先说结论:enter、leave是元素区域上的进入和离开,over、out是逻辑上的进入和离开。
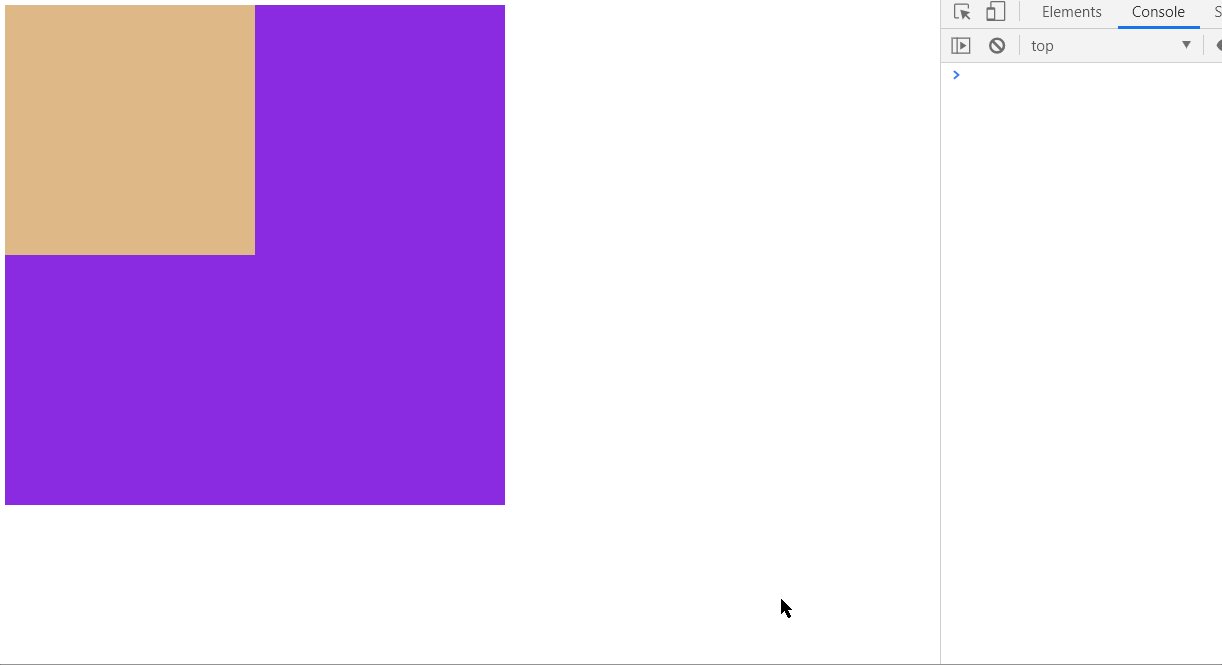
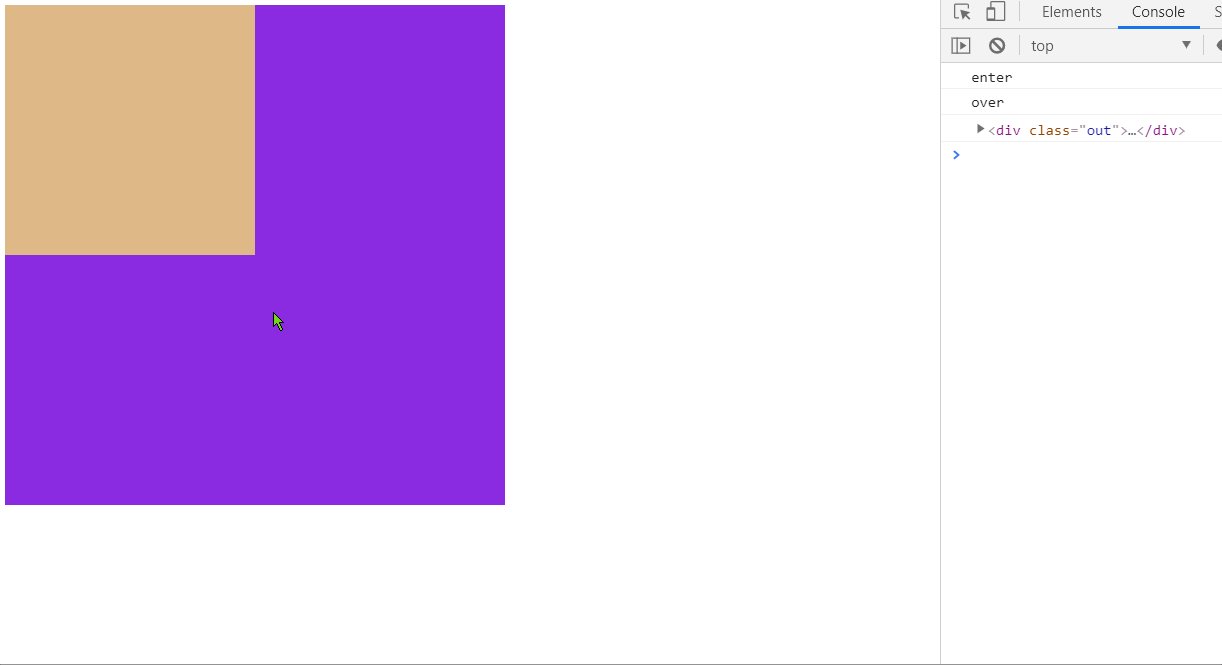
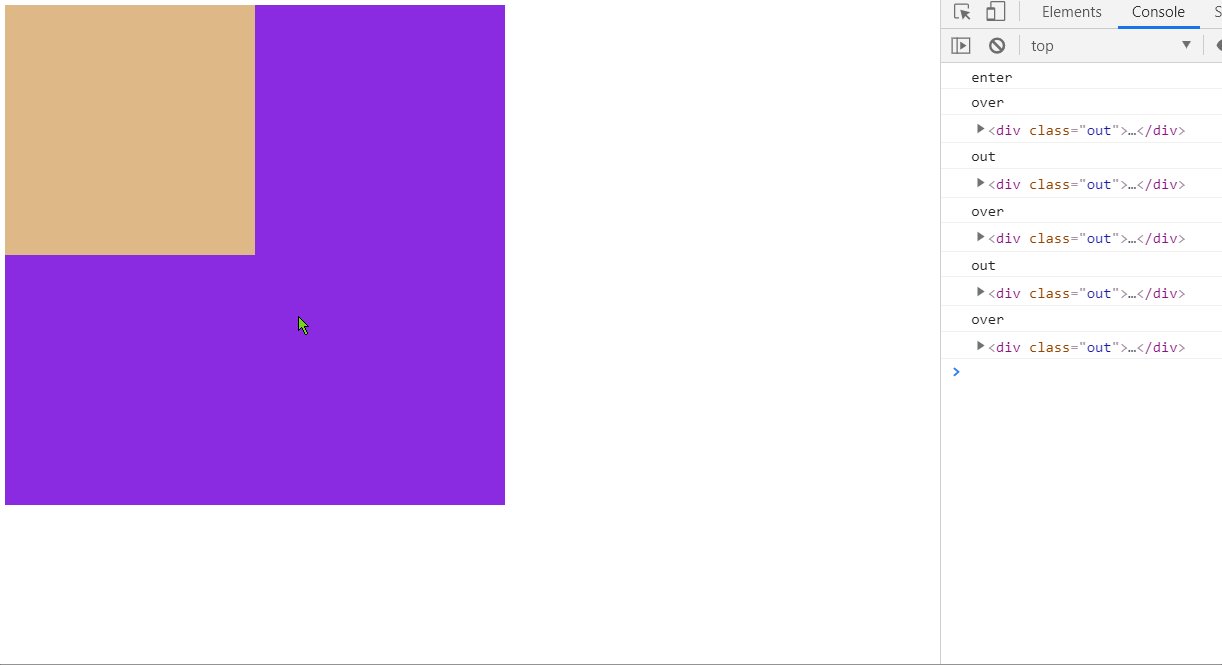
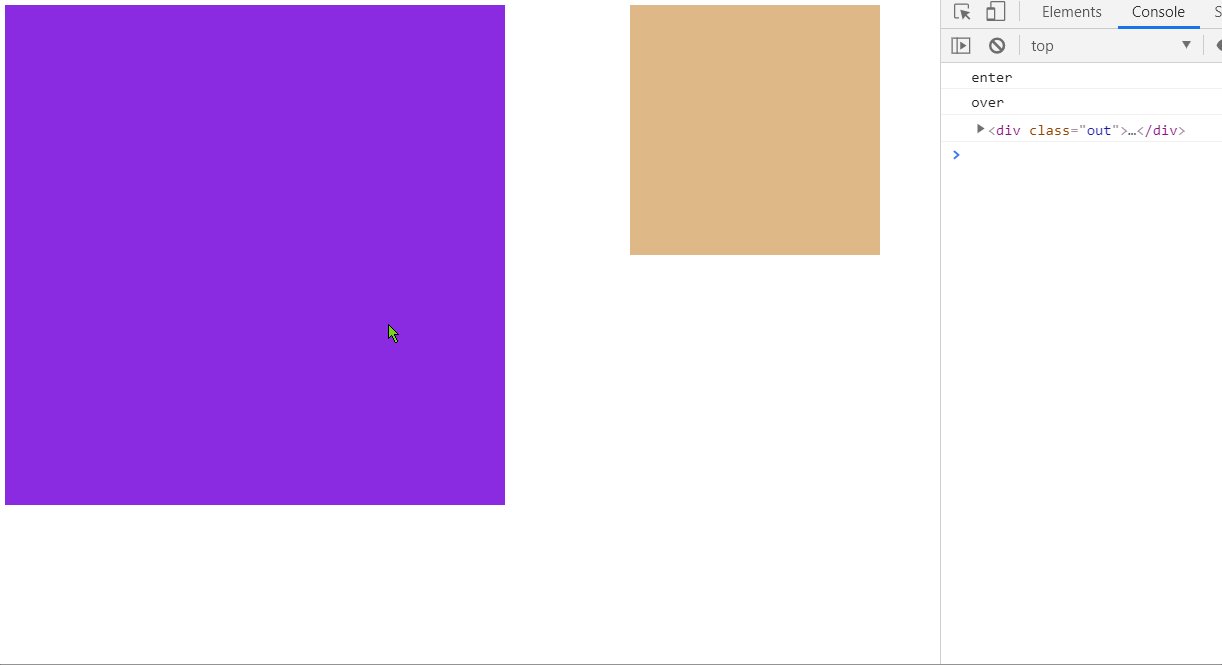
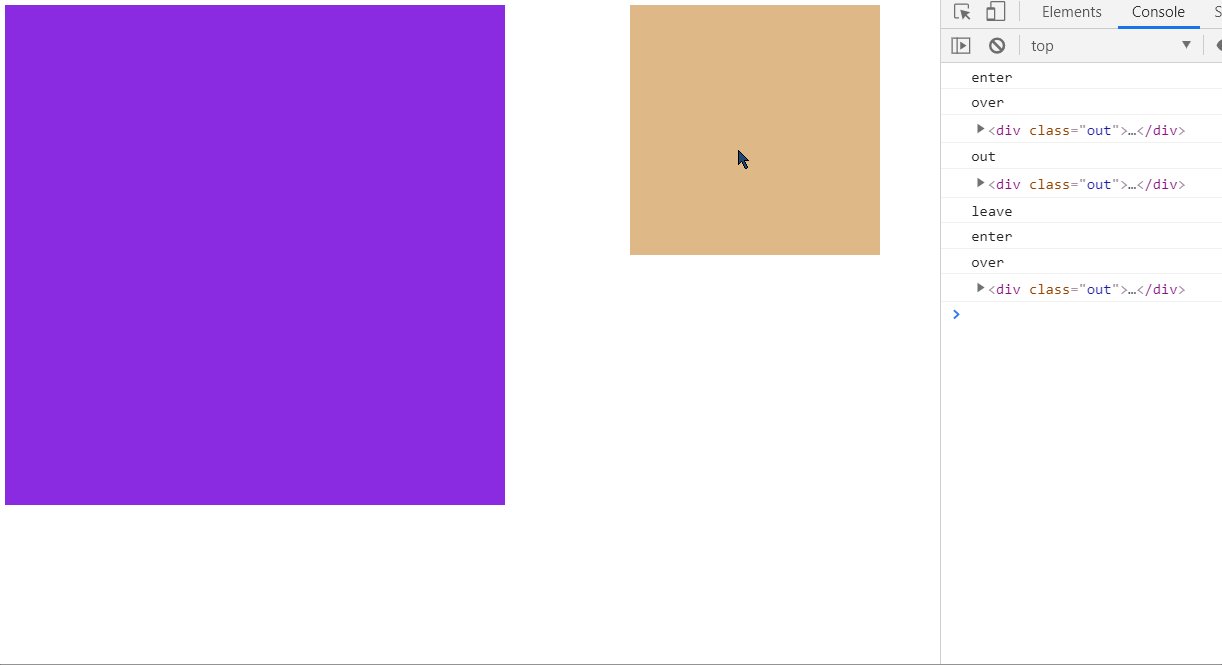
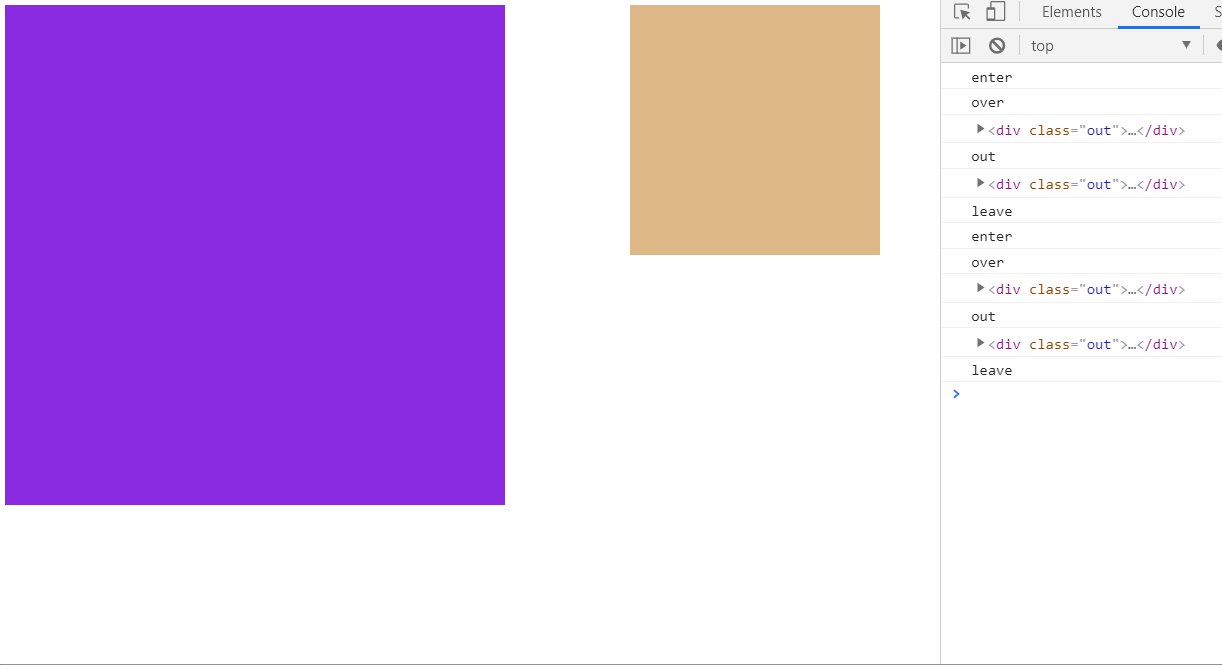
enter和leave只在离开元素区域时触发,比如下面这个子元素在父元素的区域中,那么进入、离开子元素是不会触发的,因为子元素在父元素的区域内。而out在离开元素或者子元素时就会触发,over在进入元素或者子元素时触发。


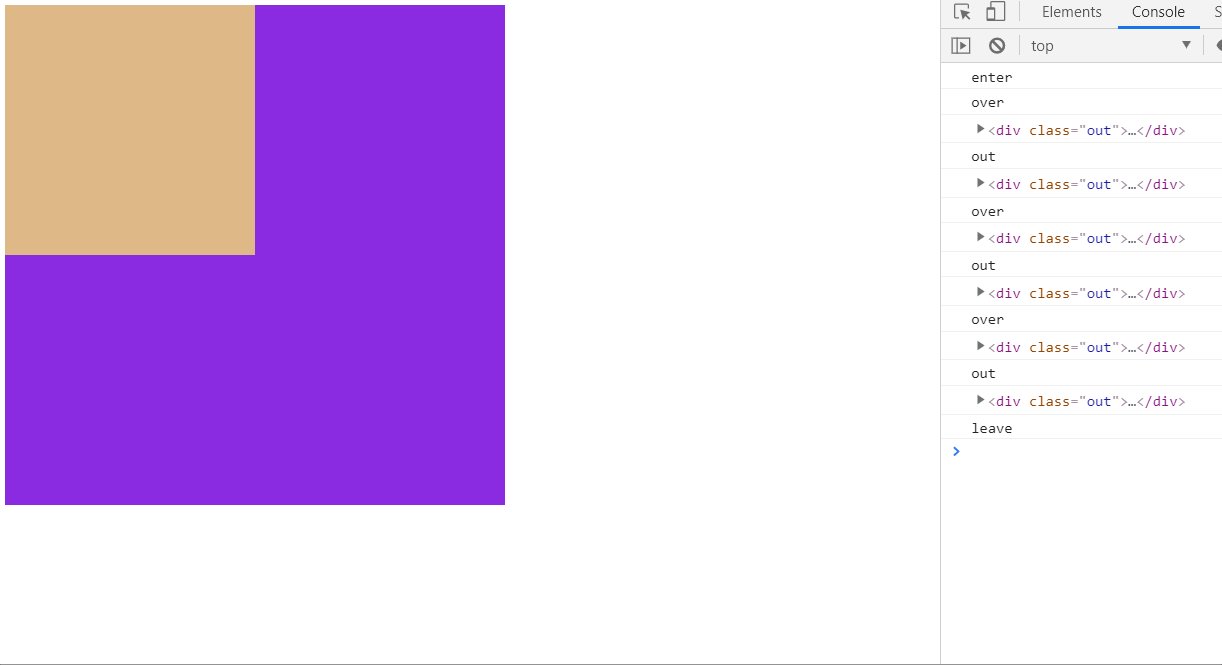
如果下面这种情况,那么要进入子元素就要离开父元素区域,所以会触发enter和leave。


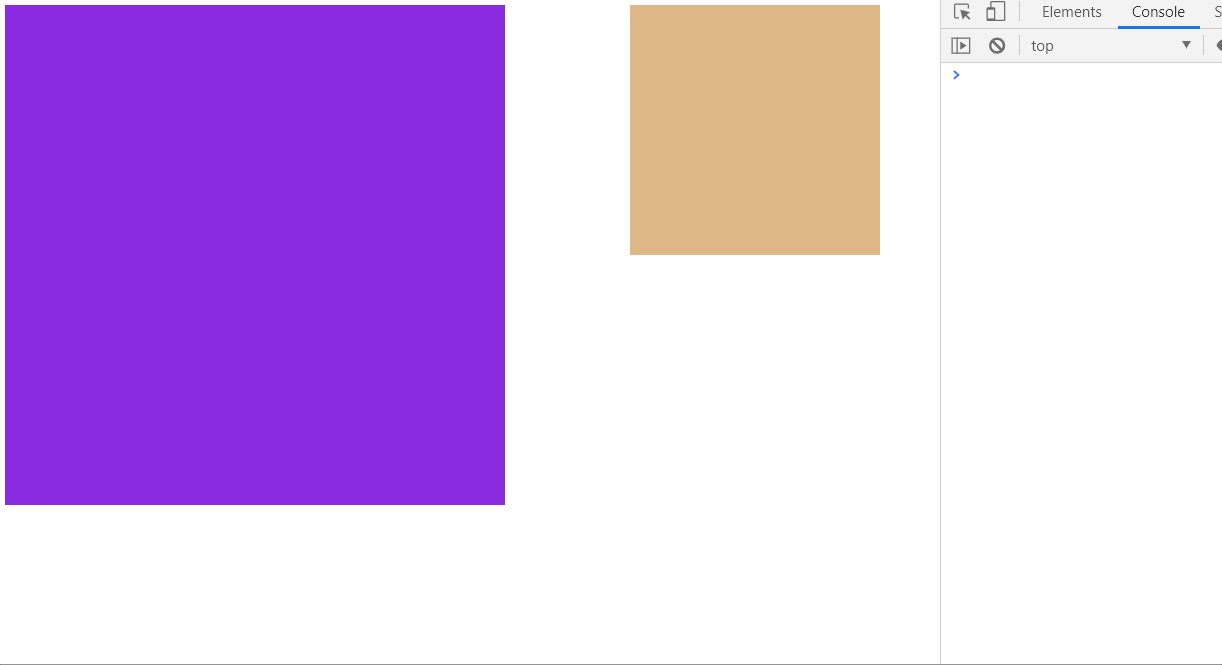
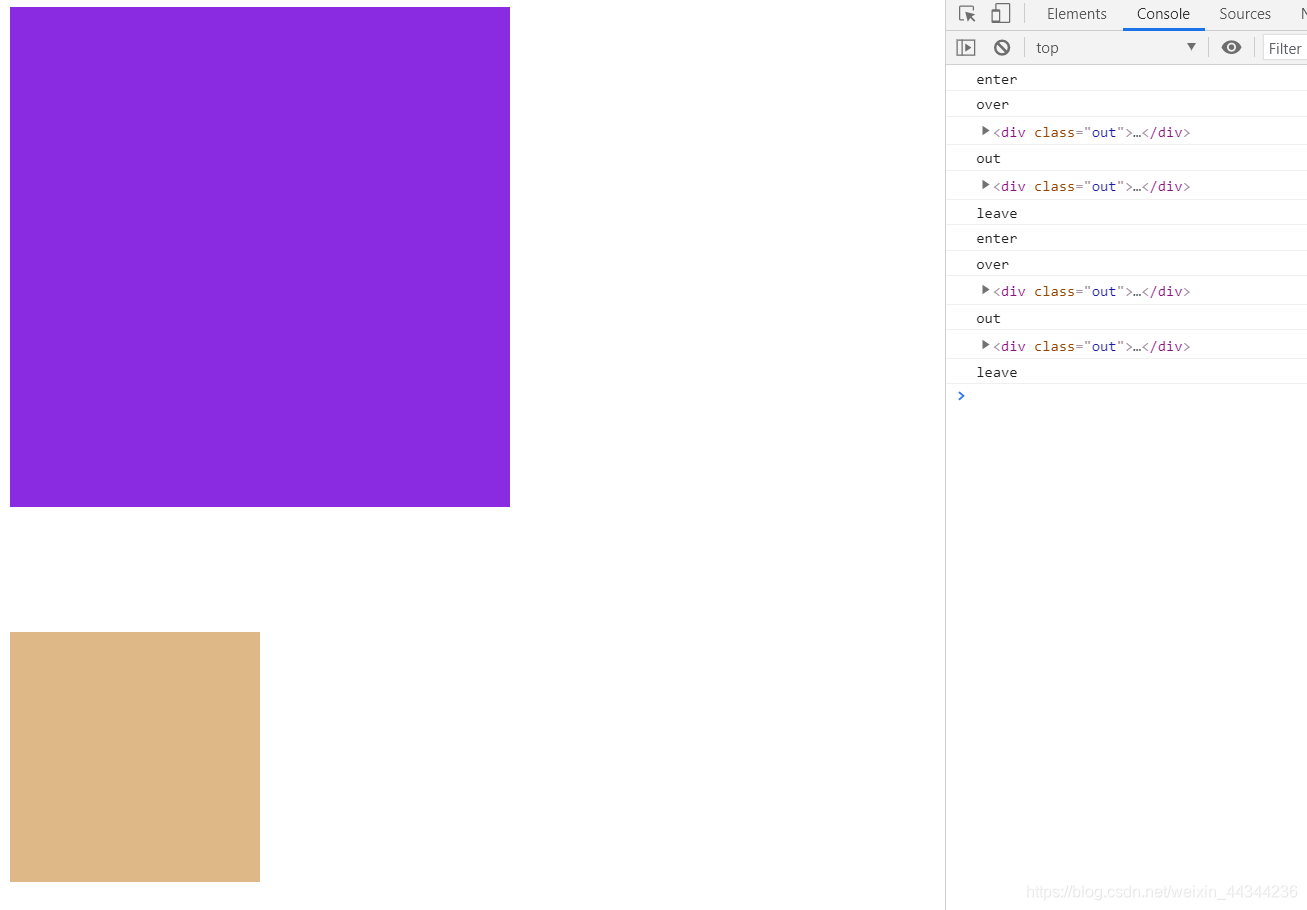
为了证明不是因为div占了一行而对触发效果有影响,将子元素排到父元素下边,结果和上面的那个一样。

总结:如果父元素和子元素所在区域不一样,没有出现覆盖、重合的情况,那么out和leave、enter和over同步触发,基本保持一致;如果出现了覆盖的情况,那么进入子元素、离开子元素,但是没有离开父元素,这时候就不会触发enter和leave,会触发out和over。即enter、leave是区域上的进入和离开,over、out是逻辑上的进入和离开。
补充:hover其实就是enter和leave的结合。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 导入jQuery --><script src="/lib/jQuery.js"></script><style>.out {width: 400px;height: 400px;background-color: blueviolet;position: relative;}.inner {width: 200px;height: 200px;background-color: burlywood;position: absolute;left: 500px;/* top: 500px; */}</style></head><body><div class="out"><div class="inner"></div></div><script>// 给inner绑定点击事件$(".inner").click(function () {console.log("绑定1");});$(".inner").on("click", function () {console.log("绑定2");});// 给out绑定监听事件// 鼠标点击$(".out").on("click", function () {console.log("点击out");});$(".out").on("dblclick", function () {console.log("双击out");});$(".out").on("mousemove", function (e) {// console.log(e.clientX, e.clientY);});$(".out").on("mouseenter", function () {console.log("enter");});$(".out").on("focus", function () {console.log("focus");});$(".out").on("mouseout", function () {console.log("out");console.log(this);});$(".out").on("blur", function () {console.log("blur");});$(".out").on("mouseleave", function () {console.log("leave");});$(".out").on("mouseover", function () {console.log("over");console.log(this);});</script></body>
</html>