为了优化网站的访问速度,准备采用HttpCompressionModule 6对传输数据进行压缩,下载了HttpCompressionModule 6 , 并按照示例程序中的web.config配置了网站的web.config。<?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" />
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<configSections>
<section name="log4net" type="log4net.Config.Log4NetConfigurationSectionHandler, log4net" />
<sectionGroup name="blowery.web">
<section name="httpCompress" type="blowery.Web.HttpCompress.SectionHandler, blowery.Web.HttpCompress"/>
</sectionGroup>
</configSections>
<appSettings>
<add key="FCKeditor:UserFilesPath" value="/KeyuSoftShanyou/UserFiles" />
<add key="SearchIndexDir" value="~/index" />
</appSettings>
<!-- config section for my http module -->
<blowery.web>
<!--
Here's an example on how to change the algorithm or compression level
<compressionModule preferredAlgorithm="deflate|gzip" compressionLevel="high|normal|low"/>
so, to use deflate by default, and high compression, you would use the following line
-->
<httpCompress preferredAlgorithm="gzip" compressionLevel="high">
<excludedMimeTypes>
<add type="image/jpeg"/>
<add type="image/png"/>
<add type="image/gif"/>
</excludedMimeTypes>
<excludedPaths>
<!--<add path="NoCompress.aspx"/>-->
</excludedPaths>
</httpCompress>
</blowery.web>
<system.web>
<httpModules>
<!-- <add type="KeyuSoftShanyou.Util.NHSessionModule, KeyuSoftShanyou" name="NHSessionModule" />-->
<add name="CompressionModule" type="blowery.Web.HttpCompress.HttpModule, blowery.web.HttpCompress"/>
</httpModules>
<authentication mode="Forms">
<forms name="shanyouCookie" loginUrl="Admin/login.aspx" protection="All" timeout="90"/>
</authentication>
<authorization> <allow users="*" /> </authorization>
<compilation defaultLanguage="c#" debug="true" />
<customErrors defaultRedirect="Error.aspx" mode="RemoteOnly" />
<trace enabled="false" requestLimit="10" pageOutput="false"
traceMode="SortByTime"
localOnly="true"
/>
<sessionState
mode="InProc"
stateConnectionString="tcpip=127.0.0.1:42424"
sqlConnectionString="data source=127.0.0.1;Trusted_Connection=yes"
cookieless="false"
timeout="20"
/>
<globalization requestEncoding="utf-8" responseEncoding="utf-8" />
<!-- 2003-12-03, Rob Eberhardt - http://slingfive.com/demos/browserCaps/ firefox 浏览器问题 -->
<browserCaps>
<!-- GECKO Based Browsers (Netscape 6+, Mozilla/Firebird, ...) //-->
<case match="^Mozilla/5\.0 \([^)]*\) (Gecko/[-\d]+)? (?'type'[^/\d]*)([\d]*)/(?'version'(?'major'\d+)(?'minor'\.\d+)(?'letters'\w*)).*">
browser=Gecko
type=${type}
frames=true
tables=true
cookies=true
javascript=true
javaapplets=true
ecmascriptversion=1.5
w3cdomversion=1.0
css1=true
css2=true
xml=true
tagwriter=System.Web.UI.HtmlTextWriter
<case match="rv:(?'version'(?'major'\d+)(?'minor'\.\d+)(?'letters'\w*))">
version=${version}
majorversion=${major}
minorversion=${minor}
<case match="^b" with="${letters}">
beta=true
</case>
</case>
</case>
<!-- AppleWebKit Based Browsers (Safari...) //-->
<case match="AppleWebKit/(?'version'(?'major'\d)(?'minor'\d+)(?'letters'\w*))">
browser=AppleWebKit
version=${version}
majorversion=${major}
minorversion=0.${minor}
frames=true
tables=true
cookies=true
javascript=true
javaapplets=true
ecmascriptversion=1.5
w3cdomversion=1.0
css1=true
css2=true
xml=true
tagwriter=System.Web.UI.HtmlTextWriter
<case match="AppleWebKit/(?'version'(?'major'\d)(?'minor'\d+)(?'letters'\w*))( \(KHTML, like Gecko\) )?(?'type'[^/\d]*)/.*$">
type=${type}
</case>
</case>
<!-- Konqueror //-->
<case match = "Konqueror/(?'version'(?'major'\d+)(?'minor'\.\d+)(?'letters'));\w*(?'platform'[^\)]*)">
browser=Konqueror
version=${version}
majorversion=${major}
minorversion=${minor}
platform=${platform}
type=Konqueror
frames=true
tables=true
cookies=true
javascript=true
javaapplets=true
ecmascriptversion=1.5
w3cdomversion=1.0
css1=true
css2=true
xml=true
tagwriter=System.Web.UI.HtmlTextWriter
</case>
</browserCaps>
</system.web>
<!-- This section contains the log4net configuration settings -->
<log4net> <!-- Define some output appenders -->
<appender name="RollingLogFileAppender" type="log4net.Appender.RollingFileAppender">
<param name="File" value="log.txt" />
<param name="AppendToFile" value="true" />
<param name="MaxSizeRollBackups" value="2" />
<param name="MaximumFileSize" value="100KB" />
<param name="RollingStyle" value="Size" />
<param name="StaticLogFileName" value="true" />
<layout type="log4net.Layout.PatternLayout">
<param name="Header" value="[Header]\r\n" />
<param name="Footer" value="[Footer]\r\n" />
<param name="ConversionPattern" value="%d [%t] %-5p %c [%x] - %m%n" />
</layout>
</appender>
<appender name="ConsoleAppender" type="log4net.Appender.ConsoleAppender">
<layout type="log4net.Layout.PatternLayout">
<param name="ConversionPattern" value="%d [%t] %-5p %c [%x] <%X{auth}> - %m%n" />
</layout> </appender> <!-- Set root logger level to ERROR and its appenders -->
<root>
<level value="ERROR" />
<appender-ref ref="RollingLogFileAppender" />
<appender-ref ref="ConsoleAppender" />
</root>
<!-- Print only messages of level DEBUG or above in the packages -->
<logger name="IBatisNet.DataMapper.Configuration.Cache.CacheModel">
<level value="DEBUG" />
</logger>
<logger name="IBatisNet.DataMapper.Configuration.Statements.PreparedStatementFactory">
<level value="DEBUG" />
</logger>
<logger name="IBatisNet.DataMapper.LazyLoadList">
<level value="DEBUG" />
</logger>
</log4net>
</configuration>
使用效果:
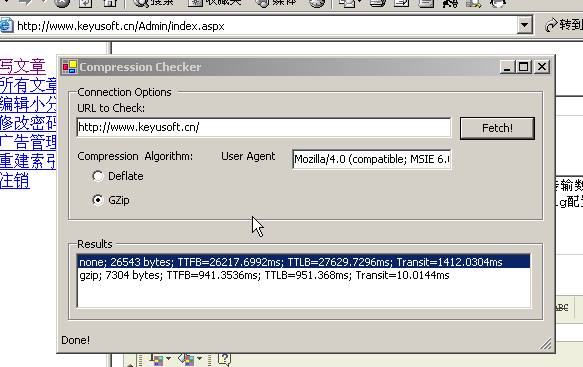
使用HttpCompressionModule自带的Fetch工具进行测试,测试结果如下:
<?xml:namespace prefix = v ns = "urn:schemas-microsoft-com:vml" />
测试结果说明:
第一行数据是未使用HttpCompressionModule的测试结果。
第二行数据是使用deflate压缩算法进行压缩后的测试结果。
第二列数据是Web服务器传递到浏览器的文件大小。很明显,压缩后传输数据大大减少,有效地节约了带宽。
TTFB—首字节平均响应时间(Gets the number of milliseconds that have passed before the first byte of the response was received.)
TTLB—末字节平均响应时间(Gets the number of milliseconds that passed before the last byte of the response was received. )
Transit—传输数据到浏览器的时间。
从测试结果可以看出, 采用HttpCompressionModule后访问速度有明显改善。
http://www.asp.net/ControlGallery/ControlDetail.aspx?Control=696&tabindex=2
http://www.blowery.org/code/HttpCompressionModule.html













![[Python爬虫] 之二十二:Selenium +phantomjs 利用 pyquery抓取界面网站数据](https://images2015.cnblogs.com/blog/194720/201706/194720-20170622103843288-67780437.png)