平滑重启后,访问bbs.etiantian.org他只会显示到第一个配置的虚拟主机访问地址。以此自行测试请随便更改端口号和虚拟主机地址。测试后自行理解。
- 扩展说明:网站首页文件丢失,避免显示403报错方法?
vim nginx.conf
server {
listen 80;
server_name www.etiantian.org ;
autoindex on; --- 当访问的首页文件不存在时,
不会报403错误,而是将站点目录下数据内容显示出来
location / {
root html/www;
index index.html index.htm;
}
}
说明:站点目录下显示数据信息,
如果可以被nginx服务识别的文件类型,会直接进行解析
如果不可以被nginx服务识别的文件类型,会直接进行下载
利用IP地址配置虚拟主机

把其他行注释只留下www的虚拟主机IP配置
改完后执行/application/nginx/sbin/nginx -s reload,请自行在浏览器输入10.0.0.7进行测试。
- Nginx配置虚拟主机的步骤(适合各类虚拟主机类型)
1、增加一个完整的server标签段到结尾处。注意:要放在http的结束大括号前,也就是将server标签段放入http标签。
2、更改server_name及对应网页的root根目录,如果需要其他参数,可以增加或修改。
3、创建server_name域名及对应网页的根目录,并且建立测试文件,如果没有index首页,访问会出现403错误。
4、检查Nginx配置文件语法,平滑重启Nginx服务,快速检查启动结果。
5、在客户端对server_name处配置的域名做host解析或DNS配置,并检查(ping域名看返回的IP是否正确)。
6、在浏览器中输入地址访问,或者在Linux客户端做hosts解析,用wget或curl接地址访问。
Nginx虚拟主机的官方帮助网址为:http://Nginx.org/en/docs/http/request_processing.html
nginx配置文件规范化
- 企业当中nginx配置文件规范化配置
第一步:创建扩展目录
[root@web01 nginx]# mkdir conf/extra
第二步:创建不同的虚拟主机配置文件
[root@web01 conf]# sed -n "11,22p" nginx.conf>extra/www.conf
[root@web01 conf]# sed -n "23,34p" nginx.conf>extra/bbs.conf
[root@web01 conf]# sed -n "35,46p" nginx.conf>extra/blog.conf
第三步:利用nginx.conf主配置文件调用虚拟主机配置文件
[root@web01 nginx]# cat conf/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
include extra/www.conf;
include extra/bbs.conf;
include extra/blog.conf;
}
说明:当调用扩展配置文件时,如果指定*,会按照文件列表信息读取虚拟主机内容
- 利用别名访问网站
[root@web01 nginx]# vim conf/extra/www.conf
server {
listen 80;
server_name www.etiantian.org ett.org;
location / {
root html/www;
index index.html index.htm;
}
}
说明:虚拟主机别名信息添加好后,需要配置DNS域名解析(win的hosts文件及本地hosts文件都配置)
利用状态模块,显示用户访问连接状态信息(--with-http_stub_status_module)
- 第一步:创建一个状态模块的虚拟主机文件--添加一个server
[root@web01 nginx]#cat >>/application/nginx/conf/extra/status.conf<
##status
server {
listen 80;
server_name status.etiantian.org;
location / {
stub_status on;
access_log off;
}
}
EOF
- 第二步:配置状态模块域名解析
- 第三步:编辑主配置文件
[root@web01 nginx]# vim conf/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
include extra/www.conf;
include extra/bbs.conf;
include extra/blog.conf;
include extra/status.conf;
}
"conf/nginx.conf" 14L, 312C written
- 状态模块页面信息详细说明:(参见状态模块表格信息)
Active connections: 1
server accepts handled requests
9 9 11
Reading: 0 Writing: 1 Waiting: 0
Active connections --- 当前活跃客户端连接数量包含Waiting连接数量
accepts --- 接收客户端连接的总数量
handled -- 处理连接的总数量通常,这个参数值是和accepts值相同,除非已经到达一些资源限制
(例如:worker_connections连接数限制)
request --- 客户端请求的总数
Reading --- 显示请求报文的连接个数
Writing --- 显示响应报文的连接个数
Waiting --- 当前空闲客户端连接等待请求的数量
配置Nginx服务日志
- nginx服务错误日志配置
[root@web01 nginx]# vim conf/nginx.conf
worker_processes 1;
error_log logs/error.log;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
include extra/www.conf;
include extra/bbs.conf;
"conf/nginx.conf" 16L, 339C written
错误日志说明
error_log的默认值为:#default:error_log logs/error.log error;
可以放置的标签段为:#context:main,http,server,location
参考资料:http://nginx.org/en/docs/ngx_core_module.html#error_log
说明:nginx官方文档查询信息如何使用,如何根据配置信息获取所在的模块目录
- Nginx服务访问日志配置
配置内容应在http的区块
#log_format main '$remote_addr - $remote_user [$time_local] "$request" ' 定义日志格式main
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main; 日志目录,采用main格式
10.0.0.1 - - [12/Dec/2017:18:28:07 +0800] "GET / HTTP/1.1" 200 13 "-"
"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.62 Safari/537.36" "-"
- 了解日志中变量信息
$remote_addr 10.0.0.1 --- 显示客户端源地址信息
$remote_user - --- 显示登录认证用户信息
[$time_local] [12/Dec/2017:18:28:07 +0800] --- 显示访问时间信息
"$request" GET / HTTP/1.1 --- 显示请求报文的起始行信息
$status 200 --- 显示状态码信息;304状态码表示请求走缓存
$body_bytes_sent --- 服务端响应数据信息大小
"$http_referer" --- 省略???先不用了解
"$http_user_agent" --- 客户端浏览网页工具信息
"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.62 Safari/537.36" "-"
"$http_x_forwarded_for" --- 省略???
- 进行日志切割或轮询
vim cut_log.sh
#!/bin/bash
mv /application/nginx/logs/access.log /application/nginx/logs/access_$(date +%F).log
/application/nginx/sbin/nginx -s reload
利用脚本实现根据时间日期的格式进行切割
本次完,谢谢大家支持——ke.ke











![构建百万访问量电子商务网站之LVS负载均衡(前端四层负载均衡器)[连载之电子商务系统架构]...](https://s1.51cto.com/attachment/201112/211905274.gif)