本问转载:https://www.src1024.com/xy/seo/31780.html
新手站长搭建网站一般为了省钱没去选择大厂的云服务器,而小厂的服务器虽然便宜,但是访问速度也很感人,同时如果你用的是Wordpress建站程序,如果不做优化,那么速度将会更感人。利用宝塔面板和wordpress来搭建网站还是很容易的,但是搭建网站容易,想要访问快却不容易。有些小伙伴总是问,宝塔面板打开很快,但是我的网站访问却很慢。宝塔面板访问快,肯定是利用了缓存来加速,你的网站访问慢,额,配置,带宽,都是慢的原因,但是最重要的可能是没有配置缓存。
应该以前都讲过很多配置缓存的文章,基本都是基于宝塔面板和wordpress来说的,当然如果利用宝塔面板来安装wordpress,最快捷的方式就就是安装WP-Super-Cache,或者用 WP-Rocket 但是 WP-Rocket是收费的,前者是免费的。
如果想省钱又省事的话,那么WP-Super-Cache更安心点,加上Autoptimze基本上也有明显提升。其他的还有很多插件比如;WP Fastest Cache、W3 Total Cache、cos-html-cache、Cachify……总得来说,安装了缓存插件后提速还是有效果的,但是也带来了不少的问题。例如配置复杂、生成规则、插件冲突以及无法应对突发流量,也就是说使用缓存插件还是无法达到应对大流量冲击的情况。
当然还有多方式,站长本身的服务器很渣,为了提高速度,目前还是采用了Nginx前端缓存。如果你也是一个毕竟渣的服务器,那么你也可以参考下》
那利用Nginx fastcgi_cache缓存,直接使用Nginx为页面生成缓存来加速wordpress,而且还支持html伪静态页面,效率比使用PHP缓存插件要高得多,也比较适合小配置的VPS上使用。
一、安装Nginx ngx_cache_purge模块
目前本教程是基于宝塔面板来讲的这个教程,宝塔面板很贴心的给我们编译好了这个模块,如果你不放心,可以用命令来查看一下。
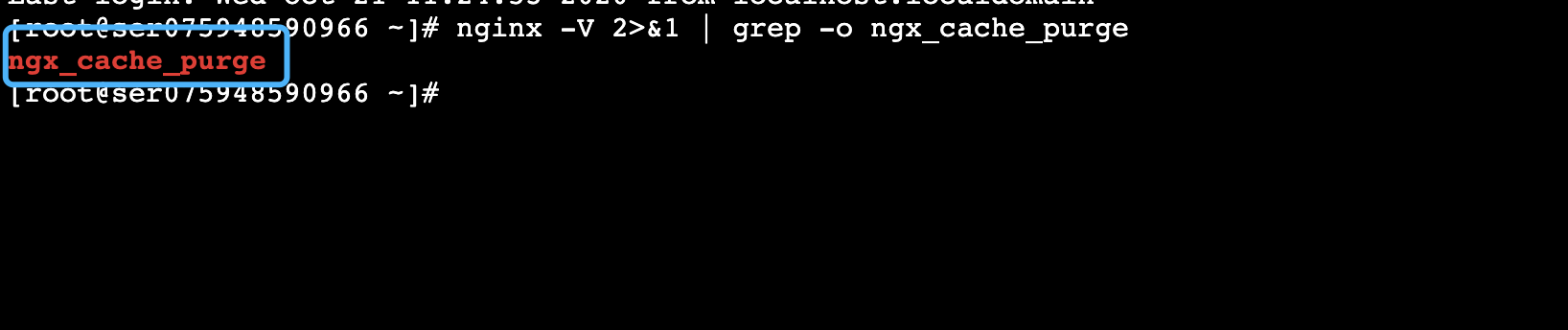
nginx -V 2>&1 | grep -o ngx_cache_purge
查看ngx_cache_purge是否安装,没有数据表示未安装
我们输入命令之后,结果如图:

二、Nginx开启fastcgi_cache缓存-配置实例
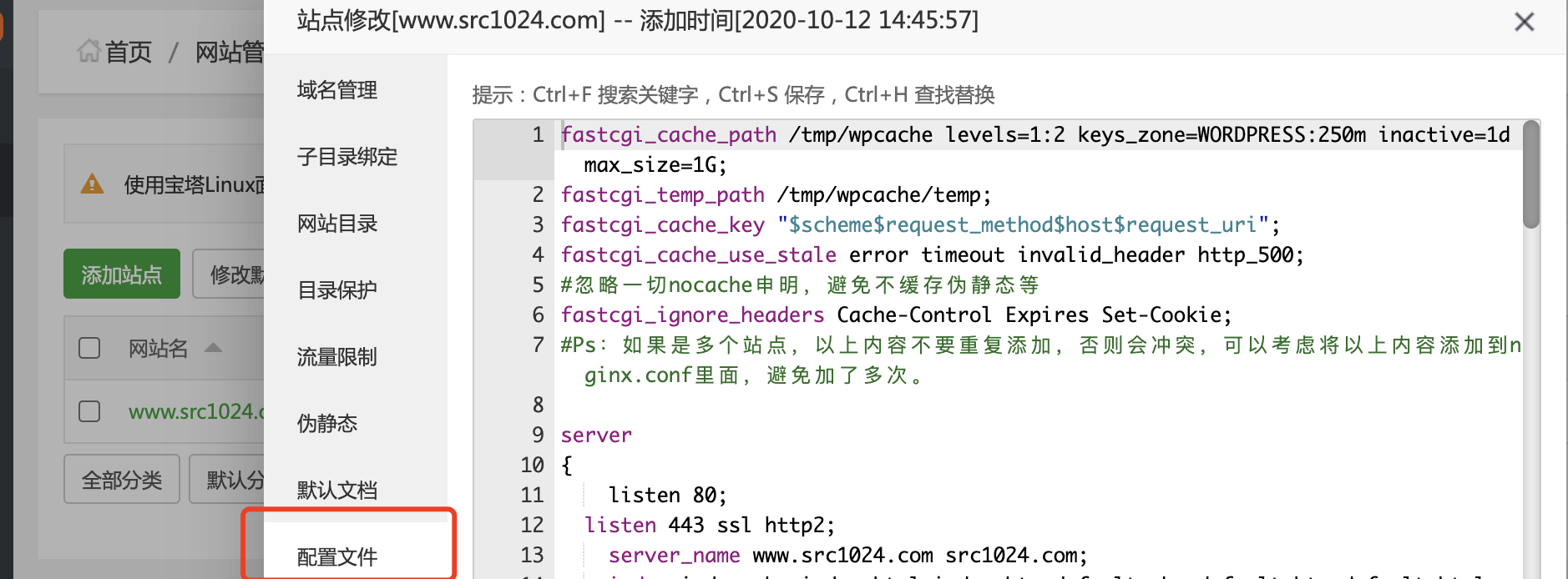
既然编译好了模块,要用这个缓存功能,我们就需要配置www.src1024.com.conf这个文件,很好找。
/www/server/panel/vhost/nginx/www.src1024.com.conf
也可以直接去面板找到「网站」-「设置」-「配置文件」

2.1配置实例
下面我直接贴出www.src1024.com的Nginx 开启 fastcgi_cache缓存配置实例,详细的说明如下:
[wm_login]
#下面各个参数的含义请自行百度!
#下面2行的中的wpcache路径请自行提前创建,否则可能会路径不存在而无法启动nginx,max_size请根据分区大小自行设置
fastcgi_cache_path /tmp/wpcache levels=1:2 keys_zone=WORDPRESS:250m inactive=1d max_size=1G;
fastcgi_temp_path /tmp/wpcache/temp;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
#忽略一切nocache申明,避免不缓存伪静态等
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
#Ps:如果是多个站点,以上内容不要重复添加,否则会冲突,可以考虑将以上内容添加到nginx.conf里面,避免加了多次。
server
{
listen 80;
listen 443 ssl http2;
server_name www.src1024.com src1024.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/www.src1024.com;
#start
set $skip_cache 0;
#post访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#这里请参考你网站之前的配置,特别是sock的路径,弄错了就502了!
location ~ [^/]\.php(/|$)
{
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi-74.sock;
fastcgi_index index.php;
include fastcgi.conf;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
fastcgi_cache WORDPRESS;
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
etag on;
fastcgi_cache_valid 200 301 302 1d;
}
#缓存清理配置(可选模块,请细看下文说明)
location ~ /purge(/.*) {
allow 127.0.0.1;
allow "45.154.199.50";
deny all;
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}
#end
#以下内容以默认网站原来设置……
[/wm_login]
关于sock,宝塔面板的在/www/server/php/74/etc/php-fpm.conf中有配置路径宝塔面板的sock,如果不清楚,可以自己打开看下,然后复制到需要修改的地方就可以了。
注意:这个74表示你的PHP版本,如果是PHP7.2改成72,同理……
2.2 简单说明
本地or内存?在fastcgi_cache_path和fastcgi_temp_path中,有人会建议将它设置为内存路径,例如:/dev/shm/nginx-cache levels=1:2 keys_zone=WORDPRESS:100m inactive=60m;,如果你的磁盘IO很慢的话建议采用此方式,毕竟内存的读写速度非常快。
add_header Cache-Control如果是动态内容要实时更新的话,可以设置为0,否则可以设置时间大一些。
请仔细阅读代码中的所有注释,该修改的修改,该创建的创建,该补充的根据实际情况补充,额,基本没什么问题的,宝塔面板的直接复制粘贴就可以了。
三、安装Nginx Helper插件
配置好了fastcgi_cache缓存之后,我们需要安装插件, fastcgi_cache 有一个量身定做的 WordPress 缓存清理插件:Nginx Helper。这个插件不定时更新,而且更新的很频繁。安装这个插件 ,非常简单,直接进入 WordPress 后台插件安装界面搜索 Nginx Helper 关键词在线安装即可。
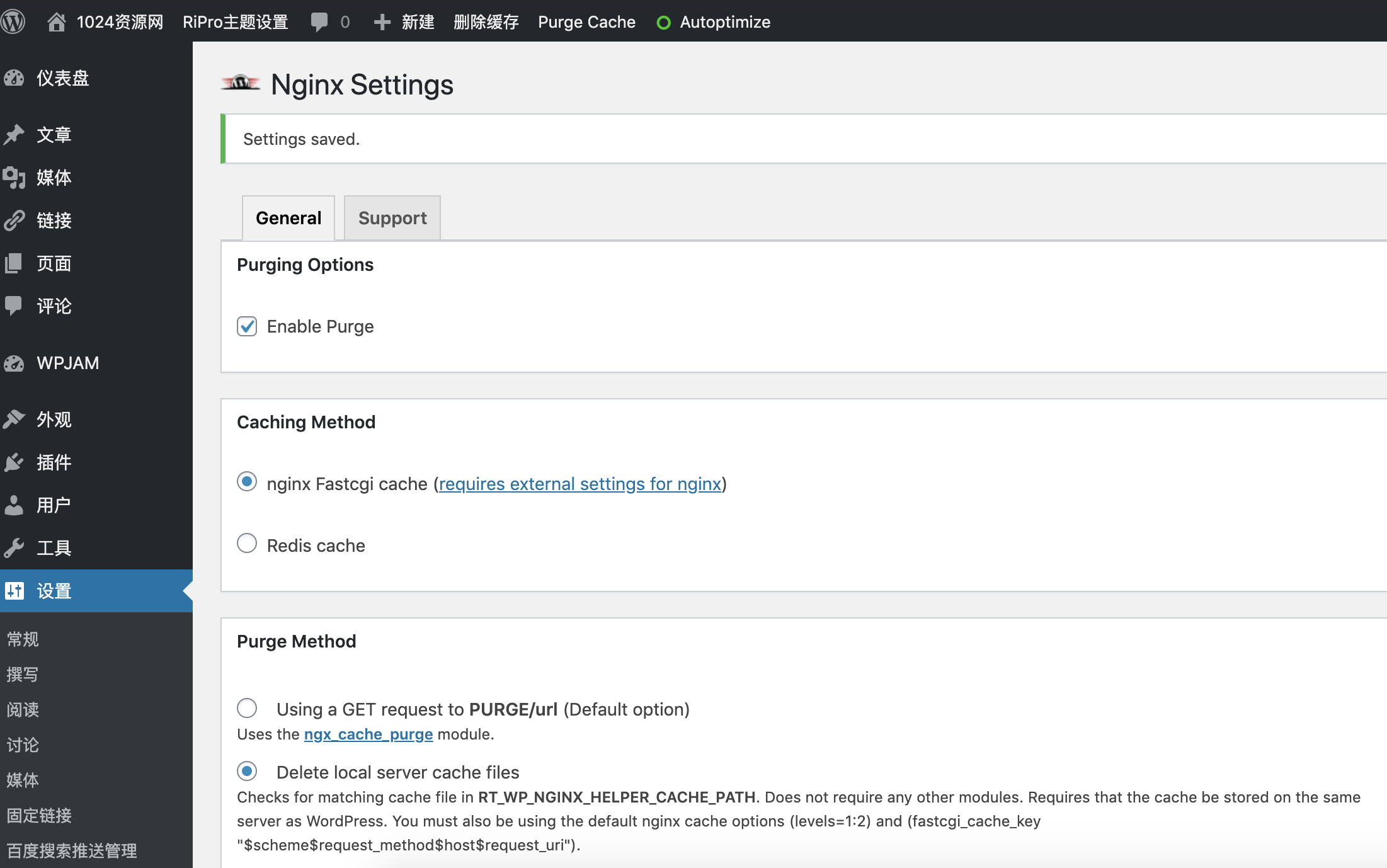
安装后,从后台【工具】==>【Nginx Helper】打开插件设置界面如下所示:

首先是开启purge,然后我们选择nginx Fastcgin cahe,因为就我们用就是这个缓存。之后选择Delete local server cache files。当然第一个也可以用,但是一般推荐用Delete local server cache files,因为每个服务器的环境都不一样,缓存路径也会不尽相同就会导致插件无法找到缓存文件并删除!
插件还提供了其它的一些设置,功能非常丰富,例如发表新文章、新评论时是否更新Nginx缓存等。
额,一般默认的就可以的选项就可以了,如果看不懂可以用谷歌浏览器翻译下。
下图是「大鸟」大神的配置,可以参考

3.1清理模式选择
清理模式还需要仔细说下。
①、purge 模式
这个模式需要保留上文 Nginx 配置中的 purge 清理路径,清理的时候会产生一个请求。
出于安全考虑,一般 purge 都不会完全开放!只有特定的 IP 可以访问,所以,如果用了 CDN 的朋友,再使用模式一,则需要在服务器上的 /etc/hosts 中将网站域名解析为服务器真实 IP,以便插件直接请求 purge 路径,而不用走 CDN 节点,避免请求被拒绝。还是没搞懂的话就放弃这个模式吧!
②、文件模式
模式二是直接清理对应的缓存文件,不需要请求 purge 这个清理路径,所以使用模式二,不需要配置上文 Nginx 的 purge 规则(我个人推荐使用这个模式)。
由于插件作者定义的缓存路径是 /var/run/nginx-cache ,而我们可能会根据服务器实际情况来自定义缓存路径,这样一来,缓存路径的不同就会导致插件无法找到缓存文件并删除!
3.2解决办法
很简单,在 WordPress 根目录下的 wp-config.php 中新增如下代码即可:
//根据实际情况定义缓存的存放路径
define( 'RT_WP_NGINX_HELPER_CACHE_PATH','/tmp/wpcache');
Ps:不知道添加到第几行的话,可以添加到 define('WPLANG', 'zh_CN'); 的后面即可。添加后建议重载一下 php,确保变量生效(主要针对开启了 PHP 缓存的网站!)。
如果全部设置好,改保存的保存,改重启的重启,等等!
四、Nginx fastcgi_cache效果预览
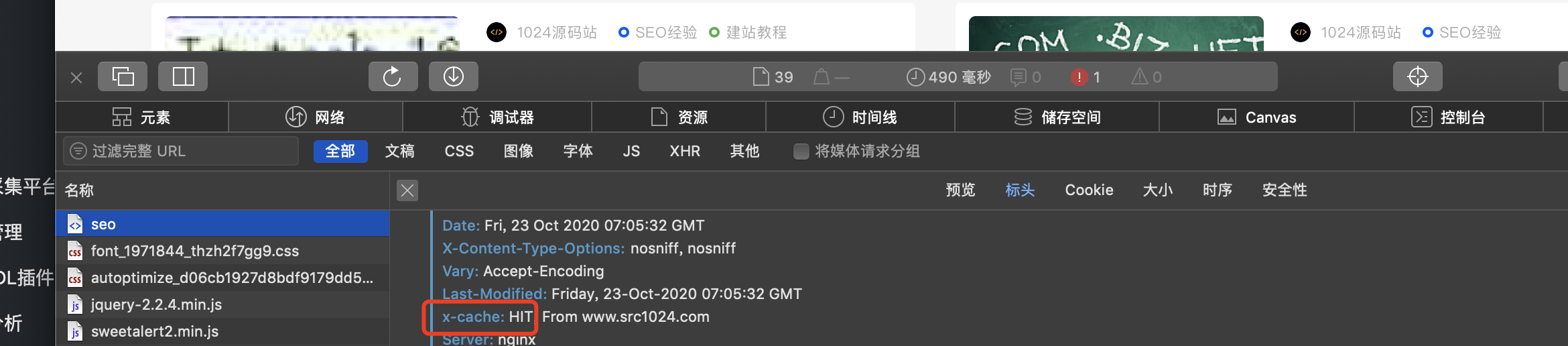
启用了Nginx fastcgi_cache后,我们就可以在浏览器Header 头部信息中看到已经命中了。

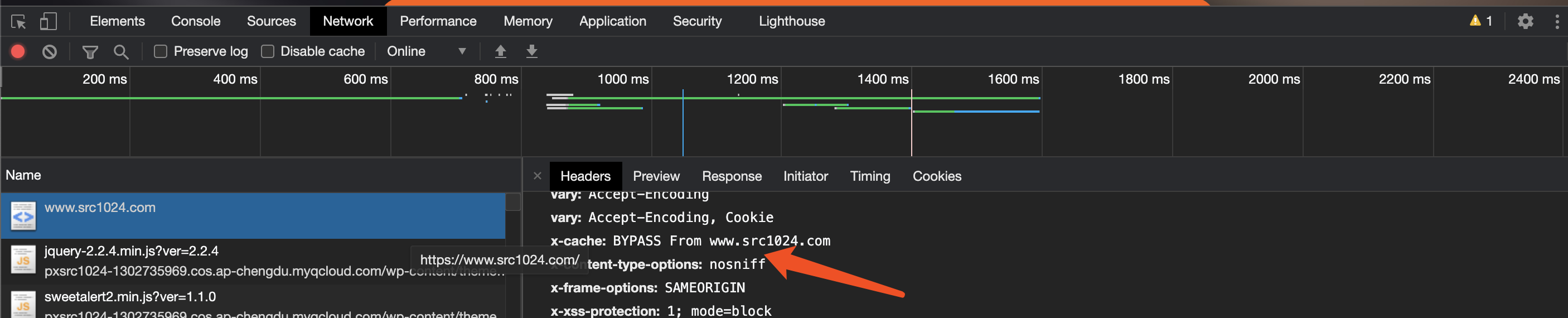
对于已经设置了不缓存的页面,Nginx fastcgi_cache会直接显示BYPASS,我们如果是登录状态那是不显示缓存的,如图:

同时,我们服务器的缓存路径中也能看到Nginx fastcgi_cache生成的缓存文件。

如果你发现你的评论过的用户依然用的是缓存,那应该是WP没有记住cookie,把以下代码加入到functions.php中即可。
add_action('set_comment_cookies','coffin_set_cookies',10,3);
function coffin_set_cookies( $comment, $user, $cookies_consent){
$cookies_consent = true;
wp_set_comment_cookies($comment, $user, $cookies_consent);
}
五、总结
Nginx开启fastcgi_cache缓存对于加快网页响应速度以及节省服务器资源有着非常重要的意义,下图是其他大神在alibabacloud.com的测试结果,可以看出来启用缓存后服务器的承载能力有了非常大的提升。

5.1 细节调整
启用fastcgi_cache缓存时,发现在Nginx配置文件中添加了Cache-Control信息,但是总是不生效。HTTP头部信息会总会包含以下信息:
Cache-Control: no-store,no-cache,must-revalidate,post-check=0,pre-check=0 和 Pragma: no-cache,
经过排查,问题出在了宝塔面板中的session.cache_limiter的PHP.ini设置部分, 默认值是nocache,我们需要将它设置为none即可。

5.2 X-Powered-By
我们用宝塔面板会默认的出现X-Powered-By 7.2.12 出现php的版本信息,从安全角度来说还是很不友好的。X-Powered-By是网站响应头信息其中的一个,出于安全的考虑,一般会修改或删除掉这个信息。
#php7.4 默认关闭
宝塔面板里我们如何修改呢:PHP.ini设置expose_php = off
设置好之后,我们重载php服务。
利用宝塔面板给WordPress开启Nginx fastcgi_cache缓存加速方法就说完了,如果有什么疑问可以留言,说实话利用宝塔面板来搞这个Nginx fastcgi_cache缓存加速还是非常方便的。喜欢折腾的小伙伴赶紧试试。
其实,Nginx Helper还支持redis cache模式的缓存,也是非常不错的!
Nginx Helper真的是非常强大,关键是这么强大的插件还是免费的。
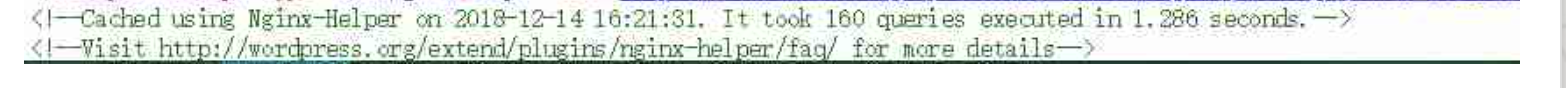
最后:友情提示,如果我们勾选Enable Nginx Timestamp in HTML 你在查看网页源代码的时候会发现一些信息如图:

如果你不需要这些信息,可以选择关闭。
本文参考:大鸟博客
本文来源:1024资源网
更多建站、小程序问题可以直接加站长QQ,站长长期出售多商户系统app/小程序/PC源码 无任何加密,支持PHP7.4