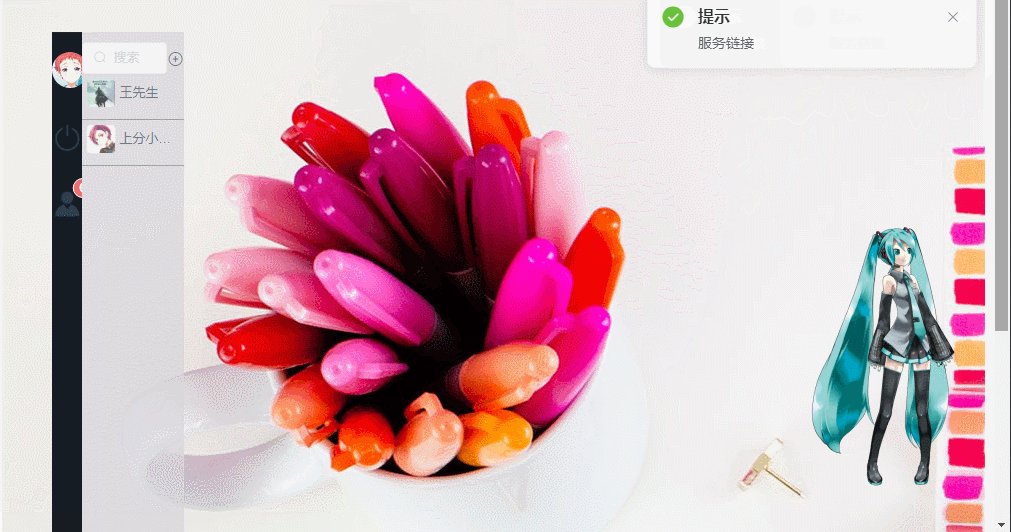
漂浮窗口代码

var x = 50,y = 60
var xin = true, yin = true
var step = 1
var delay = 10
var obj=document.getElementById("ad")
function floatAD() {
var L=T=0
var R= document.body.clientWidth-obj.offsetWidth
var B = document.body.clientHeight-obj.offsetHeight
obj.style.left = x + document.body.scrollLeft
obj.style.top = y + document.body.scrollTop
x = x + step*(xin?1:-1)
if (x < L) { xin = true; x = L}
if (x > R){ xin = false; x = R}
y = y + step*(yin?1:-1)
if (y < T) { yin = true; y = T }
if (y > B) { yin = false; y = B }
}
var itl= setInterval("floatAD()", delay)
obj.οnmοuseοver=function(){clearInterval(itl)}
obj.οnmοuseοut=function(){itl=setInterval("floatAD()", delay)}
代码分析:

var x = 50,y = 60 //浮动层的初始位置,分别对应层的初始X坐标和Y坐标
var xin = true, yin = true //判断层的X坐标和Y坐标是否在在控制范围之内,xin为真是层向右移动,否则向左;yin为真是层向下移动,否则向上
var step = 1 //层移动的步长,值越大移动速度越快
var delay = 10 //层移动的时间间隔,单位为毫秒,值越小移动速度越快
var obj=document.getElementById("ad") //捕获id为ad的层作为漂浮目标
function floatAD() {
var L=T=0 //层移动范围的左边界(L)和上边界(T)坐标
var R= document.body.clientWidth-obj.offsetWidth //层移动的右边界
var B = document.body.clientHeight-obj.offsetHeight //层移动的下边界
obj.style.left = x + document.body.scrollLeft //更新层的X坐标,实现X轴方向上的运动;document.body.scrollLeft为文档区域的滚动条向右拉的距离,以保证在滚动条右拉时层仍在可见范围内
obj.style.top = y + document.body.scrollTop //更新层的Y坐标,实现Y轴方向上的运动;document.body.scrollTop为文档区域的滚动条向下拉的距离,以保证在滚动条下拉时层仍在可见范围内
x = x + step*(xin?1:-1) //通过判断层的范围决定层在X轴上的运动方向
if (x < L) { xin = true; x = L} //层超出左边界时的处理
if (x > R){ xin = false; x = R} //层超出右边界时的处理
y = y + step*(yin?1:-1) //通过判断层的范围决定层在Y轴上的运动方向
if (y < T) { yin = true; y = T } //层超出上边界时的处理
if (y > B) { yin = false; y = B } //层超出下边界时的处理
}
var itl= setInterval("floatAD()", delay) //每delay秒执行一次floatAD函数
obj.οnmοuseοver=function(){clearInterval(itl)} //层在鼠标移上时清除上面的间隔事件,实现层在的鼠标移上时停止运动的效果
obj.οnmοuseοut=function(){itl=setInterval("floatAD()", delay)} //层在鼠标移开时开始间隔事件,实现层在的鼠标移开时继续运动的效果
网页漂浮窗口代码
漂浮窗口代码
var imagepath="images/flot3.gif"
var imagewidth=135 //这两行写图片的大小
var imageheight=100
var speed=2;
var imageclick="index0.htm" //这里写点击图片连接到的地址
var hideafter=0
var isie=0;
if(window.navigator.appName=="Microsoft Internet Explorer"&&window.navigator.appVersion.substring(window.navigator.appVersion.indexOf("MSIE")+5,window.navigator.appVersion.indexOf("MSIE")+8)>=5.5) {
isie=1;
}
else {
isie=0;
}
if(isie){
var preloadit=new Image()
preloadit.src=imagepath
}
function pop() {
if(isie) {
x=x+dx;y=y+dy;
oPopup.show(x, y, imagewidth, imageheight);
if(x+imagewidth+5>screen.width) dx=-dx;
if(y+imageheight+5>screen.height) dy=-dy;
if(x<0) dx=-dx;
if(y<0) dy=-dy;
startani=setTimeout("pop();",50);
}
}
function dismisspopup(){
clearTimeout(startani)
oPopup.hide()
}
function dowhat(){
if (imageclick=="dismiss")
dismisspopup()
else
window.open(imageclick);
}
if(isie) {
var x=0,y=0,dx=speed,dy=speed;
var oPopup = window.createPopup();
var oPopupBody = oPopup.document.body;
oPopupBody.style.cursor="hand"
oPopupBody.innerHTML = '';
oPopup.document.body.οnmοuseοver=new Function("clearTimeout(startani)")
oPopup.document.body.οnmοuseοut=pop
oPopup.document.body.οnclick=dowhat
pop();
if (hideafter>0)
setTimeout("dismisspopup()",hideafter*1000)
}