2019独角兽企业重金招聘Python工程师标准>>> 
上两节分别讲了如何从vss迁移C#网站项目到gitlab和如何使用nuget管理C#网站项目,其实都是为了最后一节的内容做铺垫:持续集成C#网站项目,这里我们使用的持续集成工具是Jenkins
软件环境:
Jenkins ver. 2.73
freesshd 1.3.1
nuget 4.1.0.2450
msbuild 15.0
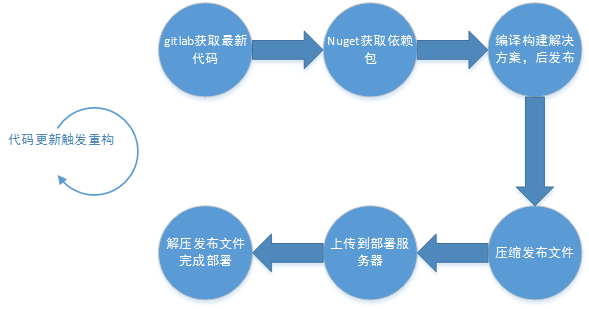
1.持续集成思路

项目按这个思路初始化配置到Jenkins后,每次提交代码到gitlab,Jenkins自动触发完成部署。我用一台Windows服务器192.168.0.136用来部署Jenkins,另外一台Windows服务器234部署项目
2.Jenkins的安装比较简单,这里不细讲,网上有很多教程,用到的插件包括GitLab Plugin,MSBuild Plugin,Publish Over SSH等
3.初始配置过程
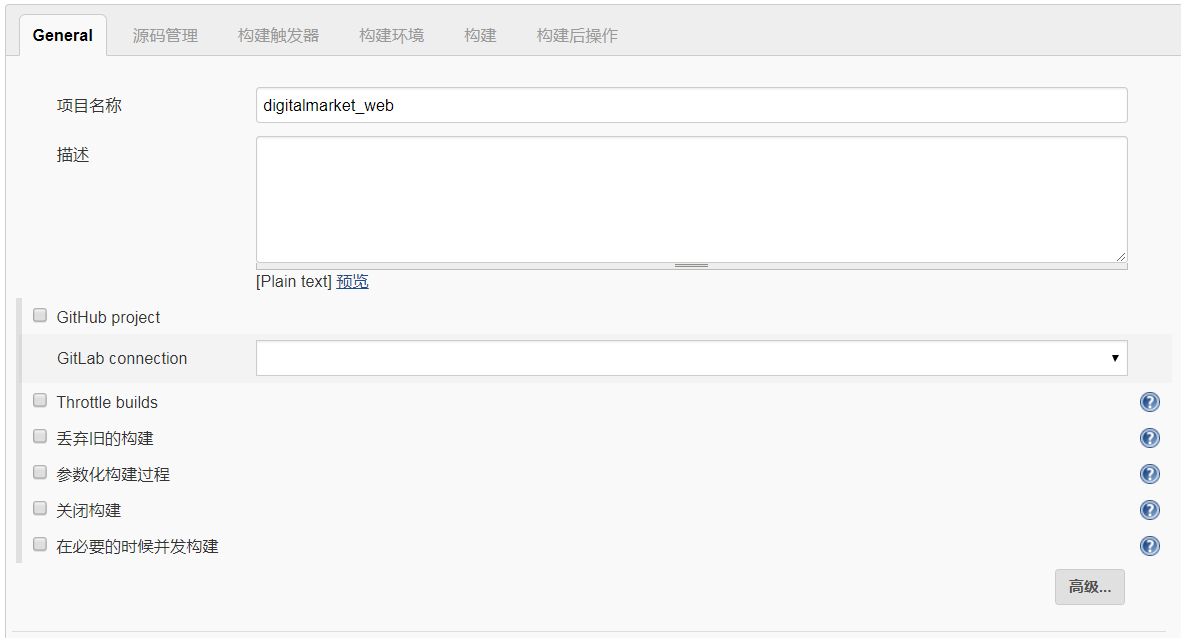
新建Jenkins项目,选择“构建一个自由风格的软件项目”,保存

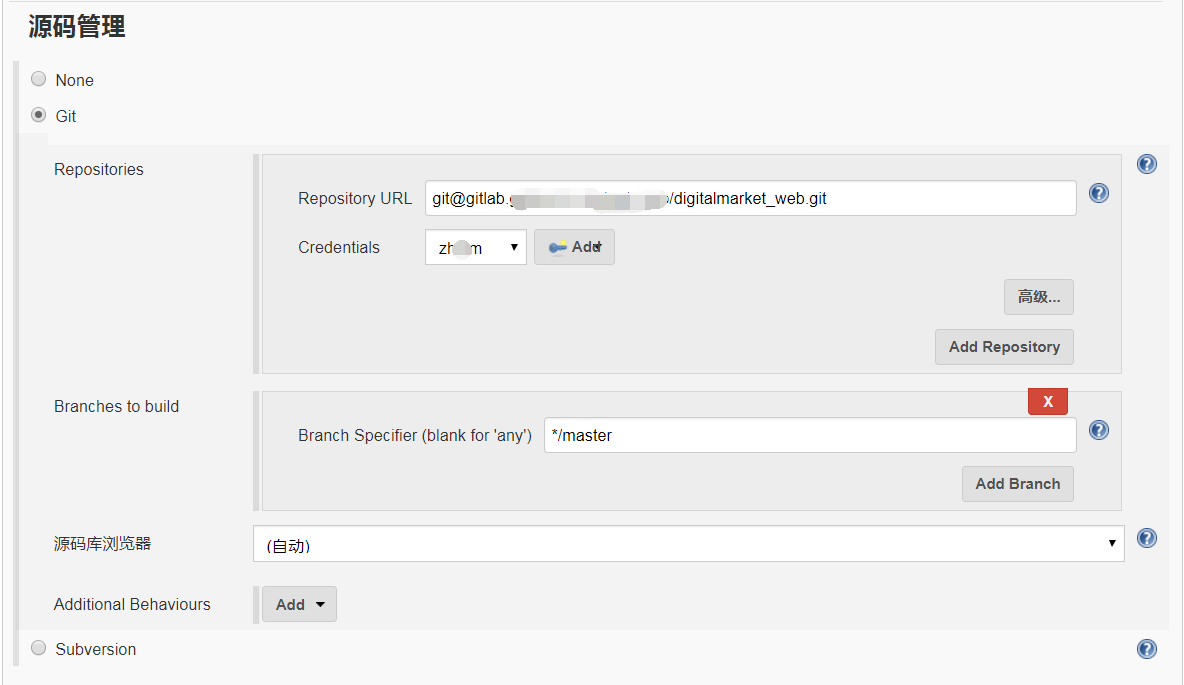
1)gitlab获取最新代码
在“源码管理”区,选择git配置好项目地址,认证用户,分支等信息(需事先在Jenkins配置好gitlab,如gitlab地址,sshkey等认证信息)

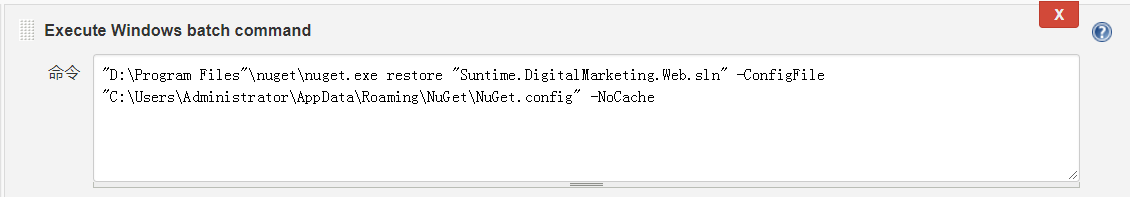
2)Nuget获取依赖包配置
在“构建”区,选择“Execute Windows batch command”,

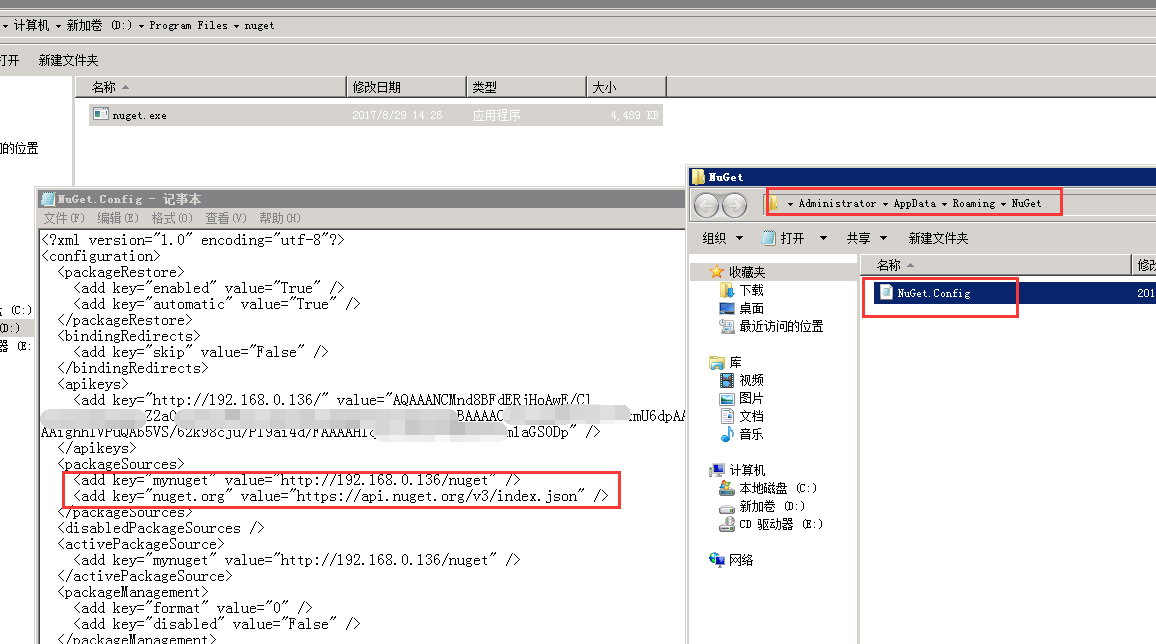
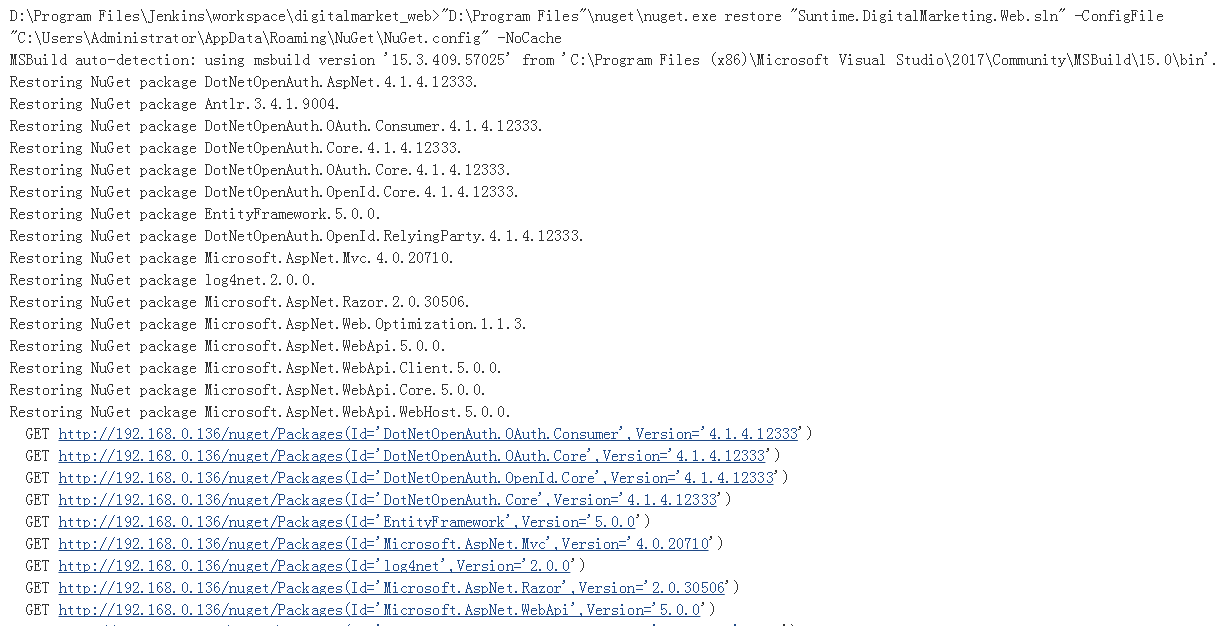
"D:\Program Files"\nuget\nuget.exe restore "Suntime.DigitalMarketing.Web.sln" -ConfigFile "C:\Users\Administrator\AppData\Roaming\NuGet\NuGet.config" -NoCache去官网(https://www.nuget.org/downloads)下载nuget.exe并安装,把自定义的nuget server配置到NuGet.config中,以便能从自定义Nuget仓库中下载依赖包

3)msbuild构建解决方案并发布
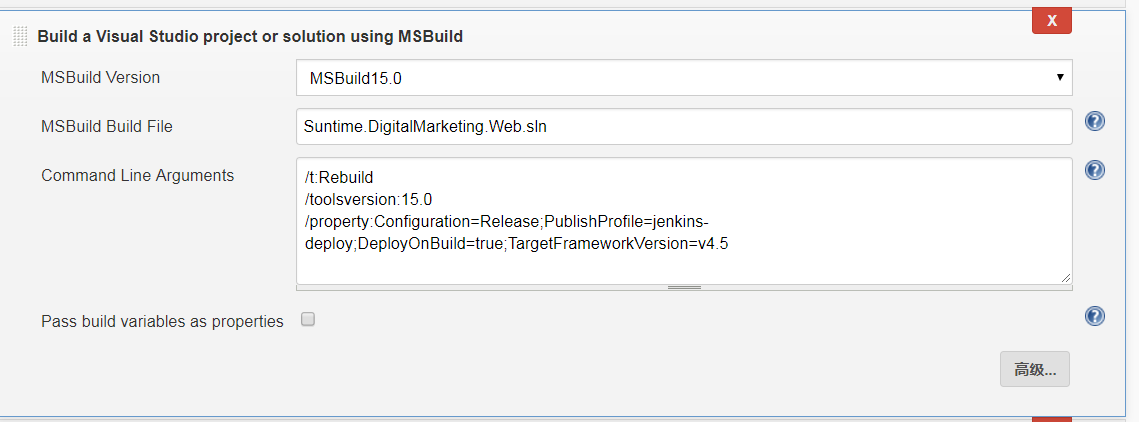
继续在“构建”区,选择“Build a Visual Studio project or solution using MSBuild”

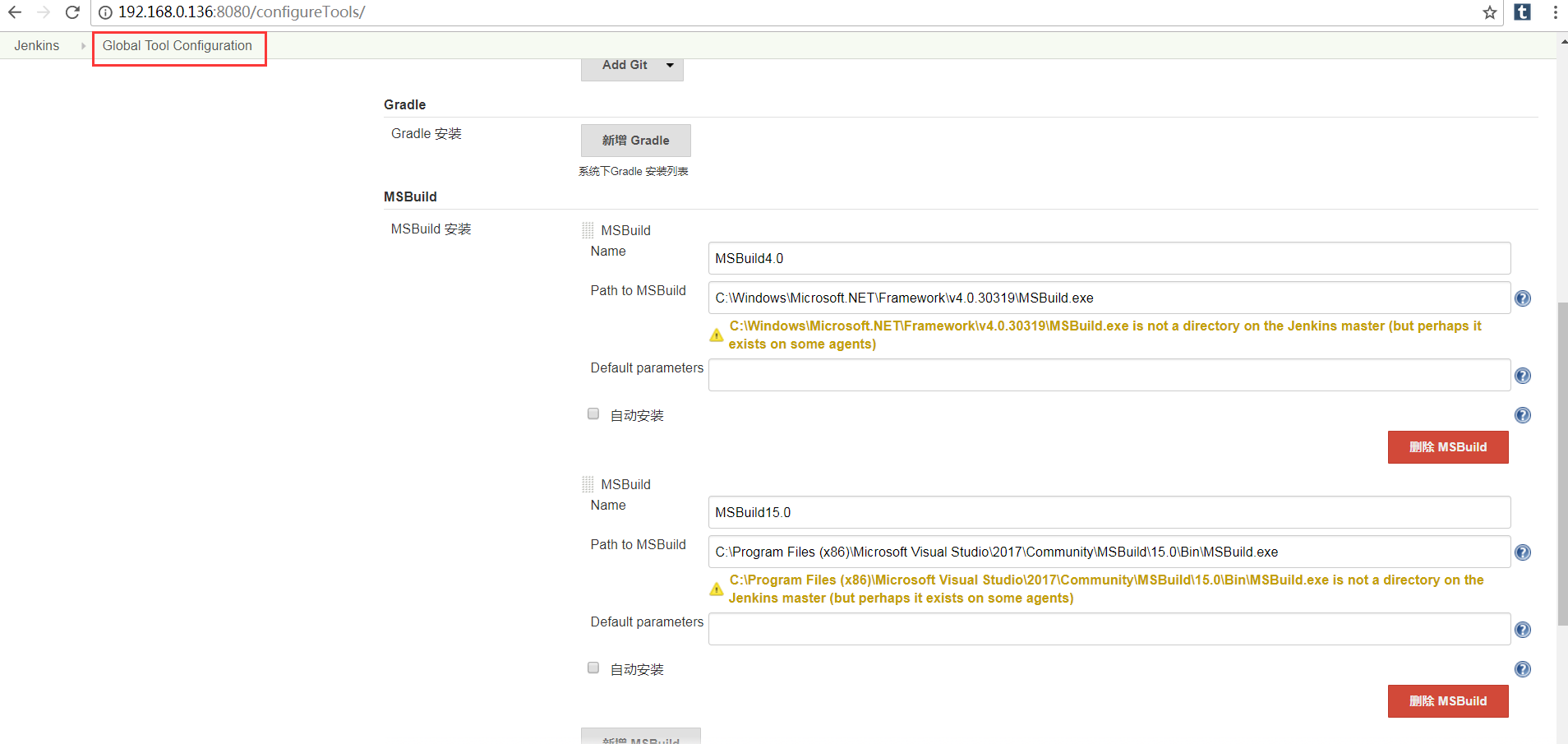
其中的MSBuild Version需要先配好,在Jenkins>Global Tool Configuration设置MSBuild,如下图我配置了两个MSBuild4.0和MSBuild15.0(指向的是vs2017的MSBuild.exe)

参数列表:
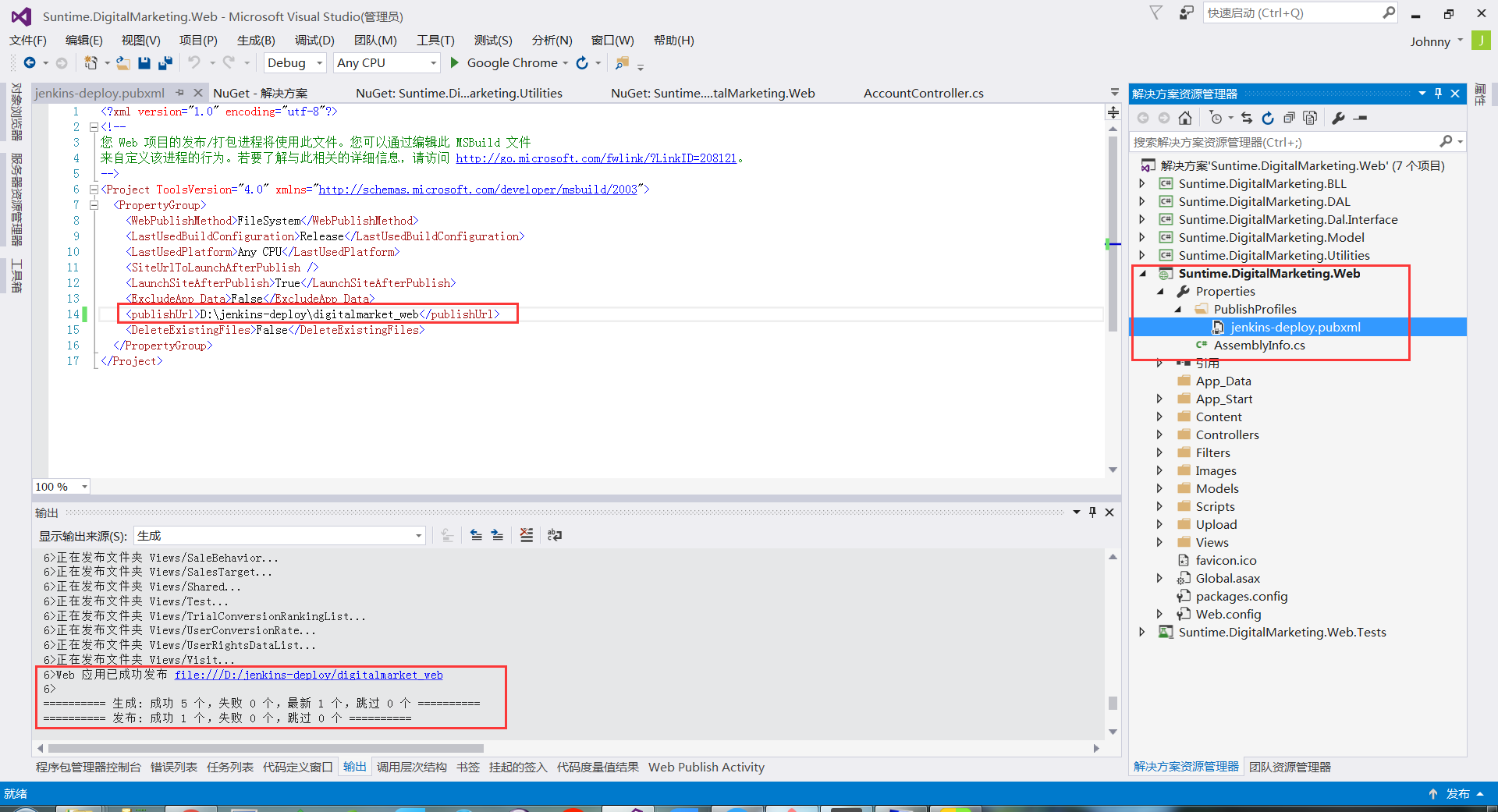
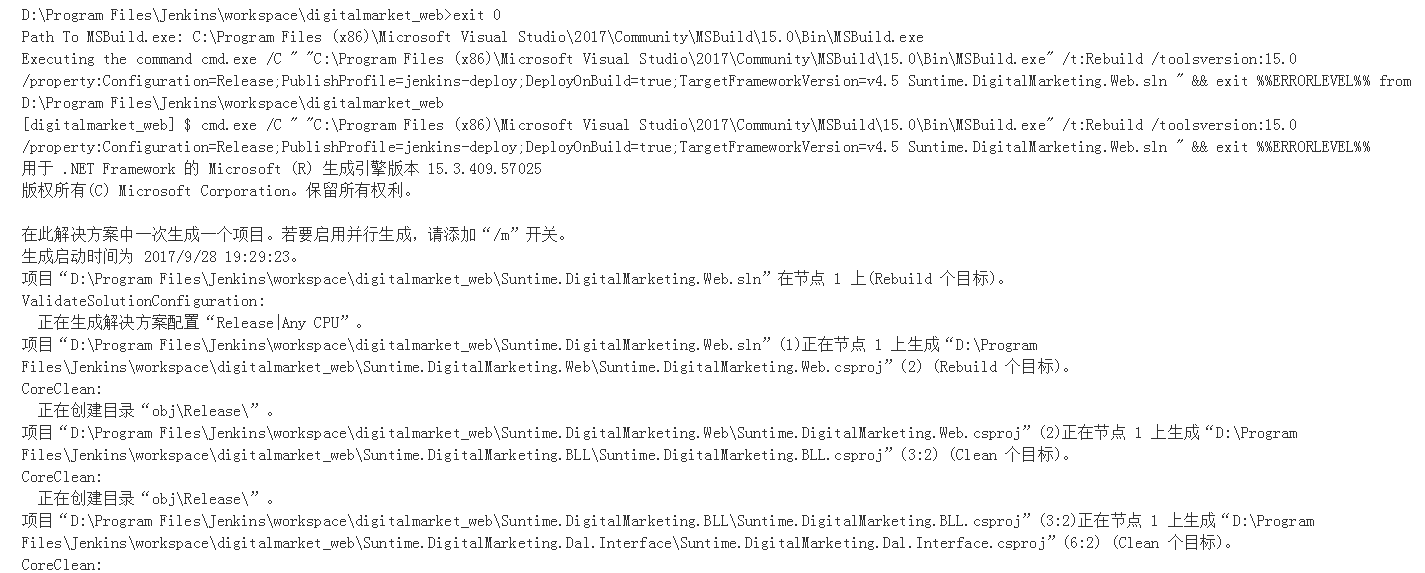
/t:Rebuild/toolsversion:15.0/property:Configuration=Release;PublishProfile=jenkins-deploy;DeployOnBuild=true;TargetFrameworkVersion=v4.5其中的PublishProfile=jenkins-deploy指的是发布用的pubxml文件,我的发布路径是D:\jenkins-deploy\digitalmarket_web,这个路径在后面的打包压缩时会用到

4)压缩发布文件
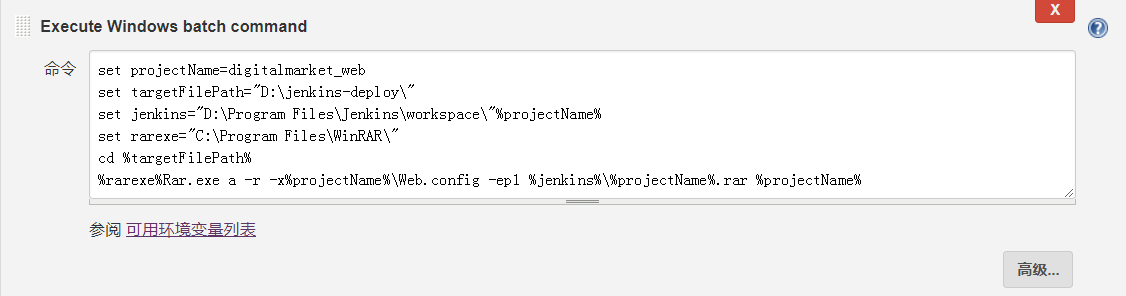
继续在“构建”区,选择“Execute Windows batch command”

set projectName=digitalmarket_webset targetFilePath="D:\jenkins-deploy\"set jenkins="D:\Program Files\Jenkins\workspace\"%projectName%set rarexe="C:\Program Files\WinRAR\"cd %targetFilePath%%rarexe%Rar.exe a -r -x%projectName%\Web.config -ep1 %jenkins%\%projectName%.rar %projectName%因本地环境和服务器Web.config配置可能不同,所以在压缩文件时需排除项目中的Web.config文件
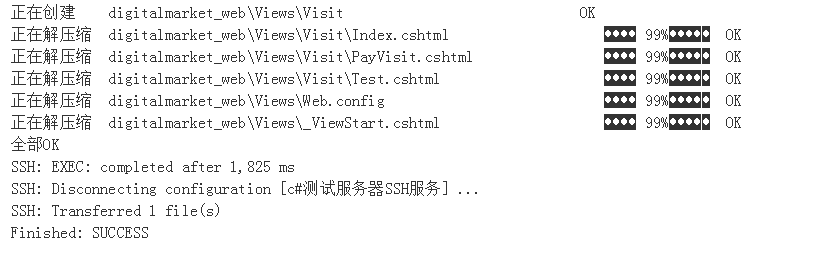
5)上传到部署服务器并解压文件,使用ssh上传文件后执行远程脚本解压文件,在234服务器上使用freesshd搭建ssh服务
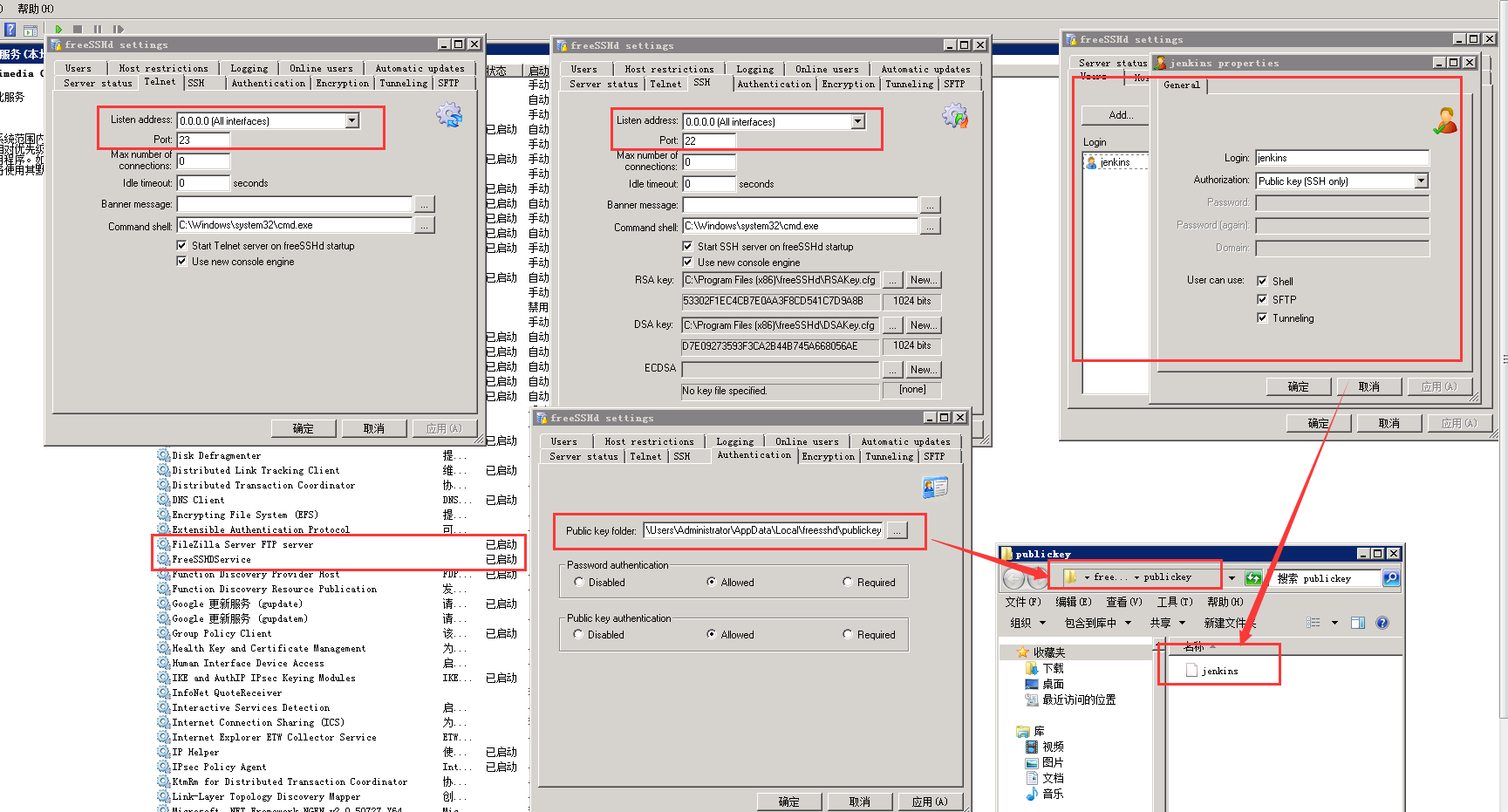
在两台服务器能正常通信的前提下,开通234服务器上的22和23端口

在freesshd中创建用户jenkins,把136服务器.ssh下的公钥复制到设置的Public key folder路径下,并重命名为jenkins,公钥名必须和用户名一致
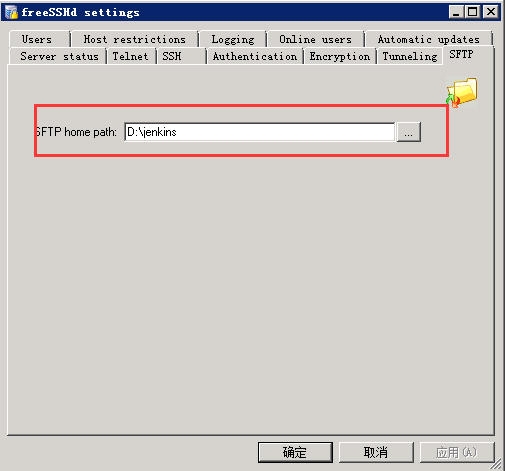
设置SFTP路径为:D:\jenkins,用于存放上传文件

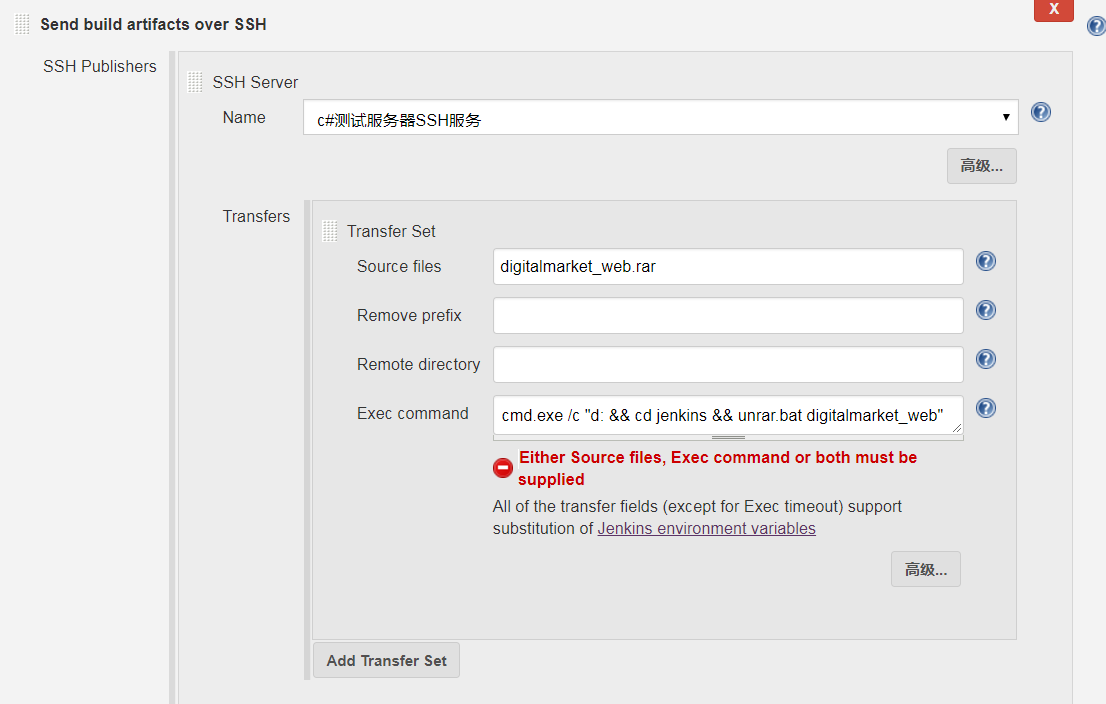
在“构建后操作”区,选择“Send build artifacts over SSH”

命令行:
cmd.exe /c "d: && cd jenkins && unrar.bat digitalmarket_web"其中unrar.bat为放在D:\jenkins中的解压脚本,脚本命令如下
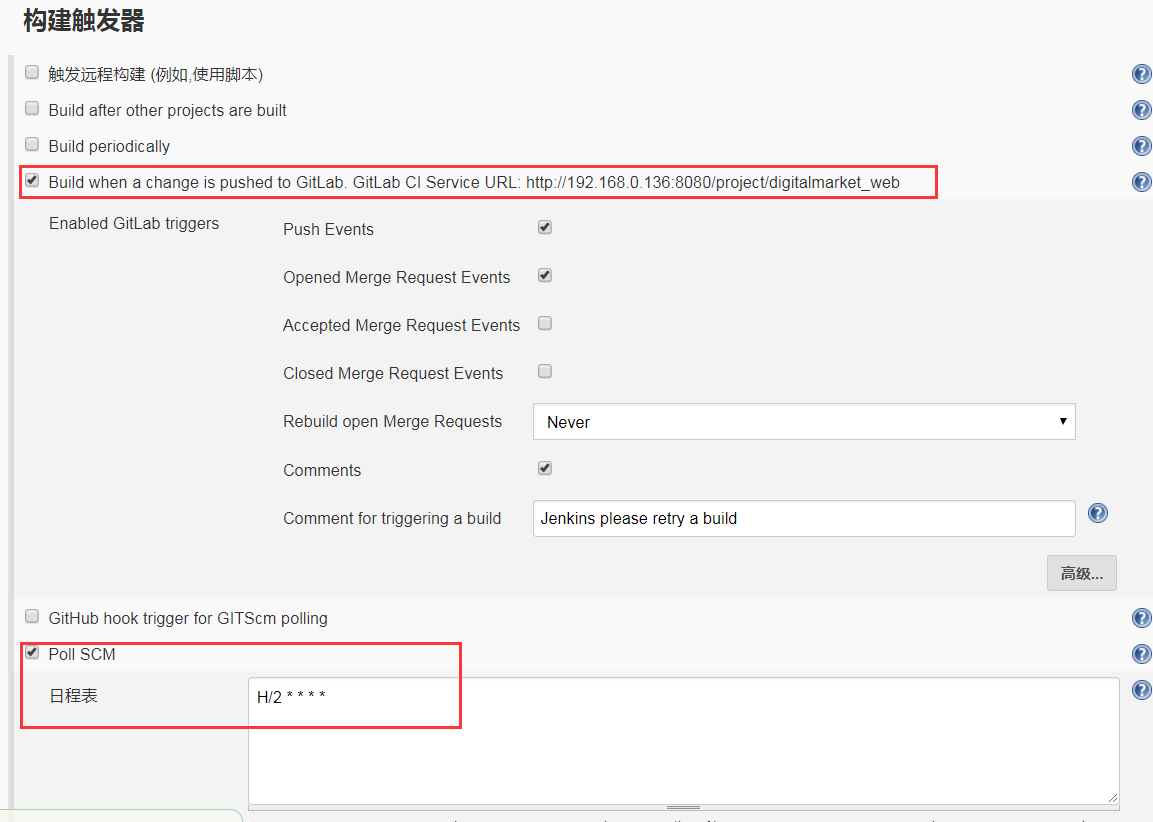
set targetFilePath=D:\jenkins\set rarexe="C:\Program Files\WinRAR\"cd "%targetFilePath%"%rarexe%UnRAR x -o+ -y %1.rar4.最后添加自动构建设置:gitlab上项目代码一旦更新就会触发构建

5.试验一下,成功后在部署服务器的iis中配好网站就行
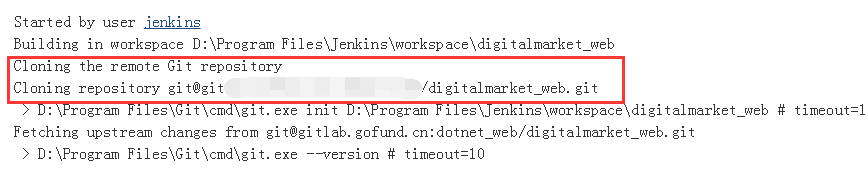
git获取最新代码

Nuget获取依赖包配置

msbuild生成解决方案

发布打包

压缩发布文件并上传

远程解压成功