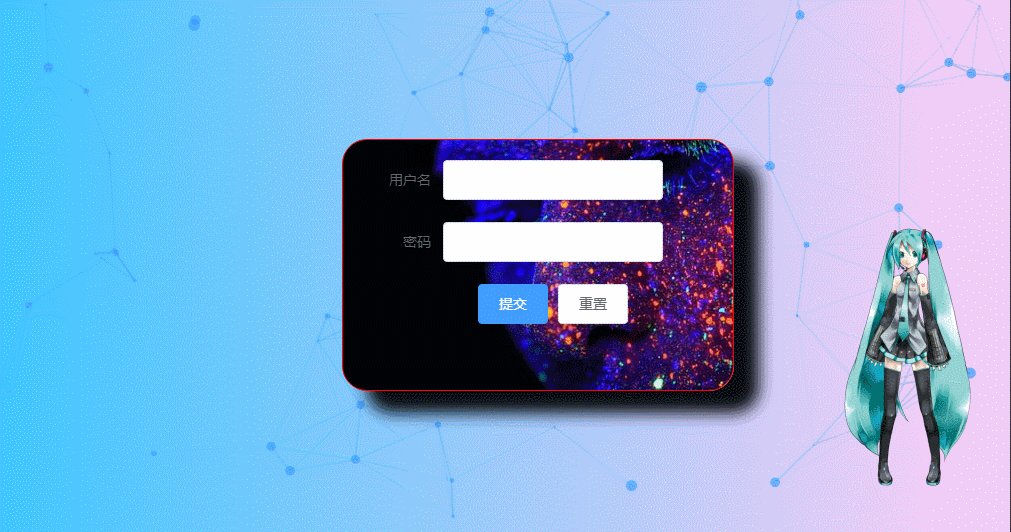
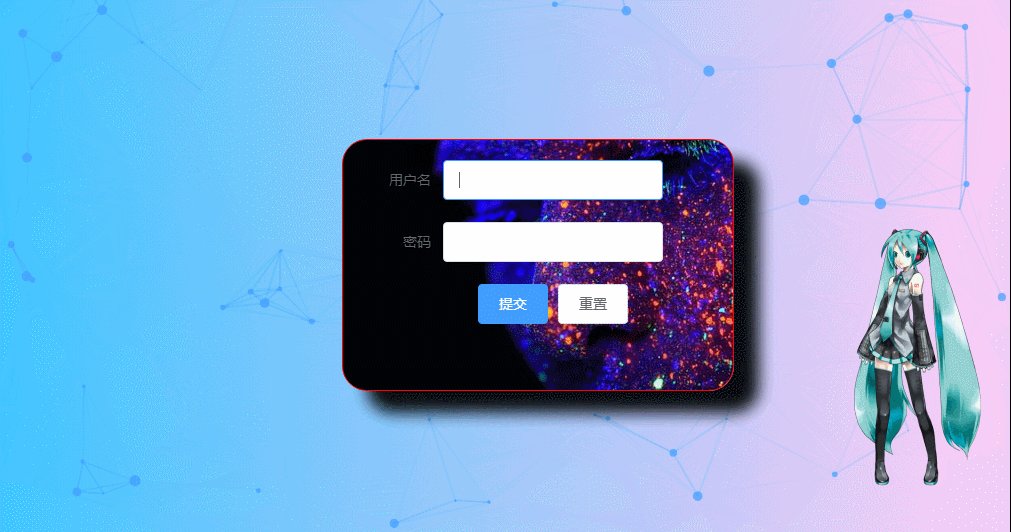
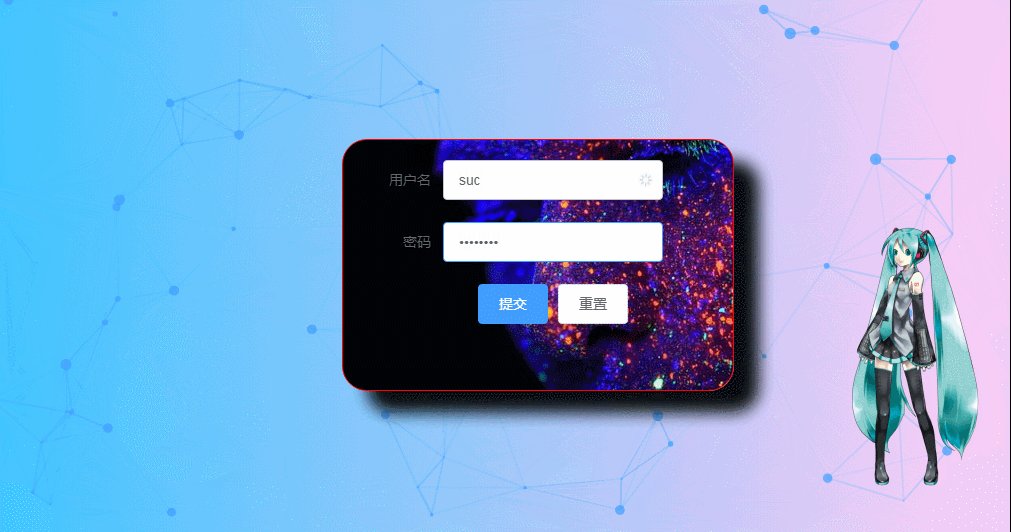
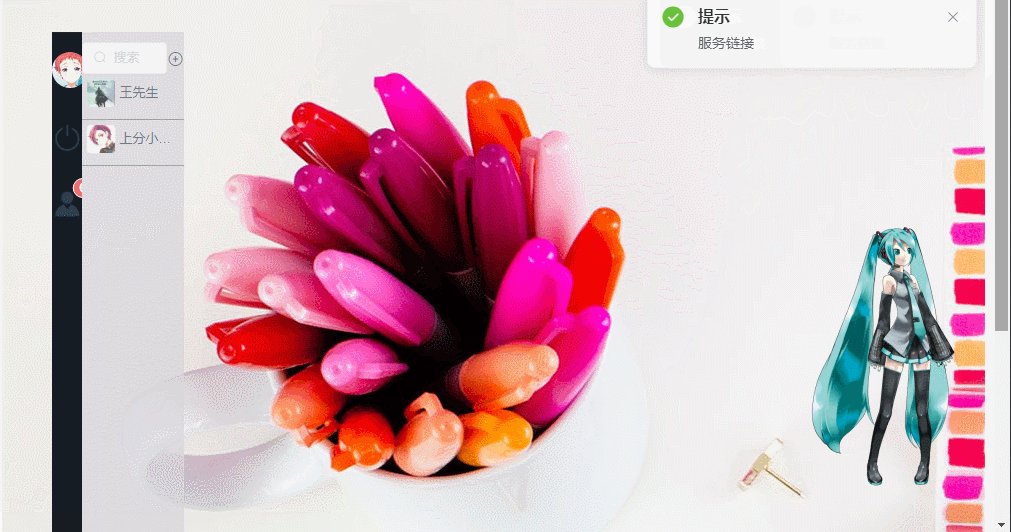
预览

直接使用,不想将模型或者js文件放到自己的CDN,则直接按照下面的步骤
下面的地址是我自己的github地址仓库,文件一般不会删除,直接引入链接即可
node项目
- 安装需要的js
npm install -S live2d-widget- 在需要的页面引入(jsonPath就是可配置项,具体想要的模型请去仓库自己找就可以)
- 模型仓库地址:`https://github.com/wangsrGit119/wangsr-image-bucket/tree/master/L2Dwidget`
import {L2Dwidget} from 'live2d-widget'.........省略...................... created() { setTimeout(function () { L2Dwidget.init({ model: { jsonPath: 'https://cdn.jsdelivr.net/gh/wangsrGit119/wangsr-image-bucket/L2Dwidget/live2d-widget-model-haruto/assets/haruto.model.json', } }); },1000); }普通html使用
- 换不同的模型请根据仓库下不同名称替换即可
想将模型文件和js文件单独部署到自己内网或者私有CDN
在开源git地址下载所需要的任务模型并安装js
- 模型下载(git地址:https://github.com/xiazeyu/live2d-widget.js)
git clone https://github.com/xiazeyu/live2d-widget-models- js安装
node项目直接:npm install -S live2d-widget普通html项目:1.随便找个文件夹执行 npm install live2d-widget2.在生成的node_modules中找到 _live2d-widget@*.*.*@live2d-widget *代表版本3.将该文件夹内的lib目录复制到内网或者私有CDN,代理映射出内网地址即可- nginx 配置示例(D:/live2D就是放置模型和js的位置)
location /live2D-resource { # 允许跨域请求处理 add_header 'Access-Control-Allow-Origin' $http_origin; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, DELETE, PUT'; add_header 'Access-Control-Allow-Headers' 'Origin, x-requested-with, Content-Type, Accept, Authorization'; add_header 'Access-Control-Expose-Headers' 'Cache-Control, Content-Language, Content-Type, Expires, Last-Modified, Pragma'; if ($request_method = 'OPTIONS') { add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain; charset=utf-8'; add_header 'Content-Length' 0; return 204; } alias D:/live2D; allow all; autoindex on; }使用同上,只不过所有src/jsonPath链接换成自己内网连接地址即可
最后
- 求赞赞,求关注,有问题请留言