
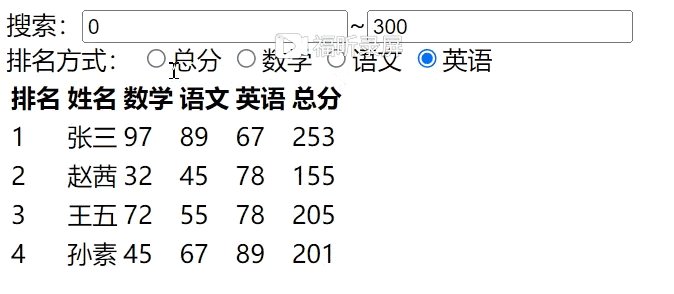
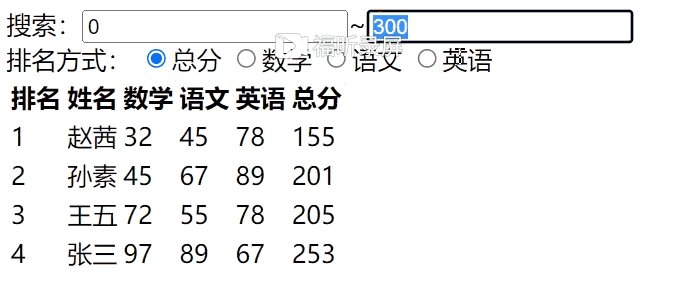
成绩排序应该按照降序排
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
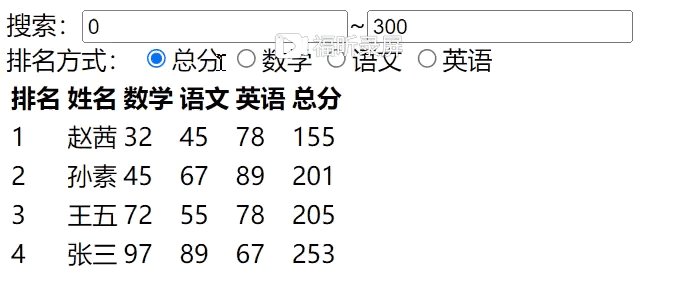
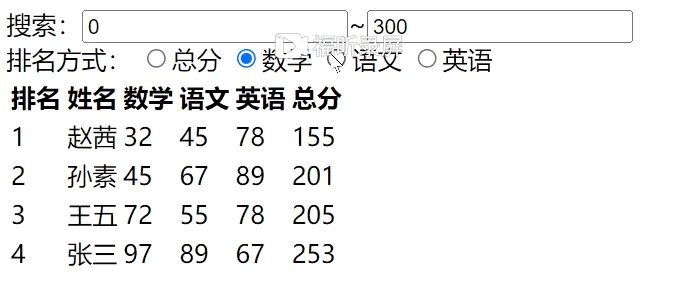
</head><body><div id="app">搜索:<input type="text" v-model="mincore">~<input type="text" v-model="maxcore"><br> 排名方式:<input type="radio" v-model="chose" id="总分" value="总分" @click="choice">总分 <input type="radio" v-model="chose" id="'数学" value="数学" @click="choice">数学 <input type="radio" v-model="chose" id='语文' value="语文" @click="choice">语文 <input type="radio"v-model="chose" id="英语" value="英语" @click="choice">英语<table><thead><th>排名</th><th>姓名</th><th>数学</th><th>语文</th><th>英语</th><th>总分</th></thead><tbody><tr v-for="(item,index) in showcore"><td>{{index+1}}</td><td>{{item.name}}</td><td>{{item.math}}</td><td>{{item.chinese}}</td><td>{{item.eng}}</td><td>{{item.total}}</td></tr></tbody></table></div><script src="/demo3_824/js文件/vue.js"></script><script>var data = {message: [{name: '张三',math: 97,chinese: 89,eng: 67}, {name: '王五',math: 72,chinese: 55,eng: 78}, {name: '赵茜',math: 32,chinese: 45,eng: 78}, {name: '孙素',math: 45,chinese: 67,eng: 89}],mincore: 0,maxcore: 300,chose: '总分',//比较函数compare(p) {return function(m, n) {var a = m[p]var b = n[p]return a - b}},}const app = new Vue({el: '#app',data: data,computed: {showcore() {let showcores = []for (let i = 0; i < this.message.length; i++) {total = this.message[i].math + this.message[i].chinese + this.message[i].engif (total >= this.mincore && total < this.maxcore) {//添加total属性showcores.push(Object.assign(this.message[i], {total: total}))}}//默认排序showcores.sort(this.compare('total'))return showcores}},methods: {//排序choice(event) {console.log(3);if (event.target.value == '数学') {this.showcore.sort(this.compare('math'))}if (event.target.value == '语文') {this.showcore.sort(this.compare('chinese'))}if (event.target.value == '英语') {this.showcore.sort(this.compare('eng'))}if (event.target.value == '总分') {this.showcore.sort(this.compare('total'))}}}})</script>
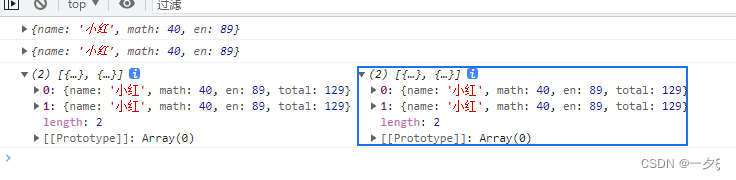
</body></html>1、给数组中的所有对象追加一个属性
let arr = []let lilst = [{name: '小红',math: 40,en: 89}, {name: '小红',math: 40,en: 89}]lilst.map((item, index) => {console.log(item);let result = item.math + item.enarr.push(Object.assign(item, {total: result}))})console.log(arr);
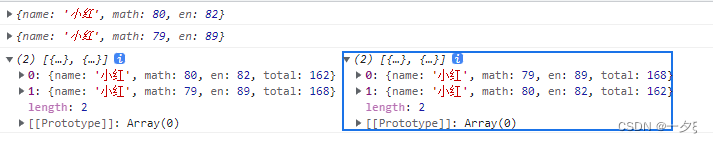
2、sort方法对对象数组实现排序
sort()方法汇改变原数组,默认按照字符进行排序
也可以选择他的某一顺序进行排序
let arr = []let lilst = [{name: '小红',math: 80,en: 82}, {name: '小红',math: 79,en: 89}]lilst.map((item, index) => {console.log(item);let result = item.math + item.enarr.push(Object.assign(item, {total: result}))})//比较函数function compare(p) {return function(m, n) {var a = m[p]var b = n[p]return a - b //升序}}arr.sort(compare('math'))console.log(lilst, arr);
3、数组排序
let arr = [2, 5, 7, 2, 523, 435, 64]function compare(a, b) {return b - a //降序}arr.sort((a, b) => {return a - b})console.log(arr);4、sort按照时间进行排序
let arr = [{"applyId": "1909101016056138768202215","createTime": "2019-09-10 10:16:02","status": 0,"userName": "李某某"}, {"applyId": "1909101027225522012190631","createTime": "2019-09-10 10:07:19","status": 1,"userName": "李某某"}, {"applyId": "1909101027225562448906248","createTime": "2019-09-10 10:27:19","status": 3,"userName": "李某某"}]arr.sort((a, b) => {return Date.parse(a.createTime) - Date.parse(b.createTime)})console.log(arr)
注意:此时需要将时间转换为时间戳在进行比较
5、input表单标签
type:类型 disabled:表示此表单控件不可用 name:控件的名称,与表单数据一起提交
placeholder:提示用户输入框的格式(与label元素区别) value:空间的初始值
radio单选按钮:如果name一样的话,name这些radio就是一组一组的,只能有一个被选中
如果想多个选中,可以将name换成不同的名字,也可以直接使用复选按钮
//name相同才能实现单选按钮。<input type="radio" name="question1" value="boy">男<input type="radio" name="question1" value="girl">女//如果用v-model绑定,则无需name参数。<input type="radio" v-model="rank" value="total"><input type="radio" v-model="rank" value="math">
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.active {color: orange}</style>
</head><body><div id="app"><div><span>搜索:</span><input type="text" v-model="min"><span>~</span><input type="text" v-model="max"></div><div><span>排名方式:</span><input type="radio" value="total" v-model="rank">总分<input type="radio" value="math" v-model="rank">数学<input type="radio" value="chinese" v-model="rank">语文<input type="radio" value="english" v-model="rank">英语</div><table><thead><tr><th>排名</th><th>姓名</th><th>数学</th><th>语文</th><th>英语</th><th>总分</th></tr></thead><!-- 先筛选再排序,遍历排序后的数组 --><tr v-for="(item,index) in sortScoreData" :key="index"><td>{{index+1}}</td><td>{{item.name}}</td><td>{{item.math}}</td><td>{{item.chinese}}</td><td>{{item.english}}</td><td>{{oneTotal(item)}}</td></tr></table></div><script src="/demo3_824/js文件/vue.js"></script><script>let data = {scoresData: [{name: '张三',math: 97,chinese: 89,english: 67}, {name: '李四',math: 67,chinese: 52,english: 98}, {name: '王五',math: 72,chinese: 87,english: 89}, {name: '赵钱',math: 92,chinese: 87,english: 59}, {name: '孙李',math: 47,chinese: 85,english: 92}],rank: "total", //记录当前用户选择的排序方式min: 0,max: 300}const app = new Vue({el: '#app',data: data,computed: {oneTotal() {return function(item) {return item.math + item.chinese + item.english}},//计算数得到筛选后的数组filterScoreData() {return this.scoresData.filter(item => {if (this.rank == 'total') {return (this.oneTotal(item)) > this.min && (this.oneTotal(item)) <= this.max}return item[this.rank] >= this.min && item[this.rank] <= this.max})},//计算属性得到排序后的数组sortScoreData() {switch (this.rank) {case 'total':return this.filterScoreData.sort((a, b) => (this.oneTotal(b)) - (this.oneTotal(a)))break;case 'math':return this.filterScoreData.sort((a, b) => b.math - a.math)break;case 'chinese':return this.filterScoreData.sort((a, b) => b.chinese - a.chinese)break;case 'english':return this.filterScoreData.sort((a, b) => b.english - a.english)break;}}}})</script>
</body></html>