前言
在前端开发过程中,涉及到JS原理相关的内容也就是常用的几大模块,不仅常用而且很重要,但是涉及到原理的话会有点难懂,尤其是对JS接触不太久的开发者来讲,甚至工作好几年的开发者也只是在平时开发中知道怎么使用,要想让他讲原理也是讲的不完全,所以这就需要我们在开发的时候把原理运用到实际工作中,这样可以起到事半功倍的效果,不仅完成了工作任务也彻底搞清楚了使用原理,岂不美哉?!那么本篇博文就来分享一下关于JS的原型和原型链相关的知识点,虽然复杂、难懂但是很重要,值得收藏,方便后期查阅使用,虽然笔者也是在工作好久之后才彻底搞懂原理,但是不算晚,毕竟学知识什么时候都不晚。
一、prototype
背景
JS 中,除了基本数据类型(也叫简单数据类型)之外的类型,都是引用数据类型(也叫复杂数据类型),即对象;也就是说,在JS的宇宙中,一切皆是对象。在ES6之前,由于JS中没有类的概念(在ES6的时候引入了class,但其也只是语法糖),在实际开发中想要将所有的对象关联起来就成了问题,于是原型和原型链的概念应运而生。
原型字面释义(来源于网络)
原型(prototype)这个词来自拉丁文的词proto,意谓“最初的”,意义是形式或模型。在非技术类的文中,一个原型是给定种类的一个代表性例子。
在以原型为基础的程序方面,一个原型是一个最初的对象(object);新的物体藉由复制原型产生。
JS中原型(Prototype)的概念
关于这个JS中的原型概念,网上有太多文章,释义也是大同小异,那么在这里根据网上有用的释义以及自己的总结,重新总结一下JS中原型的概念,由浅及深的释义,具体如下所示:
JS中的原型(Prototype)是基于继承来讲的,其实原型就是一个对象,它是JS中继承的基础,JS里面的继承就是基于原型来继承的,原型的作用就是为了实现对象的继承。JS中每个对象在创建的时候都会与之关联另外一个对象,这个关联的对象就是原型,每个对象都会从原型中继承。需要注意的是object比较特殊,它没有对应的原型。
原型(Prototype)的其他释义
原型可以理解为是一个JS方法的属性,每次在创建函数方法的时候,JS会将一个名字为prototype的属性添加到函数方法上,这个prototype就是该函数方法的原型对象,它默认有一个constructor的属性指向原来方法的对象,任何添加到prototype的属性和方法都在这个constructor里面,所有同类的实例会共享这个原型对象,实例对象__proto__属性指向这个对象,方法的prototype属性指向这个对象。
其实,每个函数都会对应有一个prototype属性,prototype就是使用构造函数创建的对象的原型,它其实是一个指针,指向原型对象,该原型对象包含属性和方法可以被所有实例共享使用,构造函数中的prototype是显性原型,原型对象有一个constructor属性,指向函数本身。
原型对象(prototype)
为什么上面解释过原型的内容之后,这里再写原型对象呢?是因为网上写法太多,容易让不太清楚的开发者出现云里雾里的感觉,所以再单独提一下。具体如下所示:
function Function(){
}console.log(Function.prototype)输出结果如下所示:

在JS中,每个函数都有一个prototype属性,这个属性指向函数的原型(也叫显式原型),这个原型是一个对象,所以prototype也叫原型对象,每一个JS对象都会从一个prototype中继承属性和方法。
每个实例对象(object)都有一个私有属性(即__proto__)指向它的构造函数的原型对象,该原型对象也有一个自己的原型对象,逐层向上直到一个对象的原型对象为null的时候,根据定义流程来讲,null是没有原型的,所以到这里就作为一个原型链中的最后一步,原型链会在下面介绍。
__proto__属性(注意proto左右两边各是2个下划线)
JS中的所有对象(null除外)都存在一个__proto__属性(__proto__不是标准属性,只适用于局部的浏览器,标准的方式是使用Object.getPrototypeOf()),__proto__指向实例对象的构造函数的原型(即原型对象),__proto__一般也被叫做隐式原型,它也包含一个constructor属性,该属性指向的是创建该实例的构造函数,具体示例如下所示:
function Student(name) {this.name = name;}var student = new Student("LiMing");console.log(student._proto === Student.prototype ) //输出结果为:true
通过上面示例可以看到,stu是实例对象,Student是student的构造函数,student的__proto__属性指向构造函数Person的原型。最后,其实绝大多数的浏览器都支持__proto__这个非标准的方法访问原型,但它不存在于 Student.prototype中,实际上是来自于 Object.prototype,相当于是一个getter/setter,在需要使用object.proto的时候就是返回的Object.getPrototypeOf(object)。
注意:如果调用实例对象的方法查不到,就会去原型对象里面继续查找。
hasOwnProperty方法
当去访问一个对象的属性的时候,该属性可能来自该对象自己,也可能来自该对象的属性指向的原型,在不确定这个对象的来源的时候,就要用到hasOwnProperty()方法来判断一个属性是否来自对象自身。
注意:通过hasOwnProperty()方法可以判断一个对象是否在对象自身中添加,但不可以判断是否存在于原型中,因为极有可能该属性就不存在,即在原型中不管属性存在与否都会返回false。
in关键字(操作符)
in关键字或者说是操作符,是用来判断一个属性是否存在于该对象中,但在查找这个属性的时候,首先会在对象自身中查找,如果在对象自身中找不到会再去原型中找。也就是说只要对象和原型中有一个地方存在该属性,就返回true。
延伸:在判断一个属性是否存在于原型中,若该属性存在,但不在对象自身中,那么该属性一定存在于原型中!
原对象的原型
在JS中所有原有引用类型都会在其构造函数的原型上定义方法,也就是通过Object构造函数生成的,使用最原始的方式创建,实例的proto指向构造函数的prototype。

原型与实例
当读取实例属性的时候,若找不到该属性,就会查找与该实例关联的原型中的属性,若还查不到,就会去找原对象的原型,依此类推,直到找到最上层为止。
原型的作用
1、使用已经继承的方法解决方法过载的问题;
2、针对类的功能进行扩展,增添内置的方法和属性等。
原型中的this指向
原型中的this指向实例化对象。
原型访问的方式
关于原型访问的方式:如果想要访问一个对象的原型,可以通过ES5中的Object.getPrototypeOf()方法和ES6中的__proto__属性两种方式来访问。
原型对象的使用场景
在实际开发中,开发者可能会使用JS类库,但是当发现当前的库中不存在想要的属性或者方法的时候,不能修改源码的情况下且不想给每个实例对象单独定义相关属性和方法的时候,此时就可以考虑使用原型对象来进行扩展使用。
原型使用的示例
示例一:把移除数组中的值的方法添加到数组的原型上,在使用的时候只用调用函数填入值即可。具体如下所示:
let fruits = ["apple","banana","cherry","orange","melone"];Array.prototype.remove = function(v){this.splice(v,1); // 根据输入的下标截取对应的一个元素return this;}fruits.remove(2); // 输入数组的下标,这里是想要移除数组的第3个元素console.log("----fruits:",fruits); //输出结果为:'apple', 'banana', 'orange', 'melone'
示例二:通过使用原型对象来扩展自定义的对象
function Student() {} //定义Student构造器var stu = new Student(); //实例化对象stu.name = "zhoujielun";stu.age = 28;/* 此时发现缺少了手机号属性,使用原型对象进行扩展**/Student.prototype.phone = "185****1111";console.log(stu.phone) //输出结果为:185****1111
示例三:关于原型的测试题
function Aaa(){}function Bbb(value){this.value = value;}function Ccc(value){if(value){this.value = value;}}Aaa.prototype.value = 1;Bbb.prototype.value = 1;Ccc.prototype.value = 1;console.log(new Aaa().value); //输出结果为:1console.log(new Bbb().value); //输出结果为:undefinedconsole.log(new Ccc(2).value); //输出结果为:2
上面输出结果的分析,new Aaa()为构造函数创建的对象,它自身没有value属性,所以会向它的原型去找,发现原型的value属性的属性值为1,所以输出值为1;new Bbb() 为构造函数创建的对象,该构造函数有参数value,但该对象没有传参数,所以输出值为undefined;new Ccc()为构造函数创建的对象,该构造函数有参数value,且传的参数值为2,执行函数内部检测到if条件为真的时候,执行语句this.value = 2,所以输出值为2.
构造函数(constructor)
构造函数(constructor)的定义,其实就是通过借助new关键字来调用(实例化对象)的函数,就叫做构造函数。JS中每个原型都会对应一个constructor的属性,指向它关联的构造函数。
构造函数是一个“真”函数,它在定义的时候需要首字母大写,任何的函数都可以作为构造函数来使用,构造函数和普通函数的区别在于功能层面来区分的,构造函数的主要功能是初始化对象,且要和new关键字一起使用,使用new就是在从无到有的新建对象,构造函数是为初始化的对象添加属性和方法。
引申:new关键字,在申请内存、创建对象的时候调用new,程序后台会隐式执行 new Object()来创建对象,所以通过new关键字创建的字符串、数字不是引用类型,而是非值类型。
构造函数示例,具体如下所示:
//这是一个构造函数。function Student(name) {this.name = name;}var con = new Student("LiMing"); //构造函数if(con.constructor == String) {console.log("112233");}
构造函数其他方面
1、一个构造函数会生成一个实例的原型(prototype)属性,通过它可以指向对应的实例原型(即原型对象);
2、原型对象有一个constructor属性,通过它可以指向对应的构造函数;
3、构造函数和原型对象,通过属性可以相互指向;
4、new一个对象指的是new 构造函数,new创建之后,就产生了一个实例对象(这里的实例对象不是原型对象),实例对象会继承原型对象的方法。
原型(prototype)、构造函数(constructor)、实例对象(即__proto__)的关系
构造函数和实例对象的关系:在每个实例对象中的__proto__里面,同时会有一个constructor属性,这个constructor属性指向创建该实例的构造函数。

实例对象和构造函数的关系:每个实例对象中的__proto__指向构造函数中的prototype,二者是相等的。
其他一:原型适合封装方法,构造函数适合封装属性,把这二者结合起来就组成了组合模式。
其他二:将所有的属性和方法封装在同一个构造函数中,叫做动态原型模式,只是在需要的时候才会在构造方法中初始化原型,这就整合了构造函数和原型的有点。
函数对象汇总
- prototype:JS中所有函数都有的prototype属性,是一个显式原型。
- __proto__:JS中任何对象都有的__proto__属性,是一个隐式原型。
- constructor:JS中所有的prototype和实例对象都有的constructor属性。
也就是,当声明一个function的方法时,会给该方法添加一个prototype属性,指向默认的原型对象,而且该prototype的constructor属性也指向方法对象,这两个属性会在创建d对象的时候被对象的属性引用。
二、原型链
访问对象的过程
在JS中访问一个对象,首先查看的是该对象自身是否具想要使用的属性或方法,如果有则直接使用;若没有,就在原型链上依次查找是否拥有想要使用的属性或方法,但是不会查找自身的prototype;逐级查找,有则使用,无则继续向上查找,直到找到为止,使用递归访问到最终尽头,找不到的尽头,值就是null。
原型链的概念
原型链其实是原型的查找机制,即一条寻址链条,原型上的属性和方法的查找都是按照一定顺序沿着原型链进行查找的。JS中每个对象都对应有一个proto属性,隐式原型的指向形成的一个线性的链条,即原型链。
在JS中每个函数都存在一个原型对象,且所有函数的默认原型都是Object实例,每个继承父类函数的子函数的对象都包含一个内部属性proto,该属性包含一个指针指向父类函数的prototype,如果父类函数的原型对象的proto属性为更上一层的祖父类函数,这个顺序过程就是原型链。

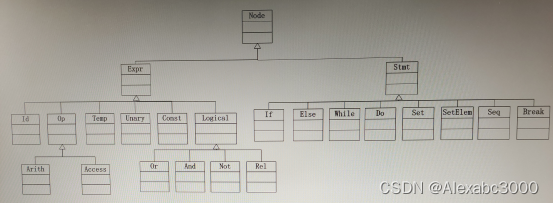
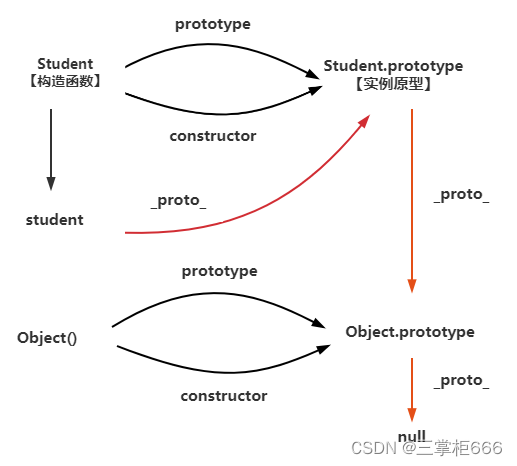
上图,由相互关联的原型组成的链状结构就是原型链,即红色的这条线的过程。
原型指针是什么?
原型指针是通过连接原型对象之间的地址桥梁,它是中间连接作用。原型对象其实包含两部分内容:原型数据和原型指针,原型数据是用来存储方法和属性,原型指针是为了检验验证圆形链表进行查找操作。
如果让原型对象等于另一个类型的实例对象,原型对象将包含一个指向另一个原型对象的指针,对应的另一个原型对象中也包含一个指向另一个构造函数的指针;如果另一个原型对象又是另外一个类型的实例对象,那么上面描述的关系依然成立;依此层层递进,就构成了实例对象与原型对象的链条,这就是原型链的概念。
原型链规则
在new关键字构建的实例对象之后,它的原型指针指向这个类的原型对象,原型对象指针会默认指向Object原型对象。
原型链特点
1、原型链的作用就是用来实现继承的;
2、在包含引用类型值的原型属性或方法会被所有的实例共享使用;
3、在创建子类型构造函数的时候,无法向超类型的构造函数中传递参数;
4、在读取对象的属性时,会自动到原型链中查找对应的属性;
5、给对象的属性设置值的时候,不会查找原型链,若当前对象中没有该属性,则直接添加该属性并设置对应的值;
6、原型中定义方法,构造函数定义属性到对象的自身。
原型链的作用
在访问实例对象的属性和方法的时候,如果该实例对象不存在该属性或方法,那就会在该实例对象的原型上查找,如果依然查不到,就会在原型的原型上查找,以此类推,直到找到原型的终点。通过原型链可以让实例对象能够获取到它原型上的属性或方法。
原型链示例
示例一:新建数组,而数组方法就是从数组的原型上继承
//数组的原型上含有数组需要使用的各种方法,要想使用就是通过继承。var array = []; //创建新的数组arr.map === Array.prototype.map; //继承数组原型上的map方法,也就是从arr.__proto__上面继承的,而arr.__proto__也就是Array.prototype。示例二:输出下面的各个结果
Fun.prototype.x = 1;var fun1 = new Fun()Fun.prototype = {x:2,y:3}var fun2 = new Fun();console.log(fun1.x,fun1.y) //输出结果:1 undefinedconsole.log(fun2.x,fun2.y) //输出结果:2 3示例三:输出下面的各个结果
var Fun = function Fun(){}Object.prototype.x = function(){console.log('x()')}Function.prototype.y = function(){console.log('y()')}var fun = new Fun()f.x()f.y()F.x()F.y()输出结果为:x() undefined x() y()原型链的终结
原型链的终结就是null,在Object.prototype的原型为null,即Object.prototype就是原型链的终结。所以 Object.prototype.__proto__ 的值为 null 和 Object.prototype 没有原型,其实表达的是同一个意思,即在查找属性的时候查到 Object.prototype 就可以停止查找了。
延伸:实现类的继承
JS中实现类的继承(ES6以前)分为两步:继承构造函数中的属性和方法(构造函数继承);继承对象原型中的属性和方法(原型链继承)。
ES6以后的继承,可利用class关键字结合extends关键字来实现继承。ES6中引入了class关键字来声明类, 而class(类)可通过extends来继承父类中属性和方法,语法为“class 子类名 extends 父类名{...};”。
最后
通过本文关于JS中原型和原型链的介绍,如果认真阅读并且实践示例,应该会很好的掌握这些知识点,虽然篇幅的内容不少,但是分开来看会觉得没那么复杂,同时也整合了其他的汇总,是一篇值得阅读的文章,尤其是对于原型和原型链还不是太清楚的开发者来说甚为重要,不管是在开发过程中还是在面试求职中,这个知识点是必备的,重要性就不在赘述。欢迎关注,一起交流,共同进步。