书接上篇文章
实现效果:

一、歌词高亮
首先要判断当前歌词和播放器的当前时间
循环歌词数组treatLyrics,拿到每条歌词的时间与播放器的当前时间playAudio.currentTime进行比较
treatLyrics.forEach((i, index) => {
// console.log(i);
// console.log(playAudio.currentTime);
if (i.Time < playAudio.currentTime) {
}
}
如果歌词的时间小于播放器的当前时间,
$('.lyrics p').eq(index).addClass('choose').siblings().removeClass('choose')
给这条歌词添加高亮的样式,其他歌词去掉高亮样式
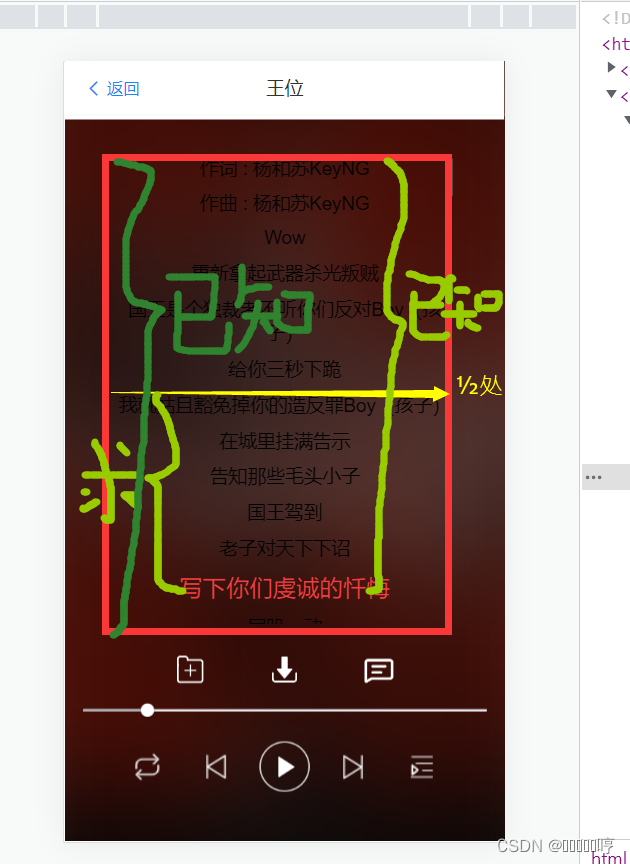
二、自动滚动效果
// offset就是偏移量,使用offset的相关属性可以动态地得到该元素的位置等// console.log($('.lyrics p').eq(index).offset());// console.log($('.lyricsBox').offset().top);// console.log($('.lyrics p').eq(index).offset().top - $('.lyricsBox').offset().top);let height = $('.lyrics p').eq(index).offset().top - $('.lyricsBox').offset().toplet middle = $('.lyrics').height() / 2// console.log(height - middle);$('.lyricsBox').css('transform', `translateY(-${height-middle}px)`)获取到高亮状态的歌词距离顶部的高度 $('.lyrics p').eq(index).offset().top
注:我在写这里的时候发现,还需要给歌词再添加一个父盒子

获取到盛放歌词的盒子距离顶部的高度 $('.lyricsBox').offset().top
// 高亮歌词距离盛放歌词盒子顶部的距离
let height = $('.lyrics p').eq(index).offset().top - $('.lyricsBox').offset().top
想让歌词垂直居中显示,所以要获取到显示歌词的盒子的½高度 $('.lyrics').height() / 2
现在需要做的是让 盛放歌词的盒子向上滚动,那么滚动的距离是多少呢

向上滚动的距离为:黄色高度-½绿色高度
$('.lyricsBox').css('transform', `translateY(-${height-middle}px)`)
代码:
treatLyrics.forEach((i, index) => {// console.log(i);// console.log(playAudio.currentTime);if (i.Time < playAudio.currentTime) {// if (index > 0) {$('.lyrics p').eq(index).addClass('choose').siblings().removeClass('choose')// 没有下一句了 结束// console.log($('.lyrics p').eq(index + 1).length);if (!$('.lyrics p').eq(index + 1).length) {return} else {// offset就是偏移量,使用offset的相关属性可以动态地得到该元素的位置等// console.log($('.lyrics p').eq(index).offset());// console.log($('.lyricsBox').offset().top);console.log($('.lyrics p').eq(index).offset().top - $('.lyricsBox').offset().top);// 高亮歌词距离盒子顶部的距离let height = $('.lyrics p').eq(index).offset().top - $('.lyricsBox').offset().toplet middle = $('.lyrics').height() / 2// console.log(height - middle);$('.lyricsBox').css('transform', `translateY(-${height-middle}px)`)}// }}})