目录
1,前端路由实现分析
1.1:入口文件中调用路由
1.2:定义路由模块
1.3:编写路由模块文件
1.3.1:配置一个或者多个子路由
1.3.2:编写教师路由对应的文件
2,后端接口分析(与后端网关连接)
2.1:访问前缀
2.2:axios工具类配置
2.2.1:查看工具类
2.2.3:禁用模拟数据
2.3:自定义后端接口
2.3.1:修改用户登录文件
1,前端路由实现分析
1.1:入口文件中调用路由
-
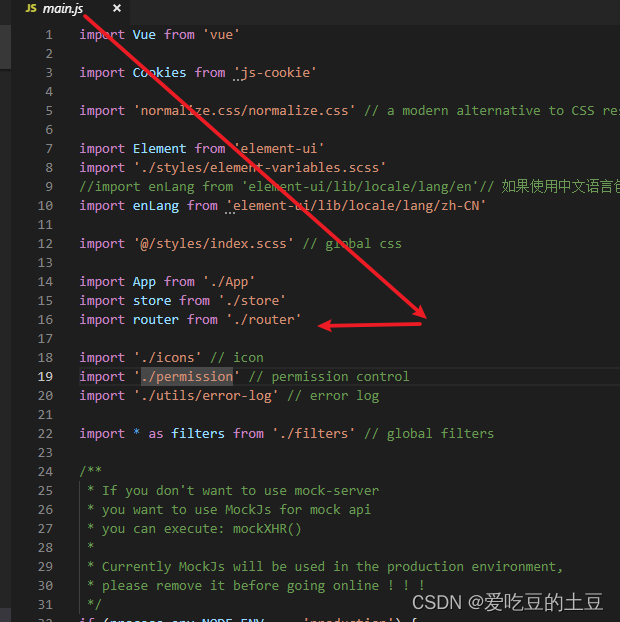
src/main.js 这个文件中导入了路由 ,找一下路由位置src下的router

1.2:定义路由模块

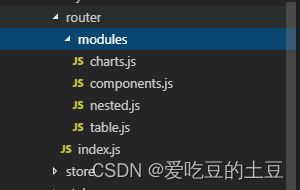
找到路由下的index.js文件
modules:路由模块文件
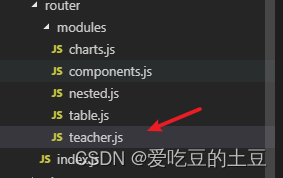
第一步:创建一个老师模块的路由文件teacher.js

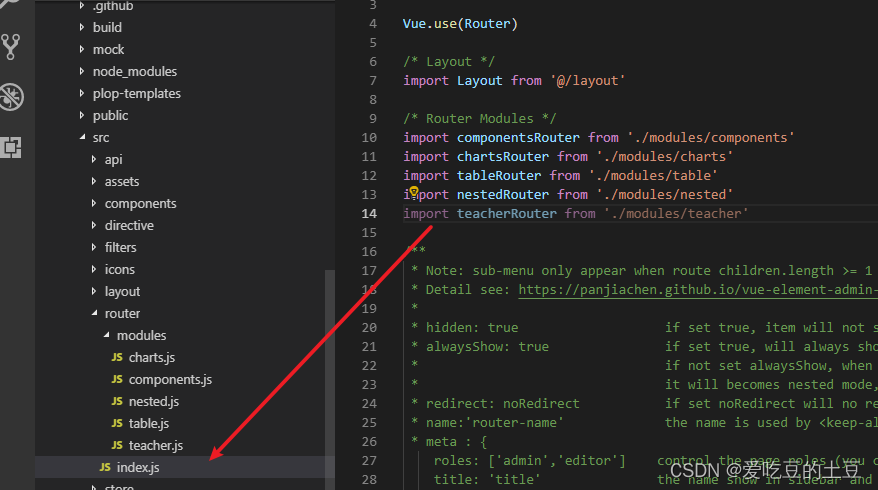
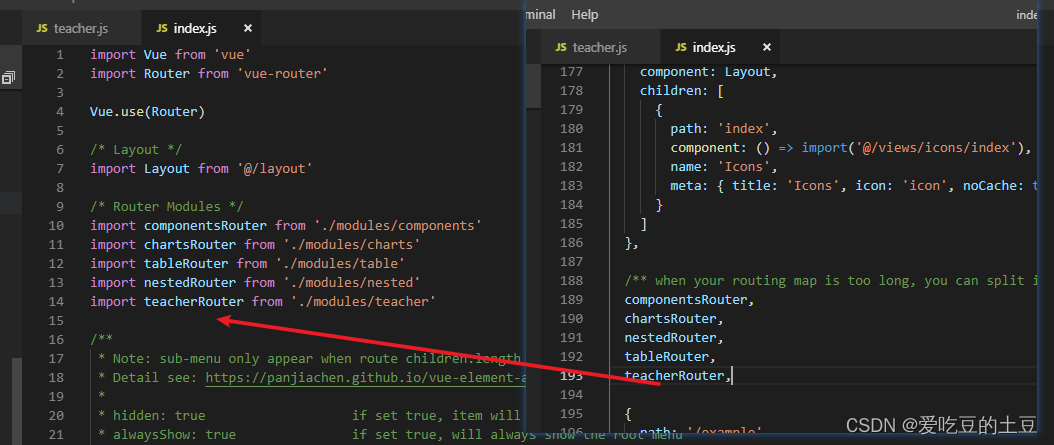
第二步:在index.js文件中导入teacher.js文件
import teacherRouter from './modules/teacher'

可以看到导入之后是灰的这是因为还没有声明使用这个文件
第三步:声明teacher.js这个文件

1.3:编写路由模块文件
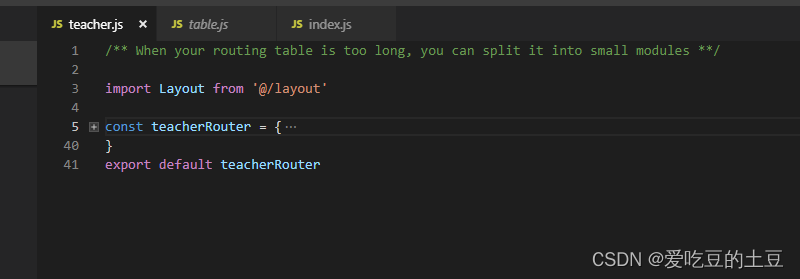
可以模块teacher.js文件中书写teacher对应的路由变量

1.3.1:配置一个或者多个子路由
修改teacher.js
import Layout from '@/layout'
const teacherRouter = {
path: '/teacher', // 当前模块前缀路径,必须以/开头
component: Layout, // 采用布局组件显示当前模块【默认】
redirect: '/teacher/teacherList', // “教师管理”默认显示路由
name: '教师管理', // 路由名称
meta: {
title: '教师管理', // 一级菜单名称,children.length==0 隐藏
icon: 'table' // 一级菜单图标,children.length==0 隐藏
},
children: [
{
path: 'teacherList',
component: () => import('@/views/edu/teacher/teacherList'),
name: '教师列表',
meta: { title: '教师列表' } //二级菜单名称
},
{
path: 'teacherAdd',
component: () => import('@/views/edu/teacher/teacherAdd'),
name: '添加老师',
meta: { title: '添加老师' } //二级菜单名称
}
]
}
export default teacherRouter


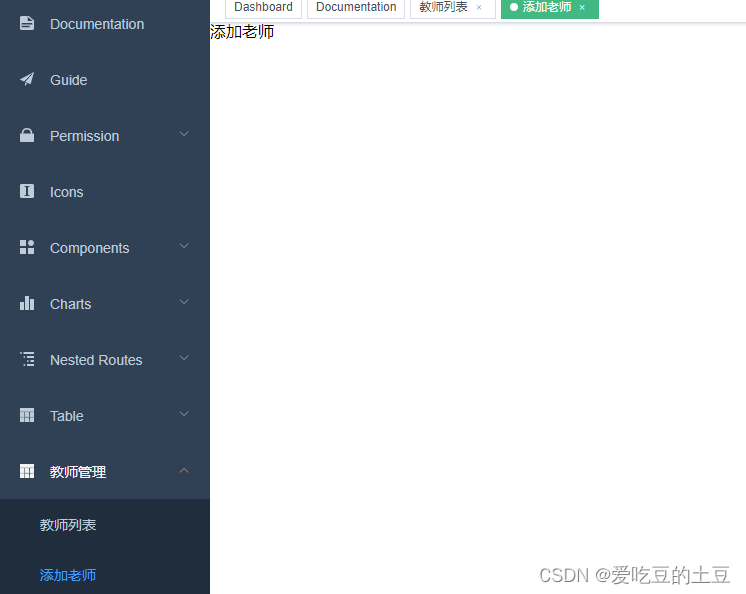
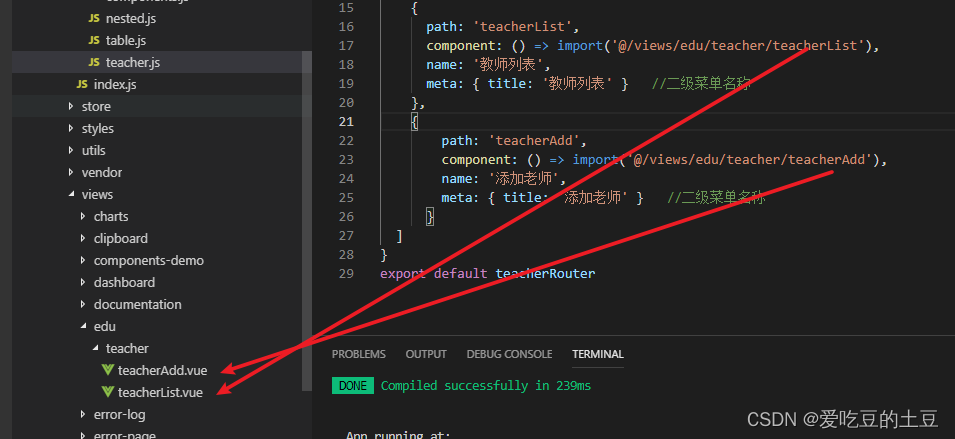
1.3.2:编写教师路由对应的文件

-
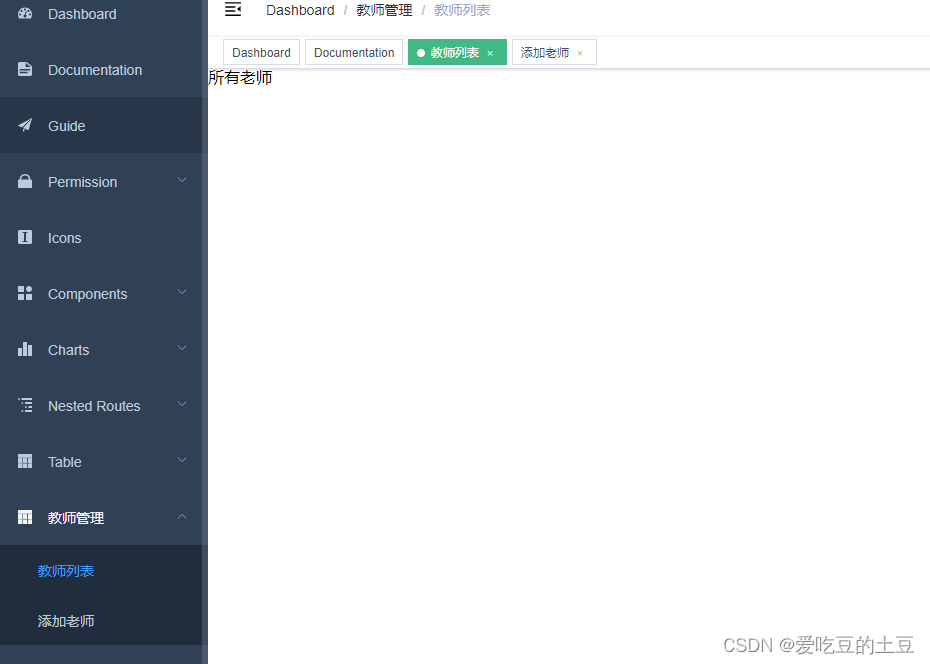
创建列表页面
@/views/edu/teacher/teacherList.vue<template><div>所有老师</div> </template><script> export default {name: 'WORKSPACE_NAMEteacherList',data() {return {};},mounted() {},methods: {}, }; </script><style lang="scss" scoped></style> -
创建添加页面
@/views/edu/teacher/teacherAdd.vue
<template><div>添加老师</div>
</template><script>
export default {name: 'WORKSPACE_NAMEteacherAdd',data() {return {};},mounted() {},methods: {},
};
</script><style lang="scss" scoped></style>
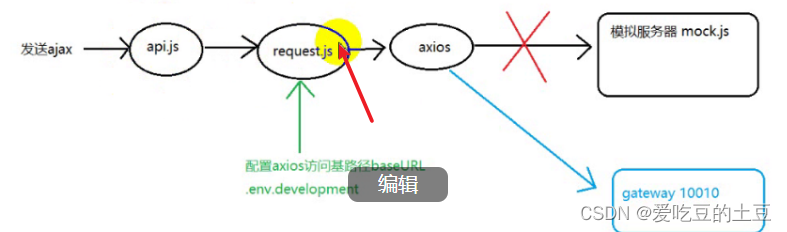
2,后端接口分析(与后端网关连接)

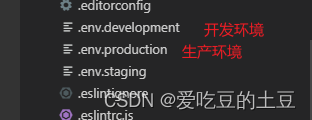
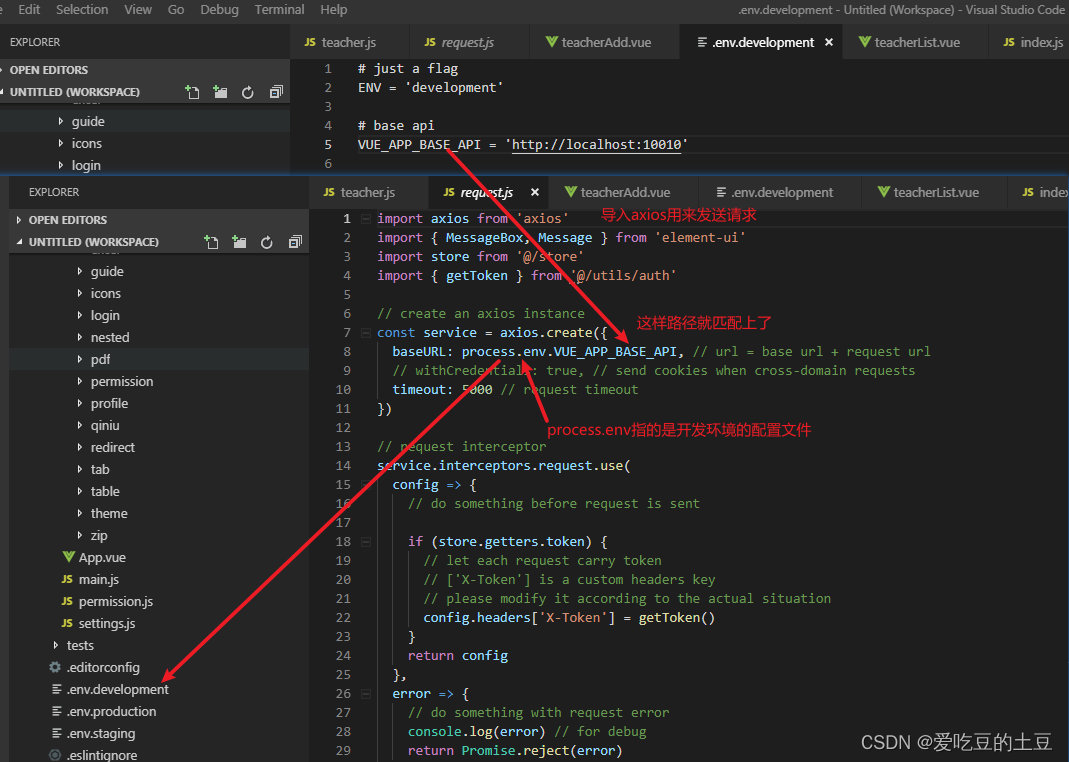
2.1:访问前缀

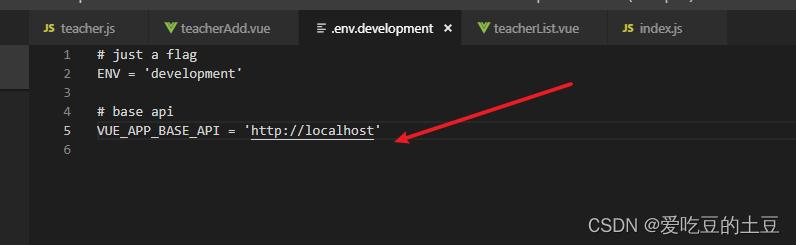
修改 .env.development 文件

和后端网关访问保持一致

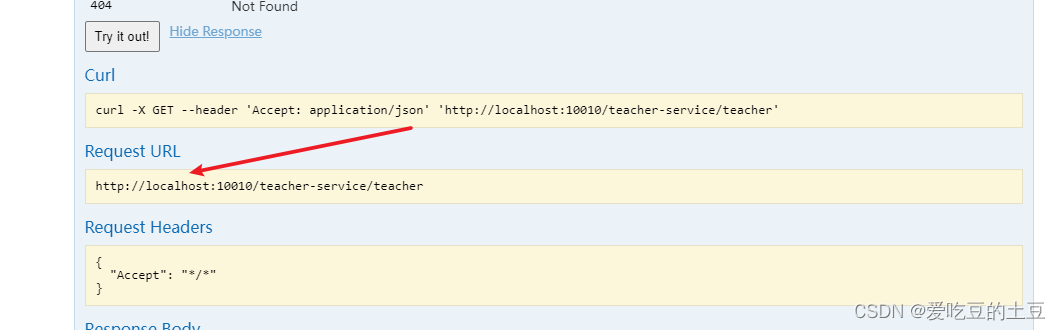
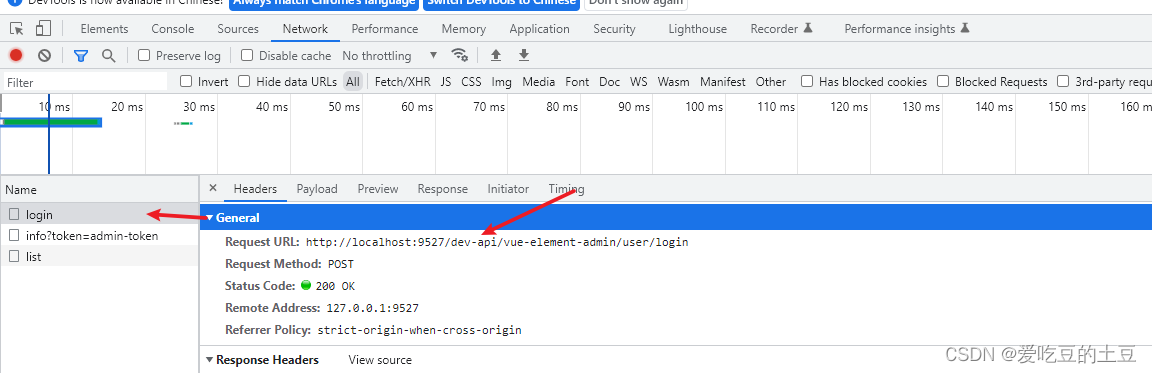
这是之前的登录访问的路径:

通过配置文件修改对接后端网站之后的访问路径:

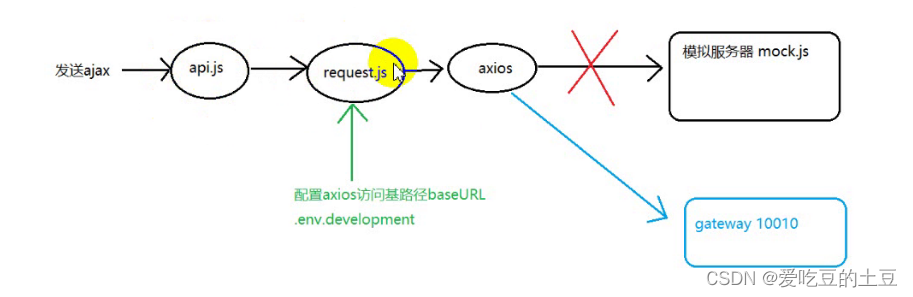
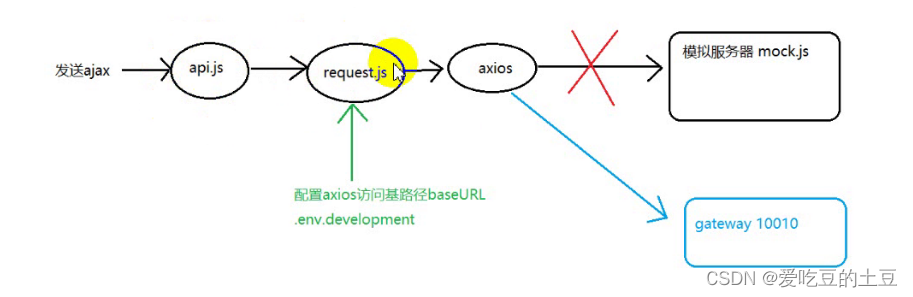
2.2:axios工具类配置

2.2.1:查看工具类
element ui admin 提供了对原生axios进行了增强的工具类
-
位置:
@/utils/request.js

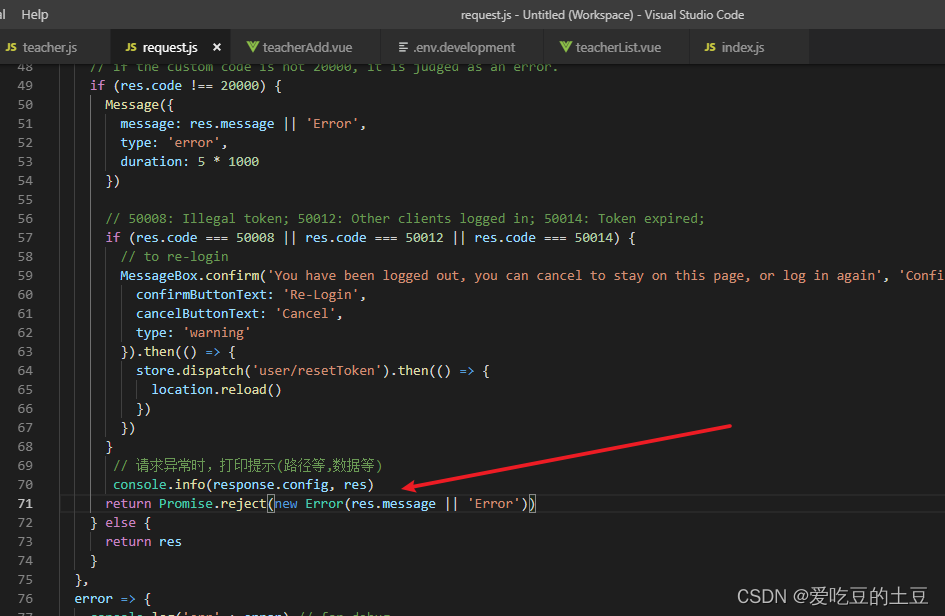
2.2.2:修改工具类
为了方便查看报错修改一下request.js文件
// 请求异常时,打印提示(路径等,数据等)
console.info(response.config, res)

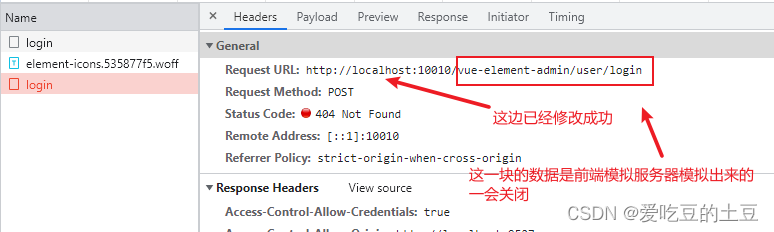
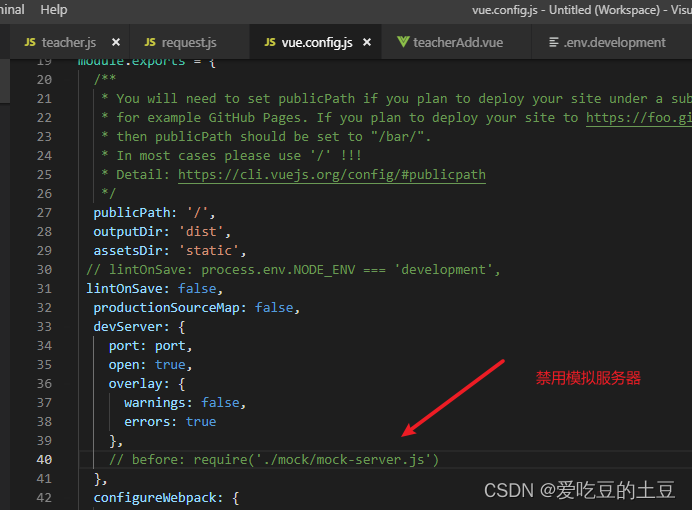
2.2.3:禁用模拟数据

这些前期工作已经完成
2.3:自定义后端接口
为了方面后期程序的维护,统一将所有axios访问路径,抽取到 @/api下,且一个模块创建一个js文件。
2.3.1:修改用户登录文件
修改 @/api/user.js
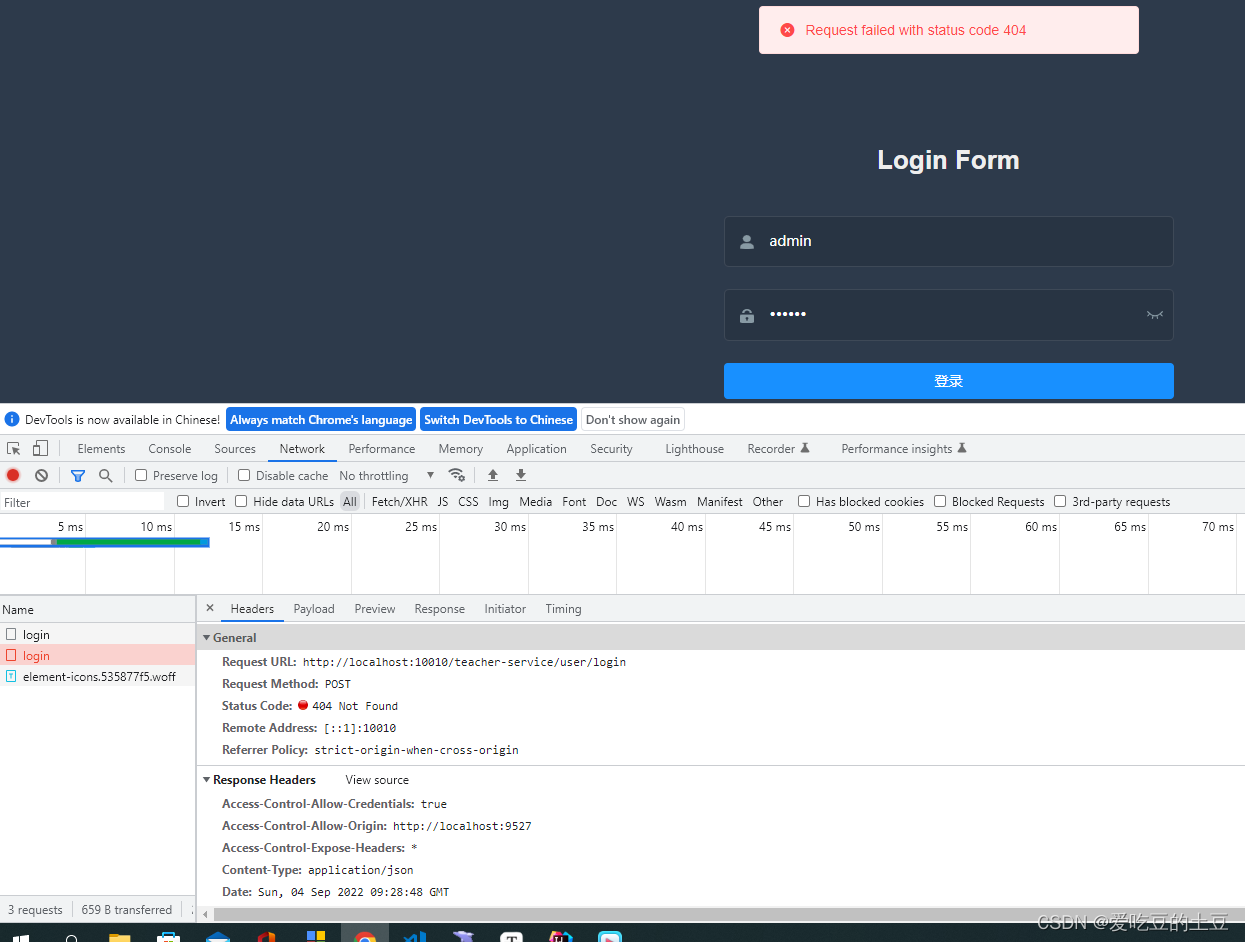
import axios from '@/utils/request'export function login(user) {//这边登录功能属于user后端先不写//return axios.post(`/user-service/user/login`,user)//临时模拟数据进行登录完善老师模块的功能return axios.post(`/teacher-service/user/login`,user)}export function getInfo(token) {//return axios.get('/user-service/user/info',{return axios.get('/teacher-service/user/info',{params: {token}});
}export function logout() {return axios({url: '/vue-element-admin/user/logout',method: 'post'})
}这时访问路径就已经完全改好,404属于可控异常

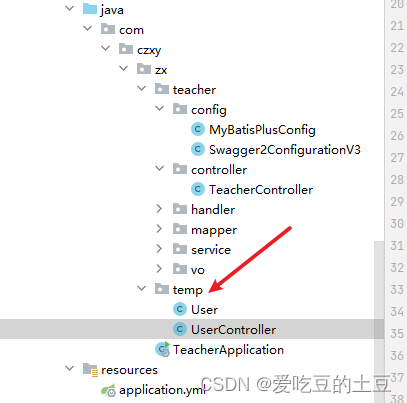
在 teacher服务中,创建临时登录处理类

JavaBean:User
package com.czxy.zx.temp;import lombok.Data;@Data
public class User {private String username;private String password;
}
处理类:UserController,Element UI Admin
@RestController
@RequestMapping("/user")
@Api(tags = "主页登录",description = "模拟登录")
public class UserController {/*** 用户登录* @param user* @return*/@PostMapping("/login")@ApiOperation("模拟登录")public BaseResult login(@RequestBody User user) {Map<String,Object> map = new HashMap<>();if("admin".equals(user.getUsername())) {map.put("token", "admin-token");} else {map.put("token", "editor-token");}return BaseResult.ok("登录成功",map);}@GetMapping("/info")@ApiOperation("模拟登录")public BaseResult login(String token) {Map<String,Object> map = new HashMap<>();if("admin-token".equals(token)) {map.put("roles", Arrays.asList("admin"));map.put("avatar", "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");map.put("name", "Super Admin");} else {map.put("roles", Arrays.asList("editor"));map.put("avatar", "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");map.put("name", "Normal Editor");}return BaseResult.ok("登录成功",map);}
}这边也是成功登录
















![[论文阅读] HairGAN: Spatial-Aware Palette GAN for Hair Color Transfer](https://img-blog.csdnimg.cn/0e325375be5749f9be7891e013ed27fd.png#pic_center)


![[ Linux长征路第三篇 ] 权限理解](https://img-blog.csdnimg.cn/ab31687cd5e44079916dadda97beb4a6.png)