文章目录
- 画一个三角形
- 实现三栏布局
- 通过position和margin
- 通过float和margin
- 通过flex实现
- 变量提升题
- 实现边框0.5px
- 深拷贝
- 快速排序
画一个三角形
.box1 {width: 0;height: 0;border: 10px solid;border-color: red transparent transparent transparent;}
实现三栏布局
- 三栏布局是两边固定,中间自适应
通过position和margin
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.container {position: relative;}.left,.right {position: absolute;height: 100%;top: 0;background-color: #ff69b4;}.left {left: 0;width: 100px;}.right {right: 0;width: 200px;}.main {height: 100%;margin: 0 200px 0 100px;background-color: #659;}</style></head><body><div class="container"><div class="left">left</div><div class="right">right</div><div class="main">main</div></div></body>
</html>通过float和margin
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.container {width: 100%;height: 100%;}.left {float: left;height: 100%;width: 100px;background-color: pink;}.right {float: right;height: 100%;width: 200px;background-color: pink;}.main {height: 100%;margin: 0 200px 0 100px;background-color: green;}</style></head><body><div class="container"><div class="left">left</div><div class="right">right</div><div class="main">main</div></div></body>
</html>通过flex实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.container {display: flex;}.left {width: 200px;background-color: red;}.main {flex: 1;background-color: pink;}.right {width: 200px;background-color: red;}</style></head><body><div class="container"><div class="left">left</div><div class="main">main</div><div class="right">right</div></div></body>
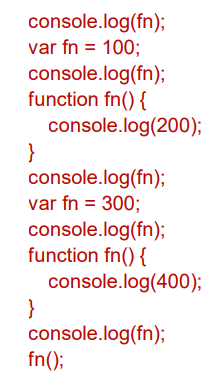
</html>变量提升题
- 变量提升,声明式函数比var的优先级更高,后创建的函数覆盖前面的函数
- 当JavaScript代码执行时,会进行两个阶段的处理:编译阶段和执行阶段。在编译阶段,JavaScript会将函数声明和变量声明(但是还没有赋值)提升到作用域的顶部。这意味着无论函数声明和变量声明在代码中的位置如何,它们都会在执行阶段之前被处理。
- 函数声明的优先级高于变量声明
- 输出fn(){console.log(400)},100,100,300,400

实现边框0.5px
原理:
方法1:高度1px,背景渐变,一半有颜色,一半没颜色
linear-gradient(0deg, #f00 50%, transparent 50%);
方法2:通过transform:scaleY(.5)进行缩放垂直尺寸
深拷贝
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>//判断是不是对象function isObject(value) {const valueType = typeof value; // null,object,function,arrayreturn (value !== null && (valueType === "object" || valueType === "function"));}function deepCopy(originValue, map = new WeakMap()) {//通过map解决循环引用,//1.如果是原始类型,直接返回if (!isObject(originValue)) {return originValue;}//2.如果是对象类型,才需要创建对象if (map.get(originValue)) {return map.get(originValue);}const newObj = Array.isArray(originValue) ? [] : {};map.set(originValue, newObj);for (const key in originValue) {newObj[key] = deepCopy(originValue[key], map);}return newObj;}const info = {name: "why",age: 18,friend: {name: "kobe",address: {name: "洛杉矶",detail: "lmp",},},};info.self = info;const newObj = deepCopy(info);console.log(newObj);</script></body>
</html>快速排序
/*** LeetCode 912: 排序数组* @param {number[]} nums 数组* @return {number[]} 排序后的数组*/
const sortArray = function(nums) {// 使用内置的快速排序算法进行排序const quickSort = (nums, start, end) => {if (start >= end) {return;}// 选择基准元素const pivot = nums[start];let left = start + 1;let right = end;while (left <= right) {// 找到左侧大于等于基准元素的值while (left <= right && nums[left] < pivot) {left++;}// 找到右侧小于等于基准元素的值while (left <= right && nums[right] > pivot) {right--;}// 交换左侧和右侧的值if (left <= right) {[nums[left], nums[right]] = [nums[right], nums[left]];left++;right--;}}// 将基准元素放到正确的位置[nums[start], nums[right]] = [nums[right], nums[start]];// 递归排序左右两部分quickSort(nums, start, right - 1);quickSort(nums, right + 1, end);};// 调用快速排序函数进行排序quickSort(nums, 0, nums.length - 1);return nums;
};// 测试用例
const nums = [5, 2, 3, 1];
console.log(sortArray(nums)); // 输出 [1, 2, 3, 5]