文章目录
- 0 前言
- 1 简介
- 2 主要器件
- 3 实现效果
- 4 设计原理
- 4.1 **MLX90614红外测温传感器**
- 4.2 TOF10120激光测距传感器
- 4.3 DS18B20传感器
- **DS18B20单总线协议**
- 5 部分核心代码
- 5 最后
0 前言
🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长自己做的项目系统达不到老师的要求。
为了大家能够顺利以及最少的精力通过毕设,学长分享优质毕业设计项目,今天要分享的是
🚩 基于单片机的远程wifi红外无接触体温测量系统
🥇学长这里给一个题目综合评分(每项满分5分)
- 难度系数:3分
- 工作量:3分
- 创新点:4分
🧿 选题指导, 项目分享:
https://gitee.com/dancheng-senior/project-sharing-1/blob/master/%E6%AF%95%E8%AE%BE%E6%8C%87%E5%AF%BC/README.md
1 简介
基于STM32的红外测温测距实验箱,可实现红外测温,测距等功能。
2 主要器件
- STM32F103RCT6芯片
- MLX90614红外测温传感器
- TOF10120激光测距传感器
- ESP_WIFI模块
- 1.77寸TFT屏幕
- DHT11温湿度传感器
- DS18B20传感器
- 光敏电阻、蜂鸣器、按键等
3 实现效果


4 设计原理
4.1 MLX90614红外测温传感器
MLX90614是一款红外非接触温度计。TO-39金属封装里同时集成了红外感应热电堆探测器芯片和信号处理专用集成芯片。由于集成了低噪声放大器、17位模数转换器和强大的数字信 号处理单元,使得高精度和高分辨度的温度计得以实现。温度计具备出厂校准化,有数字 PWM和 SMBus(系统管理 总线)输出模式。作为标准,配置为 10 位的 PWM 输出格式用于连续传送温 度范围为-20…120 ˚C 的物体温度,其分辨率为 0.14 ˚C。 POR 默认模式是 SMBus 输出格式。
实物

硬件电路图如下:

4.2 TOF10120激光测距传感器
简介
TOF10120激光模块最大的优势在于测距远、操作简单,程序中仅仅需要通过单片机给模块串口发送命令字符串,就可以向单片机发送回距离数据。如果发送自动测距的字符串命令,则模块会按照一定频率自动回送数据,相关物理量都可以通过命令字符串设置。传感器仅需要串口就可以实现。

TOF10120基于Sharp低成本标准CMOS工艺和SPAD技术,可为自动对焦(AF)提供精确、可重复的长距离测量,测量结果不受物体反射的影响。主要特点包括:
- 采用940nm激光;
- 小型陶瓷封装(20×13.2×2.0mm);
- 可在室内测量长达1.8m长度,精度5%;
- 测量距离不受姆堡反射的影响;
- 先进广促俄串扰补偿技术;
- 30ms高速测量;
- 单电源供电;
- Txd接口用于设备控制和数据传送;
- 无铅,符合RoHS指令。

TOF10120典型测距范围为100-1800mm,电源电压3-5v,消耗电流35mA,兼容Arduino、ESP8266、ESP32等5V和3.3V控制板,适合-20°C to +70°C等室内外环境。
TOF10120支持UART、I2C通讯,1#引脚、2#引脚、3#引脚、4#引脚、5#引脚、6#引脚分别为GND、VDD、RXD、TXD、SDA、SCL。在六个引脚中,本项目只使用了其中的GND, VDD, SDA, and SCL四个脚。
根据数据表,TOF10120的I2C地址为0xA4,但寻址采用高7bit即0x52,这相当于82。
4.3 DS18B20传感器
DS18B20数字温度计提供9位温度读数。信息经过单线接口送入或送出DS18B20传感器,因此从中央处理器到DS18B20仅需要提供电源以及一根数据线,就可以工作。
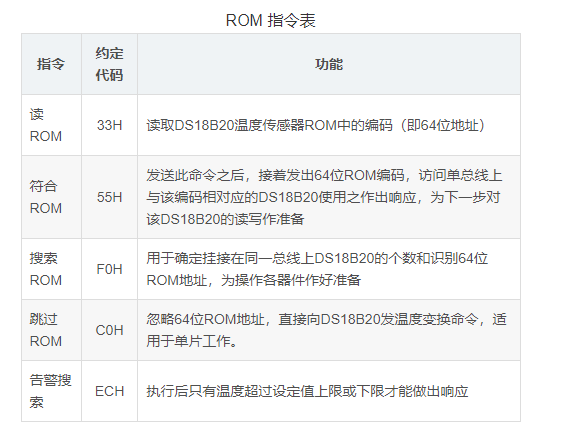
DS18B20的ROM指令表

DS18B20的RAM指令表

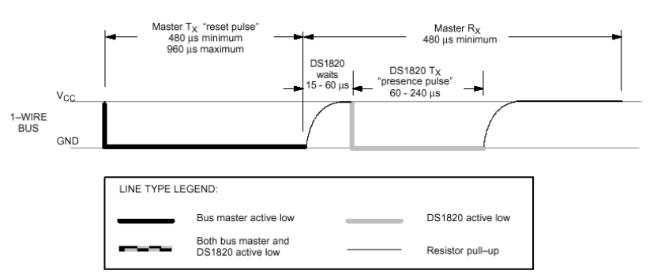
DS18B20单总线协议
1、DS18B20初始化

(1) 数据线拉到低电平“0”。
(2) 延时480微妙(该时间的时间范围可以从480到960微妙)。
(3) 数据线拉到高电平“1”。
(4) 延时等待80微妙。如果初始化成功则在15到60微妙时间内产生一个由DS18B20所返回的低电平“0”.根据该状态可以来确定它的存在,但是应注意不能无限的进行等待,不然会使程序进入死循环,所以要进行超时判断。
(5) 若CPU读到了数据线上的低电平“0”后,还要做延时,其延时的时间从发出的高电平算起(第3步的时间算起)最少要480微妙。
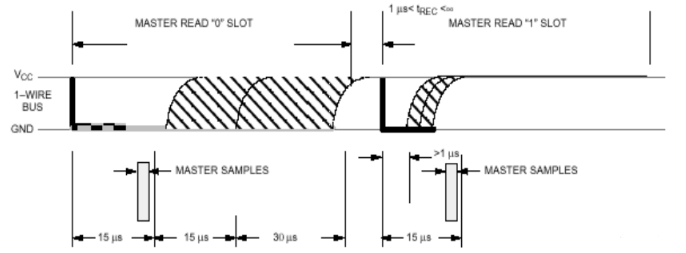
2、读时序

(1) 将数据线拉低“0”。
(2) 延时1微妙。
(3) 将数据线拉高“1”,释放总线准备读数据。
(4) 延时10微妙。 //等待数据稳定
(5) 读数据线的状态得到1个状态位,并进行数据处理。
(6) 延时45微妙。
(7) 重复1~7步骤,直到读完一个字节。
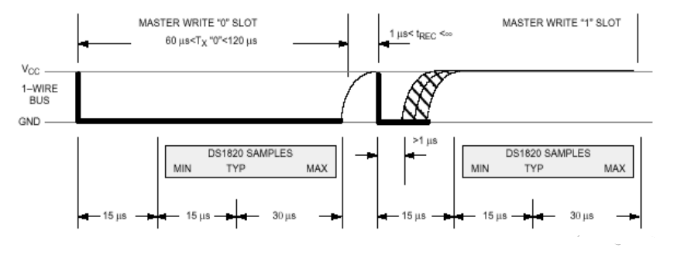
3、写时序

(1) 数据线先置低电平“0”
(2) 延时15微妙。
(3) 按从低位到高位的顺序发送数据(一次只发送一位)。
(4) 延时60微妙。
(5) 将数据线拉到高电平。
(6) 重复1~5步骤,直到发送完整的字节。
(7) 最后将数据线拉高。
5 部分核心代码
/* 红外温度传感器对象初始化 */
void MLXInitialization(MLXObjectType *mlx, //MLX90614对象uint8_t address, //设备地址MLXRead read, //读数据函数指针MLXWrite write, //写数据函数指针MLXDelayus delayus //微秒岩石函数指针)
{if((mlx==NULL)||(read==NULL)||(write==NULL)||(delayus==NULL)){return;}mlx->Read=read;mlx->Write=write;mlx->Delayus=delayus;mlx->tempAmbient=0.0;mlx->tempObject1=0.0;mlx->tempObject2=0.0;if(address>0x00){mlx->devAddress=address;}else{mlx->devAddress=MLXSlaveAddress;}mlx->Delayus(200);GetIDFromMLX90614(mlx);mlx->flags=(uint8_t)ReadFlagFromMLX(mlx);mlx->pwmctrl=ReadDataFromMLX(mlx,EEPROMAccess|PWMCTRL);mlx->ConfigRegister=ReadDataFromMLX(mlx,EEPROMAccess|ConfigRegister1);
}
/*******************************************************************************
* 函 数 名 : DS18B20_Check
* 函数功能 : 检测DS18B20是否存在
* 输 入 : 无
* 输 出 : 1:未检测到DS18B20的存在,0:存在
*******************************************************************************/
u8 DS18B20_Check(void)
{ u8 retry=0;DS18B20_IO_IN();//SET PG11 INPUT while (DS18B20_DQ_IN&&retry<200){retry++;delay_us(1);};if(retry>=200)return 1;else retry=0;while (!DS18B20_DQ_IN&&retry<240){retry++;delay_us(1);};if(retry>=240)return 1; return 0;
}/*******************************************************************************
* 函 数 名 : DS18B20_Read_Bit
* 函数功能 : 从DS18B20读取一个位
* 输 入 : 无
* 输 出 : 1/0
*******************************************************************************/
u8 DS18B20_Read_Bit(void) // read one bit
{u8 data;DS18B20_IO_OUT();//SET PG11 OUTPUTDS18B20_DQ_OUT=0; delay_us(2);DS18B20_DQ_OUT=1; DS18B20_IO_IN();//SET PG11 INPUTdelay_us(12);if(DS18B20_DQ_IN)data=1;else data=0; delay_us(50); return data;
}/*******************************************************************************
* 函 数 名 : DS18B20_Read_Byte
* 函数功能 : 从DS18B20读取一个字节
* 输 入 : 无
* 输 出 : 一个字节数据
*******************************************************************************/
u8 DS18B20_Read_Byte(void) // read one byte
{ u8 i,j,dat;dat=0;for (i=1;i<=8;i++) {j=DS18B20_Read_Bit();dat=(j<<7)|(dat>>1);} return dat;
}/*******************************************************************************
* 函 数 名 : DS18B20_Write_Byte
* 函数功能 : 写一个字节到DS18B20
* 输 入 : dat:要写入的字节
* 输 出 : 无
*******************************************************************************/
void DS18B20_Write_Byte(u8 dat)
{ u8 j;u8 testb;DS18B20_IO_OUT();//SET PG11 OUTPUT;for (j=1;j<=8;j++) {testb=dat&0x01;dat=dat>>1;if (testb) {DS18B20_DQ_OUT=0;// Write 1delay_us(2); DS18B20_DQ_OUT=1;delay_us(60); }else {DS18B20_DQ_OUT=0;// Write 0delay_us(60); DS18B20_DQ_OUT=1;delay_us(2); }}
}