Vue指令分为内置指令和自定义指令
内置指令
v-bind
单向绑定解析表达式,
简写: :xxx
<div id="root">单项数据绑定:<input type="text" v-bind:value="name"><br></div>v-model
双向绑定数据
<div id="root">双向数据绑定:<input type="text" v-model:value="name"></div>v-for
遍历数组、对象、字符串
格式: v-for = " (k,index) in Obj/arr/str " :key='index'
- key:里面的值可以是 index,也可以是k里面唯一的标识符
- 当key的值为index时,也许会出现问题
<li v-for="(p,k) in filPersons" :key="k">{{p.name}}-{{p.age}}-{{p.sex}}
</li>key的使用
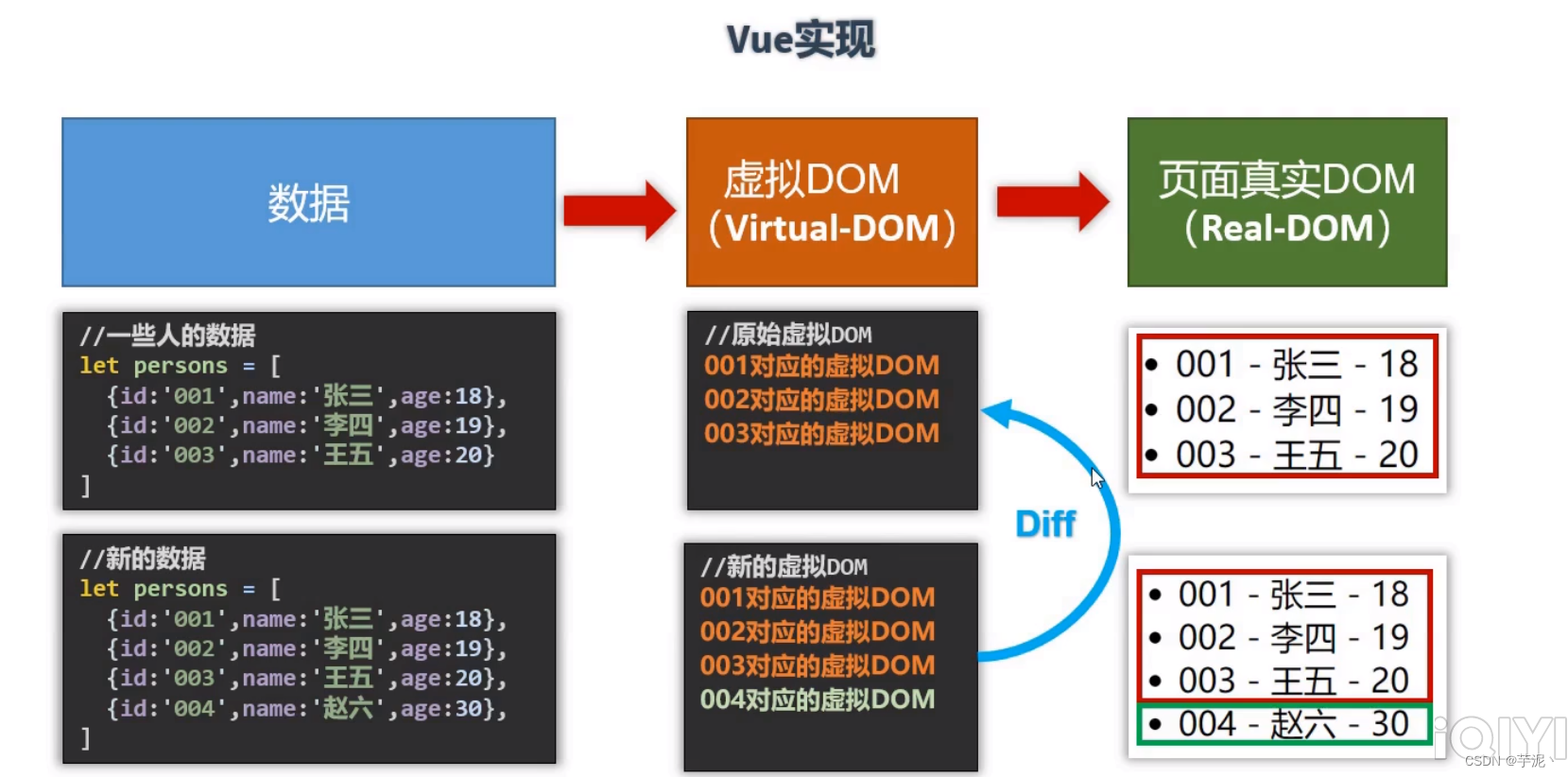
1. 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 若虚拟DOM中内容没变, 直接使用之前的真实DOM!
- 若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
- 创建新的真实DOM,随后渲染到到页面。

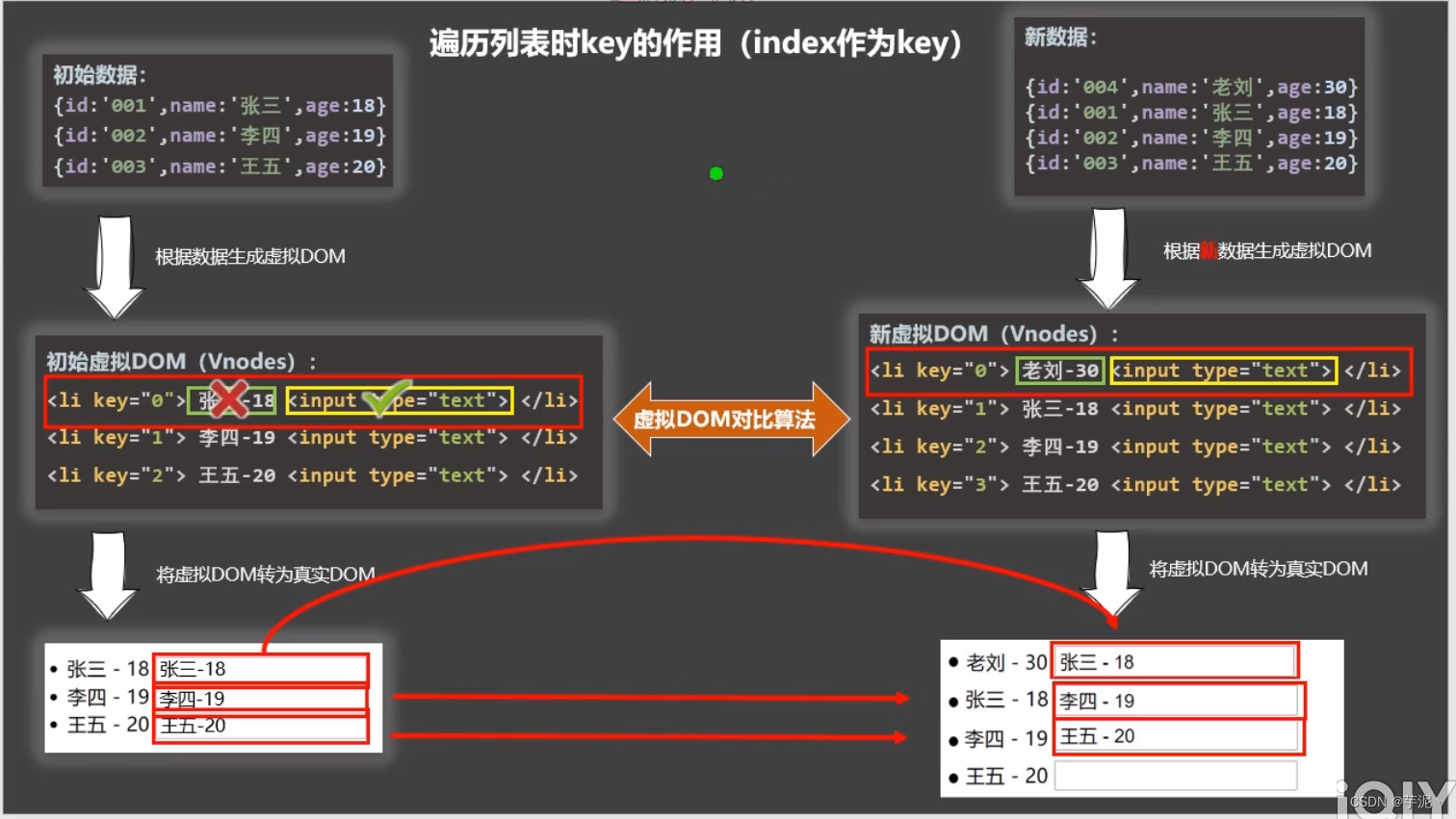
3. 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
2. 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。

4. 如何选择key
- 最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
v-on
绑定事件监听
简写:@
<button @click="addSex">添加一个性别属性</button>
<button v-on:click="addSex">添加一个性别属性</button>v-if
条件渲染(动态控制节点是否存在)
<p v-if="isShow">你好啊</p>- isShow的值为true时,p标签显示
- isShow的值为false时,p标签不显示
v-else
条件渲染(动态控制节点是否存在)
<div v-if='n>5'>n的值大于5</div><div v-else>n的值是5</div>- v-if和v-else之间不能穿插其他的标签,如果穿插了其他标签,那之后的v-if和v-else就失效了
v-show
条件渲染(动态控制节点是否展示)
<div v-if='isShow'>你好啊</div>v-show和v-if的区别
1.原理
v-show指令:
元素始终被渲染到HTML,它只是简单的伪元素设置css的style属性,当不满足条件的元素被设置style=“display:none”的样,是通过修改元素的的CSS属性(display)来决定实现显示还是隐藏
v-if指令:
满足条件是会渲染到html中,不满足条件时是不会渲染到html中的,是通过操纵dom元素来进行切换显示
v-text
作用: 向其所在的节点中渲染文本内容
与插值语法的区别: v-text会替换掉节点中的内容,{{xx}}则不会
v-html指令
作用:向指定节点中渲染包含html结构的内容
与插值语法的区别
- v-html会替换掉节点中的所有内容,{{xx}}则不会
- v-html可以识别html结构
注意:
- v-html有安全性问题
- 在网站上动态渲染任意html是非常危险的,容易导致XSS攻击
- 一定要在可信的内容上使用v-html,永不要用在用户提交的内容上
<div id="root"><h1>欢迎来到{{name}},性别:{{sex}}</h1><!-- v-text会替换掉节点中的内容,{{xx}}则不会 --><h1 v-text="sex">欢迎来到</h1><h1 v-html="a"></h1></div><script type="text/javascript">Vue.config.productionTip = false;//阻止 vue 在启动时生成生产提示。new Vue({el: '#root',data: {name: "尚硅谷",sex: "<span>男</span>",a: "<a href='www.baidu.com'>百度</a>"}})</script>v-cloak指令(没有值)
- 本质是一个特殊的属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
- 使用css配合v-cloak可以解决网速慢时展示出{{xxx}}的问题
<div id="root"><h2 v-cloak>{{name}}</h2></div>v-once指令
- v-once所在节点在初次动态渲染后,就视为静态内容了
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
v-pre指令
- 跳过其所在节点的编译过程
- 可利用他跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
<div id="root"><h1 v-pre>v-pre指令:跳过其所在节点的编译过程</h1><h1 v-once>n的初始值为:{{n}}</h1><h1>n的值为:{{n}}</h1><button @click="n++">点击n加1</button></div><script type="text/javascript">Vue.config.productionTip = false;//阻止 vue 在启动时生成生产提示。new Vue({el: '#root',data: {n: 1}})</script>Vue 的内置指令就总结到这里了,接下来总结Vue的自定义指令
自定义指令
1. 定义语法
局部指令
对象式:
new Vue({directives:{指令名:配置对象} })函数式:
new Vue ({directives(指令名,回调函数) })全局指令
- Vue.directive(指令名,配置对象)
- Vue.directive(指令名,回调函数)
2. 配置对象中常用的3个回调
bind: 指令与元素成功绑定时调用
inserted: 指令所在元素被插入页面时调用
update:指令所在模板结构被重新解析式调用
注意:
- 指令定义时不加v-,但是使用时要加v-
- 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
<div id="root"><h2>n的值为: <span v-text="n"></span></h2><h2>n的值为: <span v-big="n"></span></h2><button @click="n++">n++</button><hr><input type="text" v-fbind:value="n"></div><script>//全局定义Vue.directive('fbind', {//指令与元素成功绑定时(一上来)bind(element, binding) {element.value = binding.value;},//指令所在元素被插入页面时inserted(element, binding) {element.focus();},//指令所在的模板被重新解析时update(element, binding) {element.value = binding.value;}})new Vue({el: '#root',data: {n: 1},//局部定义directives: {//big函数何时会被调用?1. 指令与元素成功绑定时(一上来)。 2、 指令所在的模板被重新解析时//函数式big(element, binding) {element.innerText = binding.value * 10;},// //对象式// fbind: {// //指令与元素成功绑定时(一上来)// bind(element, binding) {// element.value = binding.value;// },// //指令所在元素被插入页面时// inserted(element, binding) {// element.focus();// },// //指令所在的模板被重新解析时// update(element, binding) {// element.value = binding.value;// }// }}})</script>今天的总结到此结束了,如果你觉得对你有帮助的话,记得 👍 💗



















![[数据结构]~栈和队列(0-1)](https://img-blog.csdnimg.cn/4ee23c3411ae4b3a93a0e9cc3e48ee88.png)